Презентація на тему:
Графічна інформація та комп'ютер
Завантажити презентацію
Графічна інформація та комп'ютер
Завантажити презентаціюПрезентація по слайдам:
Тут ви дізнаєтеся: • що таке комп'ютерна графіка; • як зображення представляється в пам'яті комп'ютера; • що можна робити за допомогою графічних редакторів.
Основні теми уроку: • історія комп'ютерної графіки; • наукова графіка; • ділова графіка; • конструкторська графіка; • ілюстративна графіка; • художня та рекламна графіка; • комп'ютерна анімація.
У наш час рідко знайдеться школяр, який би не грав в комп'ютерні ігри або хоча б не бачив як в них грають інші. На екрані дисплея, як на телеекрані, бігають чоловічки, літають літаки, мчать гоночні машини ... Чого тільки немає! Причому якість кольорового зображення на сучасному персональному комп'ютері буває краще, ніж біля телевізора. Розділ інформатики, що займається проблемами створення та обробки на комп'ютері графічних зображень, називається комп'ютерною графікою.
Як же виходять всі ці «картинки» на екрані ЕОМ? Ви вже добре знаєте, що будь-яку роботу комп'ютер виконує за визначеними програмами, які обробляють певну інформацію. Дисплей - це пристрій виведення інформації, що зберігається в пам'яті ЕОМ. Значить, і «картинки» на екрані - це відображення інформації, що знаходиться у комп'ютерній пам'яті.
Історія комп'ютерної графіки Результатами розрахунків на перших комп'ютерах були довгі колонки чисел, надрукованих на папері. Для того щоб усвідомити отримані результати, людина брала папір, олівці, лінійки та інші креслярські інструменти і креслив графіки, діаграми, креслення розрахованих конструкцій. Інакше кажучи, людина вручну виробляв графічну обробку результатів обчислень. У графічному вигляді такі результати стають більш наочними і зрозумілими. Така вже властивість людської психіки: наочність - найважливіша умова для розуміння.
Виникла ідея доручити графічну обробку самій машині. Спочатку програмісти навчилися одержувати малюнки в режимі символьної друку. На паперових аркушах за допомогою символів (зірочок, точок, хрестиків, букв) виходили малюнки, що нагадують мозаїку. Так друкувалися графіки функцій, зображення течій рідин і газів, електричних і магнітних полів
За допомогою символьної друку програмісти примудрялися отримувати навіть художні зображення. У рідкісному комп'ютерному центрі стіни не прикрашалися роздруківками з портретами Ейнштейна, репродукціями Джоконди і іншої машинної живописом. Потім з'явилися спеціальні пристрої для графічного виведення на папір - графопостроители (інша назва - плоттери). За допомогою такого пристрою на аркуш паперу чорнильним пером наносяться графічні зображення: графіки, діаграми, технічні креслення та інше. Для управління роботою графопостроителей стали створювати спеціальне програмне забезпечення.
Справжня революція в комп'ютерній графіці відбулася з появою графічних дисплеїв. На екрані графічного дисплея стало можливим отримувати малюнки, креслення в такому ж вигляді, як на папері за допомогою олівців, фарб, креслярських інструментів. Малюнок з пам'яті комп'ютера може бути виведений не тільки на екран, але і на папір за допомогою принтера. Існують принтери кольорового друку, що дають якість малюнків на рівні фотографії. Додатки комп'ютерної графіки дуже різноманітні. Для кожного напряму створюється спеціальне програмне забезпечення, яке називають графічними програмами, або графічними пакетами.
Цей напрямок з'явилося найпершим. Призначення - візуалізація (тобто наочне зображення) об'єктів наукових досліджень, графічна обробка результатів розрахунків, проведення обчислювальних експериментів з наочним представленням їх результатів
Ця область комп'ютерної графіки призначена для створення ілюстрацій, часто використовуваних в роботі різних установ. Планові показники, звітна документація, статистичні зведення - ось об'єкти, для яких за допомогою ділової графіки створюються ілюстративні матеріали (рис. 4.3). Програмні засоби ділової графіки зазвичай включаються до складу табличних процесорів (електронних таблиць), з якими ми познайомимося трохи пізніше.
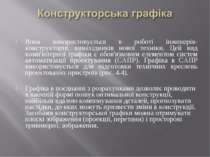
Вона використовується в роботі інженерів-конструкторів, винахідників нової техніки. Цей вид комп'ютерної графіки є обов'язковим елементом систем автоматизації проектування (САПР). Графіка в САПР використовується для підготовки технічних креслень проектованих пристроїв (рис. 4.4). Графіка в поєднанні з розрахунками дозволяє проводити в наочній формі пошук оптимальної конструкції, найбільш вдалою компонування деталей, прогнозувати наслідки, до яких можуть призвести зміни в конструкції. Засобами конструкторської графіки можна отримувати плоскі зображення (проекції, перетини) і просторові тривимірні, зображення.
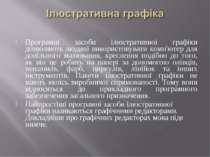
Програмні засоби ілюстративної графіки дозволяють людині використовувати комп'ютер для довільного малювання, креслення подібно до того, як він це робить на папері за допомогою олівців, пензликів, фарб, циркулів, лінійок та інших інструментів. Пакети ілюстративної графіки не мають якоїсь виробничої спрямованості. Тому вони відносяться до прикладного програмного забезпечення загального призначення. Найпростіші програмні засоби ілюстративної графіки називаються графічними редакторами. Докладніше про графічних редакторах мова піде нижче.
Це порівняно нова галузь, але вже стала популярною багато в чому завдяки телебаченню. За допомогою комп'ютера створюються рекламні ролики, мультфільми, комп'ютерні ігри, відеоуроки, відеопрезентації та багато іншого. Графічні пакети для цих цілей вимагають великих ресурсів комп'ютера по швидкодії і пам'яті. Відмітною особливістю цього класу графічних пакетів є можливість створення реалістичних (дуже близьких до природних) зображень, а також «рухомих картинок» (рис. 4.5). Для створення реалістичних зображень в графічних пакетах цієї категорії використовується складний математичний апарат. Отримання малюнків тривимірних (просторових) об'єктів, їх повороти, наближення, видалення, деформації - все це пов'язано з геометричними розрахунками. Передача освітленості об'єкта в залежності від положення джерел світла, від розташування тіней, від фактури поверхні (глянцева, матова, пориста) вимагає розрахунків, що враховують закони оптики.
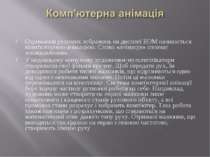
Отримання рухомих зображень на дисплеї ЕОМ називається комп'ютерною анімацією. Слово «анімація» означає «пожвавлення». У недавньому минулому художники-мультиплікатори створювали свої фільми вручну. Щоб передати рух, їм доводилося робити тисячі малюнків, що відрізняються один від одного невеликими змінами. Потім ці малюнки перезнімалися на кіноплівку. Система комп'ютерної анімації бере значну частину рутинної роботи на себе. Наприклад, художник може створити на екрані малюнки лише початкового і кінцевого станів рухомого об'єкту, а всі проміжні стани розрахує і зобразить комп'ютер. Така робота також пов'язана з розрахунками, що спираються на математичний опис даного типу руху. Отримані малюнки, що виводяться послідовно на екран з певною частотою, створюють ілюзію руху
Комп'ютерна графіка - область інформатики, що займається проблемами одержання різних зображень (малюнків, креслень, мультиплікації) на комп'ютері. Для створення графічних зображень потрібне спеціальне програмне забезпечення - графічні пакети. Основні області застосування комп'ютерної графіки: наукова графіка; ділова графіка; конструкторська графіка; ілюстративна графіка; художня та рекламна графіка. Комп'ютерна анімація - це отримання рухомих зображень на дисплеї.
Запитання і завдання 1. Що називають комп'ютерною графікою? 2. Яким способом створювали малюнки на ЕОМ до появи апаратних і програмних засобів комп'ютерної графіки? 3. На які пристрої виробляється висновок графічних зображень? 4. У чому перевага графічного дисплея перед іншими пристроями графічного виводу? 5. Назвіть основні області застосування комп'ютерної графіки, 6. Що таке комп'ютерна анімація?
Схожі презентації
Категорії