Презентація на тему:
Використання діалогів
Завантажити презентацію
Використання діалогів
Завантажити презентаціюПрезентація по слайдам:
Основи програмування М. Кононов Київський національний університет імені Тараса Шевченка E-mail: mvk@univ.kiev.ua 16. Використання діалогів М.Кононов © 2009 E-mail: mvk@univ.kiev.ua
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Діалоговим є вікно призначене для виведення інформації для користувача і отримання його відповіді Модальніий і немодальний виклики * Поділюються на : модальні (для обміну критичними даними) немодальні (для некритичних даних)
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Модальним є вікно, що блокує роботу батьківського вікна до завершення користувачем роботи з собою Модальніий і немодальний виклики *
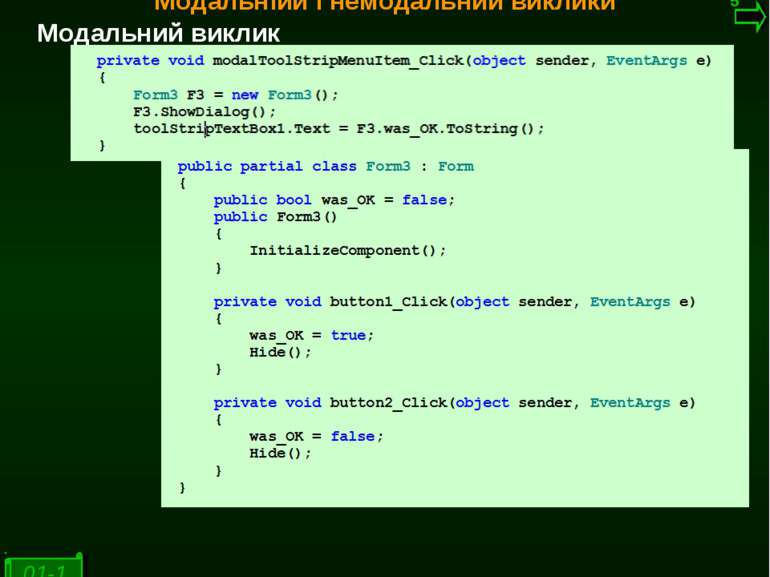
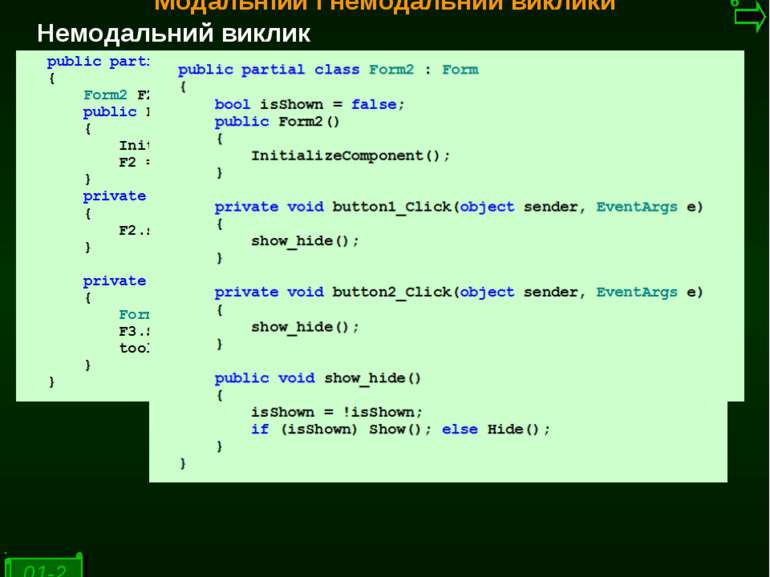
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Модальний виклик Модальніий і немодальний виклики *
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Немодальний виклик Модальніий і немодальний виклики *
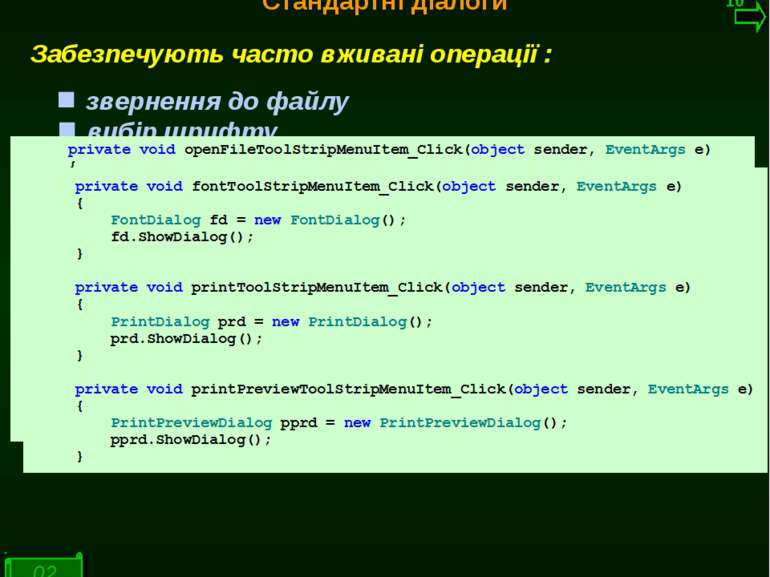
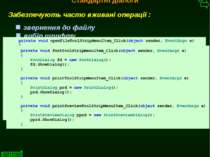
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Забезпечують часто вживані операції : звернення до файлу Стандартні діалоги * вибір шрифту вибір кольору забезпечення підтримки друку
Основи програмування М. Кононов Київський національний університет імені Тараса Шевченка E-mail: mvk@univ.kiev.ua 17. Комп’ютерна графіка (GDI) М.Кононов © 2009 E-mail: mvk@univ.kiev.ua
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua ОС не пам’ятає зовнішнього вигляду клієнтсьої області вікна, що перекривається іншими і тільки надає повідомлення про необхідність перемальовювання Базові принципи *
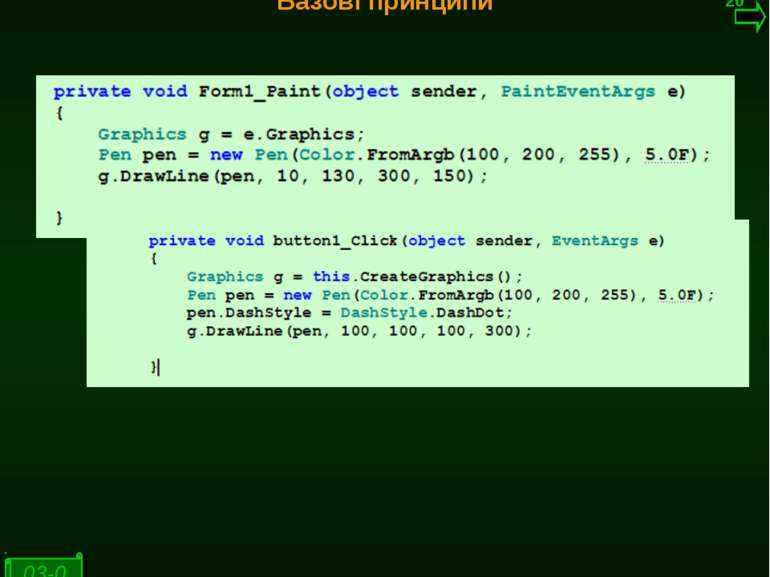
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Для малювання використовується екземпляр класу Graphics Базові принципи *
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Базові принципи * Атрибути геометричних примитивів координати (x0 ,y0); (x1 ,y1) колір лінії стиль лінії товщина лінії спосіб заповнення області
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Базові принципи * Засоби малювання : олівець (задає лінійні геометричні примитиви) пензель (задає спосіб заповнення замкненої області)
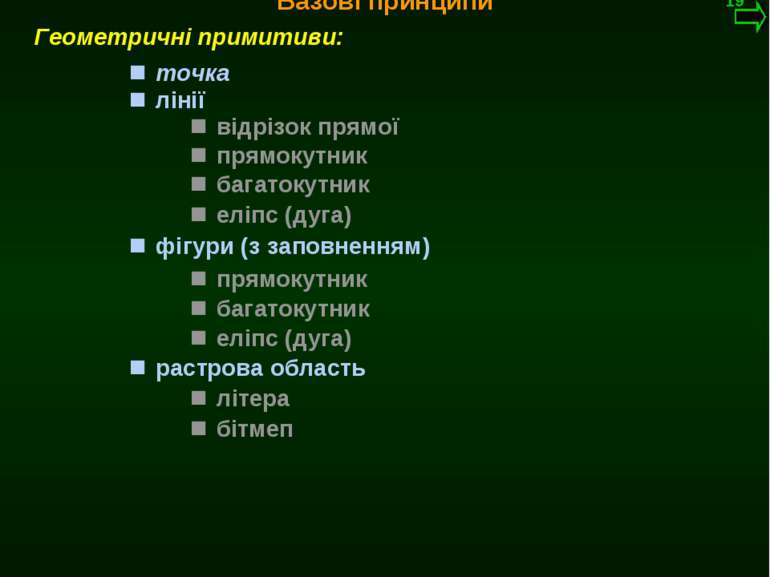
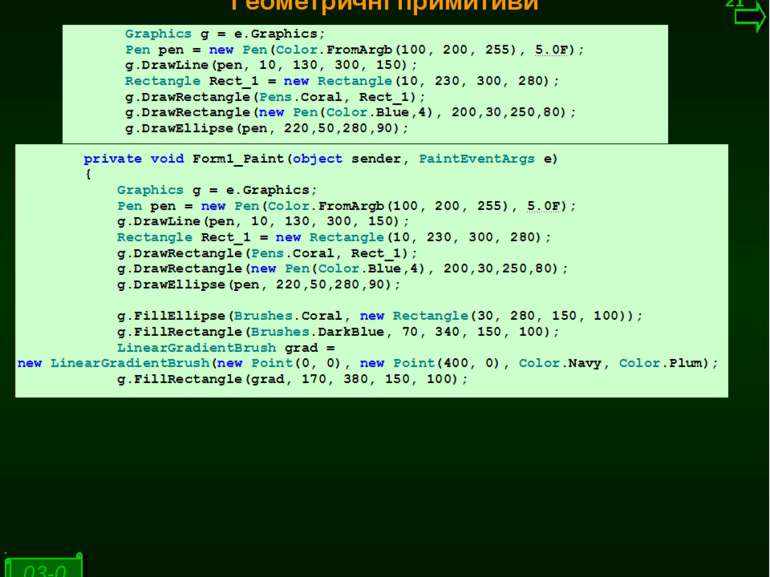
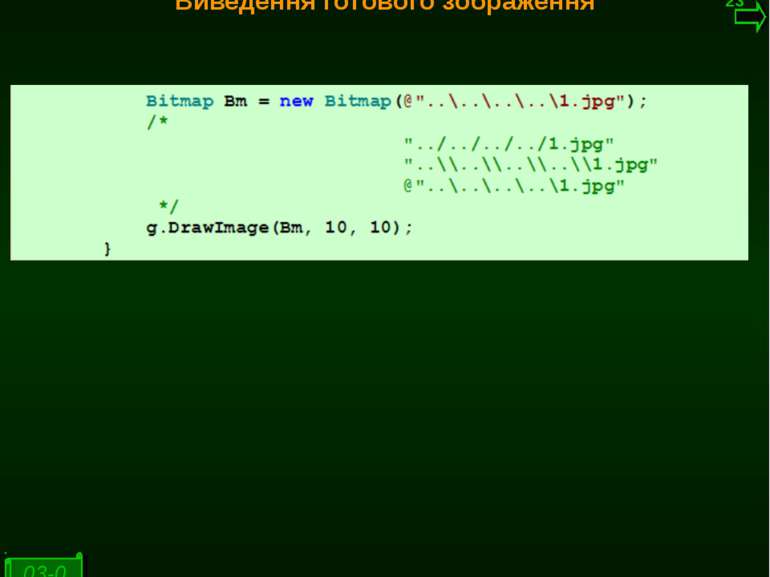
М.Кононов © 2009 E-mail: mvk@univ.kiev.ua Базові принципи * Геометричні примитиви: точка лінії відрізок прямої прямокутник багатокутник еліпс (дуга) фігури (з заповненням) прямокутник багатокутник еліпс (дуга) растрова область літера бітмеп
Схожі презентації
Категорії