Презентація на тему:
"HTML Перші кроки"
Завантажити презентацію
"HTML Перші кроки"
Завантажити презентаціюПрезентація по слайдам:
HTML Перші кроки. © М.Е.Макарова http://uchinfo.com.ua Переклад: І.В.Здор’єва http://innazdor.ucoz.ua/
Мета уроку: Познайомитися зі структурою WEB-документу. Вивчити основні команди форматування WEB-документу. Отримати знання як створювати найпростіші WEB-документи. Отримати практичні навики їх створення.
Знайомство з мовою HTML Гіпертекст – це електронний документ, що містить гіперпосилання на інші документи. Гіпертекстовий документ призначений для виведення інформації на екран комп'ютера. Гіпертекстова технологія – це технологія, що базується на використанні гіпертекстових документів. Її застосовують у комп'ютерних енциклопедіях і навчальних програмах, прикладних програмах для роботи з довідковою інформацією й для організації доступу до інформації в WWW, тобто при роботі з WEB-документами. WEB-документ – це текст, написаний мовою HTML або іншою, що призначений для перегляду електронної інформації на екрані комп'ютера за допомогою програми-браузера.
Так як WEB-документ призначений для перегляду його на комп'ютері, то бажано, щоб він містився цілком на екрані. Тому WEB-документи називають ще WEB-сторінками. Кілька WEB-сторінок на одну тему називають WEB-вузлом або WEB-сайтом. WEB-сайти створюють WEB-дизайнери. WEB-дизайн - це сукупність правил і рекомендацій, якими повинні керуватися автори, щоб їхні сайти були інформативними й виглядали привабливо.
Команди мови HTML називаються теги й вони записуються в < >. Більшість тегів – парні … Документ HTML має три структурних типи вмісту: Теги – команди в < >. Коментарі - пояснення до документа. Вони допомагають розібратися в його змісті . Текст – те, що користувач бачить на екрані браузера. Мультимедійні елементи - картинки, звук, відео - не є частиною HTML-документа й зберігаються в окремих файлах. HTML-документ містить тільки посилання на ці файли у вигляді тегів.
теги і атрибути Кожний тег складається з імені тегу, за яким може йти список атрибутів (параметрів) Атрибути відділяються від імені тегу й друг від друга пропусками. Значення атрибута пишеться після знака рівності. Якщо значення складається з одного слова або цифри, то його можна писати без лапок. Для значень із декількох слів лапки обов'язкові ( “ ). Тег з усіма атрибутами бажано розташовувати на одному рядку. Для більшості тегів потрібний закриваючий тег:
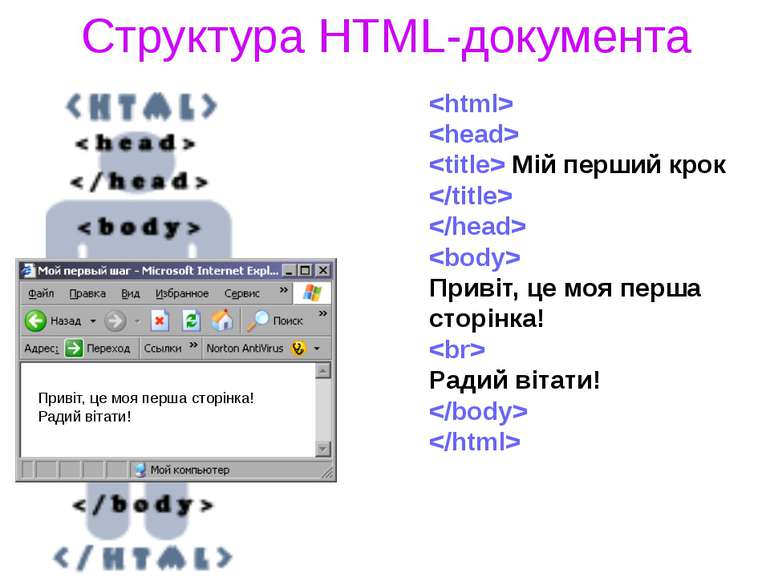
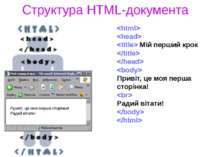
Мій перший крок Привіт, це моя перша сторінка! Радий вітати! Структура HTML-документа Привіт, це моя перша сторінка! Радий вітати!
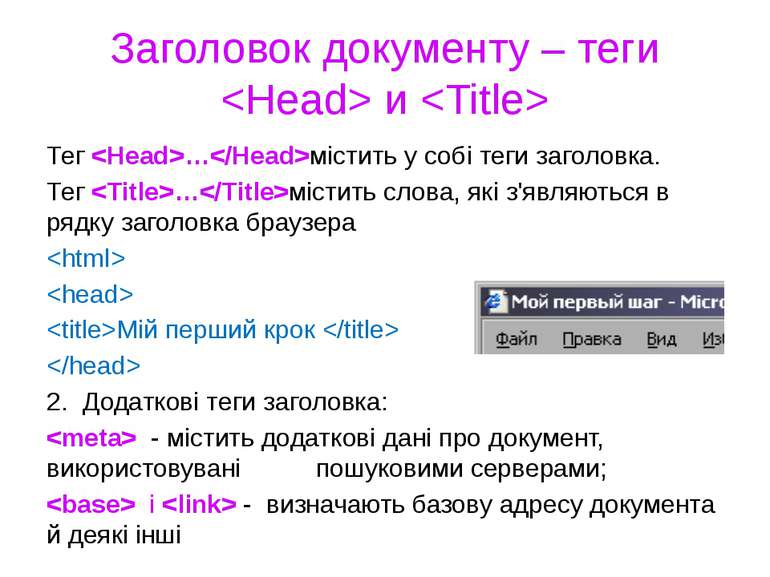
Заголовок документу – теги и Тег …містить у собі теги заголовка. Тег …містить слова, які з'являються в рядку заголовка браузера Мій перший крок 2. Додаткові теги заголовка: - містить додаткові дані про документ, використовувані пошуковими серверами; і - визначають базову адресу документа й деякі інші
Тіло документу – тег Все, що знаходиться між і , називається вмістом тіла документу. Тег може містити 3 групи параметрів: Керування зовнішнім виглядом документу. Атрибути програмування. Атрибути ссилок и ідентифікації.
Параметри тегу Bgcolor – змінює колір тла. Колір задається словом або кодом RGB Text – задає колір тексту. Background – поміщає як тло зображення з файлу з картинкою. Bgproperties = “fixed” – фоновий малюнок не прокручується разом зі сторінкою. Link – задає колір гіперпосилань, за якими користувач ще «не ходив». Vlink – задає колір гіперпосилань. Alink – колір активного гіперпосилання (під курсором мишки під час натискання)
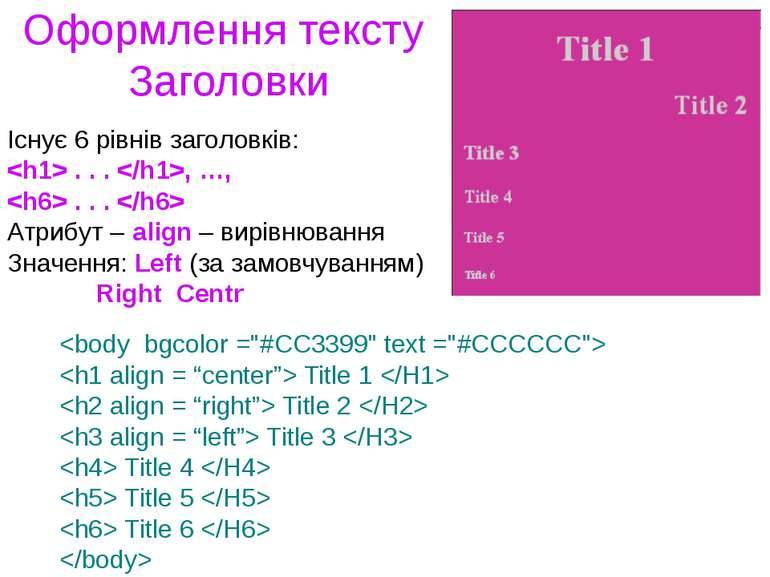
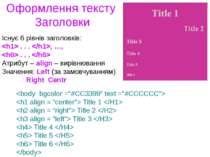
Оформлення тексту Заголовки Існує 6 рівнів заголовків: . . . , …, . . . Атрибут – align – вирівнювання Значення: Left (за замовчуванням) Right Centr Title 1 Title 2 Title 3 Title 4 Title 5 Title 6
Абзаци Тег показує початок нового абзацу и вставляє порожній рядок перед абзацем. Атрибут align. Тег - розриває рядок. Використовується для запису текстів віршів та пісень. Атрибут clear дозволяє продовжити слідування тексту після (нижче) малюнка або таблиці. Значення left, right, all - продовжують виведення тексту там, де указаний в атрибуті край чи обидва краї вільні від таблиць та малюнків. Цей атрибут має зміст тільки з вирівняними вліво або вправо малюнками або таблицями.
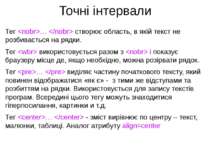
Точні інтервали Тег … створює область, в якій текст не розбивається на рядки. Тег використовується разом з і показує браузеру місце де, якщо необхідно, можна розірвати рядок. Тег … виділяє частину початкового тексту, який повинен відображатися «як є» - з тими же відступами та розбиттям на рядки. Використовується для запису текстів програм. Всередині цього тегу можуть знаходитися гіперпосилання, картинки и т.д. Тег … - зміст вирівнює по центру – текст, малюнки, таблиці. Аналог атрибуту align=center
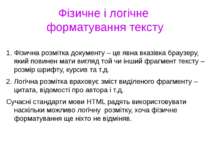
Фізичне і логічне форматування тексту Фізична розмітка документу – це явна вказівка браузеру, який повинен мати вигляд той чи інший фрагмент тексту – розмір шрифту, курсив та т.д. Логічна розмітка враховує зміст виділеного фрагменту – цитата, відомості про автора і т.д. Сучасні стандарти мови HTML радять використовувати наскільки можливо логічну розмітку, хоча фізичне форматування ще ніхто не відміняв.
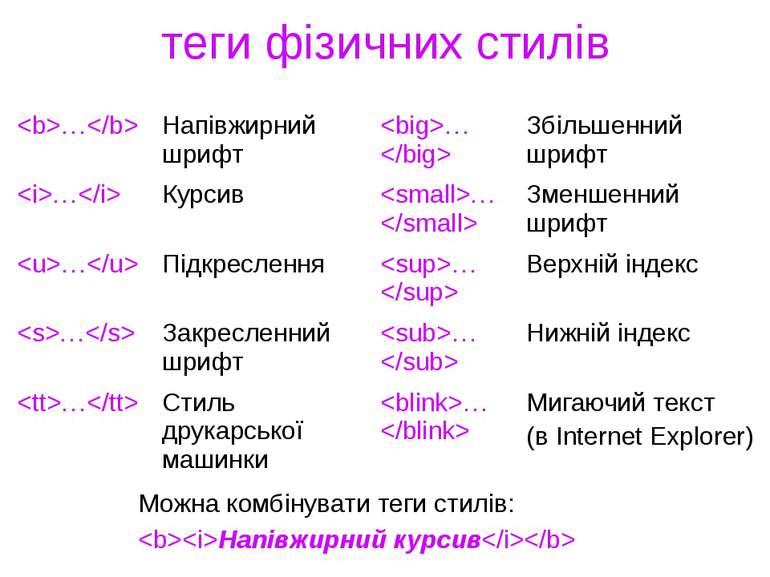
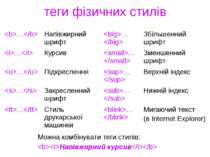
теги фізичних стилів Можна комбінувати теги стилів: Напівжирний курсив … Напівжирний шрифт … Збільшенний шрифт … Курсив … Зменшенний шрифт … Підкреслення … Верхній індекс … Закресленний шрифт … Нижній індекс … Стиль друкарської машинки … Мигаючий текст (в Internet Explorer)
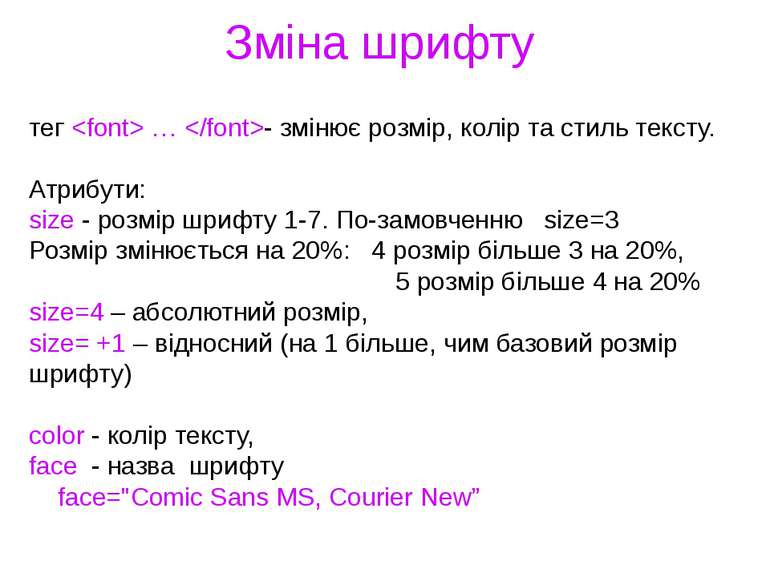
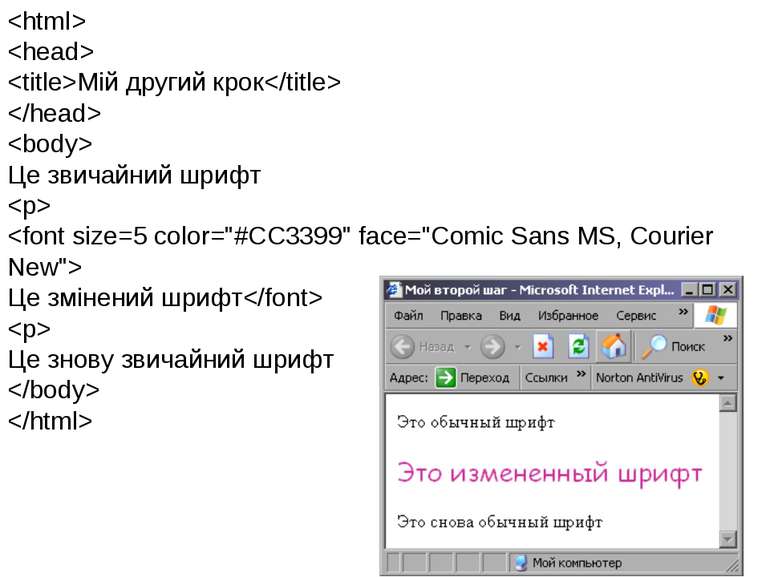
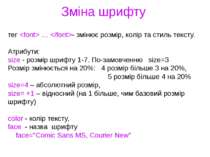
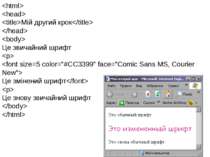
Зміна шрифту тег … - змінює розмір, колір та стиль тексту. Атрибути: size - розмір шрифту 1-7. По-замовченню size=3 Розмір змінюється на 20%: 4 розмір більше 3 на 20%, 5 розмір більше 4 на 20% size=4 – абсолютний розмір, size= +1 – відносний (на 1 більше, чим базовий розмір шрифту) color - колір тексту, face - назва шрифту face="Comic Sans MS, Courier New”
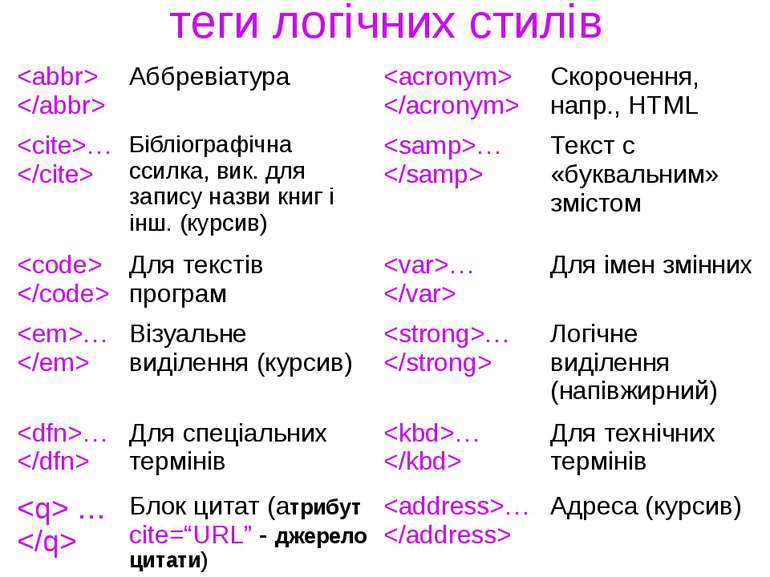
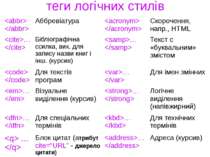
теги логічних стилів Аббревіатура Скорочення, напр., HTML … Бібліографічна ссилка, вик. для запису назви книг і інш. (курсив) … Текст с «буквальним» змістом Для текстів програм … Для імен змінних … Візуальне виділення (курсив) … Логічне виділення (напівжирний) … Для спеціальних термінів … Для технічних термінів … Блок цитат (атрибутcite=“URL”-джерело цитати) … Адреса (курсив)
Теги логічного та фізичного форматування можуть комбінуватися друг с другом та с тегами установки інтервалів.
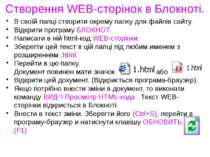
Створення WEB-сторінок в Блокноті. В своїй папці створити окрему папку для файлів сайту. Відкрити програму БЛОКНОТ. Написати в ній html-код WEB-сторінки. Зберегти цей текст в цій папці під любим именем з розширенням .html. Перейти в цю папку. Документ повинен мати значок або Відкрити цей документ. (Відкриється програма-браузер). Якщо потрібно внести зміни в документ, то виконати команду ВИД Просмотр HTML-кода . Текст WEB-сторінки відкриється в Блокноті. Внести в текст зміни. Зберегти його (Ctrl+S), перейти в програму-браузер и натиснути клавішу ОБНОВИТЬ. (F1)
Підсумки уроку: Познайомилися зі структурою та основними командами форматування WEB-документу. Узнали, як створювати найпростіші WEB-документи.
Завдання на урок: Створити дві WEB-сторінки на довільну тему 1.На першій використати фізичні стилі форматування (шрифт, курсив и т.п.), фон зробити кольоровим. 2. На другій використати логічні стилі форматування. В якості фону використати малюнок з файлу.
Схожі презентації
Категорії