Презентація на тему:
Створення, переміщення та редагування текстових об’єктів
Завантажити презентацію
Створення, переміщення та редагування текстових об’єктів
Завантажити презентаціюПрезентація по слайдам:
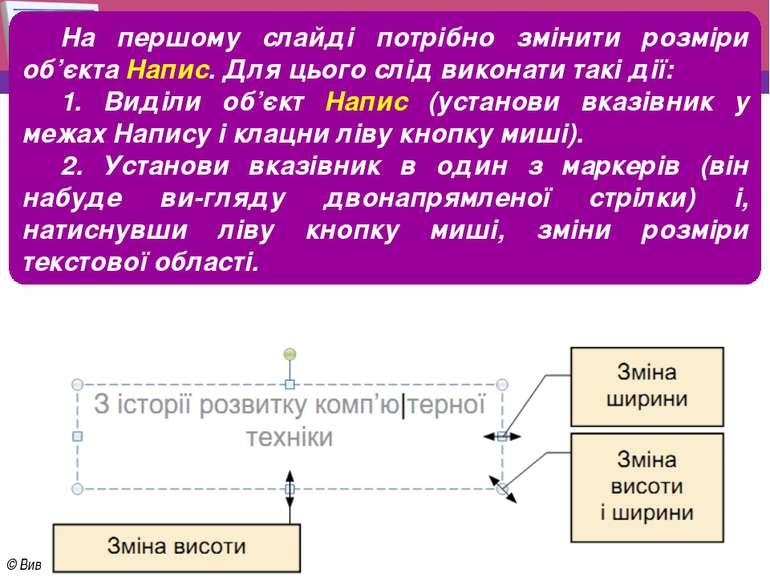
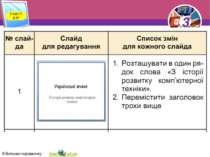
Розділ 5 § 20 На першому слайді потрібно змінити розміри об’єкта Напис. Для цього слід виконати такі дії: 1. Виділи об’єкт Напис (установи вказівник у межах Напису і клацни ліву кнопку миші). 2. Установи вказівник в один з маркерів (він набуде ви гляду двонапрямленої стрілки) і, натиснувши ліву кнопку миші, зміни розміри текстової області. 3 © Вивчаємо інформатику teach-inf.at.ua 3
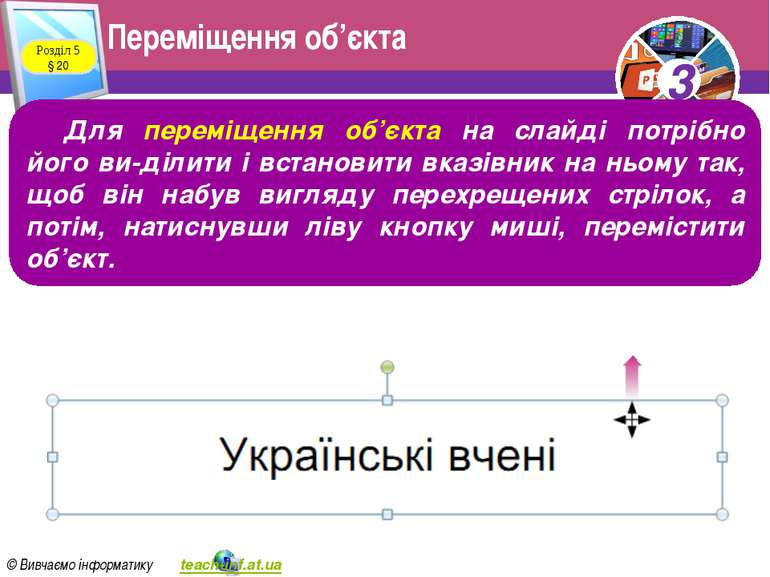
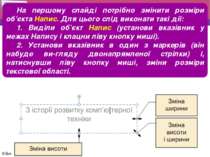
Переміщення об’єкта Розділ 5 § 20 Для переміщення об’єкта на слайді потрібно його ви ділити і встановити вказівник на ньому так, щоб він набув вигляду перехрещених стрілок, а потім, натиснувши ліву кнопку миші, перемістити об’єкт. 3 © Вивчаємо інформатику teach-inf.at.ua 3
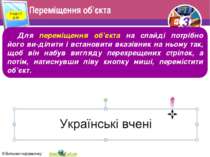
Результат редагування першого слайда Розділ 5 § 20 3 © Вивчаємо інформатику teach-inf.at.ua 3
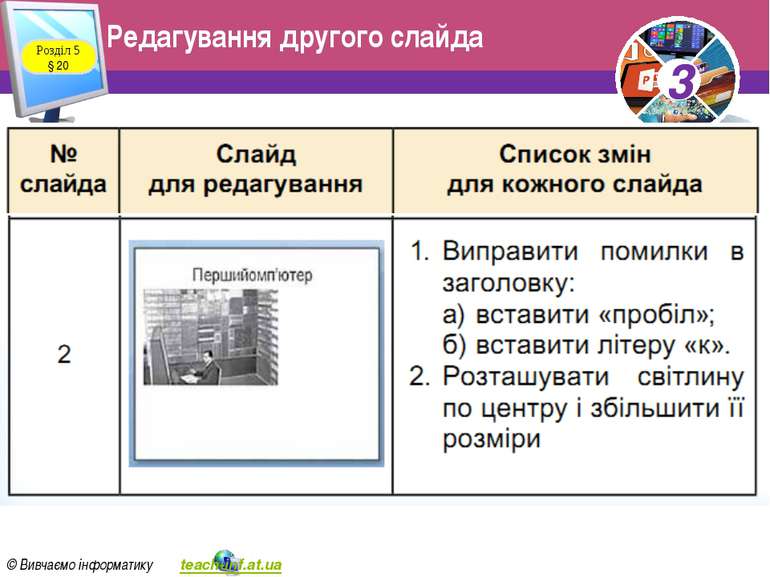
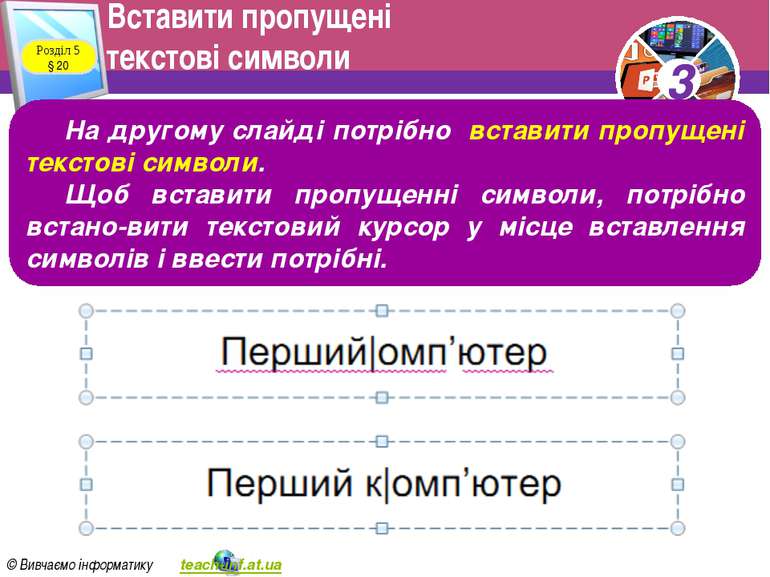
Вставити пропущені текстові символи Розділ 5 § 20 На другому слайді потрібно вставити пропущені текстові символи. Щоб вставити пропущенні символи, потрібно встано вити текстовий курсор у місце вставлення символів і ввести потрібні. 3 © Вивчаємо інформатику teach-inf.at.ua 3
Переміщення малюнка Розділ 5 § 20 Для переміщення малюнка потрібно встановити на нього вказівник так, щоб він набув вигляду перехрещених стрілок, і, натиснувши ліву кнопку миші, перемістити його. Для зміни розмірів малюнка потрібно його виділити та, встановивши вказівник в один з маркерів, змінити розмір. 3 © Вивчаємо інформатику teach-inf.at.ua 3
Результат редагування другого слайда Розділ 5 § 20 3 © Вивчаємо інформатику teach-inf.at.ua 3
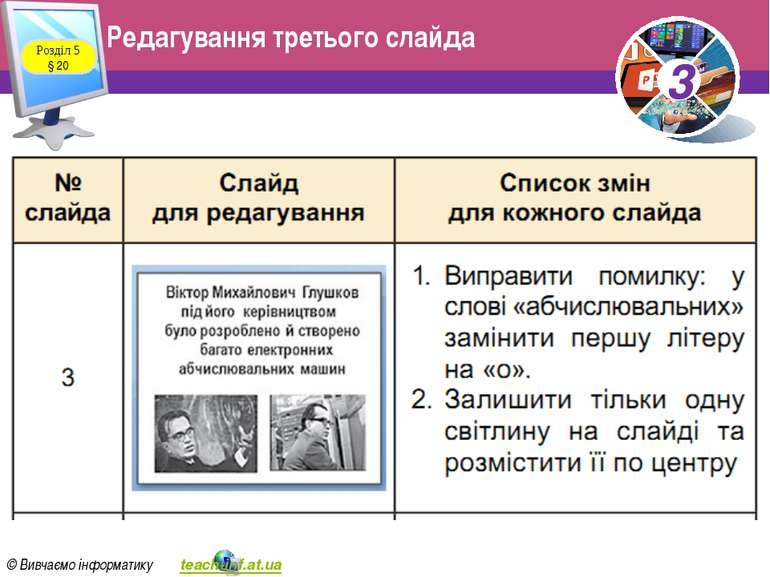
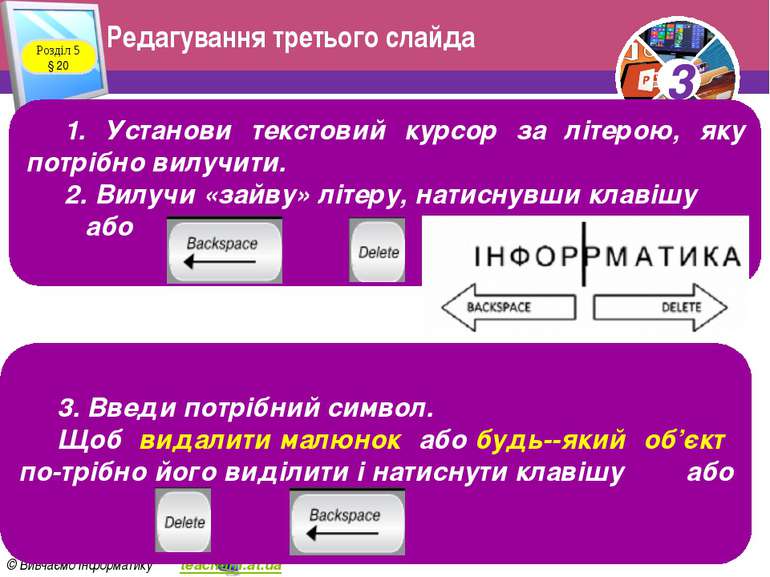
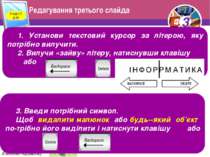
Редагування третього слайда Розділ 5 § 20 1. Установи текстовий курсор за літерою, яку потрібно вилучити. 2. Вилучи «зайву» літеру, натиснувши клавішу або 3. Введи потрібний символ. Щоб видалити малюнок або будь -який об’єкт по трібно його виділити і натиснути клавішу або 3 © Вивчаємо інформатику teach-inf.at.ua 3
Результат редагування третього слайда Розділ 5 § 20 3 © Вивчаємо інформатику teach-inf.at.ua 3
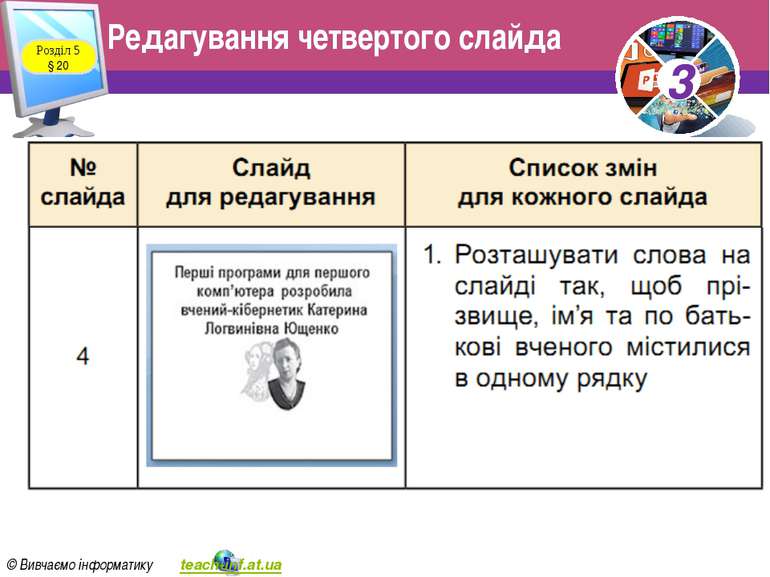
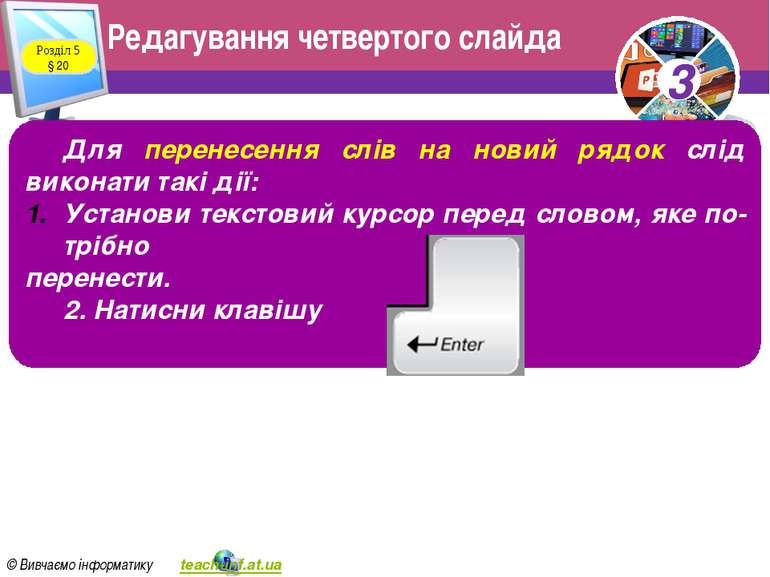
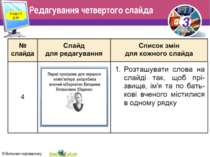
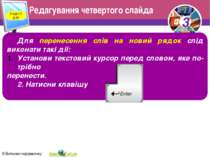
Редагування четвертого слайда Розділ 5 § 20 Для перенесення слів на новий рядок слід виконати такі дії: Установи текстовий курсор перед словом, яке по трібно перенести. 2. Натисни клавішу 3 © Вивчаємо інформатику teach-inf.at.ua 3
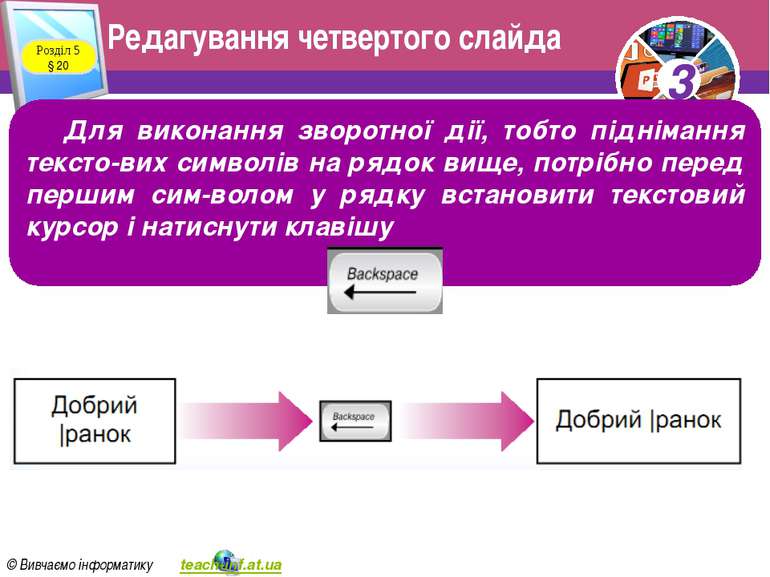
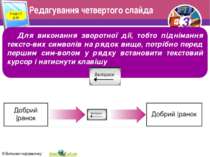
Редагування четвертого слайда Розділ 5 § 20 Для виконання зворотної дії, тобто піднімання тексто вих символів на рядок вище, потрібно перед першим сим волом у рядку встановити текстовий курсор і натиснути клавішу 3 © Вивчаємо інформатику teach-inf.at.ua 3
Результат редагування четвертого слайда Розділ 5 § 20 3 © Вивчаємо інформатику teach-inf.at.ua 3
Запитання та завдання від Комп’юшка Розділ 5 § 20 1. Поясни, що таке редагування. 3 © Вивчаємо інформатику teach-inf.at.ua 3
Домашнє завдання Розділ 5 § 20 Проаналізувати § 20, ст. 106-112 3 © Вивчаємо інформатику teach-inf.at.ua 3
Правила поведінки та безпеки в комп’ютерному класі Розділ 5 § 20 3 © Вивчаємо інформатику teach-inf.at.ua 3
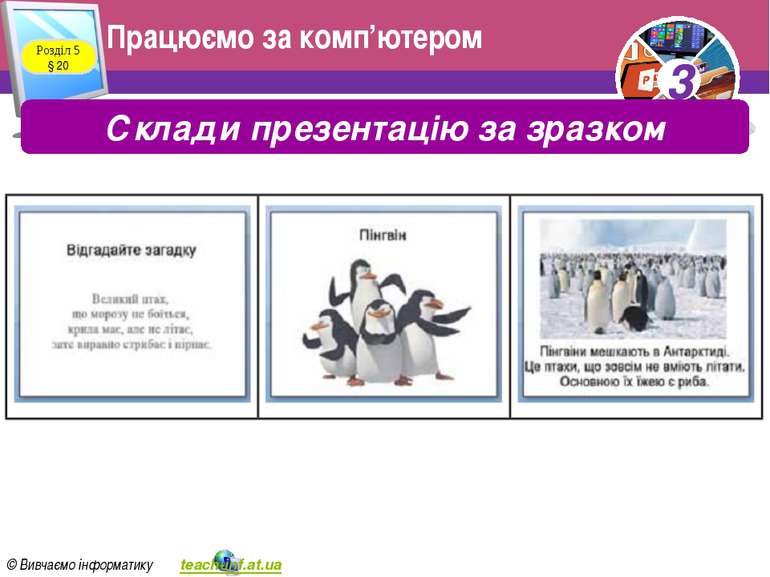
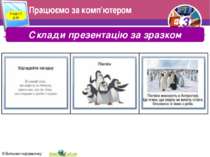
Працюємо за комп’ютером Розділ 5 § 20 Склади презентацію за зразком 3 © Вивчаємо інформатику teach-inf.at.ua 3
Схожі презентації
Категорії