Презентація на тему:
Мова HTML
Завантажити презентацію
Мова HTML
Завантажити презентаціюПрезентація по слайдам:
мова розмітки (або форматування) текстових документів . Гіпертекст - спосіб представлення документів, що дозволяє переміщатися між розділами одного документа, а також між різними документами HTML- файл - звичайний текстовий файл з розширенням *.htm або *.html, що містить опис Web-страницы. Мова HTML -
Непарні Без атрибутів Теги бувають Парні открывающий закрывающий З атрибутами атрибут значення (аргумент)
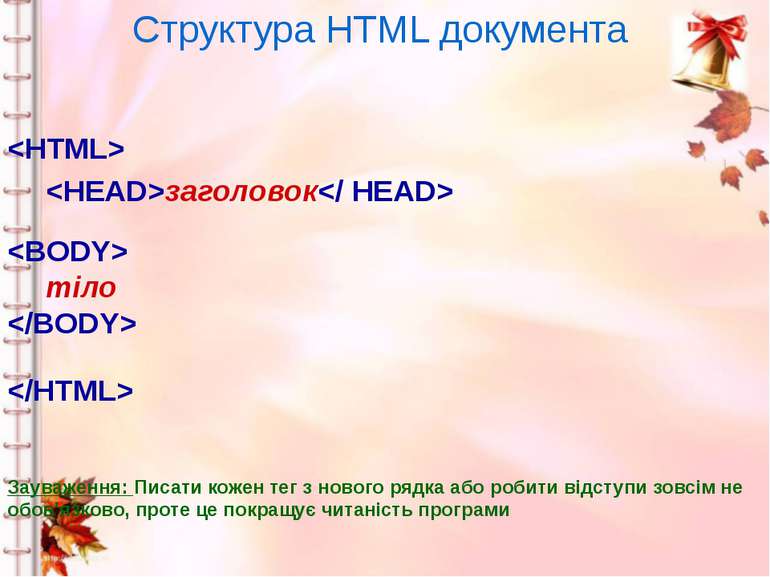
Зауваження: Писати кожен тег з нового рядка або робити відступи зовсім не обов'язково, проте це покращує читаність програми Структура HTML документа заголовок тіло
Усі теги починаються із символу < і закінчуються символом > — їх називають кутовими дужками. Закривальний тег починається із символу / (слеш). Приклади парних тегів: ,, , , ,. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Атрибути — це додаткові ключові слова, відокремлені від основного ключового слова тегу та одинвід одного символами пробілу. Для деяких атрибутів слід задавати значення, яке відділяють відімені атрибута символом =. Значення атрибута беруть у лапки, але в багатьох випадках їх можна і не ставити. Закривальні теги атрибутів не містять.
HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний текстовий файл, для створення і редагуванняякого можна використати будь-який текстовий редактор. Документ HTML має чітко визначену структуру. Починається з тегу і закінчується відповідним йому тегом , Така пара тегів повідомляє браузеру, що це HTML-документ. Містить два розділи — заголовок і тіло документа. Розділ заголовків помічений тегами і та містить Інформацію про документ загалом. Зокрема, він повинен містити в собі теги та, між якими розміщено текст, що відображатиметься в заголовку вікна браузера.
Схожі презентації
Категорії