Презентація на тему:
Комп'ютерна графіка. Растрові та векторні зображення. Колірні системи. Формати графічних файлів
Завантажити презентацію
Комп'ютерна графіка. Растрові та векторні зображення. Колірні системи. Формати графічних файлів
Завантажити презентаціюПрезентація по слайдам:
Комп'ютерна графіка. Растрові та векторні зображення. Колірні системи. Формати графічних файлів
Комп'ютерна графіка Галузь діяльності, у якій комп'ютери використовують для створення зображень, а також для обробки візуальної інформації, отриманої з реального світу.
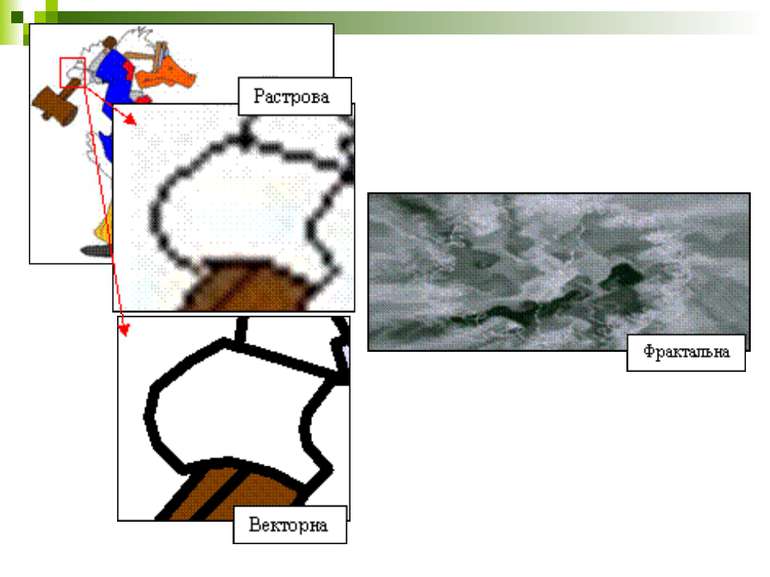
Растровий графічний редактор дає змогу створити малюнок, який нагадує мозаїку, складену з великої кількості точок (пікселів) Кожний піксель характеризується кольором, яскравістю, прозорістю
Переваги растрової графіки простота автоматизованого вводу (оцифрування) зображень, фотографій, слайдів, рисунків за допомогою сканерів, відеокамер, цифрових фотоапаратів; Фотореалістичність (можна отримувати різні ефекти, такі як туман, розмитість, тонко регулювати кольори, створювати глибину предметів).
Недоліки растрової графіки складність управління окремими фрагментами зображення. (потрібно самостійно виділяти ділянку, що є складним процесом); растрове зображення має певну роздільність і глибину представлення кольорів. (ці параметри можна змінювати лише у визначених межах і, як правило, із втратою якості); розмір файлу є пропорційним до площі зображення, роздільної здатності і типу зображення, і, переважно, при хорошій якості є великим.
Векторна графіка Будь-яке зображення складається з кількох об'єктів (ліній) Властивості кожного об'єкта можна змінювати незалежно від інших
Програми, призначені для роботи з векторними зображеннями CorelDraw, Illustrator, Macromedia - FreeHand, стандартний додаток у MS Office - Word Editor.
Переваги векторної графіки невеликі за розміром файли; розмір об'єктів та опис колірних характеристик майже не збільшує розміри файлу; об'єкти легко трансформуються, ними легко маніпулювати.; векторна графіка може містити в собі фрагменти растрової графіки, які перетворюються в об'єкти, але мають обмеження у їх обробці; у програмах векторної графіки є розвинуті засоби інтеграції зображення та тексту.
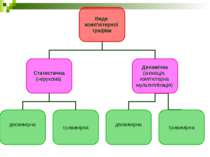
Фрактальна графіка Заснована на математичних обчисленнях. Базовий елемент - математична формула, зображення будується виключно по рівняннях.
Програми, призначені для роботи з фрактальною графікою Surfer - створення тривимірних поверхонь; Grapher - створення двовимірних графіків; Map Viewer - побудова кольорових карт.
Колірна система RGB Використовується для подання об'єктів, що випромінюють світло Колірний круг побудований на основі трьох основних кольорів (Red – червоний, GREEN – зелений, BLUE - синій) Використовується для формування електронних зображень
Колірна система CMYK Використовується для створення зображень, призначених для друку Використовує кольори CYAN – блакитний, MAGENTA – пурпуровий, YELLOW – жовтий, BLACK – чорний
Колірна система HSB Використовується при роботі з пакетом MS OFFICE Будь-який колір отримують зі спектрального шляхом додавання певного відсотку чорної та білої фарби Використовує три поняття HUE – відтінок, SATURATION – насиченість, BRIGHTNESS – яскравість.
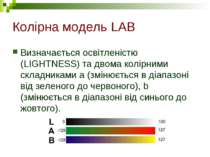
Колірна модель LAB Визначається освітленістю (LIGHTNESS) та двома колірними складниками а (змінюється в діапазоні від зеленого до червоного), b (змінюється в діапазоні від синього до жовтого).
BMP (Windows Device Independent Bitmap) Рідний формат операційної системи, який підтримують усі графічні редактори. Використовують лише для збереження зображень
GIF (CompuServe Graphics Interchange Format) Підтримує 256 кольорів Тло зображення прозоре Підтримує черезрядкову розгортку Може зберігати в одному файлі кілька зображень, що їх використовують для створення анімованих зображень
JPEG (Joint Photographic Experts Group) Дає змогу зберігати повноколірні зображення (16,7 млн. кольорів) Малий розмір файла Підтримує прогресивну розгортку (спочатку з'являється неякісне зображення, а в процесі завантажування якість поліпшується)
PNG (Portable Network Graphics) Аналогічний до формату gif, за винятком підтримки анімації Розмір файлу, менший ніж у форматі gif, але якість – гірша.
Засоби створення та редагування зображень (графічні редактори) – дозволяють створювати зображення безпосередньо за допомогою комп’ютера. Засоби обробки зображень – призначені для обробки зображень, утворених цифровою технікою (сканери, фотоапарати тощо). Засоби каталогізації графічних файлів – дають можливість централізувати графічні файли, що зберігаються на вінчестері в різних папках та забезпечують зручний їх пошук і перегляд. Системи опрацювання комп’ютерної графіки
Схожі презентації
Категорії