Презентація на тему:
Комп'ютерна графіка: основні поняття
Завантажити презентацію
Комп'ютерна графіка: основні поняття
Завантажити презентаціюПрезентація по слайдам:
Компю'терна графіка Зміст Вступ Види комп'ютерної графіки. Основні поняття Види комп'ютерної графіки залежно від області застосування Основні поняття растрової графіки Основні поняття векторної графіки Поняття про фрактальну графіку Тривимірна графіка 3D Порівняльний аналіз векторної і растрової графіки Контролюючий тест з комп`ютерної графіки
Вступ Представлення даних на моніторі комп'ютера в графічному вигляді вперше було реалізоване у середині 50-х рр. для великих ЕОМ, що застосовувалися в наукових і військових дослідженнях. З тих пір графічний спосіб відображення даних став невід'ємною приналежністю переважного числа комп'ютерних систем, особливо персональних. Графічний інтерфейс користувача сьогодні є стандартом «де-факто» для програмного забезпечення різних класів, починаючи з операційних систем. Існує спеціальна область інформатики, що вивчає методи і засоби створення і обробки зображень за допомогою програмно-апаратних обчислювальних комплексів, — комп'ютерна графіка. Вона охоплює всі види і форми представлення зображень, доступних для сприйняття людиною, або на екрані монітора, або у вигляді копії на зовнішньому носії (папір, кіноплівка, тканина і ін.). Без комп'ютерної графіки неможливо уявити собі не тільки комп'ютерний, але і звичний, цілком матеріальний мир. Візуалізація даних знаходить застосування в самих різних сферах людської діяльності. Зміст Назад Вперед
Подивіться навколо — обкладинки журналів, рекламна друкарська продукція, фільми і мультфільми, презентації, сторінки WWW, моментальні фотографії, комп'ютерна томографія, моделювання тканин і одяг, дослідно-конструкторські розробки — все це області застосування комп'ютерної графіки, основу якої складає робота із створення цифрових зображень. Згодіться, що створювати зображення на комп'ютері найефективніше і економічно вигідно, ніж використовування традиційних методів, хоча б тому, що цифрове зображення простіше зберігати, тиражувати, переробляти, компонувати з текстами. Помітьте, створювати цифрове зображення — це не тільки малювати малюнок за допомогою мишки або, наприклад, пір'я дігитайзера, але і імпортувати (вводити) готове зображення за допомогою сканера, цифрового фотоапарата, відеокамери і потім працювати з ним у вікні графічної програми — це теж процес створення. Іншими словами, комп'ютерна графіка не є простим малюванням за допомогою комп'ютера, а є досить складним комплексом, що складається з двомірної графіки, поліграфії, Web-дизайну, тривимірної графіки 3D, мультимедіа , відео-монтажу, систем автоматизованого проектування (САПР). Таким чином, поняття комп'ютерної графіки досить обширне — від алгоритмів, що малюють на екрані химерні узори, до могутніх пакетів ЗD - графіки і програм, що імітують класичні інструменти художника. Назад Зміст Вперед
Комп'ютерна графіка — це спеціальна дисципліна, що вивчає автоматизацію процесів підготовки, перетворення, зберігання і відтворення графічної інформації за допомогою ЕОМ. Під графічною інформацією розуміються моделі об'єктів і їх зображення. Інтерактивна комп'ютерна графіка — це також використовування ЕОМ для підготовки і відтворення зображень, але при цьому користувач має нагоду оперативно вносити зміни в зображення безпосередньо в процесі його відтворення, тобто передбачається можливість роботи з графікою в режимі діалогу в реальному масштабі часу. Вивчаючи роботу в графічних редакторах, ми, власне, і цим займатимемося. Інтерактивна графіка є важливим розділом комп'ютерної графіки, коли користувач має нагоду динамічно управляти вмістом зображення, його формою, розміром і кольором на поверхні дисплея за допомогою інтерактивних пристроїв управління, якими в нашому випадку будуть панелі інструментів графічних прикладних програм. Помітьте, що, враховуючи необхідні знання і уміння по інших спеціальних дисциплінах, знання комп'ютерної графіки, особливо її інтерактивної частини, дає оператору ЕОМ можливість додаткового заробітку, тому що працювати «вдома», періодично виконуючи невеликі замовлення від рекламних компаній, — це популярний сьогодні спосіб підвищити свій добробут. Ті можливості, якими володіли кілька років тому лише найкрупніші дизайн-студії, сьогодні доступні багатьом, треба лише знати засоби, що забезпечують ці можливості, і уміти правильно ними розпорядитися! Назад Зміст Вперед
Назад Зміст Вперед Види комп'ютерної графіки Основні поняття Не дивлячись на те, що для роботи з комп'ютерною графікою, залежно від сфери її застосування, існує велика кількість класів програмного забезпечення, розрізняють всього три види комп'ютерної графіки: растрову, векторну і фрактальну. Цей розподіл залежить від способу формування зображення в двомірній графіці. Двомірна, або 2D графіка, — це основа всієї комп'ютерної графіки, оскільки в ній розглядається формування зображення на площині при відображенні на екрані монітора або при друці на папері. Наприклад, окремим предметом вважається тривимірна (3D) графіка, що вивчає прийоми і методи побудови об'ємних моделей об'єктів у віртуальному просторі, але, як правило, в ній також поєднуються векторний і растровий способи формування зображень, тому жоден комп'ютерний художник-дизайнер не зможе плідно працювати без розуміння базових положень двомірної графіки. Найбільш просто реалізувати растрове представлення зображення. Растр (raster), або растровий масив (bitmap), описує зображення з використанням чорно-білих або кольорових крапок, званих пікселями, розташованих на сітці.
Назад Зміст Вперед З погляду комп'ютера растровий малюнок — це сукупність бітів, розташованих на сітчастому полі-канві. Біт може бути включений (одиничний стан) або вимкнений (нульовий стан). Стани бітів можна використовувати для представлення кольорів, з'єднавши на канві декілька бітів, можна створити зображення з чорно-білих або кольорових крапок. Приклади графічних зображень Растрова графіка Тривимірна графіка Векторна графіка
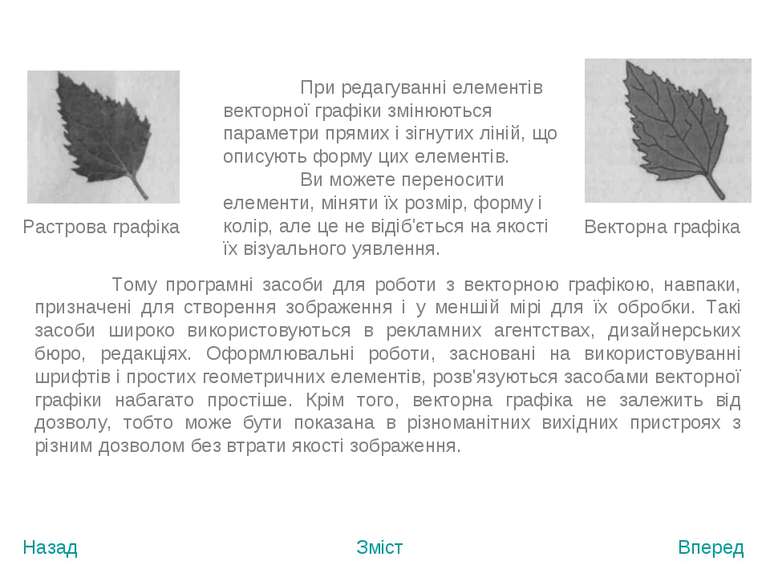
Назад Зміст Вперед Наприклад, зображення деревного листу описується конкретним розташуванням і кольором кожної точки сітки, що створює зображення приблизно так само, як в мозаїці. При редагуванні растрової графіки ви редагуєте пікселі, а не лінії. Растрова графіка залежить від дозволу, оскільки інформація, що описує зображення, прикріплена до сітки певного розміру. По аналогії з дитячою мозаїкою, в якій, прибираючи один маленький елемент, можна змінити весь художній образ, редагування растрових зображень може вплинути на якість представлення зображення. Зокрема, зміна розмірів растрової графіки може привести до «розкуйовджування» країв зображення, оскільки пікселі перерозподілятимуться на сітці. Тому растрову графіку рідко застосовують для створення зображення «уручну». Растрові графічні програми призначені в першу чергу для обробки готових зображень: відсканованих ілюстрацій, фотографій, які зручно використовувати при розробці електронних або поліграфічних видань. Причому висновок растрової графіки на пристрої з нижчим дозволом, ніж розширення самого зображення, знизить його якість. Векторна графіка описує зображення з використанням прямих і зігнутих ліній, званих векторами (vector), а також параметрів, що описують кольори і розташування цих векторів (draw). Наприклад, зображення деревного листу описується крапками, через які проходить лінія, створюючи тим самим контур листу. Колір листу задається кольором контура і області усередині цього контура.
Назад Зміст Вперед Растрова графіка Векторна графіка При редагуванні елементів векторної графіки змінюються параметри прямих і зігнутих ліній, що описують форму цих елементів. Ви можете переносити елементи, міняти їх розмір, форму і колір, але це не відіб'ється на якості їх візуального уявлення. Тому програмні засоби для роботи з векторною графікою, навпаки, призначені для створення зображення і у меншій мірі для їх обробки. Такі засоби широко використовуються в рекламних агентствах, дизайнерських бюро, редакціях. Оформлювальні роботи, засновані на використовуванні шрифтів і простих геометричних елементів, розв'язуються засобами векторної графіки набагато простіше. Крім того, векторна графіка не залежить від дозволу, тобто може бути показана в різноманітних вихідних пристроях з різним дозволом без втрати якості зображення.
Назад Зміст Вперед Фрактальна графіка (fractal) заснована на математичних обчисленнях. Базовим елементом фрактальної графіки є сама математична формула, тобто ніяких об'єктів в пам'яті комп'ютера не зберігається і зображення будується виключно по рівняннях. У такий спосіб будують як прості регулярні структури , так і складні ілюстрації, що імітують природні ландшафти і тривимірні об'єкти. Крім того, фрактальні узори часто використовують як красиві фрактальні заливки в редакторах растрової і векторної графіки. Створення фрактальної художньої композиції полягає не в малюванні або оформленні, а в програмуванні. Програмні засоби для роботи з фрактальною графікою призначені для автоматичної генерації зображення шляхом математичних розрахунків.
Назад Зміст Вперед Види комп'ютерної графіки залежно від області застосування Як мовилося раніше, двомірне і тривимірне графічне представлення інформації знайшло застосування в різних областях людської діяльності: у поліграфії, Web-дизайні, системах автоматизованого проектування (САПР), мультимедіа і ін. Спеціалізація в цих областях указує назви деяких розділів комп'ютерної графіки: комп'ютерна поліграфія, Web-графіка, інженерна графіка, наукова графіка, мультимедіа -графіка, відео-монтаж і ін. Давайте оглядовий познайомимося із спеціалізованими напрямами комп'ютерної графіки, адже хто знає, може, саме вам доведеться в якійсь з цих галузей працювати. Взагалі розповсюдження комп'ютерної графіки почалося з поліграфії. Поліграфія — досить складна галузь, що вимагає від працюючого в ній фахівця найбільшої широти знань. Навіть на перший погляд робота в поліграфії різноманітна: створення рекламних листівок, візиток, бланків, плакатів, специфічна робота в періодичних виданнях, що, природно, вимагає знання програм верстки.
Назад Зміст Вперед На сьогоднішній день таких програм достатньо багато, але серед них особливою популярністю користуються Adobe PageMaker для комп'ютерів IBM і Quark XPress для комп'ютерів Macintosh. Основне призначення програм верстки — компоновка різних елементів тексту на сторінці, а не створення текстових або графічних файлів. Тексти об'ємних документів пишуться в текстових редакторах, графіка створюється в графічних програмах, а потім ці окремі елементи імпортуються в програму верстки сторінки. Пакети комп'ютерної графіки для поліграфії дозволяють доповнювати текст ілюстраціями різного походження як векторного, так і растрового, створювати дизайн-сторінки і виводити поліграфічну продукцію на друк з високою якістю. Окрім обов'язкового знання програми верстки і графічних редакторів, фахівець у області поліграфії повинен знати основи друку, розбиратися в печатних процесах, мати поняття про сканування, кольоророзділення, колірне калібрування моніторів і контроль якості. Вимоги до створення зображень для World Wide Web дуже суперечливі. З одного боку — файли повинні бути мінімального розміру для максимально можливої швидкості їх передачі по мережі, з іншою — необхідно зберегти високу якість «картинки» при цій швидкісній передачі. Тому творцям Web-сайтів, окрім знання комп'ютерних графічних програм, необхідно знати особливості форматів графічних зображень, основи графічного програмування, область колірного обхвату при створенні зображень.
Назад Зміст Вперед Програми інженерної графіки САПР (або CAD — computer-aided design) є векторними програмними засобами, вживаними в різних областях інженерної конструкторської діяльності — від проектування мікросхем до створення ракет. Іншою областю застосування САПР є архітектура. Основний принцип архітектурного проектування полягає в програмній можливості візуально відтворювати двомірні зображення і тривимірні моделі. Це вид так званого «машинного проектування», що є щось подібне до електронного кульмана інженером, що дозволяє реалізовувати основні операції по створенню і редагуванню ліній, дуг і тексту, при цьому автоматизувати рішення багатьох задач, що виникають в процесі проектування і навіть набудувати систему на конкретні додатки, створюючи власні сценарії і макрокоманди. Найпоширеніша програма цього класу AutoCAD, яка, на відміну від інших подібних програм цього типу, не має вузької наочної спрямованості. Фахівець у області комп'ютерного проектування повинен знати не тільки основи комп'ютерної графіки, саму програму, але ще і предмет проектування і основи проектування. Мультимедіа - графічні програми пов'язані із створенням інтерактивних енциклопедій, довідкових систем, повчальних програм. У цій області дизайнер-«мультимедійщик» разом з графічними редакторами повинен знати програми створення мультимедіа, наприклад, Macromedia Director, або MS Power Point, з якою ви познайомитеся до ПО ЕОМ.
Назад Зміст Вперед Ці програми допускають зручний імпорт відео-, аудіофайлів, в них передбачені засоби анімації діаграм. Відеомонтаж можна умовно представити як «спецефекти в кіно», які ми бачимо на екрані, починаючи від кадрів трюків і закінчуючи поєднанням віртуальних пейзажів з живими акторами. Відеомонтаж відрізняється від інших напрямів комп'ютерної графіки тим, що «маніпулює» живими картинками за своєю індивідуальною технологією. Щоб стати майстром відеомонтажа, треба знати не тільки комп'ютерну програму, вживану в цій області, наприклад, Adobe Premier, але і принципи формування телевізійних сигналів, специфіку роботи телебачення. Таким чином, хоча комп'ютерна графіка служить всього лише інструментом, її структура і методи засновані на передових досягненнях фундаментальних і прикладних наук: математики, фізики, хімії, біології, статистики, програмування і безлічі інших. Це зауваження справедливе як для програмних, так і для апаратних засобів створення і обробки зображень на комп'ютері. Тому комп'ютерна графіка є однією з галузей інформатики, що найбурхливіше розвиваються, і у багатьох випадках виступає «локомотивом», що тягне за собою всю комп'ютерну індустрію.
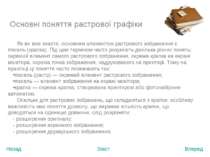
Назад Зміст Вперед Основні поняття растрової графіки Як ви вже знаєте, основним елементом растрового зображення є піксель (крапка). Під цим терміном часто розуміють декілька різних понять: окремий елемент самого растрового зображення, окрема крапка на екрані монітора, окрема точка зображення, надрукованого на принтері. Тому на практиці ці поняття часто позначають так: піксель (растр) — окремий елемент растрового зображення; піксель — елемент зображення на екрані монітора; крапка — окрема крапка, створювана принтером або фотонабірним автоматом. Оскільки для растрових зображень, що складаються з крапок, особливу важливість має поняття дозволу, що виражає кількість крапок, що доводяться на одиницю довжини, слід розрізняти: - розширення оригіналу; - розширення екранного зображення; - розширення друкарського зображення.
Назад Зміст Вперед Розширення оригіналу (зображення) — це властивість самого оригіналу, вимірюється в крапках на дюйм (dots per inch — dpi), залежить від вимог до якості зображення, розміру файлу, способу створення початкової ілюстрації, вибраному формату файлу і задається при створенні зображення в графічному редакторі або за допомогою сканера. У загальному випадку діє правило: чим вище вимога до якості, тим вище повинен бути розширення оригіналу. Розширення екранного зображення — це властивість комп'ютерної системи, залежить від монітора, відеокарти і операційної системи, вимірюється в пікселях, указує кількість крапок, які можуть бути виведені по ширині і висоті екрану одночасно, і варіюється залежно від вибраного екранного дозволу (настройок діапазону стандартних значень), від дозволу оригіналу і від масштабу відображення. Монітори для обробки зображень з діагоналлю 20—21 дюйм (професійного класу), як правило, забезпечують стандартні екранні дозволи 640x480, 800x600, 1024x768, 1280x1024, 1600x1200,1600x1280,1920x1200, 1920x1600 пікселів. Відстань між сусідніми точками люмінофора у якісного монітора складає 0,22—0,25 мм. Для екранної копії досить дозволу 72 dpi, для роздруку на кольоровому або лазерному принтері — 150—200 dpi, для висновку на фотоекспонуючий пристрій — 200—300 dpi.
Назад Зміст Вперед Встановлене емпіричне правило, яке свідчить: при роздруку величина дозволу оригіналу повинна бути в 1,5 рази більше, ніж лініатура растру пристрою висновку. У випадку, якщо тверда копія буде збільшена в порівнянні з оригіналом, ці величини слід помножити на коефіцієнт масштабування. розширення друкарського зображення пов'язаний з поняттям лініату-ри. Розмір точки растрового зображення як на твердій копії (папір, плівка і т. д.), так і на екрані залежить від застосованого методу і параметрів растрування оригіналу. При раструванні на оригінал як би накладається сітка ліній, осередки якої утворюють елемент растру. Частота сітки растру вимірюється числом ліній на дюйм (lines per inch — lpi) і називається лініатурой. Розмір точки растру розраховується для кожного елементу і залежить від інтенсивності тону в даному осередку. Чим більше інтенсивність, тим щільніше заповнюється елемент растру. Тобто, якщо в осередок потрапив абсолютно чорний колір, розмір точки растру співпаде з розміром елементу растру. В цьому випадку говорять про 100% заповнюваної. Для абсолютно білого кольору значення заповнюваної складе 0%. На практиці заповнювана елементу на відбитку звичайно складає від 3 до 98%. При цьому всі точки растру мають однакову оптичну густину, в ідеалі що наближається до абсолютно чорного кольору. Ілюзія темнішого тони створюється за рахунок збільшення розмірів крапок і, як наслідок, скорочення пробільного поля між ними при однаковій відстані між центрами елементів растру. Такий метод називають раструванням з амплітудною модуляцією (AM).
Назад Зміст Вперед Інтенсивність тону (так звану светлоту) прийнято підрозділяти на 256 рівнів. Більше число градацій не сприймається зором людини і є надмірним. Менше число погіршує сприйняття зображення (мінімально допустимим для якісної півтонової ілюстрації прийнято значення 150 рівнів). Неважко підрахувати, що для відтворення 256 рівнів тону достатні мати розмір осередку растру 256 = 16x16 крапок. При висновку копії зображення на принтері або поліграфічному устаткуванні лініатуру растру вибирають, виходячи з компромісу між необхідною якістю, можливостями апаратури і параметрами друкарських матеріалів. Для лазерних принтерів рекомендована лініатура складає 65—100 lpi, для газетного виробництва — 65—85 lpi, для книжно-журнального — 85—133 lpi, для художніх і рекламних робіт — 133—300 lpi. При друці зображень з накладенням растрів один на одного, наприклад багатоколірних, кожен подальший растр повертається на певний кут. Традиційними для кольорового друку вважаються кути повороту: 105° для блакитної друкарської форми, 75° для пурпурної, 90° для жовтої і 45° для чорної. (Чому ми говоримо саме про такі кольори, ви взнаєте декілька пізніше з глави про колірний розширення і колірні моделі.) При цьому осередок растру стає косокутним, і для відтворення 256 градацій тону з лініатурой 150 lpi вже недосить дозволу 16x150=2400 dpi.
Назад Зміст Вперед Тому для фотодруку професійного класу прийняте мінімальне стандартне розширення 2540 dpi, забезпечуюче якісне растрування при різних кутах повороту растру. Таким чином, коефіцієнт, що враховує поправку на кут повороту растру, для кольорових зображень складає 1,06. Якість відтворення тонових зображень прийнята оцінювати динамічним діапазоном (D). Це оптична густина, чисельно рівна десятковому логарифму величини, зворотної коефіцієнту пропускання (для оригіналів, що розглядаються «на просвіт», наприклад, слайдів) або коефіцієнту віддзеркалення (для інших оригіналів, наприклад, поліграфічних відбитків). Для оптичних середовищ, проникних світло, динамічний діапазон лежить в межах від 0 до 4. Для поверхонь, що відображають світло, значення динамічного діапазону складає від 0 до 2. Чим вищий динамічний діапазон, тим більше число півтонів присутнє в зображенні і тим краще якість його сприйняття. Враховуючи все вищесказане, можна укласти, що розширення друкарського зображення залежить від властивостей самого друкуючого пристрою, виражає кількість окремих крапок, які можуть бути надруковані на ділянці окремої довжини, вимірюється в dpi і визначає розмір зображення при заданій якості друку, або навпаки, якість зображення при заданому розмірі.
Назад Зміст Вперед Таким чином, ми розглянули поняття «розширення» стосовно трьох абсолютно різних об'єктів: власне зображенню, монітору і друкуючому пристрою. Один з одним ці види дозволу ніяк не зв'язані до тих пір, поки не потрібно буде взнати, який фізичний розмір матиме «картинка» у файлі на жорсткому диску, на екрані монітора і при друці на папері. Фізичний розмір зображення задається при створенні зображення або в пікселях — якщо зображення готується для демонстрації на екрані, або в одиницях довжини — якщо зображення готують для друку, і зберігатися разом з файлом. Засобами растрової графіки прийнято ілюструвати роботи, що вимагають високої точності в передачі кольорів і півтонів. Проте розміри файлів растрових ілюстрацій стрімко ростуть із збільшенням дозволу. Фотознімок, призначений для домашнего перегляду (стандартний розмір 10x15 см, оцифрований з розширенням 200—300 dpi, колірний розширення 24 біти), займає у форматі TIFF з включеним режимом стиснення близько 4 Мбайт. Оцифрований, з високим розширенням слайд займає 45—50 Мбайт., кольорове зображення формату А4 займає 120—150 Мбайт. Тому одним з недоліків растрової графіки можна рахувати великі об'єми файлів, що цілком з'ясовне, враховуючи, що для кожної точки малюнка відводиться залежно від кольоровості одна або декілька елементів оперативної пам'яті, відповідно, чим якісний і більше малюнок, тим більше за пам'ять він займає.
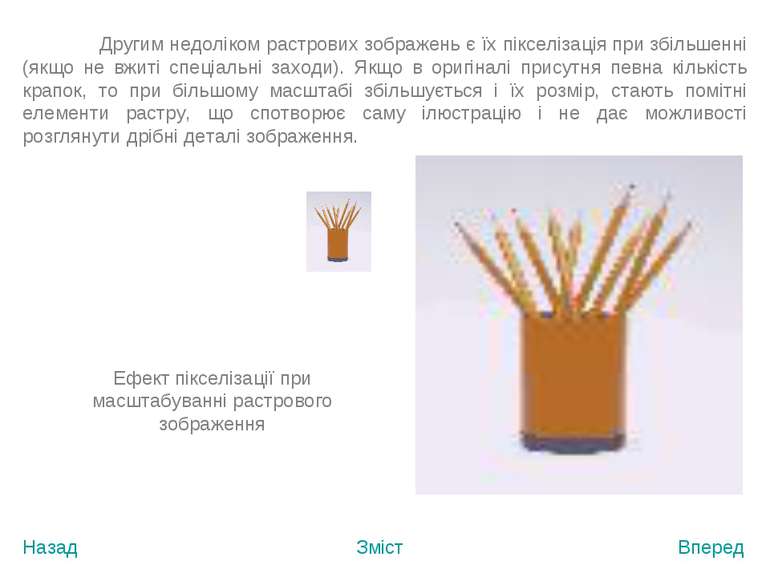
Назад Зміст Вперед Другим недоліком растрових зображень є їх пікселізація при збільшенні (якщо не вжиті спеціальні заходи). Якщо в оригіналі присутня певна кількість крапок, то при більшому масштабі збільшується і їх розмір, стають помітні елементи растру, що спотворює саму ілюстрацію і не дає можливості розглянути дрібні деталі зображення. Ефект пікселізації при масштабуванні растрового зображення
Назад Зміст Вперед Основні поняття векторної графіки У векторній графіці основним елементом зображення є лінія, причому абсолютно не має значення, пряма це лінія або крива. Лінія описується математично як єдиний об'єкт, і тому об'єм даних для відображення об'єкту засобами векторної графіки істотно менше, ніж в растровій графіці. Лінія — елементарний об'єкт векторної графіки. Як і будь-який об'єкт, лінія володіє властивостями. До властивостей лінії можна віднести: форму — пряма, крива, замкнута, розімкнена; товщину — тонка, товста, жирна; колір — кольорова або чорно-біла; зображення — суцільна, пунктирна. Замкнуті лінії володіють властивістю заповнення. Охоплюємий ними простір може бути заповнений іншими об'єктами: текстурою — регулярні фрагменти (як «ситець» в квіточку, бочку, горошок), картою — заготовлене растрове зображення, або вибраним кольором.
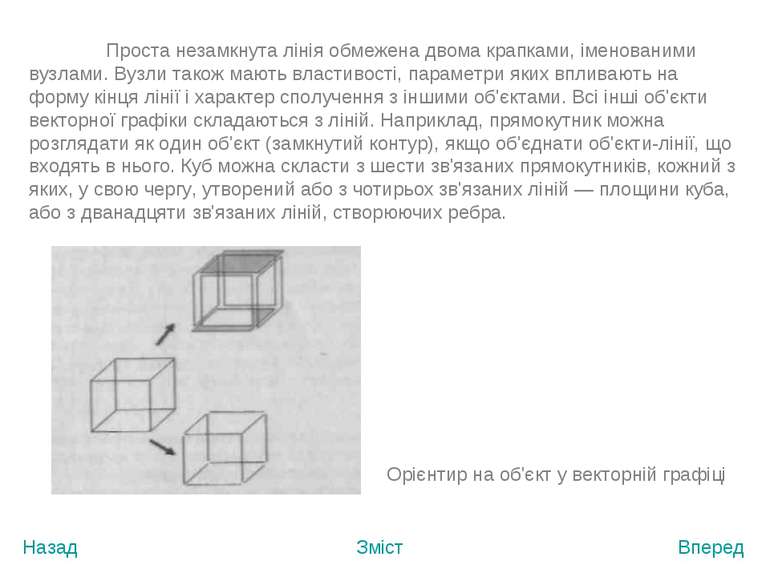
Назад Зміст Вперед Проста незамкнута лінія обмежена двома крапками, іменованими вузлами. Вузли також мають властивості, параметри яких впливають на форму кінця лінії і характер сполучення з іншими об'єктами. Всі інші об'єкти векторної графіки складаються з ліній. Наприклад, прямокутник можна розглядати як один об'єкт (замкнутий контур), якщо об'єднати об'єкти-лінії, що входять в нього. Куб можна скласти з шести зв'язаних прямокутників, кожний з яких, у свою чергу, утворений або з чотирьох зв'язаних ліній — площини куба, або з дванадцяти зв'язаних ліній, створюючих ребра. Орієнтир на об'єкт у векторній графіці
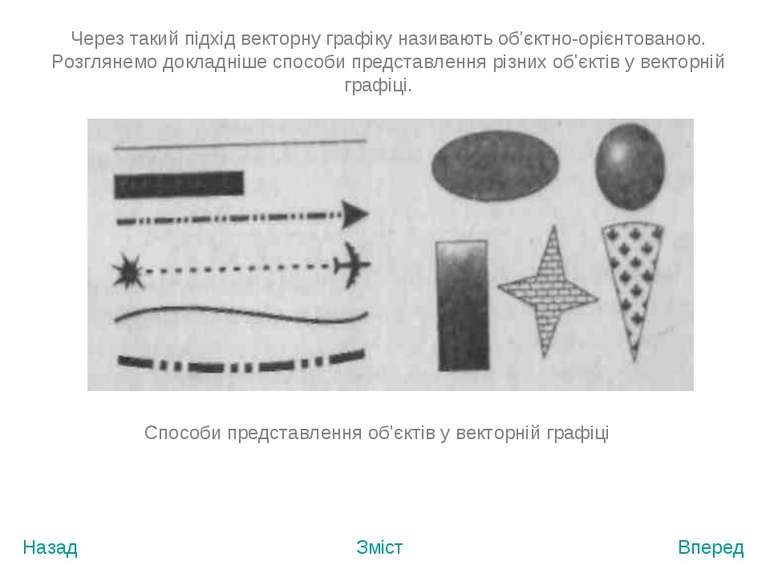
Назад Зміст Вперед Через такий підхід векторну графіку називають об'єктно-орієнтованою. Розглянемо докладніше способи представлення різних об'єктів у векторній графіці. Способи представлення об'єктів у векторній графіці
Назад Зміст Вперед Крапка на площині представляється двома числами (х, у), вказуючими його положення щодо початку координат. Прямій лінії відповідає рівняння y=kx+b. Вказавши параметри до і b, завжди можна відобразити нескінченну пряму лінію у відомій системі координат, тобто для завдання прямої досить двох параметрів.Відрізок прямої відрізняється тим, що вимагає для опису ще двох параметрів — наприклад, координат х1 і х2 почала і кінця відрізка. До кривих другого порядку відносяться параболи, гіперболи, еліпси, кола, тобто всі лінії, рівняння яких містять ступені не вище за другу. Крива другого порядку не має точок перегину. Прямі лінії є всього лише окремим випадком кривих другого порядку. Формула кривої другого порядку загалом, вигляді може виглядати, наприклад, так: Таким чином, для опису нескінченної кривої другого порядку досить п'яти параметрів. Якщо вимагається побудувати відрізок кривої, знадобляться ще два параметри. Криві третього порядку відрізняються від кривих другого порядку можливою наявністю точки перегину. Наприклад, графік функції у = х3 має точку перегину на початку координат. Саме ця особливість дозволяє зробити криві третього порядку основою відображення природних об'єктів у векторній графіці. Наприклад, лінії вигину людського тіла вельми близькі до кривих третього порядку. Всі криві другого порядку, як і прямі, є окремими випадками кривих третього порядку.
Назад Зміст Вперед У загальному випадку рівняння кривої третього порядку можна записати так: Таким чином, крива третього порядку описується дев'ятьма параметрами. Зрозуміло, що для опису її відрізка потрібно на два параметри більше. Криві Безье — це особливий, спрощений вид кривих третього порядку. Метод побудови кривої Безье (Bezier) заснований на використовуванні пари дотичних, проведених до відрізка лінії в її закінченнях. Відрізки кривих Безье описуються вісьма параметрами, тому працювати з ними зручніше. На форму лінії впливає кут нахилу дотичної і довжина її відрізка. Виходить, що дотичні виконують роль віртуальних «важелів», за допомогою яких управляють кривою.
Назад Зміст Вперед Поняття про фрактальну графіку Фрактальна графіка є обчислюваною, тобто зображення будується по деяких математичних рівняннях або системах рівнянь. У основі створених таким чином фрактальних композицій лежать дрібні фрактальні об'єкти, об'єднані у фігури за принципом спадкоємства. Здатність фрактальної графіки моделювати композиції обчислювальним шляхом часто використовують для автоматизації створення незвичайних ілюстрацій, узорів, космічних ландшафтів. Поняття «фрактал», «фрактальна геометрія» і «фрактальна графіка», що з'явилися в кінці 70-х рр. минулого століття, сьогодні міцно увійшли до ужитку математиків і комп'ютерних художників. Слово «фрактал» утворене від латинського «fractus» і в перекладі означає той, що «складається з фрагментів». Воно було запропоноване математиком Бенуа Мандельбротом в 1975 р. для позначення нерегулярних, але самоподібних структур. Він фрактал визначив як «структуру, що складається з частин, які в якомусь значенні подібні цілому». Зі всіх типів фракталів найнаочнішими є геометричні фрактали. У двомірній графіці їх одержують за допомогою деякої ламаної лінії, а в тривимірній графіці — за допомогою деякої ламаної поверхні. Цю ламану називають генератором.
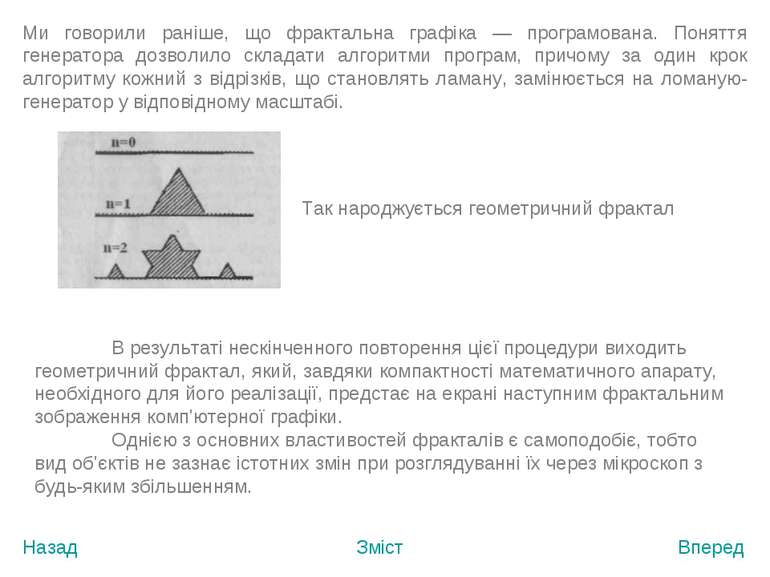
Назад Зміст Вперед Ми говорили раніше, що фрактальна графіка — програмована. Поняття генератора дозволило складати алгоритми програм, причому за один крок алгоритму кожний з відрізків, що становлять ламану, замінюється на ломаную-генератор у відповідному масштабі. Так народжується геометричний фрактал В результаті нескінченного повторення цієї процедури виходить геометричний фрактал, який, завдяки компактності математичного апарату, необхідного для його реалізації, предстає на екрані наступним фрактальним зображення комп'ютерної графіки. Однією з основних властивостей фракталів є самоподобіє, тобто вид об'єктів не зазнає істотних змін при розглядуванні їх через мікроскоп з будь-яким збільшенням.
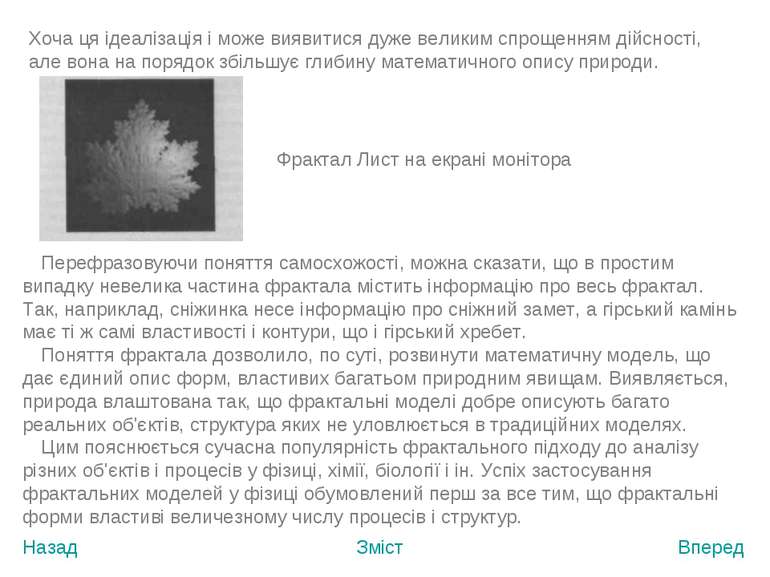
Назад Зміст Вперед Хоча ця ідеалізація і може виявитися дуже великим спрощенням дійсності, але вона на порядок збільшує глибину математичного опису природи. Фрактал Лист на екрані монітора Перефразовуючи поняття самосхожості, можна сказати, що в простим випадку невелика частина фрактала містить інформацію про весь фрактал. Так, наприклад, сніжинка несе інформацію про сніжний замет, а гірський камінь має ті ж самі властивості і контури, що і гірський хребет. Поняття фрактала дозволило, по суті, розвинути математичну модель, що дає єдиний опис форм, властивих багатьом природним явищам. Виявляється, природа влаштована так, що фрактальні моделі добре описують багато реальних об'єктів, структура яких не уловлюється в традиційних моделях. Цим пояснюється сучасна популярність фрактального підходу до аналізу різних об'єктів і процесів у фізиці, хімії, біології і ін. Успіх застосування фрактальних моделей у фізиці обумовлений перш за все тим, що фрактальні форми властиві величезному числу процесів і структур.
Назад Зміст Вперед Це не випадковий факт. Річ у тому, що оточуючі нас природні об'єкти є в широкому значенні непорядними. Моделі ж багатьох неврегульованих процесів спираються на різні варіанти випадкового блукання або динамічного хаосу. фрактальний підхід застосовується як безпосередньо до опису форм фізичних тіл, так і до геометричних образів, що виникають в процесі досліджень — безлічі особливих крапок, графіків і траєкторій процесів. Фрактали на екрані комп'ютера — це узори, побудовані самим комп'ютером за заданою програмою. Вони дуже красиві, незвичайні і цікаві, сьогодні їх навіть розглядають як новий вид комп'ютерного мистецтва. Творець фракталів — це художник, скульптор, фотограф, винахідник і учений в одній особі. Він задає форму малюнка математичною формулою, досліджує збіжність процесу, варіюючи його параметри, вибирає вид зображення і палітру кольорів, тобто творить малюнок «з нуля». У цьому основна відмінність фрактальних графічних програм (наприклад Painter) від растрових і векторних редакторів. Помітьте, що реальний художник, що працює без комп'ютера, ніколи не досягне за допомогою кисті і олівців тих можливостей, які закладені в програми фрактальної графіки програмістами.
Назад Зміст Вперед Тривимірна графіка 3D Тривимірна графіка знайшла широке застосування в таких областях, як наукові розрахунки, інженерне проектування, комп'ютерне моделювання фізичних об'єктів. Як приклад розглянемо найскладніший варіант тривимірного моделювання — створення рухливого зображення реального фізичного тіла. У проханому вигляді для просторового моделювання об'єкту потрібен: спроектувати і створити віртуальний каркас («скелет») об'єкту, якнайповніші відповідний його реальній формі; спроектувати і створити віртуальні матеріали, по фізичних властивостях візуалізації схожі на реальні; привласнити матеріали різним частинам поверхні об'єкту (на професійному жаргоні — «спроектувати текстури на об'єкт»); набудувати фізичні параметри простору, в якому діятиме об'єкт, — задати освітлення, гравітацію, властивості атмосфери, властивості взаємодіючих об'єктів і поверхонь; задати траєкторії руху об'єктів; розрахувати результуючу послідовність кадрів накласти поверхневі ефекти на підсумковий анімаційний ролик.
Назад Зміст Вперед Для створення реалістичної моделі об'єкту використовують геометричні примітиви (прямокутник, куб, куля, конус і ін.) і гладкі, так звані поверхні сплайнів. У останньому випадку застосовують найчастіше метод бікубічних раціональних В-сплайнів на нерівномірній сітці (NURBS). Вид поверхні при цьому визначається розташованою в просторі сіткою опорних точок. Кожній крапці привласнюється коефіцієнт, величина якого визначає ступінь її впливу на частину поверхні, що проходить поблизу крапки. Від взаємного розташування крапок і величини коефіцієнтів залежить форма і «гладкість» поверхні в цілому. Після формування «скелета» об'єкту необхідно покрити його поверхню матеріалами. Все різноманіття властивостей в комп'ютерному моделюванні зводиться до візуалізації поверхні, тобто до розрахунку коефіцієнта прозорості поверхні і кута заломлення проміння світла на межі матеріалу і навколишнього простору. Зафарбовування поверхонь здійснюється методами Гуро (Gouraud) або Фонга (Phong). У першому випадку колір примітиву розраховується лише в його вершинах, а потім лінійно інтерполюється по поверхні. У другому випадку будується нормаль до об'єкту в цілому, її вектор інтерполюється по поверхні становлячих примітивів, і освітлення розраховується для кожної крапки.
Назад Зміст Вперед Світло, що йде з поверхні в конкретній крапці у бік спостерігача, є сумою компонентів, помножених на коефіцієнт, пов'язаний з матеріалом і кольором поверхні в даній крапці. До таких компонентів відносяться: світло, що прийшло із зворотної сторони поверхні, тобто заломлене світло (Refracted); світло, рівномірно розсіюване поверхнею (Diffuse); дзеркально відображене світло (Reflected); відблиски, тобто відображене світло джерел (Specular); власне свічення поверхні (Self Illumination). Наступним етапом є накладення («проектування») текстур на певні ділянки каркаса об'єкту. При цьому необхідно враховувати їх взаємний вплив на межах примітивів. Проектування матеріалів на об'єкт — задача важко формалізується, вона схожа на художній процес і вимагає від виконавця хоча б мінімальних творчих здібностей. Після завершення конструювання і візуалізація об'єкту приступають до його «пожвавлення», тобто завданню параметрів руху. Комп'ютерна анімація базується на ключових кадрах. У першому кадрі об'єкт виставляється в початкове положення. Через певний проміжок (наприклад, у восьмому кадрі) задається нове положення об'єкту і так далі до кінцевого положення. Проміжні значення обчислює програма по спеціальному алгоритму. При цьому відбувається плавна зміна положення опорних точок об'єкту відповідно до заданих умов.
Назад Зміст Вперед Ці умови визначаються ієрархією об'єктів (тобто законами їх взаємодії між собою), дозволеними площинами руху, граничними кутами поворотів, величинами прискорень і швидкостей. Такий підхід називають методом інверсної кінематики руху. Він добре працює при моделюванні механічних пристроїв. У випадку з імітацією живих об'єктів використовують так звані скелетні моделі. Тобто створюється якийсь каркас, рухомий в крапках, характерних для модельованого об'єкту. Рухи крапок прораховуються попереднім методом. Потім на каркас накладається оболонка, що складається із змодельованих поверхонь, для яких каркас є набором контрольних крапок, тобто створюється каркасна модель. Каркасна модель візуалізуєтся накладенням поверхневих текстур з урахуванням умов освітлення. В ході переміщення об'єкту виходить вельми правдоподібна імітація рухів живих істот. Найдосконаліший метод анімації полягає у фіксації реальних рухів фізичного об'єкту. Наприклад, на людині закріплюють в контрольних крапках яскраві джерела світла і знімають заданий рух на відео- або кіноплівку. Потім координати крапок по кадрах перекладають з плівки в комп'ютер і привласнюють відповідним опорним точкам каркасної моделі. В результаті руху імітованого об'єкту практично не відрізняється від живого прототипу.
Назад Зміст Вперед ПОРІВНЯЛЬНИЙ АНАЛІЗ ВЕКТОРНОЇ І РАСТРОВОЇ ГРАФІКИ Одним з головних достоїнств векторної графіки є можливість нескінченного масштабування зображення без втрати якості і практично без збільшення розмірів початкового файлу. Це пов'язано з тим, що векторна графіка містить тільки описи об'єктів, що формують зображення, а комп'ютер або пристрій друку інтерпретує їх необхідним чином. Векторну графіку значно легше редагувати, оскільки готове зображення не є «плоскою» картинкою з пікселів, а складено з об'єктів, які можуть накладатися один на одного, перекриватися, залишаючись в той же час абсолютно незалежними один від одного. Векторним програмам властива висока точність малювання (до сотої частки мікрона). Векторна графіка економна в плані об'ємів дискового простору, необхідного для зберігання зображень. Це пов'язано з тим, що зберігається не саме зображення, а тільки деякі основні дані (математична формула об'єкту), використовуючи які, програма всякий раз відтворює зображення наново. Опис колірних характеристик майже не збільшує розмір векторного файлу.
Назад Зміст Вперед Векторні зображення, як правило, займають менший об'єм пам'яті комп'ютера в порівнянні з растровими. У векторному редакторі набагато простіше описати коло радіусом 10 см і центром в точці х = 20, у = 30, ніж пам'ятати всі пікселі масиву, відповідного цьому колу. Для векторних редакторів характерна прекрасна якість друку малюнків і відсутність проблем з експортом векторного зображення в растрове, та зате практично неможливо здійснити експорт зображення з растрового формату у векторний. Спробуйте, наприклад, відсканувати герб Росії, а потім вирізати його на плоттері. Та зате зворотне перетворення виконується практично автоматично не тільки за допомогою графічних редакторів, але і буфера обміну Windows. Векторна графіка обмежена в чисто живописних засобах і не дозволяє одержувати фотореалістичні зображення з такою ж якістю, що і растрова. Причина у тому, що тут, на відміну від растрової графіки, мінімальною областю, залитою однорідним кольором, є не один піксель, а один об'єкт. А розміри об'єкту за визначенням більше. Спробуйте описати, скажімо, ранній туманний ранок на рибалці перед хорошим клюванням математичними формулами!
Назад Зміст Вперед Векторний принцип опису зображення не дозволяє автоматизувати введення графічної інформації, як це робить сканер для растрової графіки. На жаль, не існує, наприклад, векторних моніторів або векторних сканерів. У векторній графіці неможливе застосування обширної бібліотеки ефектів (фільтрів), використовуваних при роботі з растровими зображеннями. Строго кажучи, жоден сучасний професійний графічний пакет не є чисто векторним або чисто растровим, а суміщає в собі елементи як того, так і іншого виду графіки. Наприклад, векторний редактор CorelDRAW має як власні, так і підключаються (plug-ins) інструменти для редагування растрових зображень, а в сьомій версії растрового редактора Photoshop розширені інструментальні можливості для роботи з векторними об'єктами. Тому на питання: «Яка графіка краща?» можна або відповісти питанням: «Краще для чого?», або... це питання так і залишиться риторичним.
Назад Зміст Вперед Даний електронний підручник розроблений для користування учнями старших класів середніх загальноосвітніх навчальних закладів, а також для профільного навчання “Оператор ПК”. В підручнику розкрито основні поняття комп'ютерної графіки, розглянуті області застосування, широко описано різновиди комп'ютерної графіки та проведено порівняльний аналіз між різними видами графіки. Висновок
Назад Зміст Вперед Література Грабова Т.А. Компьютерные технологии в преподавании общеобразовательных предметов//Профессиональное образование. – 2003. - №9. Електронна адреса http://www.ascon.ru Ставрова О.Б. Комп’ютер на уроках обслуживающего труда//Школа и производство. – 2003. - №1. Електронна адреса http://www.ict.edu.ru Електронна адреса http://www.graph.power.nstu.ru Електронна адреса http://www.sstu.syzran.ru
Схожі презентації
Категорії