Презентація на тему:
Вимоги щодо оформлення презентації
Завантажити презентацію
Вимоги щодо оформлення презентації
Завантажити презентаціюПрезентація по слайдам:
Фон презентації Фон має виділяти інформацію слайда, але не затуляти її. Доцільно поєднати світлий фон і темний текст. Фоновий малюнок підвищує стомлюваність очей і знижує ефективність засвоєння матеріалу. Фото як фон може бути виправданим лише метою презентації. Анімований фон втомлює глядача.
Заголовки слайдів Заголовки варто формулювати чітко та лаконічно. Кегль шрифту не повинен бути меншим від основного тексту на слайді. Не доцільно використовувати рамки та фон для заголовка.
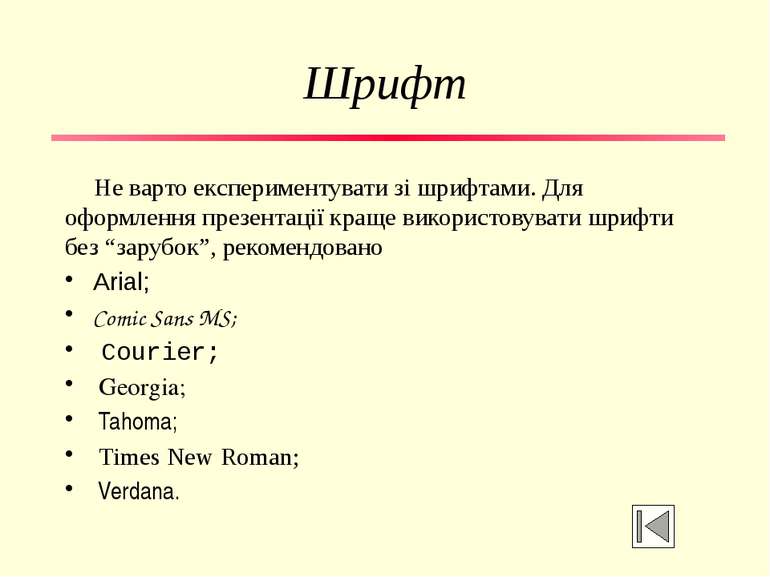
Шрифт Не варто експериментувати зі шрифтами. Для оформлення презентації краще використовувати шрифти без “зарубок”, рекомендовано Arial; Comic Sans MS; Courier; Georgia; Tahoma; Times New Roman; Verdana.
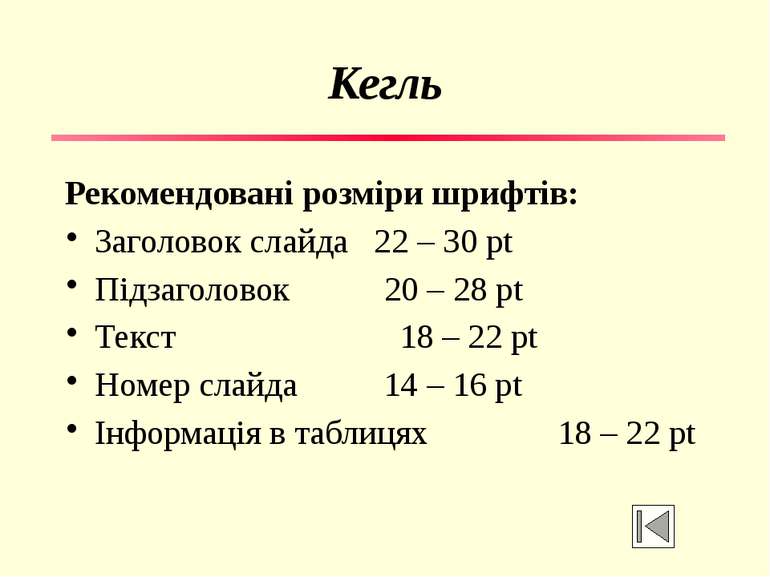
Кегль Рекомендовані розміри шрифтів: Заголовок слайда 22 – 30 pt Підзаголовок 20 – 28 pt Текст 18 – 22 pt Номер слайда 14 – 16 pt Інформація в таблицях 18 – 22 pt
Текст На слайді слід розміщувати тези думок, а не сам текст. Думки формулюйте точно і лаконічно. Не пишіть весь текст прописними літерами. СЛОВО, НАПИСАНЕ ЛИШЕ ПРОПИСНИМИ ЛІТЕРАМИ, ВТРАЧАЄ ІНДИВІДУАЛЬНІСТЬ І ЗЛИВАЄТЬСЯ З ІНШИМИ. Рядок не повинен містити більше 30 знаків. Підкреслення літер використовують лише у гіперпосиланнях.
Пробіли в тексті Під час набору тексту пробіли ставляться: після крапки, коми, двокрапки, крапка з комою, знаку питання та знаку оклику, а також лапок, що закривають пряму мову; дужки, що закриває текст; перед дужкою та лапками, що відкривають текст; між окремими словами.
Графічні об’єкти Не використовуйте малюнки, фото поганої якості, зі спотвореними пропорціями чи гіперпосиланням на Інтернер-ресурси. Зображення повинно бути ілюстрацією, яка допомагає розкрити зміст тексту. Підпис має розташовуватися під малюнком. Не використовуйте чорних товстих рамок: вони нагадують траурну символіку.
Взаєморозміщення об’єктів Інформація сприймається зліва направо і зверху вниз – відповідно до руху ока. Якщо текст важливий, а графіка – це лише ілюстрація, то краще розмістити у лівому верхньому куті слайда, а графічний об’єкт – внизу праворуч. Якщо ж графічний об’єкт є смисловою домінантою слайда, то його слід розмістити ліворуч вгорі.
Анімація Будь-який рухомий об’єкт знижує сприйняття, порушує динаміку уваги, тому анімацію слід використовувати лише з метою дозування інформації. У титульному слайді використання анімації не допускається. В інформаційних слайдах анімація доцільна для відображення змін, що відбуваються в певному інтервалі.
Перехід слайдів Для зміни слайдів слід використовувати режим “вручну”. Можна додавати стандартні ефекти переходу, окрім “жалюзі”, “шашки”, “розчинення” тощо. Для всіх слайдів застосовується однотипний ефект їх переходу. Звуковий супровід переходу використовується лише за необхідності.
Схожі презентації
Категорії