Презентація на тему:
Таблиці каскадних стилів і динамічні веб-сайти
Завантажити презентацію
Таблиці каскадних стилів і динамічні веб-сайти
Завантажити презентаціюПрезентація по слайдам:
Спецкурс “Основи веб-дизайну” Розділ 5. Таблиці каскадних стилів і динамічні веб-сайти Основи веб-дизайну Вперед>>
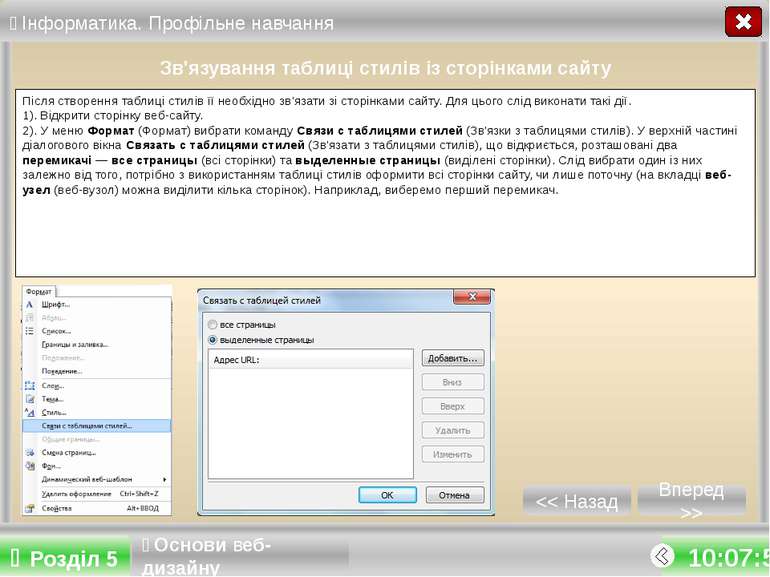
Вперед >> Застосування стилів у програмі FrontPage Програма FrontPage дає змогу використовувати зовнішні та внутрішні таблиці стилів, а також вбудовані стилі. Розглянемо роботу із зовнішньою таблицею стилів, яка може бути пов'язана як з окремими, так і з усіма сторінками веб-сайту. її найзручніше використовувати тоді, коли одні й ті самі стилі застосовуються до багатьох сторінок. Основи веб-дизайну
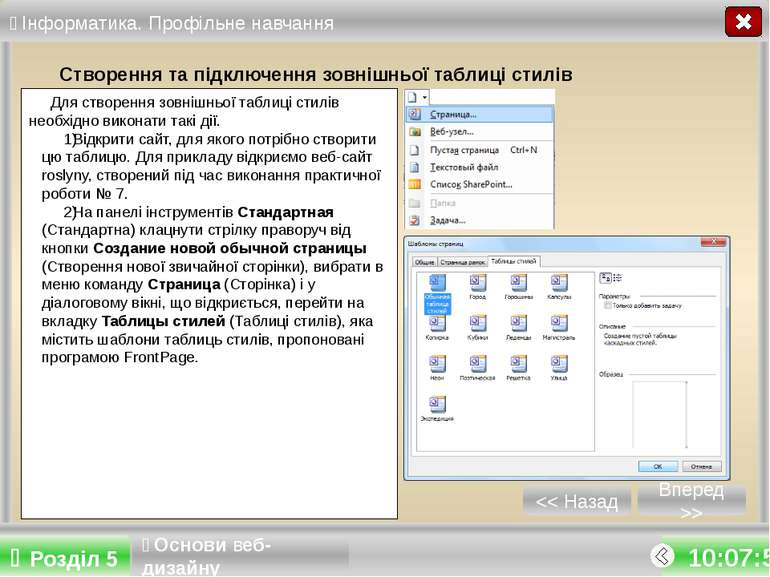
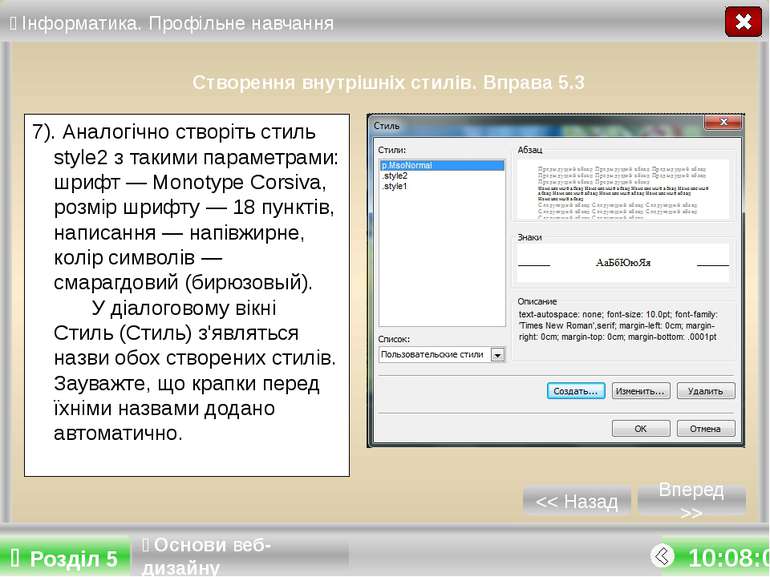
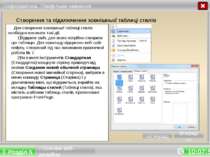
Вперед >> Створення та підключення зовнішньої таблиці стилів Для створення зовнішньої таблиці стилів необхідно виконати такі дії. Відкрити сайт, для якого потрібно створити цю таблицю. Для прикладу відкриємо веб-сайт roslyny, створений під час виконання практичної роботи № 7. На панелі інструментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки), вибрати в меню команду Страница (Сторінка) і у діалоговому вікні, що відкриється, перейти на вкладку Таблицы стилей (Таблиці стилів), яка містить шаблони таблиць стилів, пропоновані програмою FrontPage. Основи веб-дизайну
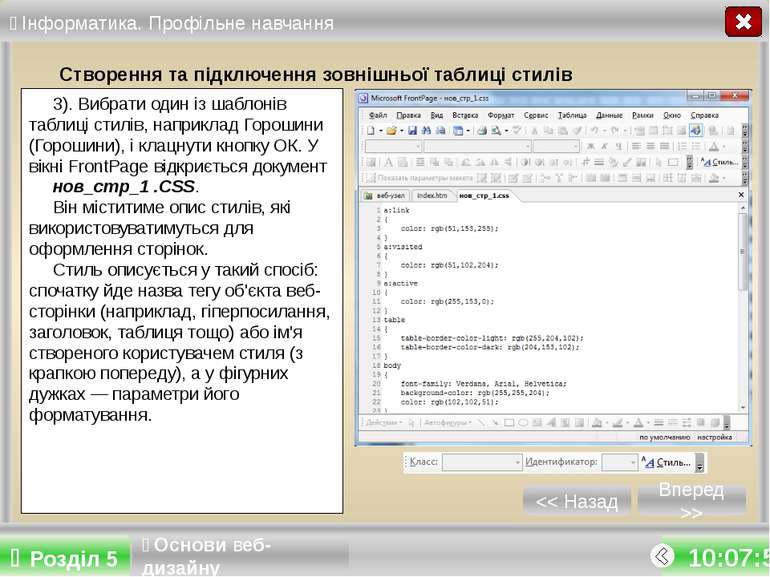
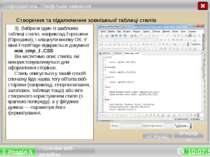
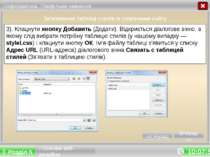
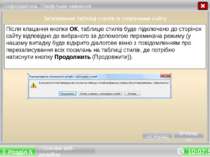
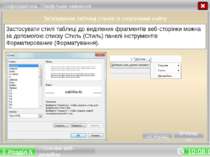
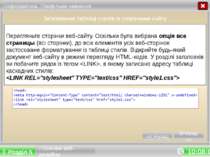
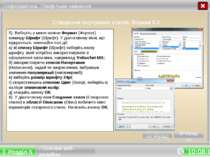
Вперед >> Створення та підключення зовнішньої таблиці стилів 3). Вибрати один із шаблонів таблиці стилів, наприклад Горошини (Горошини), і клацнути кнопку ОК. У вікні FrontPage відкриється документ нов_стр_1 .CSS. Він міститиме опис стилів, які використовуватимуться для оформлення сторінок. Cтиль описується у такий спосіб: спочатку йде назва тегу об'єкта веб-сторінки (наприклад, гіперпосилання, заголовок, таблиця тощо) або ім'я створеного користувачем стиля (з крапкою попереду), а у фігурних дужках — параметри його форматування. Основи веб-дизайну
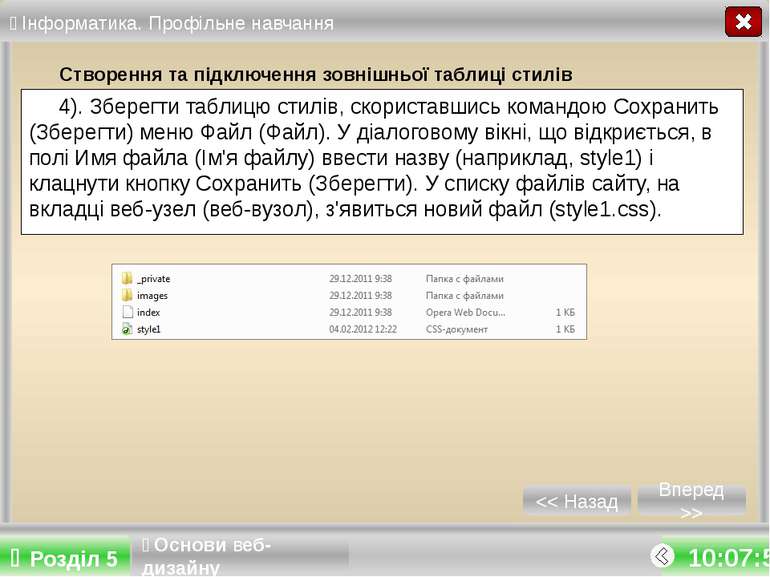
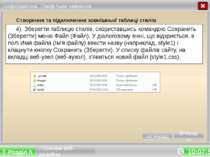
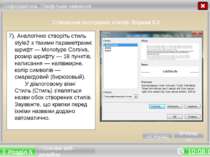
Вперед >> Створення та підключення зовнішньої таблиці стилів 4). Зберегти таблицю стилів, скориставшись командою Сохранить (Зберегти) меню Файл (Файл). У діалоговому вікні, що відкриється, в полі Имя файла (Ім'я файлу) ввести назву (наприклад, style1) і клацнути кнопку Сохранить (Зберегти). У списку файлів сайту, на вкладці веб-узел (веб-вузол), з'явиться новий файл (style1.css). Основи веб-дизайну
Схожі презентації
Категорії