Презентація на тему:
Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тегу й атрибуту, теги форматування шрифтів і поділу тексту на рядки, абзаци. Теги заголовку й тіла веб-сторінки
Завантажити презентацію
Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тегу й атрибуту, теги форматування шрифтів і поділу тексту на рядки, абзаци. Теги заголовку й тіла веб-сторінки
Завантажити презентаціюПрезентація по слайдам:
Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тегу й атрибуту, теги форматування шрифтів і поділу тексту на рядки, абзаци. Теги заголовку й тіла веб-сторінки.
Гіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань. HTML (Hyper Text Markup Language – мова гіпертекстової розмітки) – мова тегів, якою пишуться гіпертекстові документи для мережі Інтернет. 1. Базові конструкції мови HTML
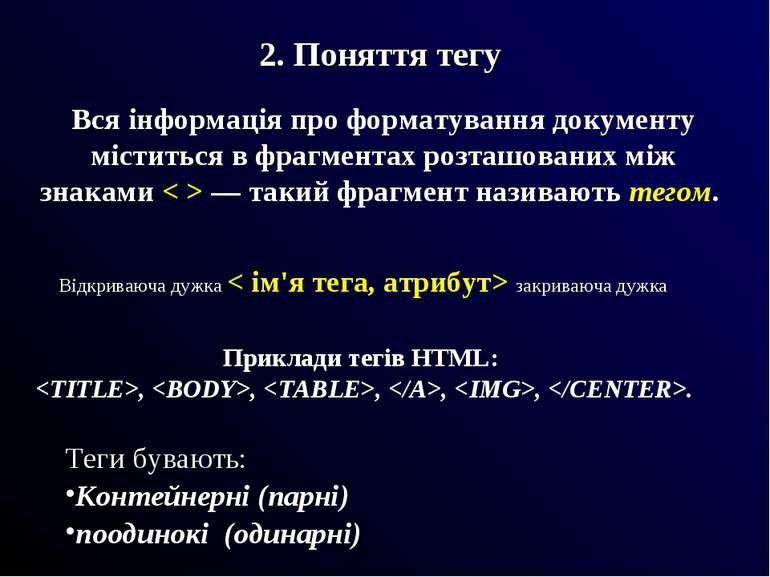
2. Поняття тегу Вся інформація про форматування документу міститься в фрагментах розташованих між знаками < > — такий фрагмент називають тегом. Приклади тегів HTML: , , , , , . Теги бувають: Контейнерні (парні) поодинокі (одинарні) Відкриваюча дужка < ім'я тега, атрибут> закриваюча дужка
Відкривальні теги (вказують програмі на початок об'єкту) можуть містити атрибути, які впливають на ефект, створюваний тегом. Атрибути — задають значення властивостей об'єкту, поміщеного у контейнер. Приклад тегу з атрибутами:
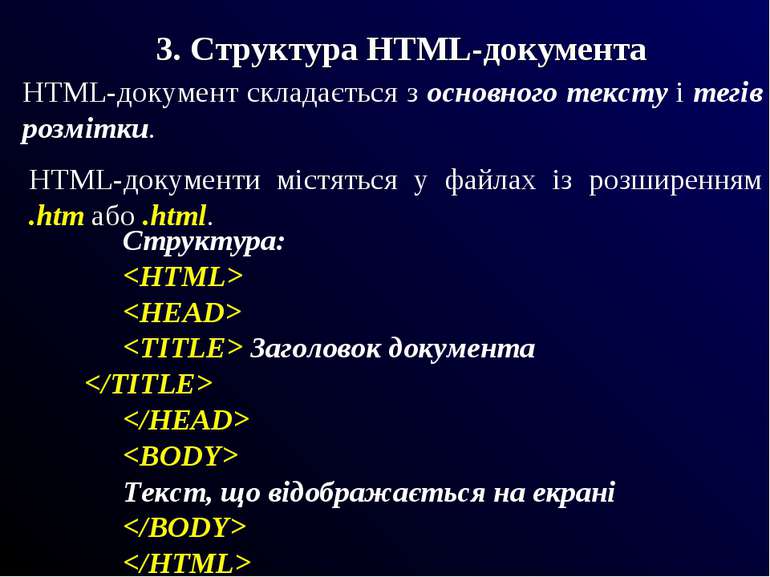
3. Структура HTML-документа HTML-документ складається з основного тексту і тегів розмітки. HTML-документи містяться у файлах із розширенням .htm або .html. Структура: Заголовок документа Текст, що відображається на екрані
- починає та закінчує документ - починає та закінчує заголовок документу - задає назву документу - починає та закінчує тіло документу
Для того щоб розбити текст на логічні частини, використовують заголовки. (Існує 6 рівнів заголовків документів). Вони позначені тегами від ... до .... найвищий рівень найнищий рівень Заголовки
Для визначення звичайних абзаців у мові HTML використовують теги і . Абзаци та рядки Теги та можуть додатково містити атрибут ALIGN, який додатково використовується для того, щоб вирівняти текст заголовку або абзацу по центру, за правим або лівим краєм. Наприклад: .
Одинарні теги - одинарний тег, що використовується для переходу на новий рядок без створення абзацу - одинарний тег, що використовується для створення горизонтальної лінії, яка візуально відділяє різні частини документа.
Кольори та зображення для всього документа і його тла задають за допомогою тегу . Він може мати такі атрибути: • BACKGROUND="URL" — замість URL вказують адресу малюнка, який має бути тлом для сторінки; • BGC0L0R=значення — задає колір, який має бути фоновим для документа; • ТЕХТ=значення — задає колір тексту; • LINK=значення — визначає колір гіперпосилань у документі; • ALINK=значення — задає колір гіперпосилань під час клацання; • VLINK=значення — задає колір переглянутих гіперпосилань.
Гарнітуру, розмір та колір шрифту для фрагмента тексту задають за допомогою тегу Текст . Наприклад: текст ….. текст текст - означає, що літери слова комп'ютер матимуть темно-синій колір.
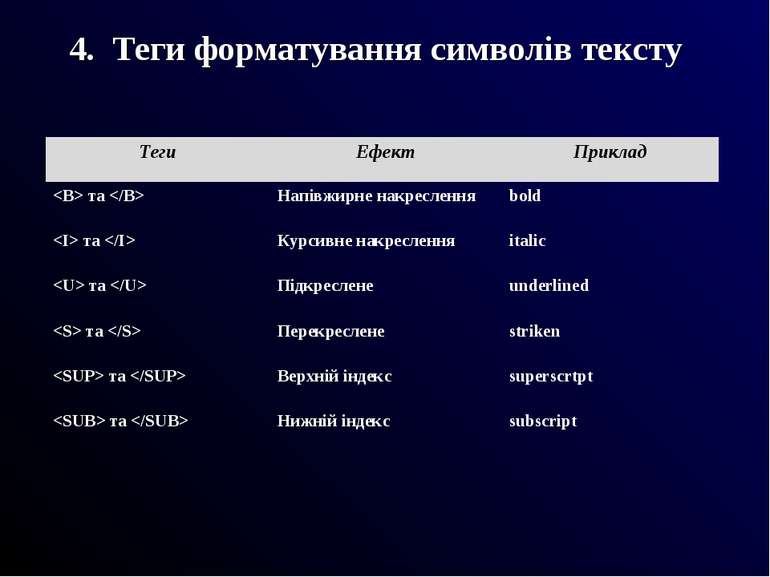
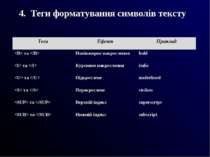
4. Теги форматування символів тексту Теги Ефект Приклад та Напівжирне накреслення bold та Курсивне накреслення italic та Підкреслене underlined та Перекреслене striken та Верхній індекс superscrtpt та Нижній індекс subscript
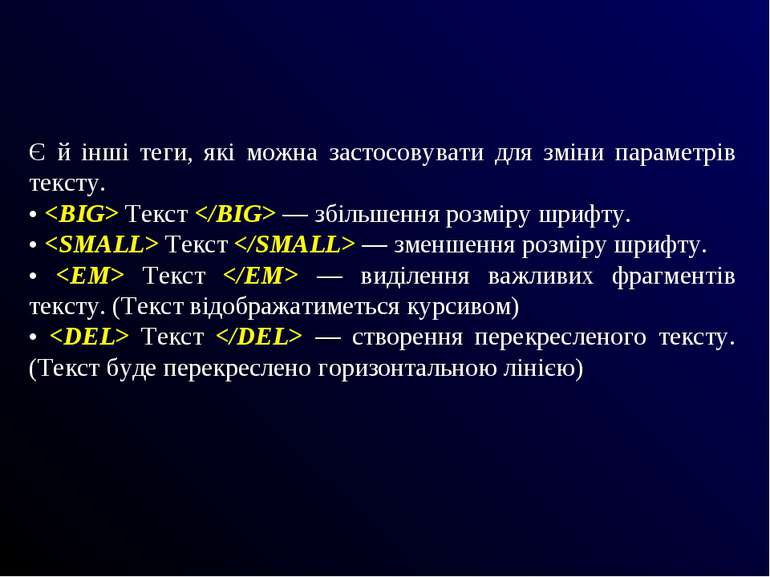
Є й інші теги, які можна застосовувати для зміни параметрів тексту. • Teкст — збільшення розміру шрифту. • Teкст — зменшення розміру шрифту. • Текст — виділення важливих фрагментів тексту. (Текст відображатиметься курсивом) • Teкст — створення перекресленого тексту. (Текст буде перекреслено горизонтальною лінією)
У HTML-документах використовують три види списків: • невпорядкований (маркований); • упорядкований (нумерований); • список визначень.
У невпорядкованому списку для виділення елементів використовуються певні позначки (крапки, квадрати тощо). Починається такий список із тегу , а закінчується — . Кожний елемент списку починається з тегу . Тег може мати атрибут TYPE, який визначає форму позначки. Цей атрибут набуває таких значень: • disk — зафарбоване коло; • circle — коло; • square — маленький чорний квадрат. І-кур ІІ-курс ІІІ-курс
В упорядкованому списку всі елементи пронумеровані. починається список із тегу , а закінчується — . Кожний елемент такого списку також починається з тегу . Тег може мати атрибут TYPE, який визначає тип нумерації. Цей атрибут набуває таких значень: • А — велика літера; • а — мала літера; • І — велика римська цифра; • і — мала римська цифра; • 1 — арабська цифра. У разі потреби за допомогою атрибута START можна задати відмінний від одиниці початковий номер елемента, наприклад
для всього документа призначається розмір шрифту. Наприклад: можна визначити колір шрифту для кожного елемента списку. Наприклад: Райдуга Червоний Оранжевий Жoвтий Зелений Блакитний Синій Фіолетовий
Текстові гіперпосилання Для створення гіперпосилання необхідно використовувати теги та , визначивши для тегу атрибут HREF. Його значенням має бути адреса URL, на яку вказує посилання. Текст посилання розташовують між тегами і . Якщо веб-сторінка, на яку вказує посилання, розміщена на іншому веб-сайті, то значенням атрибута HREF має бути повна URL-адреса з назвою протоколу включно; такі посилання називають зовнішніми. Якщо ж гіперпосилання вказує на іншу сторінку того самого сайту, то для пошуку документа достатньо задати лише відносний шлях; таке посилання називають внутрішнім.
Гіперпосилання може вказувати на певне місце всередині сторінки, якщо туди попередньо вбудувати якір-мітку. Для визначення якоря також використовують теги і , але замість атрибута HREF задають атрибут NAME, значенням якого має бути ім‘я якоря. Воно може складатися з літер та цифр, але не повинно містити символів пробілу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Для створення посилання на встановлений якір потрібно у тегу зазначити його ім'я в кінці адреси URL після імені документа, відокремивши його символом #. Символ # вказує на те, що після нього записано назву мітки, а не ім'я файлу. Посилання на мітку всередині поточного документа задають так: Текст посилання. Якщо в атрибуті HREF задати адресу електронної пошти зі словом mailto: перед нею, то після вибору такого посилання можна надіслати електронний лист, де в полі Кому буде записано цю адресу.
... Житомирський обласний педагогічний ліцей Житомирської обласної ради має свій блог. A тепер можна перейти на іншу сторінку. Про те, як зв'язатися з автором, розповідається в кінці цієї сторінки Можна використати матеріали, що розміщені в цьому текстовому документі. pedliceum@mail.ru …
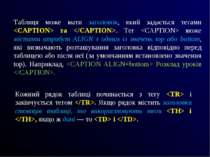
Для створення таблиці використовують чотири елементи. Таблицю описують за допомогою тегів ... ; вона повинна мати один або кілька рядків ..., у кожному з яких може міститися заголовок ... або дані .... За умовчанням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими, використовують атрибут BORDER, який має цілочислове значення, що визначає товщину рамки в пікселах, наприклад .
Таблиця може мати заголовок, який задається тегами та . Тег може містити атрибут ALIGN з одним із значень top або bottom, які визначають розташування заголовка відповідно перед таблицею або після неї (за умовчанням встановлено значення top). Наприклад, Poзклaд уроків . Кожний рядок таблиці починається з тегу і закінчується тегом . Якщо рядок містить заголовки стовпців таблиці, то використовують теги і , якщо ж дані — то і .
Кілька комірок можуть бути об'єднані в одну як по горизонталі, так і по вертикалі. Об'єднання першого типу застосовують тоді, коли потрібно створити для кількох стовпців спільний заголовок. Коли вміст кількох комірок поспіль у стовпці однаковий, їх об'єднують по вертикалі. Для об'єднання комірок використовують такі атрибути: COLSPAN (об'єднання по горизонталі, у рядку) і ROWSPAN (по вертикалі, у стовпці) тегу . Значеннями цих атрибутів є кількість об'єднуваних стовпців або рядків. Наприклад, C0LSPAN=3 означає, що комірка розтягнута на З стовпці, а R0WSPAN=2 — що комірка займає 2 рядки. Розглянемо далі, як настроювати ширину всієї таблиці, а також окремих комірок. Зауважимо, що ширина всіх комірок в одному стовпці однакова, а в одному рядку може бути різною. Ширину таблиці задають атрибутом WIDTH у тегу , Ширину таблиці можна комірки — за допомогою того самого атрибута у тегу або . а визначати як у пікселах, так і у відсотках від ширини вікна, а комірки — у пікселах або у відсотках від ширини таблиці.
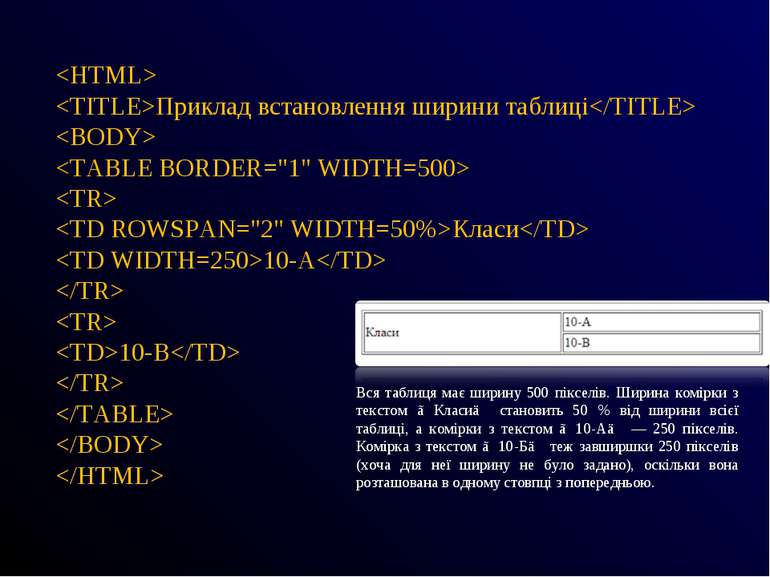
Приклад встановлення ширини таблиці Класи 10-A 10-B Вся таблиця має ширину 500 пікселів. Ширина комірки з текстом ≪Класи≫ становить 50 % від ширини всієї таблиці, а комірки з текстом ≪10-А≫ — 250 пікселів. Комірка з текстом ≪10-Б≫ теж завширшки 250 пікселів (хоча для неї ширину не було задано), оскільки вона розташована в одному стовпці з попередньою.
Текст всередині комірок можна вирівнювати як по горизонталі, так і по вертикалі. Горизонтальне вирівнювання вмісту всього рядка задають за допомогою атрибута ALIGN у тегу ; цей самий атрибут у тегах або в окремих комірках виконує таку саму роль. Атрибут ALIGN може набувати значень center, right, left або justify , які задають вирівнювання вмісту таблиці відповідно по центру, за правим чи лівим краєм або за шириною. Приклади тегів та із використанням вирівнювання: . Вертикальне вирівнювання задають у тегах , або за допомогою атрибута VALIGN, який може набувати значень top, bottom та middle, що визначають вирівнювання відповідно за верхнім та нижнім краєм і по центру. Для оформлення зовнішньої рамки таблиці можна використовувати атрибут FRAME тегу . Його значення визначають, що браузер відображатиме: • box — всі чотири сторони рамки; • above — лише верхню межу рамки; • below — лише нижню межу; • lhs — лише ліву межу; • rhs — лише праву межу; • hsides — верхню й нижню межі рамки; • vsides — ліву й праву межі рамки; • void — зовнішня рамка не відображатиметься.
Відображення розділювальних ліній між стовпцями та рядкам таблиці визначають за допомогою атрибута RULES тегу . Він може набувати таких значень: a l l — відображати всі вертикальні та горизонтальні лінії; rows — лише горизонтальні лінії між рядками; cols — лише вертикальні лінії між стовпцями; none — не показувати розділювальних ліній. Колірне оформлення таблиць Для оформлення комірок таблиць за допомогою кольорів застосовують атрибут BGCOLOR. Колір можна визначати, вказуючи його назву англійською мовою або символ # та шістнадцяткове число. Якщо потрібно задати колір для всієї таблиці, то атрибут BGCOLOR задають у тегу , для зміни кольору лише в одному рядку — в тегу , а настроювання кольору окремої комірки забезпечує наявність цього атрибута всередині тегу або . Колір рамки таблиці можна задати за допомогою таких атрибутів: • BORDERCOLOR — колір ВСІЄЇ рамки; • BORDERCOLORLIGHT — колір світлої частини рамки; • BORDERCOLORDARK — колір темноїЇ частини рамки. Ці атрибути вставляють у тег . Щоб вони діяли, необхідна наявність ще й атрибута BORDER, який задає товщину рамки.
Веб-сторінка сайту може містити кілька блоків або вікон, які називають фреймами, або кадрами. У кожному з них відображається свій HTML-документ. В одному фреймі може міститися навігаційне меню, а в іншому відкриватися веб-сторінки, на які вказують його пункти. Для того щоб створити веб-сторінку з фреймами, потрібно кілька HTML-документів. В одному з них задають розмітку екрана, тобто розташовують у вікні браузера фрейми, кожному з яких призначають свої документи. Сторінка з розміткою, як і звичайна, починається з тегу і закінчується тегом . Для поділу екрана на кілька фреймів використовують теги і . Перший має бути розташований після тегу заголовка, але перед тегом . Іноді в таких документах зовсім не використовують тег . Два фрейми можна розташовувати поруч по горизонталі або один над одним. У першому випадку використовують атрибут COLS, а в другому — атрибут ROWS тегу . Для поділу вікна на фрейми через кому записують два числа, які визначають розміри фреймів. Для трьох фреймів потрібно три числа. Розміри фреймів вимірюють у пікселах або відсотках від розміру екрана. Якщо потрібно зазначити, що фрейм займає те місце, яке залишилося, використовують символ *.
Наприклад, тег задає поділ вікна на два горизонтальні фрейми, один з яких має висоту 150 пікселів. a другий займає те місце, що залишилося. Тег задає поділ вікна на три вертикальні фрейми, один з яких займає 20 % від ширини екрана, другий — 55 %, а третій займає те місце, що залишилося. Можна використовувати одночасно і горизонтальний, і вертикальний поділ вікна на фрейми — це роблять за допомогою вкладення тегів один в один.
Після поділу екрана на вікна для кожного фрейму слід задати HTML-документ, який відображатиметься в ньому. Для цього використовують тег з атрибутами, що керують властивостями фреймів: • SRC — задає ім'я файлу, що відображатиметься у фреймі; • NAME — задає ім'я фрейму; • SCROLLING — визначає наявність (значення yes) або відсутність (значення по) смуг прокручування у вікні фрейму (за умовчанням — yes); • NORESIZE — забороняє користувачу змінювати розміри фрейму; • BORDER — визначає ширину розділювальної смуги між фреймами в пікселах; • BORDERCOLOR — визначає колір розділювальної смуги між фреймами; • MARGINHEIGHT — додає порожнє поле, висота якого визначена в пікселах, між верхньою межею фрейму і початком тексту або графіки; • MARGINWIDTH — додає порожнє поле, ширина якого визначена в пікселах, між боковими межами фрейму і початком тексту або графіки. Оскільки фрейми підтримують не всі браузери, необхідно помістити тег перед тегом , а між І записати повідомлення, яке з'являтиметься у вікні, якщо браузер не підтримує фрейми. Після має йти .
Формат GIF (.gif) Формат GIF (Graphics Interchange Format — формат обміну графічними даними) почали використовувати з 1987 року для обміну малюнками через канали зв'язку глобальної мережі. Він зберігає зображення, що можуть містити не більш ніж 256 кольорів, і не залежить від апаратного забезпечення комп'ютера. Окрім цього, під час завантаження таких файлів на веб-сторінку може бути використаний режим interlaced (рядки малюнка відображаються через один). Ця технологія дає змогу побачити приблизний вміст картинки до її повного відтворення і в разі необхідності скасувати завантаження. У GIF-файлах можна зробити один чи більше кольорів прозорими: вони будуть невидимими у вікні браузера та деяких інших програм. Також є можливість зберігати в одному файлі кілька картинок, задавши час показу кожної, тобто застосовувати анімацію. На сьогодні фахівцями розроблено чимало готових анімаційних GIF-файлів, які можна використовувати на своїх веб-сторінках.
Формат PNG (.png) Формат PNG (Portable Network Graphic — переносні мережні графічні дані) є одним із перспективних форматів графіки для Інтернету, який створено з метою заміни GIF. Формат PNG забезпечує високу якість графіки та прийнятні розміри файлів. Зображення може зберігатися як у реальних кольорах, так і в 256-колірній GIF-палітрі. Формат JPEG (.jpg) Формат JPEG (Joint Photographic Experts Group — об'єднана група експертів у галузі фотографії) був створений для того, щоб позбутись обмежень, властивих формату GIF. Два попередніх формати орієнтовані на рисовану і креслену графіку. Формат JPEG призначений для збереження повноколірних реалістичних фотозображень. Він має потужні засоби для стиснення зображень, щоправда шляхом зниження їхньої якості. JPEG-зображення зберігаються у файлах із розширенням .jpg. Оскільки цей формат спеціально розробляли для збереження ілюстрацій, що містять велику кількість кольорів, він є найприйнятнішим для деяких типів графічних даних. Це кольорові фотографії, графічні дані з градієнтним заповненням частин зображення, фотознімки з відтінками одного кольору тощо.
Створення тла веб-сторінки Зазвичай для тла вибирають зображення невеликого розміру та неяскравих кольорів, а його файл роблять маленького розміру, що дає змогу швидко завантажувати сторінки. Текст на тлі повинен легко читатись. Для формування тла у вигляді малюнка у тегу використовують атрибут BACKGROUND, значенням якого є URL-адреса файлу зображення. Наприклад, Тег
Вставлення зображень на веб-сторінку Для розміщення малюнків у HTML-документі використовують одинарний тег . Він має обов'язковий атрибут SRC, значенням якого є URL-адреса файлу зображення, записана в абсолютній (повністю) або відносній формі (починаючи від поточного каталогу; при цьому ≪батьківський≫ каталог позначають за допомогою двох крапок і слешу (. . /)). Під час відкривання документа браузер завантажує малюнок і відображає його в тому місці документа, де розташований тег . Графічний об'єкт буде показаний на веб-сторінці у своїх реальних розмірах. Якщо є потреба у їх зміні (масштабуванні об'єкта), нові розміри можна задати за допомогою атрибутів WIDTH та HEIGHT, значення яких визначають відповідно ширину та висоту зображення в пікселах. При цьому необхідно зберегти пропорції малюнка, інакше він матиме вигляд розтягнутого або сплюснутого. Слід також пам'ятати, що іноді користувачі відключають відображення графіки у вікні браузера, щоб прискорити завантаження документів. Тому, на випадок, коли малюнка на сторінці не буде, бажано повідомити, що на ньому зображено. Для цього використовують альтернативний текст — більш-менш докладний опис зображення, який задають у тегу як значення спеціального атрибута ALT. Якщо браузер не може показати малюнок, він замість нього виводить цей текст. Розглянемо HTML-документ, в якому використаємо малюнок flamingo.jpg, де зображено фламінго. У тегу задамо атрибути WIDTH,HEIGHT та ALT.
Малюнок Розміщення зображень у тексті Зображення можна розмістити у тексті, але при цьому слід визначити, в який спосіб текст обтікатиме його. Для взаємного розміщення тексту і зображень призначений атрибут ALIGN у тегу , який може набувати, зокрема, таких значень: • left — зображення розміщене в лівій частині сторінки, текст обтікає його з правого боку; • right — зображення розміщене у правій частині сторінки, текст обтікає його з лівого боку; • top — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно за верхньою межею малюнка; • bottom — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно за нижньою межею малюнка; • middle — обтікання немає, зображення розміщене в тексті, відповідний рядок якого вирівняно по середній лінії малюнка
МАЛЮНОК Блакитні води океану та коралові рифи, ласкаве сонце і білосніжний прибережний пісок, фантастичний підводний світ і казкові птахи, буяння барв сходів і заходів, непрохідні ліси і п'янкий запах орхідей... Сприятливий клімат Острова Свободи дає можливість туристам відвідувати його цілий рік. Тут немає зайвої вологості, а спека не така страшна завдяки постійним подувам бризів із океану. Середньорічна температура повітря й води становить + 26—28°С.
Графічні гіперпосилання Зображення, як і текст, можна використовувати як посилання. Для цього тег необхідно помістити між тегами і . Зображення-посилання має синю рамку, а після наведення на нього вказівника миші той набуває такої самої форми, що й у випадку текстового посилання. Приклад Птахи
Іноді великий за обсягом текст поділяють на частини, кожна з яких розташована на окремій веб-сторінці. У нижній частині поточних сторінок розміщують зображення двох стрілок: Вперед і Назад. Їх настроюють як гіперпосилання на наступну і попередню веб-сторінки — так, як це показано у прикладі. PAGE10 Блакитні води океану та коралові рифи, ласкаве сонце і білосніжний прибережний пісок, фантастичний підводний світ і казкові птахи, буяння барв сходів і заходів, непрохідні ліси і п'янкий запах орхідей... Сприятливий клімат Острова Свободи дає можливість туристам відвідувати його цілий рік. Тут немає зайвої вологості, а спека не така страшна завдяки постійним подувам бризів із океану. Середньорічна температура повітря й води становить + 26-28°С.
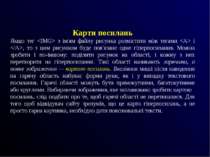
Карти посилань Якщо тег з ім'ям файлу рисунка розмістити між тегами і , то з цим рисунком буде пов'язане одне гіперпосилання. Можна зробити і по-іншому: поділити рисунок на області, і кожну з них перетворити на гіперпосилання. Такі області називають гарячими, а повне зображення — картою посилань. Вказівник миші після наведення на гарячу область набуває форми руки, як і у випадку текстового посилання. Гарячі області можуть бути прямокутними, багатокутними або круглими. Вибираючи зображення, яке заплановано зробити картою посилань, слід подбати про те, щоб гарячі області не перетиналися. Для того щоб відвідувач сайту зрозумів, що це карта гіперпосилань, а не просто гарна картинка, необхідно дати пояснювальні тексти.
Формування карти гіперпосилань Графічну карту посилань створюють за допомогою кількох тегів. У тегу визначають атрибут SRC, щоб задати зображення, і атрибут USEMAP, значенням якого є ім'я карти (має починатися символом #). Власне карту створюють за допомогою тегу з атрибутом NAME, який містить ім'я карти (визначене в атрибуті USEMAP, але без символу #) та тегу . Між ними записують теги , які задають параметри гарячих областей. При цьому використовують такі атрибути: • HREF — визначає гіперпосилання, пов'язане з областю; • SHAPE — визначає форму області, його значеннями можуть бути: • rect — прямокутник; • polygone або poly — багатокутник; • circle — коло; • COORDS — містить координати області у вигляді взятого в лапки СПИСКУ ЧИСЕЛ, РОЗДІЛЕНИХ КОМОЮ. ДЛЯ ПРЯМОКУТНИКА ЗАДАЮТЬ ЧОТИРИ ЧИСЛА — КООРДИНАТИ ВЕРХНЬОГО ЛІВОГО І ПРАВОГО НИЖНЬОГО КУТІВ, ДЛЯ БАГАТОКУТНИКА — ПОСЛІДОВНІ КООРДИНАТИ КОЖНОГО КУТА, ДЛЯ КОЛА — КООРДИНАТИ ЦЕНТРА І РАДІУС.
Слід попрацювати над малюнком карти у графічному редакторі, щоб окреслити необхідні області, які пізніше стануть гіперпосиланнями, та визначити координати, що будуть записані як значенняатрибута COORDS. Місце розташування будь-якої точки на малюнку визначають два числа — її горизонтальна та вертикальна координати. Верхня ліва точка має координати (0;0). Більшим горизонтальним координатам відповідають правіші точки, більшим вертикальним — нижчі. Наприклад, якщо малюнок має розмір 400x300 пікселів, і необхідно визначити прямокутну область, що займає його верхню ліву частину та має вдвічі меншу ширину і висоту, запис тегу буде таким: У цьому записі атрибут COORDS визначає прямокутник за допомогою двох точок: лівого верхнього кута з координатами (0;0) і правого нижнього з координатами (200; 150) (центральна точка малюнка, що має розмір 400x300). Якщо гаряча область є колом, то слід зазначити координати лише однієї точки — центра кола, а також задати його радіус, наприклад: Такий запис визначає круглу гарячу область, розміщену в центрі малюнка розміром 400x300. Координати центральної точки (200;150), радіус кола — 40 пікселів. Найскладніший випадок — багатокутна гаряча область, для якої потрібно послідовно зазначати координати всіх кутів. ПрипустиМО, що на малюнку розміром 400x300 пікселів потрібно визначитигарячу область у формі рівнобедреного трикутника, основа якогопроходить точно посередині малюнка, займаючи всю його ширину, а вершина міститься посередині верхньої межі. Цю область визначають так: ШІСТЬ координат задають три точки — кути трикутника. У цьому випадку їх послідовність неважлива, і ви могли б написати, наприклад, 400;150;0;150;200;0, проте коли кількість кутів є більшою, важливим є порядок з'єднання точок. Наприклад, записи дадуть різні результати. У першому випадку це прямокутник із вирізаним трикутником знизу, а в другому — з вирізаним трикутником праворуч. Визначення гарячих областей є дуже клопіткою роботою, оскільки доводиться задавати координати кожної вузлової точки. На реальному малюнку це неможливо зробити точно, тому за допомогою графічних редакторів знаходять усі координати, а потім переносять їх у HTML-документ.
Схожі презентації
Категорії