Презентація на тему:
Поняття графічного редактора
Завантажити презентацію
Поняття графічного редактора
Завантажити презентаціюПрезентація по слайдам:
Комп'ютерна графіка ПОНЯТТЯ ГРАФІЧНОГО РЕДАКТОРА. СЕРЕДОВИЩЕ РАСТРОВОГО ГРАФІЧНОГО РЕДАКТОРА
Що таке комп'ютерна графіка? Комп'ютерна графіка – це галузь людської діяльності, пов'язана із створенням та опрацюванням графічних зображень за допомогою комп'ютерів та пристроїв цифрового типу Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
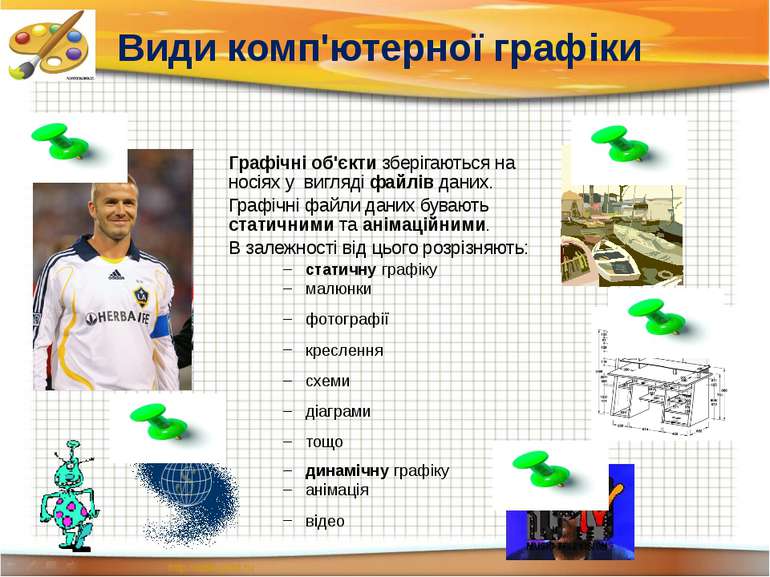
Види комп'ютерної графіки Графічні об'єкти зберігаються на носіях у вигляді файлів даних. Графічні файли даних бувають статичними та анімаційними. В залежності від цього розрізняють: статичну графіку малюнки фотографії креслення схеми діаграми тощо динамічну графіку анімація відео Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
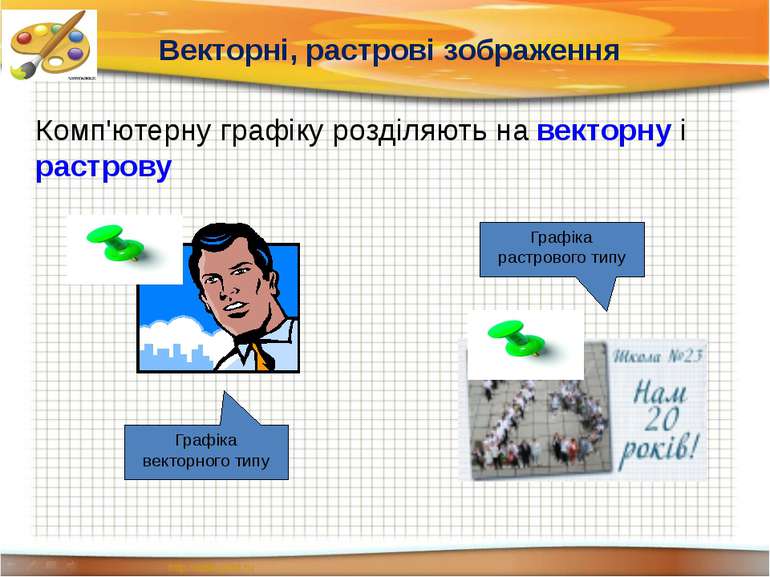
Комп'ютерну графіку розділяють на векторну і растрову Графіка векторного типу Графіка растрового типу Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк Векторні, растрові зображення
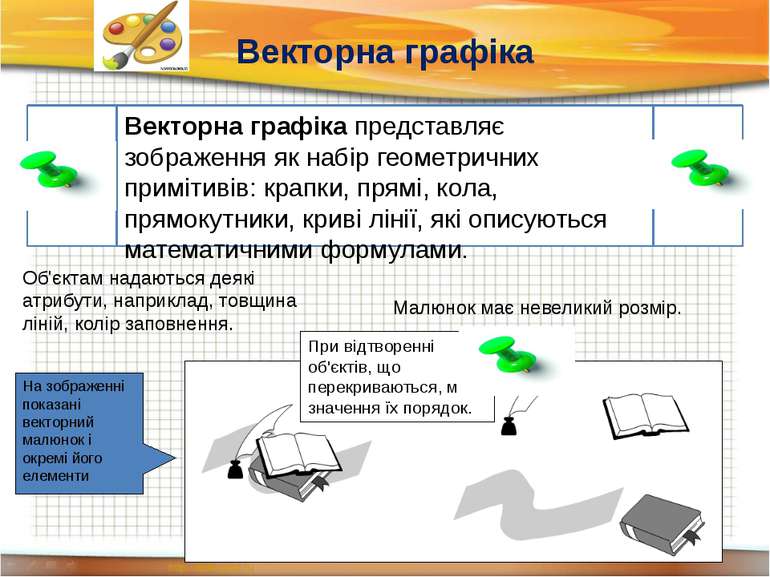
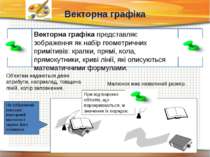
Векторна графіка Малюнок має невеликий розмір. Векторна графіка представляє зображення як набір геометричних примітивів: крапки, прямі, кола, прямокутники, криві лінії, які описуються математичними формулами. Об'єктам надаються деякі атрибути, наприклад, товщина ліній, колір заповнення. На зображенні показані векторний малюнок і окремі його елементи При відтворенні об'єктів, що перекриваються, має значення їх порядок. Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
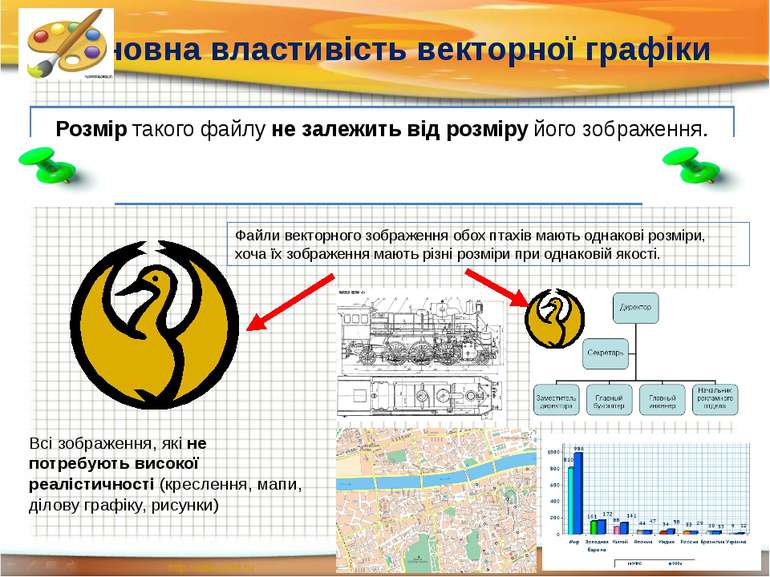
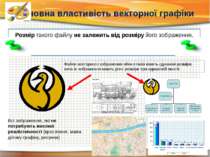
Основна властивість векторної графіки Розмір такого файлу не залежить від розміру його зображення. Всі зображення, які не потребують високої реалістичності (креслення, мапи, ділову графіку, рисунки) Файли векторного зображення обох птахів мають однакові розміри, хоча їх зображення мають різні розміри при однаковій якості. Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
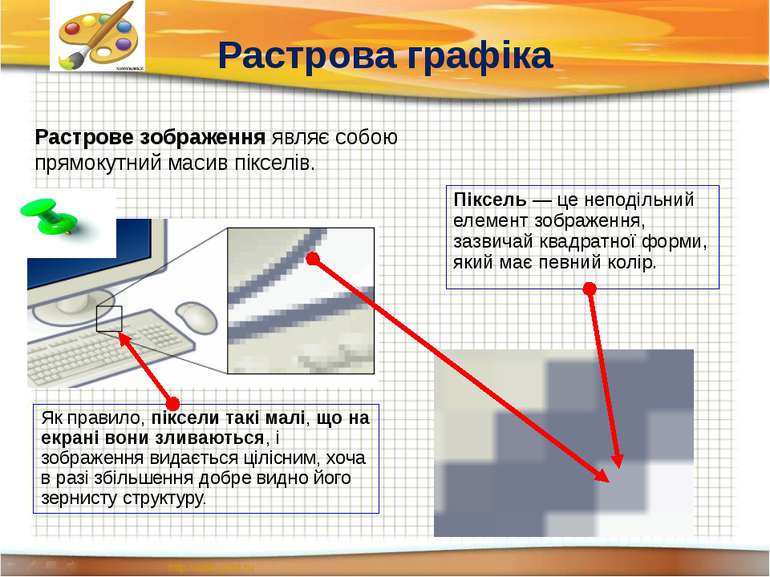
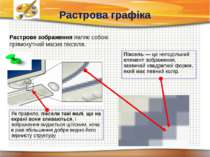
Растрова графіка Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним, хоча в разі збільшення добре видно його зернисту структуру. Растрове зображення являє собою прямокутний масив пікселів. Піксель — це неподільний елемент зображення, зазвичай квадратної форми, який має певний колір. Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
Порівняльна таблиця Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк Векторні зображення Растрові зображення Складаються з об'єктів, описанихматематично Складаються з масивівпікселів Меншіобсяги файлів. Обсяг залежить не від розміру зображення, а від кількості об'єктів у ньому Більшіобсяги файлів. Обсяг залежить від розміру зображення Можна збільшуватибез погіршенняякості У разі збільшення зображення якістьпогіршується Не дають змогуточнопередатиперехідвід одного кольору до іншого Дають змогу отримати зображенняфотографічної якості Застосовують для зберігання креслень, ділової графіки (схем, діаграм), шрифтів, рисунків зчіткими контурами Застосовують для зберіганняфотографій, творівживопису, зображень елементів інтерфейсу
Програмні засоби комп'ютерної графіки Графічний редактор — це прикладна програма, яка дає користувачеві змогу створювати й редагувати на екрані комп'ютера зображення та зберігати їх для подальшого використання. Залежно від того, із зображеннями якого типу працюють у середовищі графічного редактора, його називають: растровим (Microsoft Paint, Adobe Photoshop, Corel Photo-Paint та інші) векторним (CorelDRAW, Adobe Illustrator, Corel Xara та інші) Для створення та редагування графічних зображень використовують програми, які мають загальну назву графічні редактори. Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк
Формати графічних файлів Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк Растрові формати. Це формати, які використовуються для збереження растрових зображень. Найпоширеніші растрові формати: BMP, PCX, TIFF, GIF, JPG, PNG… Векторні формати. Корисні для збереження лінійних елементів (прямих, кривих, многокутників), різних геометричних фігур, тексту. Векторні формати (метафайли) CDR, DXF WMF, EMF…
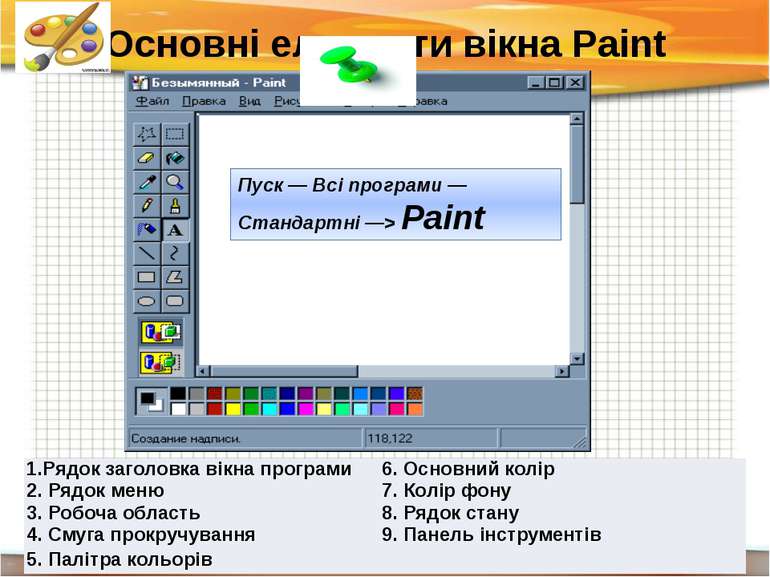
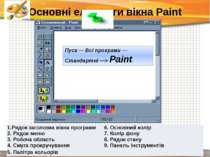
Основні елементи вікна Paint Чашук О.Ф., вчитель інформатики ЗОШ№23, м.Луцьк Пуск — Всі програми — Стандартні —> Paint 1.Рядокзаголовка вікна програми 6.Основний колір 2.Рядок меню 7.Колір фону 3.Робочаобласть 8.Рядок стану 4.Смуга прокручування 9.Панель інструментів 5.Палітра кольорів
Схожі презентації
Категорії