Презентація на тему:
Основні поняття та засоби комп'ютерної графіки
Завантажити презентацію
Основні поняття та засоби комп'ютерної графіки
Завантажити презентаціюПрезентація по слайдам:
Що таке комп'ютерна графіка Комп'ютерна графіка – це галузь людської діяльності, пов'язана із створенням та опрацюванням графічних зображень за допомогою комп'ютерів та пристроїв цифрового типу
Види комп'ютерної графіки Графічні об'єкти, як і текст, зберігаються на носіях у вигляді файлів даних. Графічні файли даних бувають статичними та анімаційними. В залежності від цього розрізняють: статичну графіку малюнки фотографії креслення схеми діаграми тощо динамічну графіку анімація відео
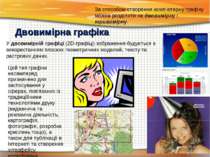
Цей тип графіки насамперед призначено для застосування у сферах, пов'язаних із традиційними технологіями друку (видавнича та рекламна діяльність, картографія, фотографія, розробка креслень тощо), а також для публікації в Інтернеті та створення інтерфейсу користувача. За способом створення комп'ютерну графіку можна розділити на двовимірну і тривимірну. У двовимірній графіці (2D-графіці) зображення будується з використанням плоских геометричних моделей, тексту та растрових даних. Двовимірна графіка
Тривимірна графіка Тривимірна графіка (3D) — розділ комп'ютерної графіки, сукупність прийомів і інструментів (як програмних, так і апаратних), призначених для зображення об'ємних об'єктів. Застосовується для створення зображень на плоскості екрану або аркушу друкарської продукції в архітектурній візуалізації, кінематографі, телебаченні, комп'ютерних іграх, друкарській продукції, а також в науці і промисловості.
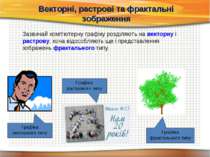
Векторні, растрові та фрактальні зображення Зазвичай комп'ютерну графіку розділяють на векторну і растрову, хоча відособляють ще і представлення зображень фрактального типу. Графіка векторного типу Графіка растрового типу Графіка фрактального типу
Фрактальна графіка Фрактал — це об'єкт, що будується за певними математичними формулами (як графік) і окремі елементи якого успадковують властивості батьківських структур. Описати фрактальний об'єкт можна всього лише декількома математичними формулами. На практиці фрактали застосовуються поки що рідко. Тому файл, що містить навіть велике фрактальне зображення має дуже малі розміри, для детального опису яких потрібно відносно мало пам'яті.
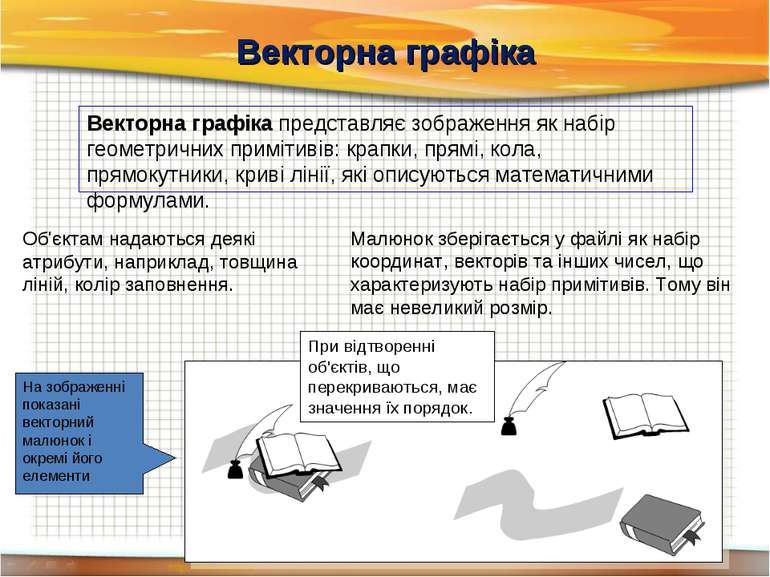
Векторна графіка Малюнок зберігається у файлі як набір координат, векторів та інших чисел, що характеризують набір примітивів. Тому він має невеликий розмір. Векторна графіка представляє зображення як набір геометричних примітивів: крапки, прямі, кола, прямокутники, криві лінії, які описуються математичними формулами. Об'єктам надаються деякі атрибути, наприклад, товщина ліній, колір заповнення. На зображенні показані векторний малюнок і окремі його елементи При відтворенні об'єктів, що перекриваються, має значення їх порядок.
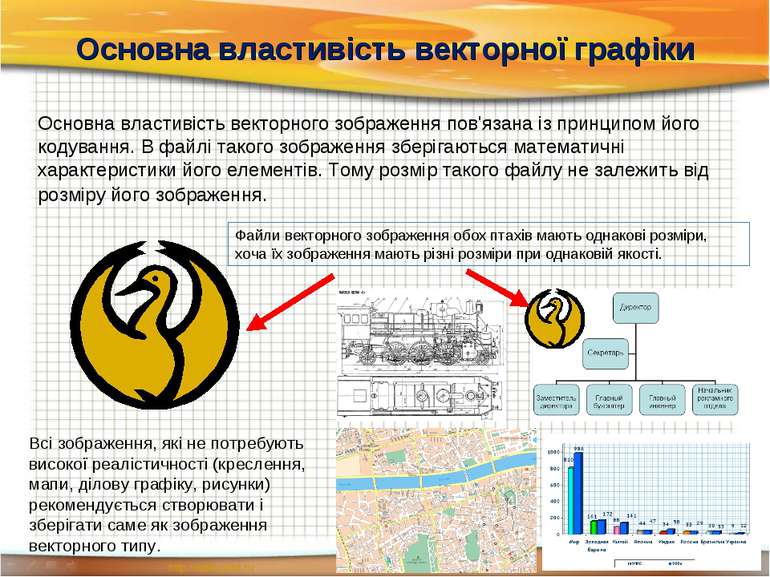
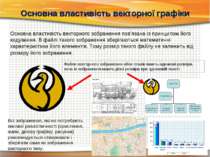
Основна властивість векторної графіки Основна властивість векторного зображення пов'язана із принципом його кодування. В файлі такого зображення зберігаються математичні характеристики його елементів. Тому розмір такого файлу не залежить від розміру його зображення. Всі зображення, які не потребують високої реалістичності (креслення, мапи, ділову графіку, рисунки) рекомендується створювати і зберігати саме як зображення векторного типу. Файли векторного зображення обох птахів мають однакові розміри, хоча їх зображення мають різні розміри при однаковій якості.
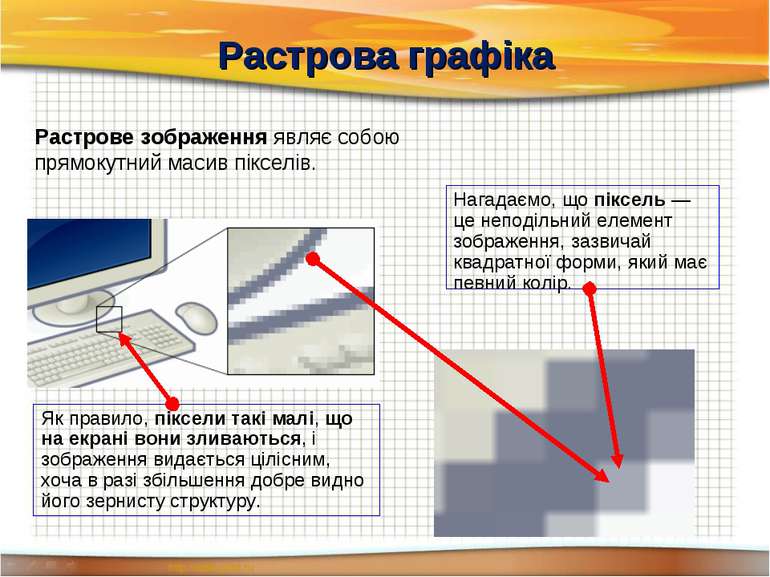
Растрова графіка Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним, хоча в разі збільшення добре видно його зернисту структуру. Растрове зображення являє собою прямокутний масив пікселів. Нагадаємо, що піксель — це неподільний елемент зображення, зазвичай квадратної форми, який має певний колір.
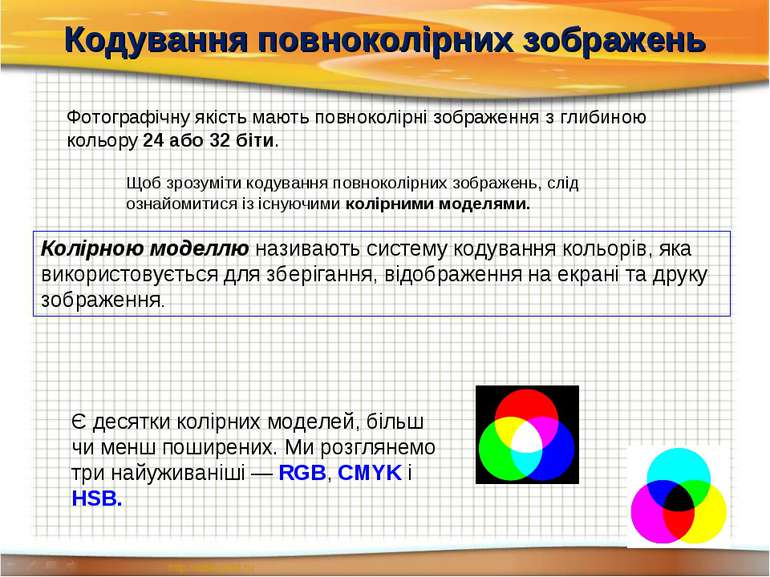
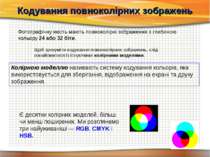
Кодування повноколірних зображень Фотографічну якість мають повноколірні зображення з глибиною кольору 24 або 32 біти. Щоб зрозуміти кодування повноколірних зображень, слід ознайомитися із існуючими колірними моделями. Колірною моделлю називають систему кодування кольорів, яка використовується для зберігання, відображення на екрані та друку зображення. Є десятки колірних моделей, більш чи менш поширених. Ми розглянемо три найуживаніші — RGB, CMYK і HSB.
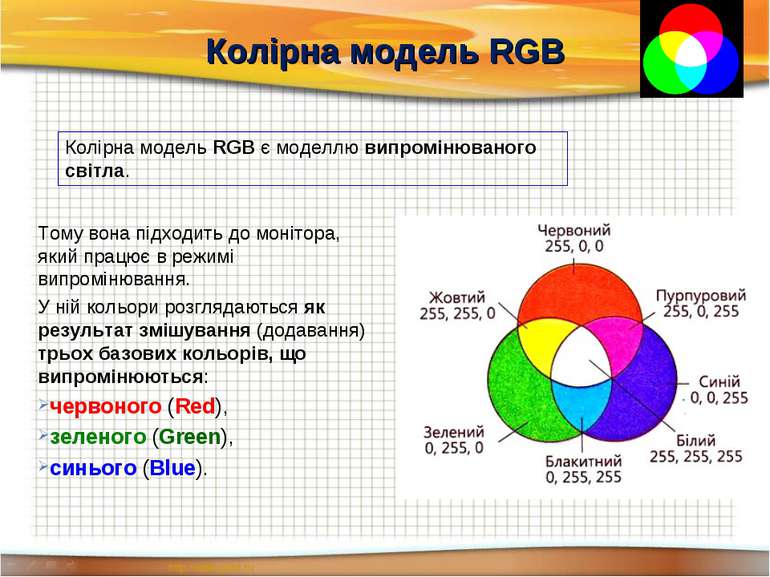
Колірна модель RGB Колірна модель RGB є моделлю випромінюваного світла. Тому вона підходить до монітора, який працює в режимі випромінювання. У ній кольори розглядаються як результат змішування (додавання) трьох базових кольорів, що випромінюються: червоного (Red), зеленого (Green), синього (Blue).
Колірна модель CMYK Колірна модель CMYK (Cyan, Magenta, Yellow, blacK) є моделлю відбитого світла. Базові кольори CMYK утворено шляхом вилучення з білого світла базових кольорів моделі RGB: блакитний (білий мінус червоний), пурпуровий (білий мінус зелений), жовтий (білий мінус синій). Вона підходить до принтера, який наносить фарбу на папір, що не випромінює світло, а відбиває його. Основна її сфера застосування — повноколірний друк. Якщо, наприклад, об'єкт відбиває лише червоні компоненти світла, вони сприймаються оком, і об'єкт здається нам червоним. Відомо, що матеріал поверхні об'єкта, на який падає світло, одні його компоненти поглинає, а інші відбиває.
Колірна модель CMYK Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають інтенсивність базових кольорів. Білий колір — це повна відсутність кольору (значення всіх колірних складових дорівнюють 0, бо, як правило, папір білий), а чорний утворюється, коли значення усіх компонентів максимальні (100,100,100). Змішування трьох компонентів CMY з рівних кількостях дає відтінки сірого. Наприклад, темно-помаранчевий колір містить: 30% блакитного (cyan) 45% пурпурового (magenta) 80% жовтого (yellow) 5% чорного (black). Тому цьому кольору відповідає четвірка чисел (30, 45, 80, 5) Хоча чорний колір можна утворити змішуванням кольорових фарб, на практиці ідеально чорного кольору досягти важко. До того ж неекономно витрачати три фарби там, де можна витратити одну – чорну. Тому до схеми CMY було добавлено окремо чорний колір.
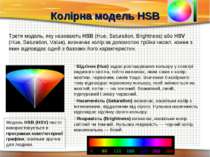
Колірна модель HSB Третя модель, яку називають HSB (Hue, Saturation, Brightness) або HSV (Hue, Saturation, Value), визначає колір за допомогою трійки чисел, кожне з яких відповідає одній з базових його характеристик. Відтінок (Hue) задає розташування кольору у спектрі видимого світла, тобто визначає, яким саме є колір: жовтим, червоним, синім тощо. Значення 0 колірного тону відповідає червоному кольору, який змінюється на жовтий, потім — на зелений, блакитний, синій, пурпуровий і знову червоний. Насиченість (Saturation) визначає, наскільки колір є інтенсивним, віддаленим від сірого. Нульова насиченість відповідає відтінку сірого кольору. Яскравість (Brightness) визначає, наскільки колір світлий чи темний. Нульова яскравість — чорний колір, максимальна — білий. Модель HSB (HSV) часто використовується в програмах комп'ютерної графіки, оскільки зручна для людини.
Роздільна здатність пристроїв відтворення графіки Як растрові, так і векторні зображення відтворюють переважно на растрових пристроях, зокрема на моніторах, лазерних та струминних принтерах. Зображення при цьому формується з фізичних пікселів (точок екрану або точок фарби на папері) — найменших фізичних елементів поверхні відтворення, які можна обробити програмним чи апаратним способом. Характеристика, що визначає кількість таких точок у пристрої або на папері, називається роздільною здатністю.
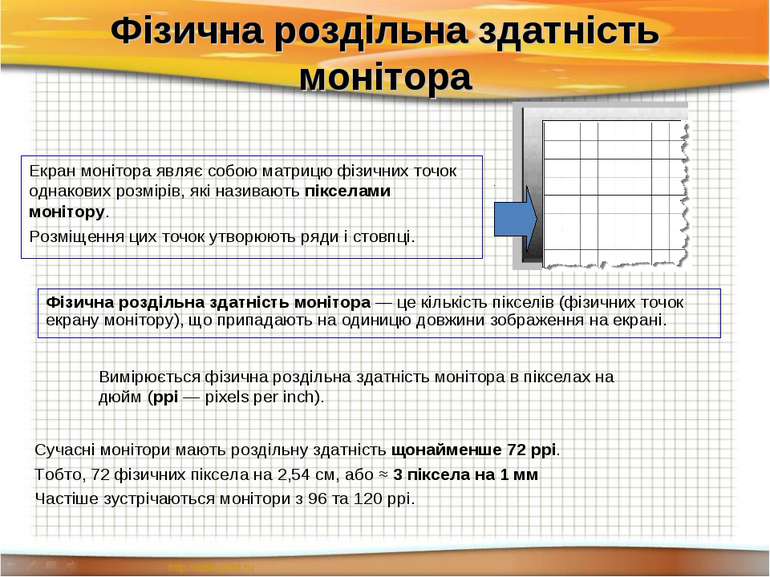
Фізична роздільна здатність монітора Фізична роздільна здатність монітора — це кількість пікселів (фізичних точок екрану монітору), що припадають на одиницю довжини зображення на екрані. Вимірюється фізична роздільна здатність монітора в пікселах на дюйм (ppi — pixels per inch). Сучасні монітори мають роздільну здатність щонайменше 72 ррі. Тобто, 72 фізичних піксела на 2,54 см, або ≈ 3 піксела на 1 мм Частіше зустрічаються монітори з 96 та 120 ppi. Екран монітора являє собою матрицю фізичних точок однакових розмірів, які називають пікселами монітору. Розміщення цих точок утворюють ряди і стовпці.
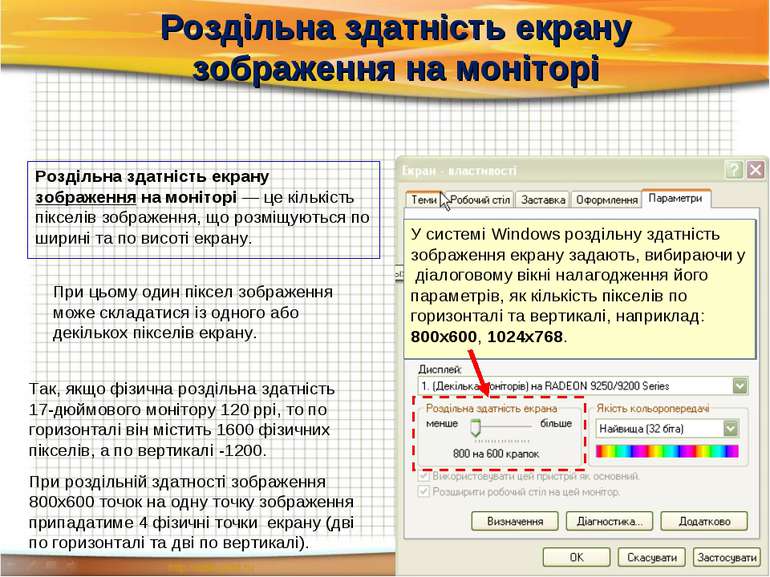
Роздільна здатність екрану зображення на моніторі Роздільна здатність екрану зображення на моніторі — це кількість пікселів зображення, що розміщуються по ширині та по висоті екрану. При цьому один піксел зображення може складатися із одного або декількох пікселів екрану. У системі Windows роздільну здатність зображення екрану задають, вибираючи у діалоговому вікні налагодження його параметрів, як кількість пікселів по горизонталі та вертикалі, наприклад: 800x600, 1024x768. Так, якщо фізична роздільна здатність 17-дюймового монітору 120 ppi, то по горизонталі він містить 1600 фізичних пікселів, а по вертикалі -1200. При роздільній здатності зображення 800х600 точок на одну точку зображення припадатиме 4 фізичні точки екрану (дві по горизонталі та дві по вертикалі).
Програмні засоби комп'ютерної графіки Графічний редактор — це прикладна програма, яка дає користувачеві змогу створювати й редагувати на екрані комп'ютера зображення та зберігати їх для подальшого використання. Залежно від того, із зображеннями якого типу працюють у середовищі графічного редактора, його називають: растровим (Microsoft Paint, Adobe Photoshop, Corel Photo-Paint та інші) векторним (CorelDRAW, Adobe Illustrator, Corel Xara та інші) тривимірним (3D-Studio Мах, Maya та інші) Для створення та редагування графічних зображень використовують програми, які мають загальну назву графічні редактори.
Формати графічних файлів Від формату графічного файлу залежить спосіб зберігання даних малюнка (у растровому чи векторному вигляді), а також алгоритм їх стиснення. Зауважимо, що стиснення найчастіше застосовується до растрових графічних файлів, які займають досить багато місця на диску. Формати графічних файлів можна розділити на стандартні, що використовуються різними програмами, та унікальні – придатні для роботи лише в спеціальних програмах.
Найрозповсюджені формати растрової графіки BMP (Bitmap) застосовують для збереження растрових зображень без стиснення, з кодуванням інформації про кожен піксел. GIF (CompuServe Graphics Interchange Format) призначений для стиснення растрових зображень, у яких міститься багато однорідних заливок (для логотипів, написів, схем). Кольорове зображення може бути записане тільки в режимі 256 кольорів. Підтримує просту анімацію. JPEG (Joint Photographic Experts Group) краще застосовувати для зберігання растрових зображень фотографічної якості. Формат JPEG дозволяє гнучко варіювати співвідношення між рівнем стиснення та якістю зображення. PNG (Portable Network Graphics) використовують для зображень, які розміщують в Інтернеті. Цей формат задовольняє основній вимозі Вебу — забезпечення однакового вигляду зображення незалежно від використаного браузера та монітора. Колір зображення в цьому форматі відтворюватиметься однаково на будь-якому комп'ютері. TIFF (Tagged Image File Format) на сьогодні є одним із найпоширеніших і найнадійніших растрових форматів. Його підтримують майже всі програми, так чи інакше пов'язані з графікою. Це найкращий вибір для зберігання сканованих малюнків, а також для імпортування растрової графіки у векторні редактори.
Найрозповсюджені формати векторної графіки WMF (англ. Windows Metafile) — універсальний формат векторних графічних файлів для Windows додатків. Використовується для зберігання колекції графічних зображень Microsoft Clip Gallery. Формат розроблений Microsoft і є невід'ємною частиною Windows. CDR - векторний формат файлів, що створюються програмою Coreldraw (унікальний). CMX (Corel Presentation Exchange) - формат графічних програм корпорації Corel, призначений для передачі малюнків між різними програмами. EPS - відносно універсальний векторний формат файлів, підтримуваний більшістю векторних редакторів. SWF - flash-формат, який може переглядатися за допомогою Flash Player.
Висновки У комп'ютерній графіці зображення зберігають у двох формах — векторній та растровій. Векторний метод полягає в поданні зображення як набору об'єктів, що описуються математичними формулами, растровий — у поданні зображення як масиву пікселів. Файли векторних зображень мають порівняно невеликі обсяги, об'єкти, з яких вони складаються, легко модифікувати. Розміри об'єктів векторного зображення можуть бути будь-якими, і це не впливатиме на обсяг його файлу. Основні параметри растрового зображення — розміри по горизонталі й вертикалі та глибина кольору. Обсяги файлів таких зображень можуть бути досить великими. Растрові і векторні зображення відтворюють переважно на растрових пристроях (моніторах, лазерних та стременних принтерах). Зображення при цьому формується з фізичних пікселів або точок. Колірною моделлю називають систему кодування кольорів, яка використовується для зберігання, відображення на екрані та друку зображення. Найпоширеніші колірні моделі — RGB, CMYK і HSB. Для створення, обробки та перегляду зображень застосовують графічні редактори (растрові, векторні або тривимірні), а також графічні браузери. Спосіб зберігання даних малюнка (у растровому чи векторному вигляді), а також алгоритм їх стиснення визначає формат графічного файлу. Найпоширенішими форматами графічних файлів є BMP, GIF, JPEG, PNG і TIFF, WMF, CDR, CMX, EPS, SWF
Схожі презентації
Категорії