Презентація на тему:
Растрова графіка
Завантажити презентацію
Растрова графіка
Завантажити презентаціюПрезентація по слайдам:
Про нашу групу: Артем — керівник групи, мозковий центр; Марина — завжди енергійна в роботі, вчасно прийде на допомогу; Юлія — відповідальна, помічниця мозкового центру.
Обов'язки в групі Тур Артем — робота з растровими зображеннями і форматами файлів Шейко Марина — знайшла інформаційну базу роботи Найденко Юлія — текстовий набір матеріалу
Чому нас зацікавила ця тема? Самий простий растровий формат *.ВМР; Є спорідненим форматом Windows; Підтримується усіма графічними редакторами; Широко зустрічається у повсякденному житті.
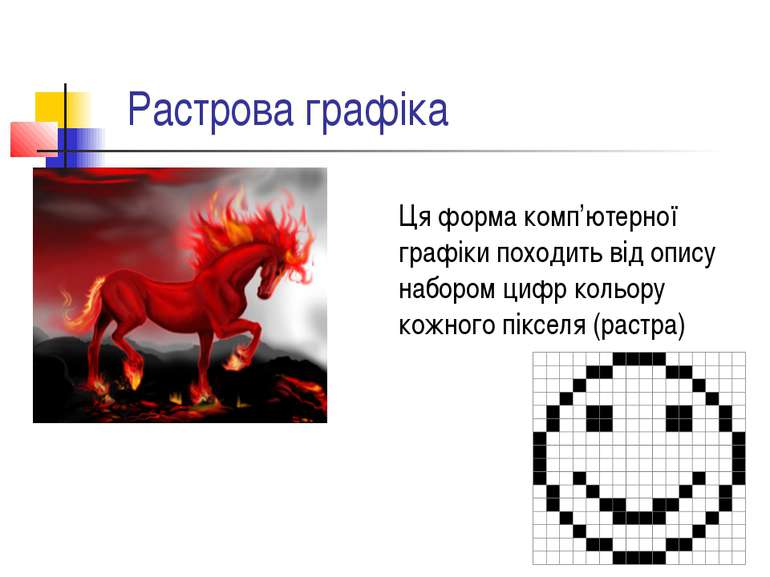
Растрова графіка Ця форма комп’ютерної графіки походить від опису набором цифр кольору кожного пікселя (растра)
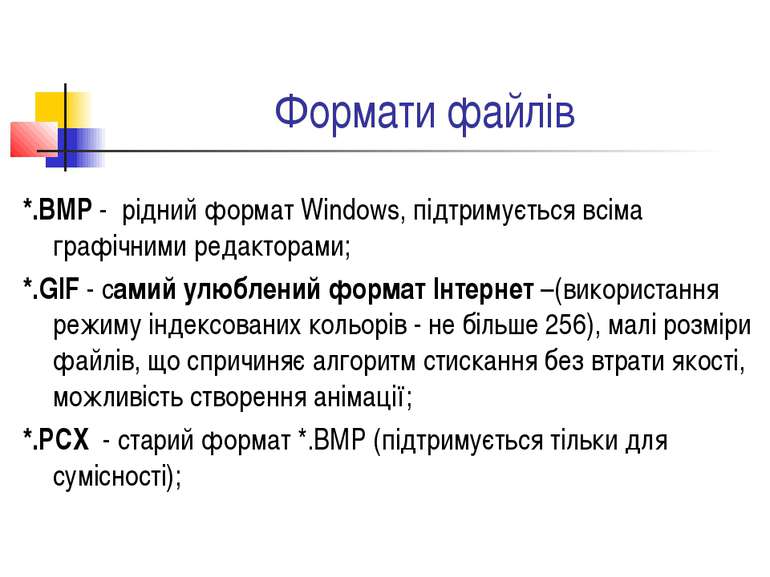
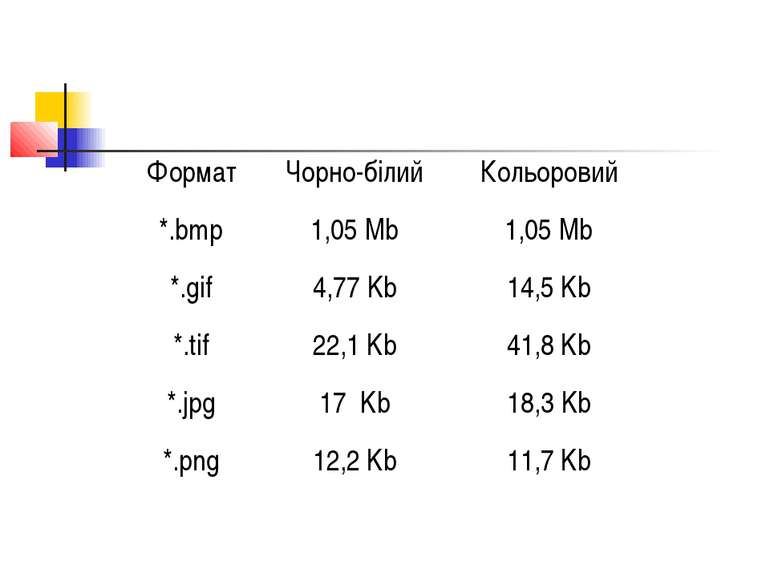
Формати файлів *.BMP - рідний формат Windows, підтримується всіма графічними редакторами; *.GIF - самий улюблений формат Інтернет –(використання режиму індексованих кольорів - не більше 256), малі розміри файлів, що спричиняє алгоритм стискання без втрати якості, можливість створення анімації; *.PCX - старий формат *.BMP (підтримується тільки для сумісності);
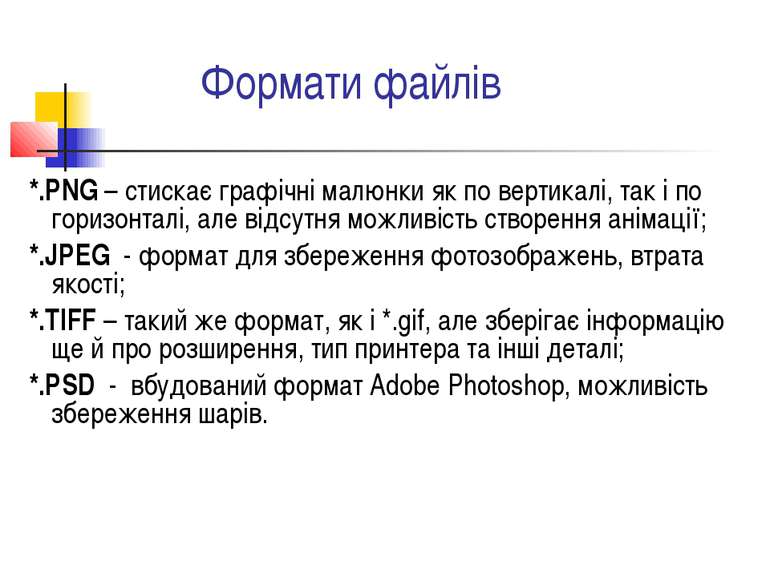
Формати файлів *.PNG – стискає графічні малюнки як по вертикалі, так і по горизонталі, але відсутня можливість створення анімації; *.JPEG - формат для збереження фотозображень, втрата якості; *.TIFF – такий же формат, як і *.gif, але зберігає інформацію ще й про розширення, тип принтера та інші деталі; *.PSD - вбудований формат Adobe Photoshop, можливість збереження шарів.
У наш час існує дуже багато графічних редакторів, тому проблема полягає у виборі найраціональнішого, дешевшого, найпростішого редактора для створення малюнків.
Редактори растрової графіки Adobe – Photoshop; Corel – PhotoPaint; Macromedia – FireWorks; Fractal Design – Painter; стандартний додаток у Windows - Paint.
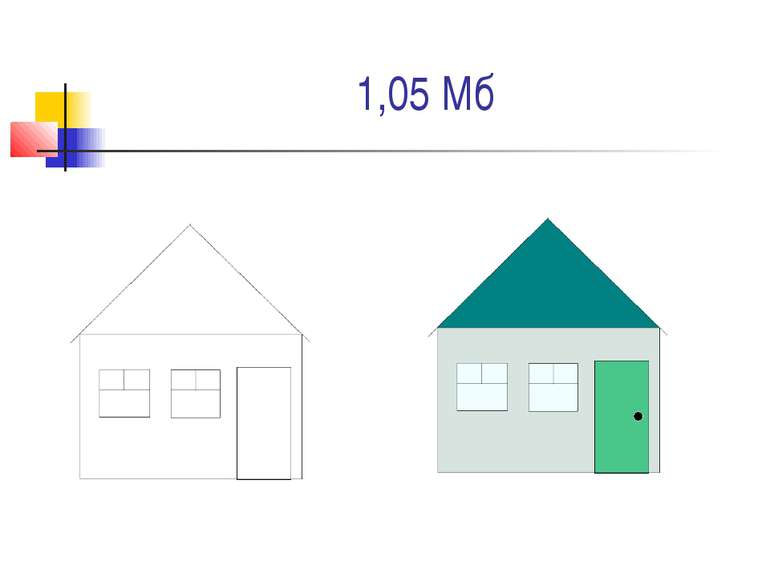
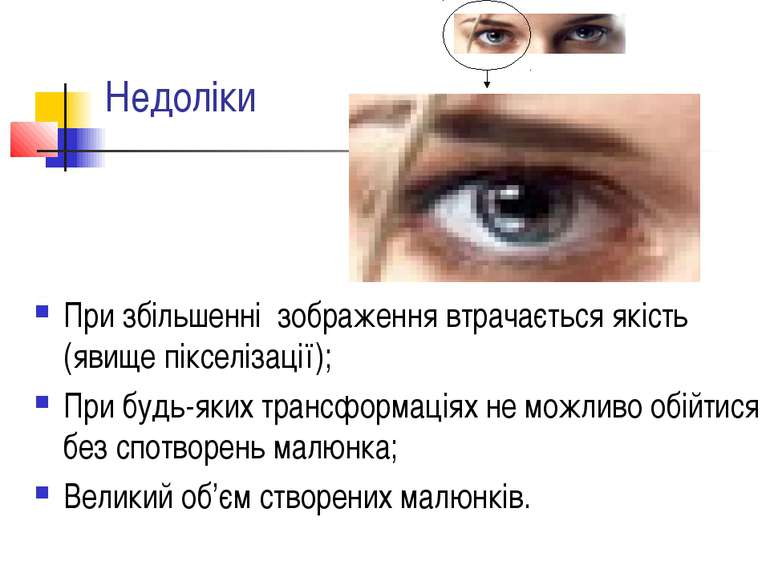
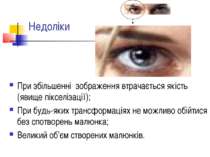
Недоліки При збільшенні зображення втрачається якість (явище пікселізації); При будь-яких трансформаціях не можливо обійтися без спотворень малюнка; Великий об’єм створених малюнків.
Переваги Кожен піксель незалежний один від одного; Автоматизація введення інформації (сканери, відеокамери, цифрові фотокамери, графічні планшети); Фотореалістичність (можна отримати живописні ефекти: туман або димку і т.д.) Програмна незалежність; При збереженні файлу використовується мало ресурсів комп'ютера (через простоту алгоритму запису інформації)
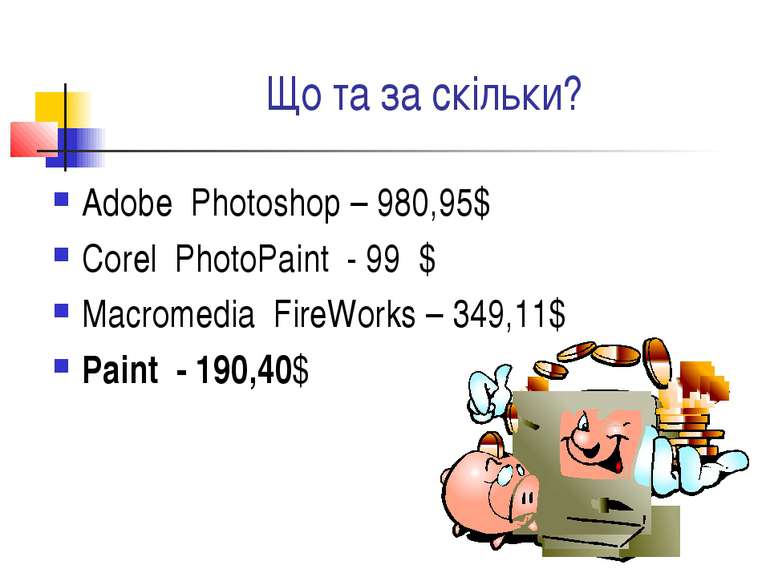
Що та за скільки? Adobe Photoshop – 980,95$ Corel PhotoPaint - 99 $ Macromedia FireWorks – 349,11$ Paint - 190,40$
Пропозиції щодо вибору Для професіональної роботи – Adobe PhotoShop; Для створення простого малюнка — MS Paint; Для зменшення об’єму файлу – зберігайте його у форматах *.gif, *.tif, *.jpg або *.png.
Використана література Інформатика: Комп’ютерна техніка. Комп’ютерні технології. Посібник/ За ред. О.І.Пушкаря – К.: Видавничий центр "Академія", 2001.– 696 с. Білан С.М., Коваль Д.М. Засоби машинної графіки. Навчальний посібник. – Вінниця, ВДТУ, 2000 р. Информатика. Базовый курс/ Симонович С.В. и др.– СПб: Питер, 2001.– 640 с. Д. Мюррей, У. ван Райпер. Энциклопедия форматов графических файлов: пер. с англ.. – К.: Издательская группа BHV, 1997. – 672 с. Бурлаков М.В. Эффекты в программах растровой графики - М.: ЗАО "Издательство БИНОМ". 2002. - 496 с. Пономаренко С.И. Adobe Photoshop 6.0. - СПб.: БХВ - Петербург, 2002. - 832 с.
Схожі презентації
Категорії