Презентація на тему:
“Основи компютерної графіки”
Завантажити презентацію
“Основи компютерної графіки”
Завантажити презентаціюПрезентація по слайдам:
Розділ 4 Створення анімаційних зображень Спецкурс “Основи компютерної графіки” Навчальна презентація вчителя Кравчук Г. Т.
Поняття та історія анімації Стародавні єгипетські фрески передають рух Наскельні малюнки теж передають рух
Передісторія Принцип анімації знайшли задовго до винаходу братами Люм'єр кінематографу. Бельгійський фізик Жозеф Плато, австрійський професор-геометр Симон фон Штампфер та інші вчені і винахідники використовували для відтворення на екрані зображень, що рухались внаслідок обертання диска чи стрічки з малюнками, систему дзеркал і джерело світла — ліхтар. Перші спроби 30 серпня 1877 року вважається днем народження мальованої анімації — був запатентований винахід Еміля Рено. 1898 рік — Джон Стюарт Блектон і Альберт Е. Сміт зняли перший ляльковий фільм «Цирк ліліпутів» («Тhe Humptu Dumptu Circus»). В фільмі використовувались дерев'яні іграшки. 1900 рік — Джон Стюарт Блектон створює фільм «Чарівні малюнки» («The Enchanted Drawnings»), в якому проте ще не було проміжних фаз. В цей період він відкриває секрет анімації, покадрової мультиплікаційної зйомки — зображення за зображенням, що в США отримала назву «One turn, one picture» . 1906 рік — Джон Стюарт Блектон и Альберт Е. Сміт, заснували кінематографічне об'єднання «Вітаграф», зробивши серію анімаційних фільмів «Комічні фази смішних облич» («Нumorous Phases of Funny Faces»). 1908 рік — Еміль Коль показав свій мультиплікаційний фільм «Фантасмагорія» («Fantasmagorie»). Цей фільм став знаковим для розвитку анімації не тільки через те, що був першим європейським анімаційним фільмом, але тому, що саме тут вперше був структурований самодостатній сюжет, а головний герой Фантош був наділений певним характером. Саме «Фантасмагорію» деякі дослідники вважають першим «по-справжньому анімаційним фільмом». 1911 рік — Вінзор Мак-Кей створив фільм «Маленький Немо» («Little Nemo») на основі газетного коміксу. 1912 рік — першим в світі об'ємним анімаційним фільмом прославився Владислав Олександрович Старевич, створивши фільм «Прекрасна Люканіда, або війна рогачів з вусачами» («Прекрасная Люканида, или война рогачей с усачами»). 1913 рік — В. А. Старевич створює фільм «Бабка і мураха» («Стрекоза и муравей»). Створений на основі байки Крилова, фільм мав величезний успіх і світову популярність.
Хто творив мультиплікацію Эміль Рейно (друга половина 20 століття) — французський винахідник, художник і популяризатор науки, предтеча мультиплікації 5 грудня 1901 р. в Чикаго, родився майбутній геній мультиплікації.
Знамениті мультиплікаційні фільми Діснея Аліса в країні мультиплікації Знаменитий Міккі Маус в “Пароплав Віллі”
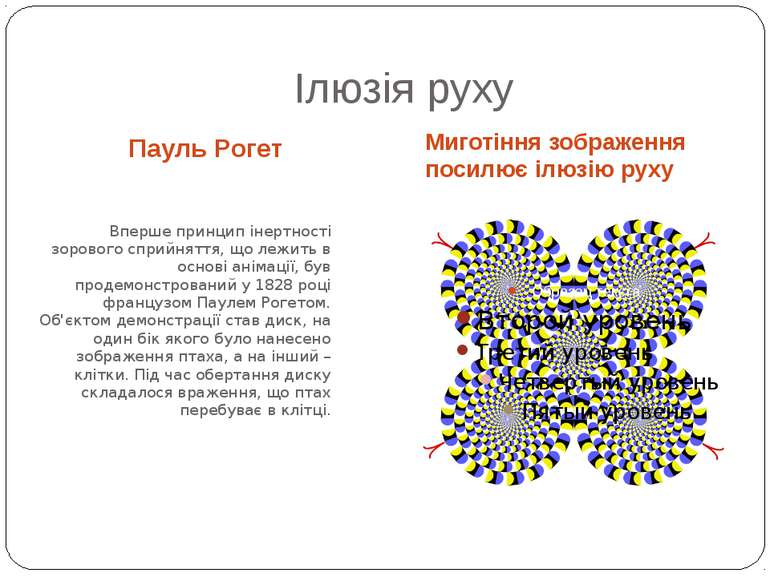
Ілюзія руху Пауль Рогет Миготіння зображення посилює ілюзію руху Вперше принцип інертності зорового сприйняття, що лежить в основі анімації, був продемонстрований у 1828 році французом Паулем Рогетом. Об'єктом демонстрації став диск, на один бік якого було нанесено зображення птаха, а на інший – клітки. Під час обертання диску складалося враження, що птах перебуває в клітці.
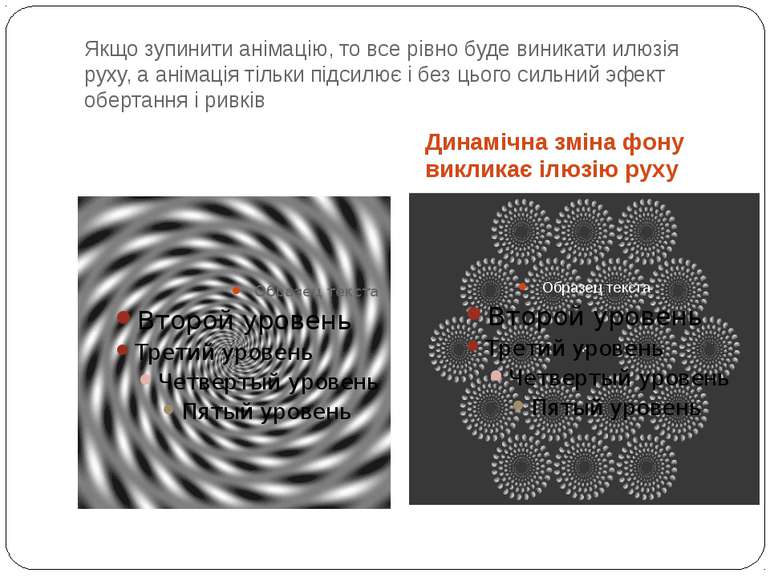
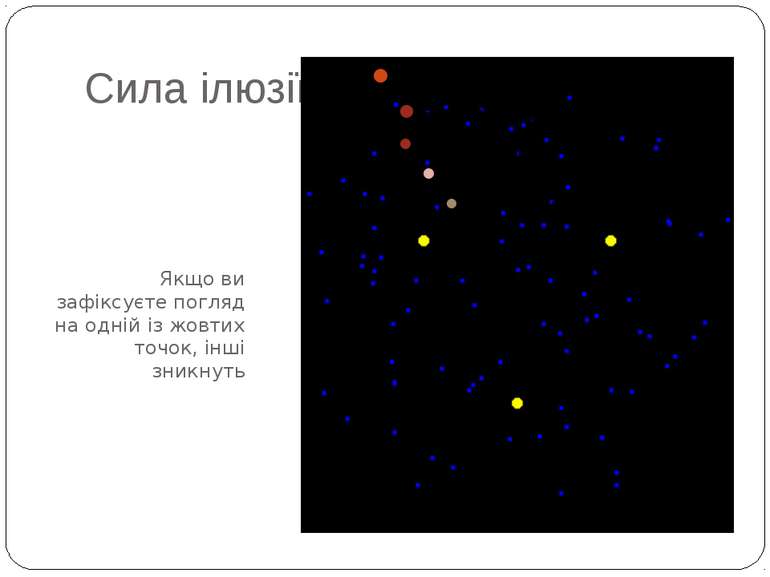
Якщо зупинити анімацію, то все рівно буде виникати илюзія руху, а анімація тільки підсилює і без цього сильний эфект обертання і ривків Динамічна зміна фону викликає ілюзію руху
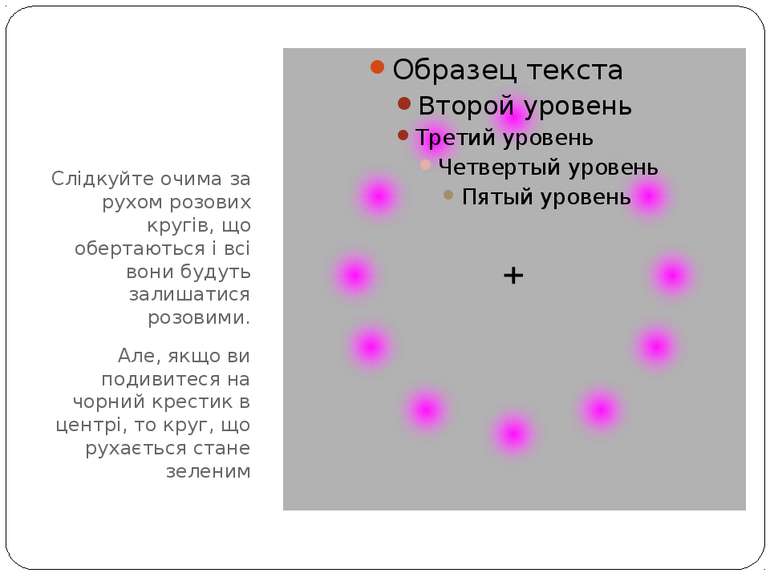
Слідкуйте очима за рухом розових кругів, що обертаються і всі вони будуть залишатися розовими. Але, якщо ви подивитеся на чорний крестик в центрі, то круг, що рухається стане зеленим
Анімація Анімацією або мультиплікацією, називається штучне відтворення руху в кіно, на телебаченні чи в комп'ютерній графіці шляхом послідовного відображення малюнків або кадрів з частотою, що забезпечує цілісне зорове сприйняття образів (частота від 10 до 30 мальованих кадрів за секунду). Комп'ютерна анімація – 10-16 кадрів/с Кінематографія – 24 Системи телемовлення - 25 Мульти - багато
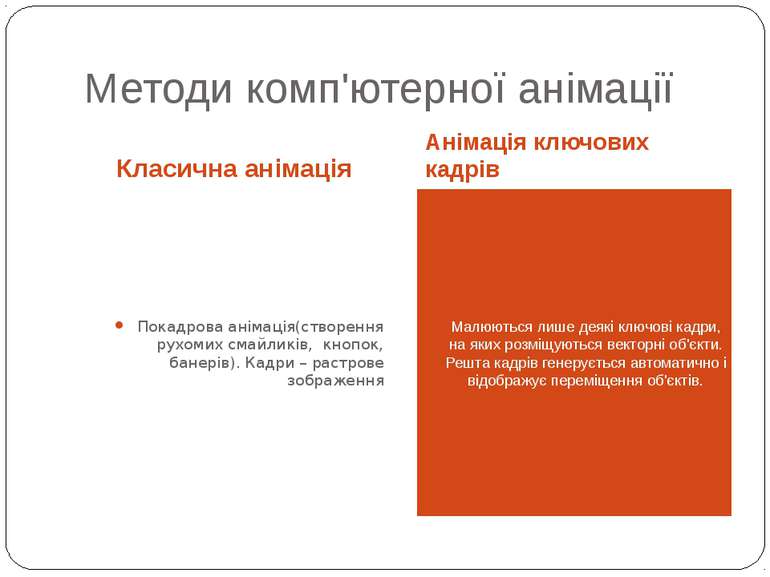
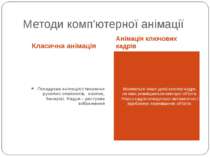
Методи комп'ютерної анімації Класична анімація Анімація ключових кадрів Покадрова анімація(створення рухомих смайликів, кнопок, банерів). Кадри – растрове зображення Малюються лише деякі ключові кадри, на яких розміщуються векторні об'єкти. Решта кадрів генерується автоматично і відображує переміщення об'єктів.
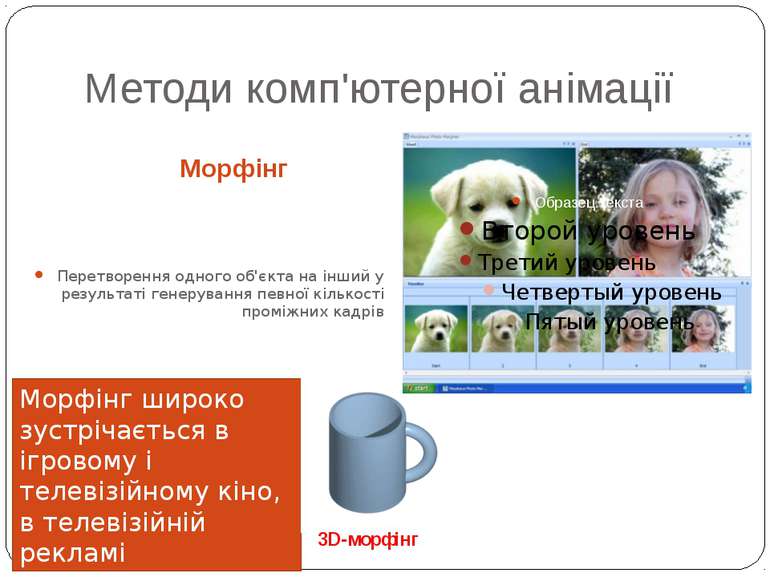
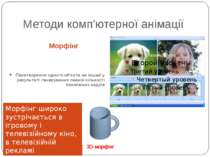
Методи комп'ютерної анімації Морфінг Перетворення одного об'єкта на інший у результаті генерування певної кількості проміжних кадрів Морфінг широко зустрічається в ігровому і телевізійному кіно, в телевізійній рекламі 3D-морфінг
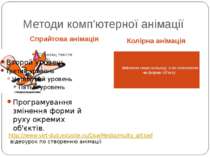
Методи комп'ютерної анімації Колірна анімація Змінення лише кольору, а не положення чи форми об'єкту Спрайтова анімація http://www.virt-dub.edusite.ru/DswMedia/multy_gif.swf відеоурок по створенню анімації Програмування змінення форми й руху окремих об'єктів.
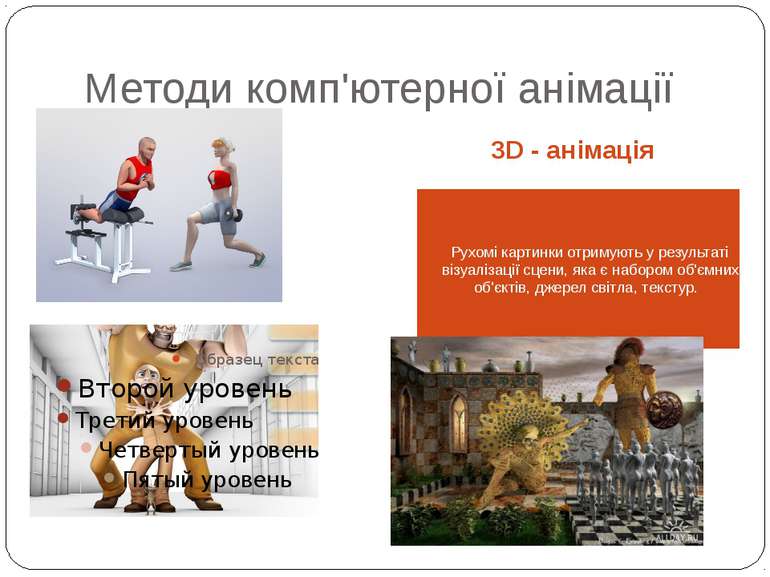
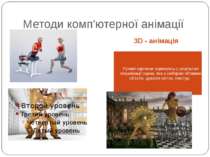
Методи комп'ютерної анімації 3D - анімація Рухомі картинки отримують у результаті візуалізації сцени, яка є набором об'ємних об'єктів, джерел світла, текстур.
Технології створення комп'ютерної анімації Gif - анімація Створення анімаційних зображень класичним методом. Ролики зберігаються у файлах формату GIF.
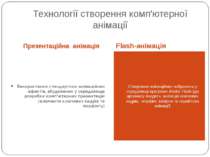
Технології створення комп'ютерної анімації Презентаційна анімація Flash-анімація Використання стандартних анімаційних ефектів, вбудованих у середовище розробки комп'ютерних презентацій (елементи ключових кадрів та морфінгу) Створення анімаційних зображень у середовищі програми Adobe Flash (до арсеналу входять: анімація ключових кадрів, морфінг, колірна та спрайтова анімації)
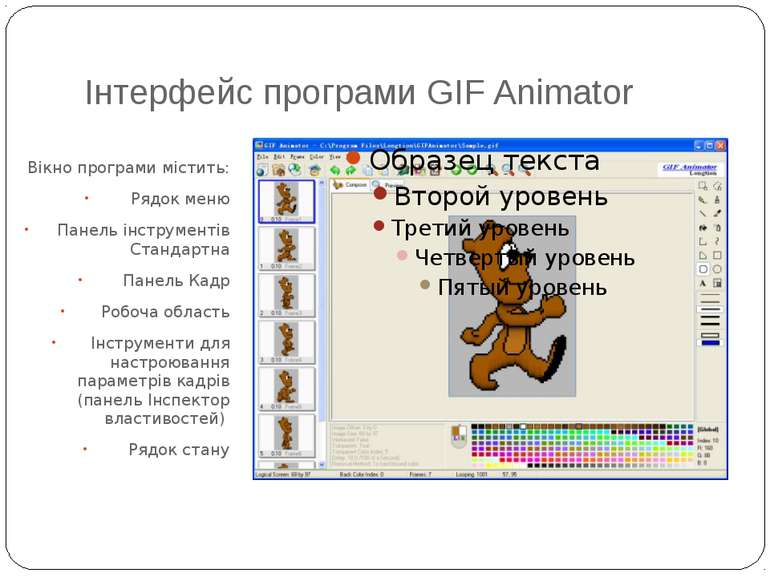
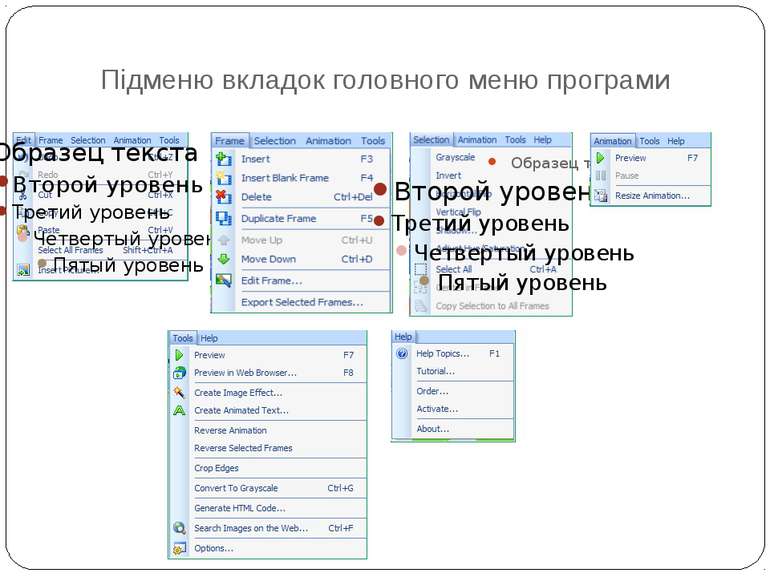
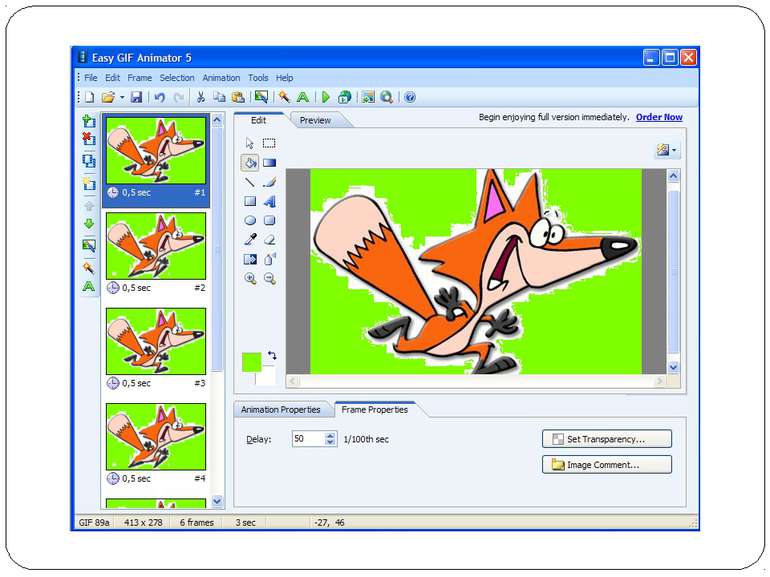
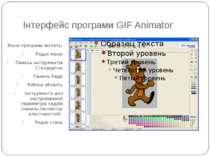
Інтерфейс програми GIF Animator Вікно програми містить: Рядок меню Панель інструментів Стандартна Панель Кадр Робоча область Інструменти для настроювання параметрів кадрів (панель Інспектор властивостей) Рядок стану
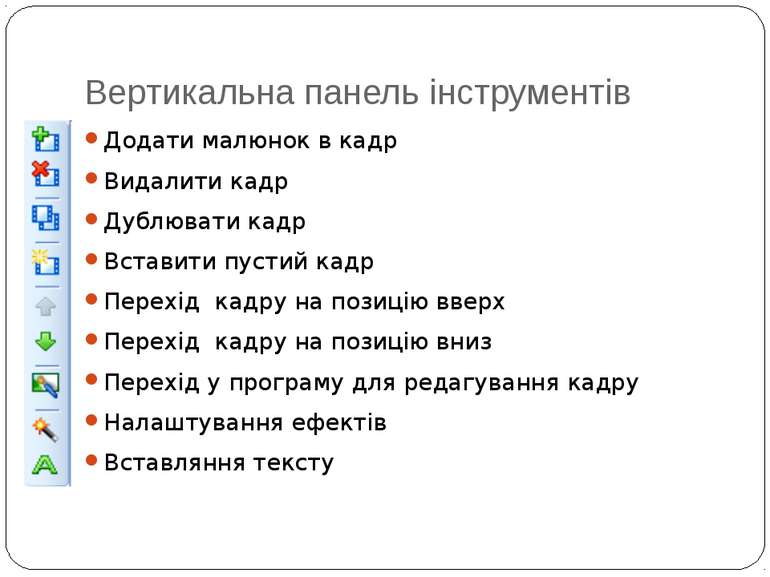
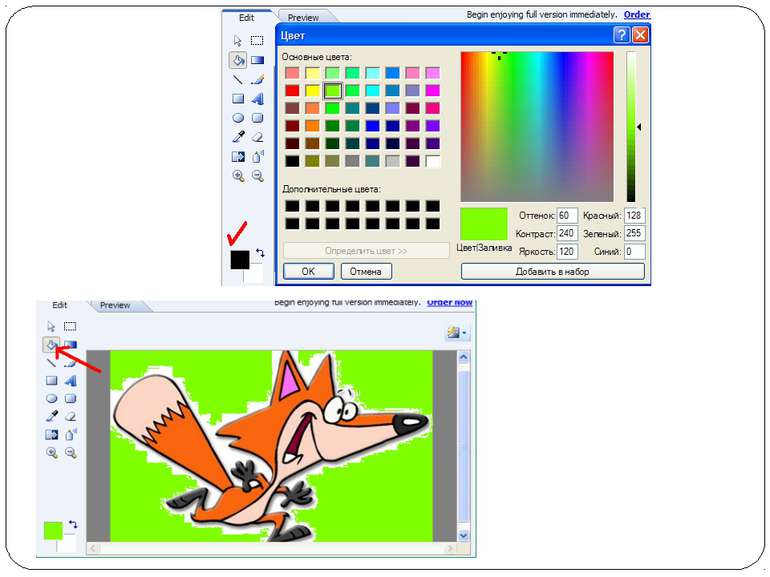
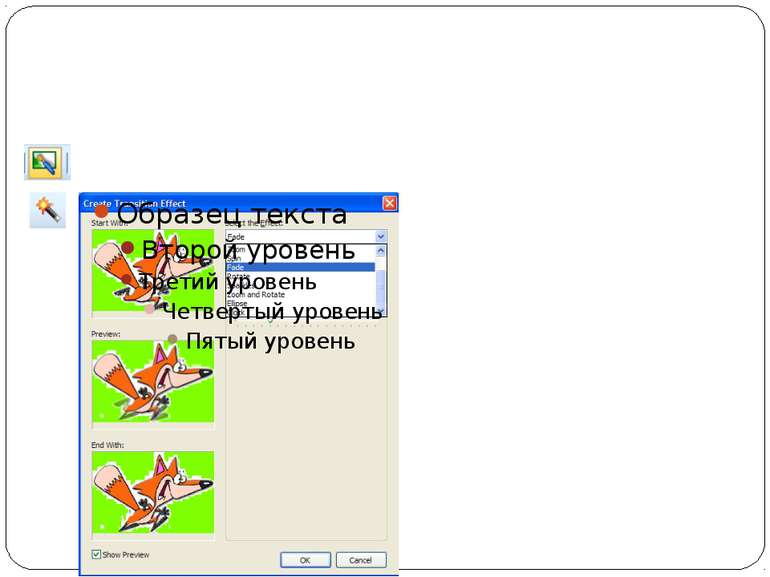
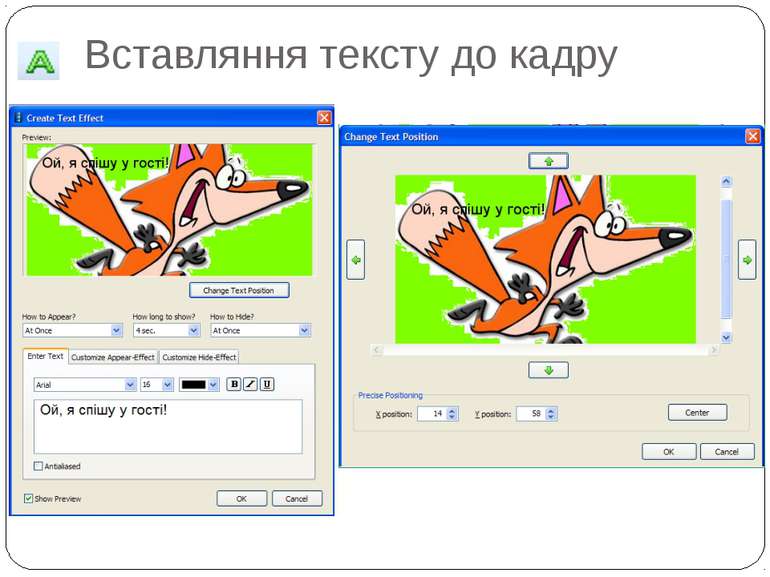
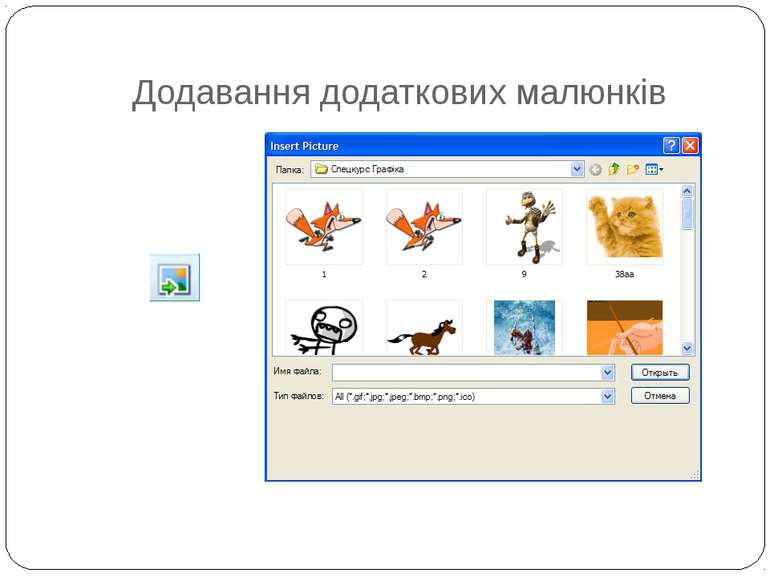
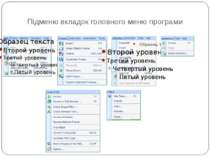
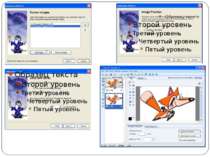
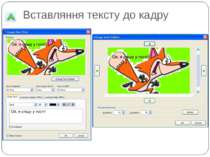
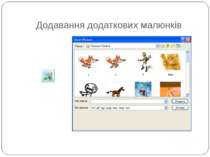
Вертикальна панель інструментів Додати малюнок в кадр Видалити кадр Дублювати кадр Вставити пустий кадр Перехід кадру на позицію вверх Перехід кадру на позицію вниз Перехід у програму для редагування кадру Налаштування ефектів Вставляння тексту
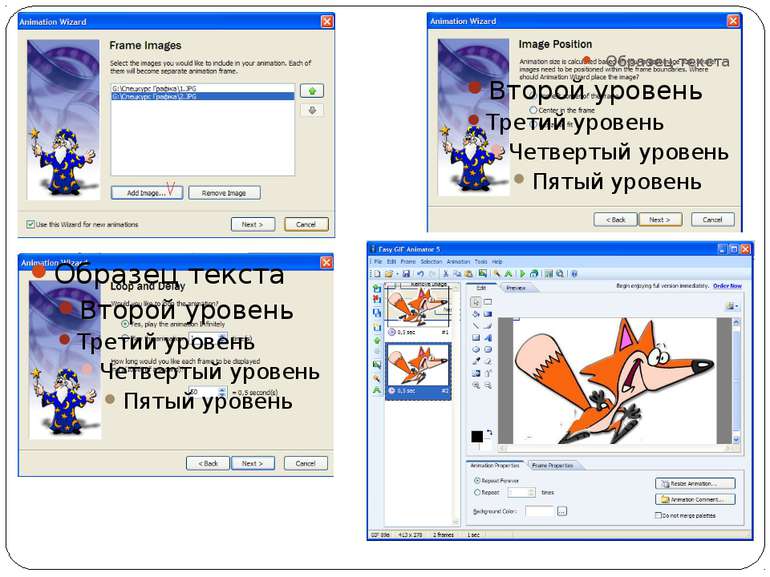
Порядок створення анімаційного зображення Створити новий файл та встановити початкові параметри анімації Завантажити файл для кожного кадру Переглянути результати, не виходячи з програми При потребі виконати настройки параметрів анімації окремих кадрів Зберегти роботу і вийти з програми
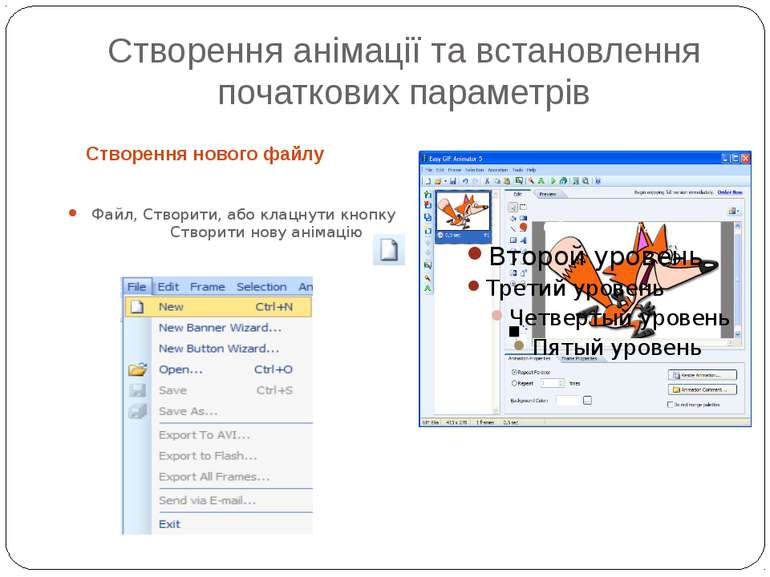
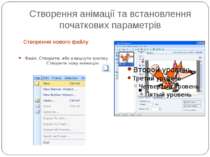
Створення анімації та встановлення початкових параметрів Створення нового файлу Файл, Створити, або клацнути кнопку Створити нову анімацію
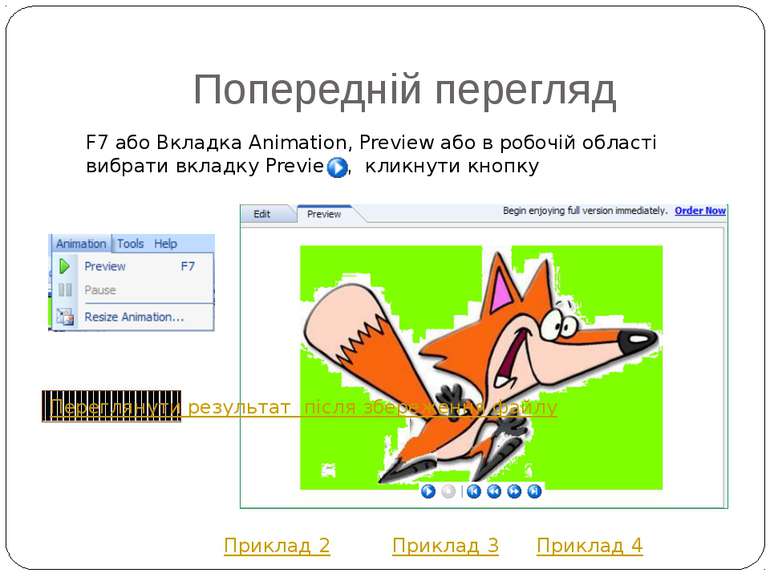
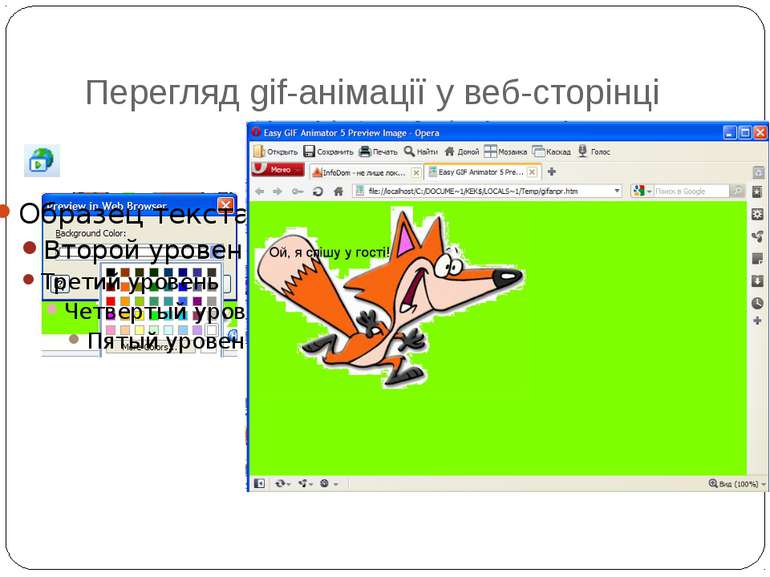
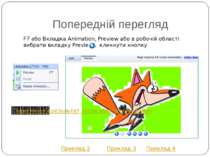
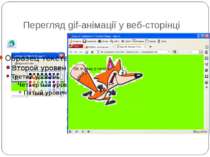
Попередній перегляд F7 або Вкладка Animation, Preview або в робочій області вибрати вкладку Preview , кликнути кнопку Переглянути результат після збереження файлу Приклад 2 Приклад 3 Приклад 4
Схожі презентації
Категорії