Презентація на тему:
Виділення областей на зображеннях
Завантажити презентацію
Виділення областей на зображеннях
Завантажити презентаціюПрезентація по слайдам:
Прекрасне не потребує додаткових прикрасах - найбільше його красить відсутність прикрас. Йоганн Готфрід Гердер
Тема: Виділення областей на зображеннях. Уточнення виділення. Практична робота. Виділення областей та їх обробка
Мета уроку Навчитися Ознайомитися з методикою виділення областей на зображеннях різного типу та методикою побудови багатошарових зображень Переміщувати, копіювати, масштабувати, обертати, зафарбовувати, освітлювати, затемнювати виділені області Застосовувати засоби уточнення попереднього виділення Обробляти виділені області в стандартному режимі
Об'єднай в групи та дай їм назву Навігатор Інформація Стилі Шари Колір Ласо Чарівна паличка Гумка Олівець Пензель
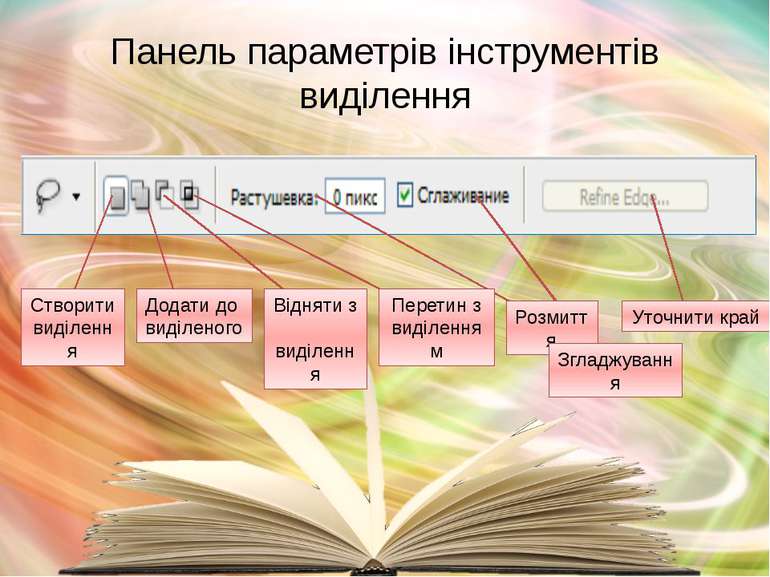
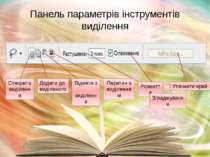
Панель параметрів інструментів виділення Перетин з виділенням Додати до виділеного Відняти з виділення Створити виділення Розмиття Згладжування Уточнити край
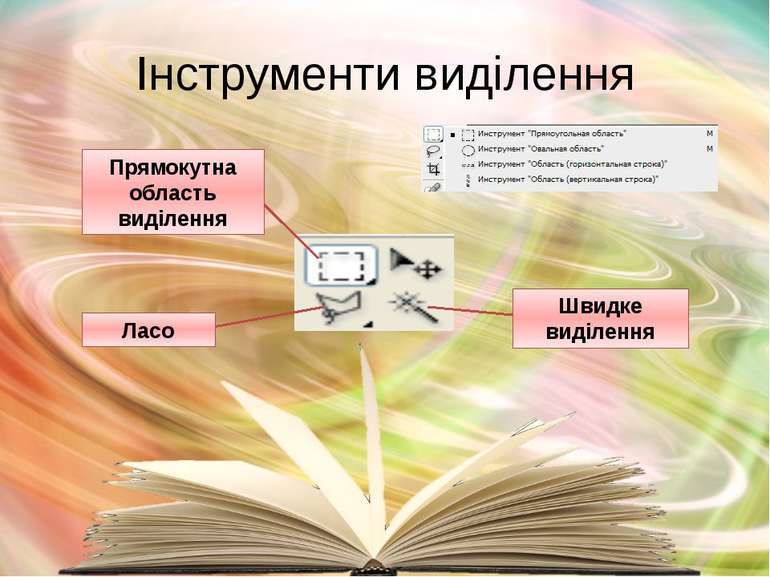
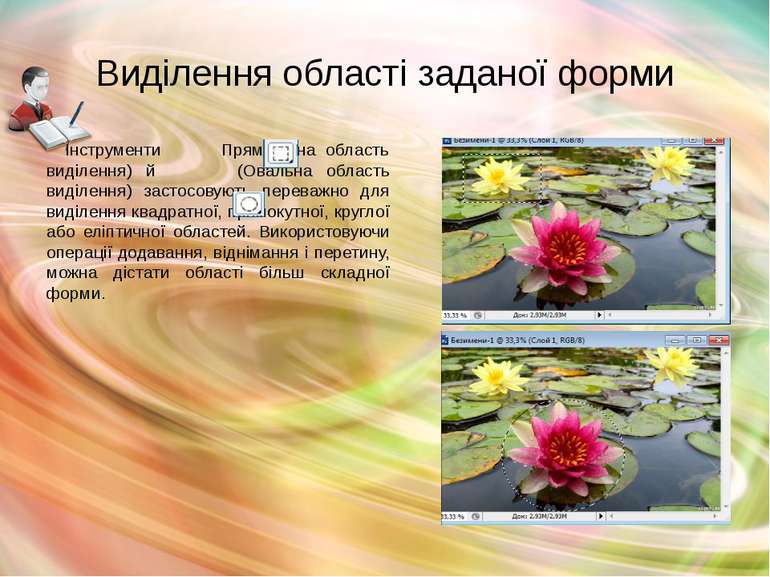
Виділення області заданої форми Інструменти Прямокутна область виділення) й (Овальна область виділення) застосовують переважно для виділення квадратної, прямокутної, круглої або еліптичної областей. Використовуючи операції додавання, віднімання і перетину, можна дістати області більш складної форми.
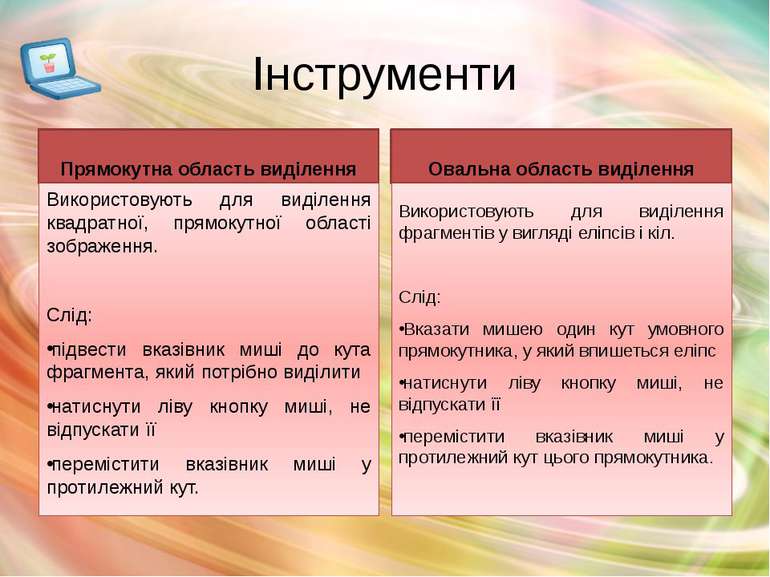
Інструменти Прямокутна область виділення Використовують для виділення квадратної, прямокутної області зображення. Слід: підвести вказівник миші до кута фрагмента, який потрібно виділити натиснути ліву кнопку миші, не відпускати її перемістити вказівник миші у протилежний кут. Овальна область виділення Використовують для виділення фрагментів у вигляді еліпсів і кіл. Слід: Вказати мишею один кут умовного прямокутника, у який впишеться еліпс натиснути ліву кнопку миші, не відпускати її перемістити вказівник миші у протилежний кут цього прямокутника.
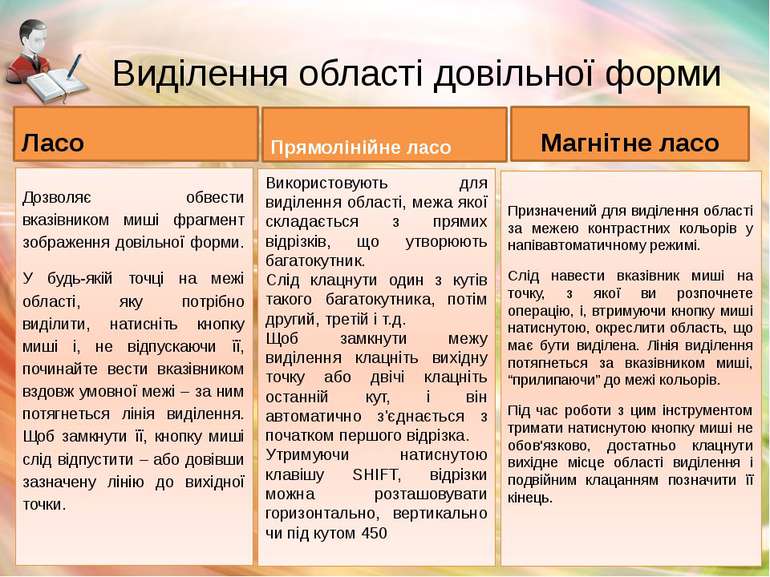
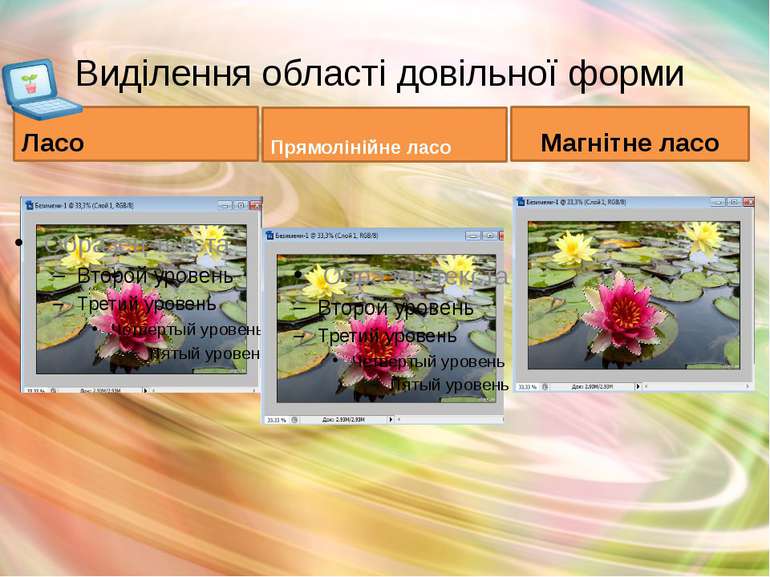
Виділення області довільної форми Дозволяє обвести вказівником миші фрагмент зображення довільної форми. У будь-якій точці на межі області, яку потрібно виділити, натисніть кнопку миші і, не відпускаючи її, починайте вести вказівником вздовж умовної межі – за ним потягнеться лінія виділення. Щоб замкнути її, кнопку миші слід відпустити – або довівши зазначену лінію до вихідної точки. Магнітне ласо Призначений для виділення області за межею контрастних кольорів у напівавтоматичному режимі. Слід навести вказівник миші на точку, з якої ви розпочнете операцію, і, втримуючи кнопку миші натиснутою, окреслити область, що має бути виділена. Лінія виділення потягнеться за вказівником миші, “прилипаючи” до межі кольорів. Під час роботи з цим інструментом тримати натиснутою кнопку миші не обов'язково, достатньо клацнути вихідне місце області виділення і подвійним клацанням позначити її кінець. Ласо Використовують для виділення області, межа якої складається з прямих відрізків, що утворюють багатокутник. Слід клацнути один з кутів такого багатокутника, потім другий, третій і т.д. Щоб замкнути межу виділення клацніть вихідну точку або двічі клацніть останній кут, і він автоматично з'єднається з початком першого відрізка. Утримуючи натиснутою клавішу SHIFT, відрізки можна розташовувати горизонтально, вертикально чи під кутом 450 Прямолінійне ласо
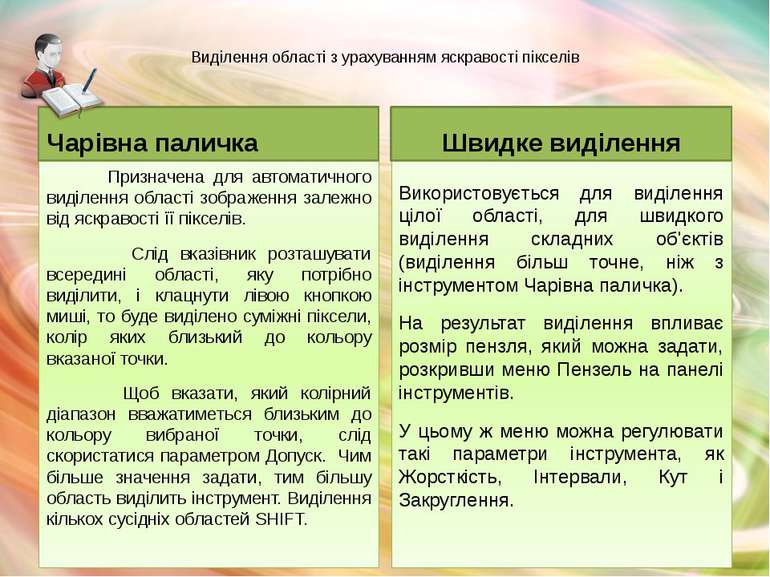
Виділення області з урахуванням яскравості пікселів Чарівна паличка Призначена для автоматичного виділення області зображення залежно від яскравості її пікселів. Слід вказівник розташувати всередині області, яку потрібно виділити, і клацнути лівою кнопкою миші, то буде виділено суміжні піксели, колір яких близький до кольору вказаної точки. Щоб вказати, який колірний діапазон вважатиметься близьким до кольору вибраної точки, слід скористатися параметром Допуск. Чим більше значення задати, тим більшу область виділить інструмент. Виділення кількох сусідніх областей SHIFT. Швидке виділення Використовується для виділення цілої області, для швидкого виділення складних об'єктів (виділення більш точне, ніж з інструментом Чарівна паличка). На результат виділення впливає розмір пензля, який можна задати, розкривши меню Пензель на панелі інструментів. У цьому ж меню можна регулювати такі параметри інструмента, як Жорсткість, Інтервали, Кут і Закруглення.
Практична робота Запустіть Photoshop і відкрийте файл Кувшинки.psd, що розташований у папці Мої малюнки. Виділіть дві квітки всіма відомими вам засобами(сім) та збережіть скріншоти відповідних виділень. Збережіть їх у папку Кувшинки.
Висновки Порівняйте отримані виділення? В яких випадках мають переваги певні інструменти виділення областей? Заповніть схему.
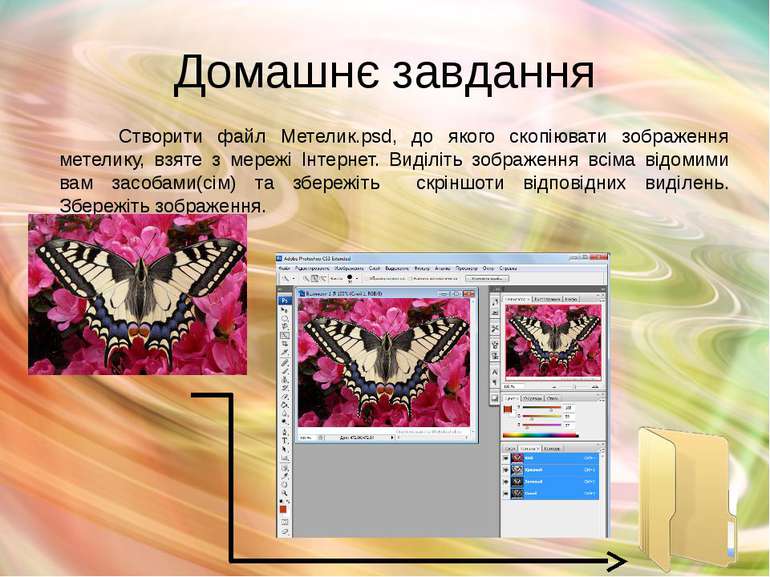
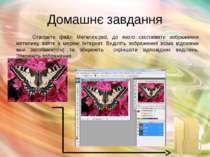
Домашнє завдання Створити файл Метелик.psd, до якого скопіювати зображення метелику, взяте з мережі Інтернет. Виділіть зображення всіма відомими вам засобами(сім) та збережіть скріншоти відповідних виділень. Збережіть зображення.
Схожі презентації
Категорії