Презентація на тему:
Вектор чи растр?
Завантажити презентацію
Вектор чи растр?
Завантажити презентаціюПрезентація по слайдам:
Що краще, вектор чи растр? Яка різниця між векторною та растровою графікою? Які переваги та недоліки растрової графіки? Які переваги та недоліки векторної графіки? Яка графіка називається растровою, векторною? Які існують формати файлів растрової графіки, векторної графіки? На які властивості файлів та зображення впливає формат графічних файлів? Якими програмами обробляють растрові та векторні зображення?
Якщо Ви зацікавилися, то цей проект для Вас!!! Ви навчитеся працювати в графічних редакторах Відрізняти растрові та векторні зображення Зробите висновки щодо використання різних форматів графічних файлів, видів комп’ютерної графіки програм для обробки графічної інформації
Завдання групам Опрацювати інформацію в друкованих виданнях Інформатика 10-11. Гуржій А.Н., Зарецька І.Т., Колодяжний Б.Г., Соколов А.Ю.: Підручник. – К:, Навчальна книга. 2006. -290 с. Глинський Я.М. Інформатика. 10-11 клас, у 2-х книжках. 3-є видання: Навчальний посібник, Деол, 2004. - 260 с. Білан С.М., Коваль Д.М. Засоби машинної графіки: Навчальний посібник. – Вінниця, ВДТУ, 2000 р.- 200 с. Информатика. Базовый курс / Симонович С.В. и др.– СПб: Питер, 2001.– 640 с. Бурлаков М.В. Эффекты в программах растровой графики - М.: ЗАО "Издательство БИНОМ". 2002. - 496 с. Пономаренко С.И. Adobe Photoshop 6.0. - СПб.: БХВ - Петербург, 2002. - 832 с. Симонович С.В., Євсєєв Г.А., Алексєєв А.Г. Спеціальна інформатика: Навчальний посібник - М.: АСТ-ПРЕСС: Інформ-Пресс, 1999.- 480 с. Угринович Н.Д. Інформатика та інформаційні технології. Навчальний посібник для 10-11 класів - М.: Лабораторія базових знань, АТ "Московські посібники", 2001.- 464 с. Давидова Е.В. Створення графіки для Web-сторінок. // Інформатика та освіта. 2001. № 6 с. 72-80.
Завдання групам 2. Відвідати наведені сайти в Інтернеті та ознайомитися з інформацією, яка розміщена на них: http://uk.wikipedia.org/wiki/Растровий_графічний_редактор http://uk.wikipedia.org/wiki/Векторна_графіка http://www.compgraph.org/ http://computer-graphics.narod.ru/index.html http://ru.wikipedia.org/wiki/Точечный_рисунок http://ru.wikipedia.org/wiki/Векторная_графика
Завдання групам 3. Якщо інформації замало, то за допомогою пошукових систем спробуйте знайти потрібну. Для цього можете використати такі системи: Яндекс – www.yandex.ru Гугл - www.google.com Мета-Україна - www.meta.ua Рамблер - www.rambler.ru
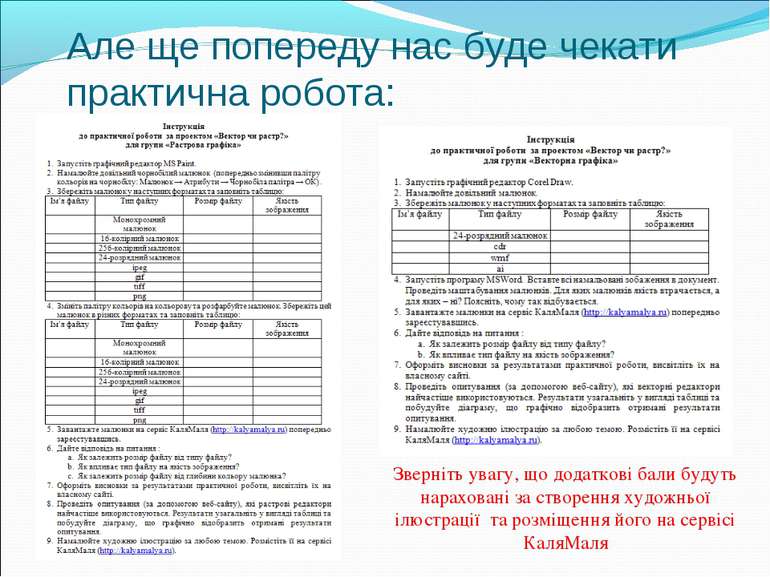
Але ще попереду нас буде чекати практична робота: Зверніть увагу, що додаткові бали будуть нараховані за створення художньої ілюстрації та розміщення його на сервісі КаляМаля
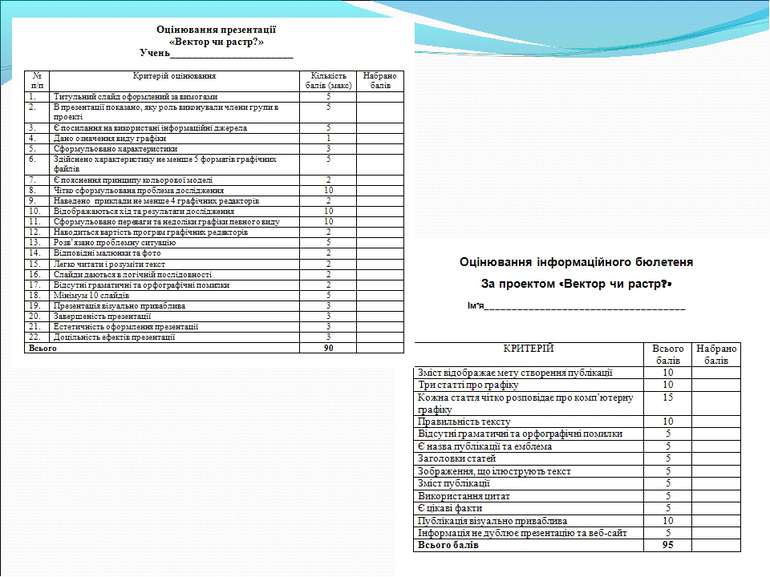
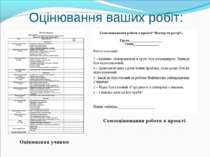
В презентації обов’язково вкажіть: Назву групи та авторів Обов’язки кожного члена групи Проблему, над якою працювали Сформулюйте гіпотезу Покажіть хід дослідження Оцініть результати дослідження та сформулюйте висновки: справдилася гіпотеза чи ні? Сформулюйте можливі пропозиції Вкажіть, з якими джерелами інформації Ви працювали З цим завданням Вам допоможе впоратися шаблон презентації. Але пам’ятайте, висловлюйтеся в презентації коротко, не перенасичуйте її зайвим текстом, ефектами анімації!!!
В публікації (інформаційному бюлетені): У статтях обов’язково вказуйте їх авторів та посилання на використані інформаційні джерела. Використовуйте при описі явища чи об’єкту своїх думок повні речення Розташуйте в публікації цікаві факти, історичні відомості Комбінуйте текст і зображення, щоб надати публікації привабливий вид Спробуйте скласти кросворд чи ребус та розмістіть його в публікації: так Ви “збільшите рейтинг” свого інформаційного бюлетеня
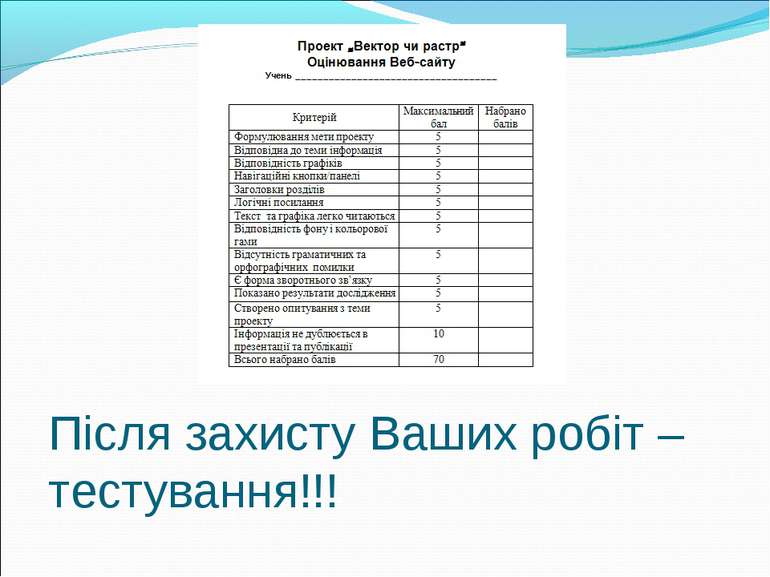
На веб-сайті: Оформіть головну сторінку: на ній розташуйте коротку інформацію про свою групу, розкажіть, з якою темою ви працювали, яку інформацію може знайти користувач на Вашому сайті Розташуйте узагальнені результати дослідження, щоб познайомити з ними “весь світ” Було б добре, якби за допомогою Вашого сайту можна було опитати якомога більше людей, якими програмами для роботи з графічними зображеннями вони найчастіше користуються. Узагальніть результати опитування Пам’ятайте! Не дублюйте інформацію в презентації, публікації та веб-сайті.
Схожі презентації
Категорії