Презентація на тему:
"Структура веб-сайтів. Різновиди веб-сайтів"
Завантажити презентацію
"Структура веб-сайтів. Різновиди веб-сайтів"
Завантажити презентаціюПрезентація по слайдам:
Презентація На тему: структура веб-сайтів. Різновиди веб-сайтів. Виконав Учень 11 класу Лісовий Андрій
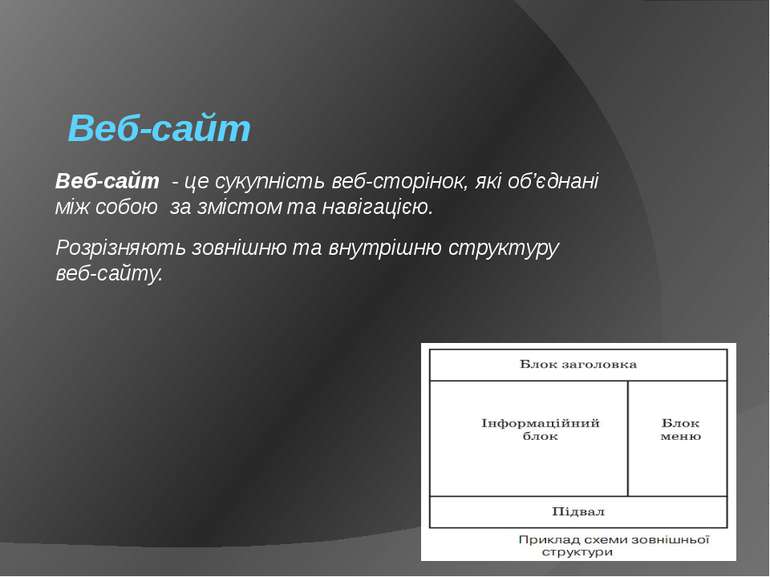
Веб-сайт Веб-сайт - це сукупність веб-сторінок, які об’єднані між собою за змістом та навігацією. Розрізняють зовнішню та внутрішню структуру веб-сайту.
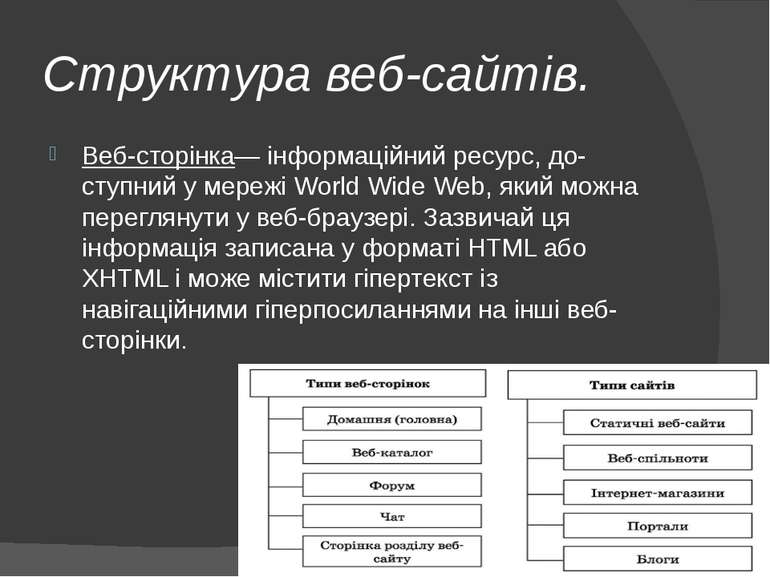
Структура веб-сайтів. Веб-сторінка— інформаційний ресурс, до ступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
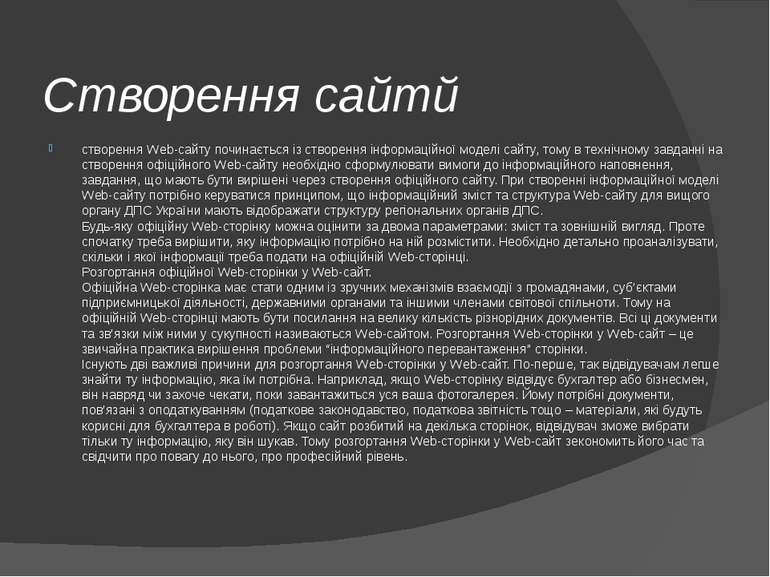
Створення сайтй створення Web-сайту починається із створення інформаційної моделі сайту, тому в технічному завданні на створення офіційного Web-сайту необхідно сформулювати вимоги до інформаційного наповнення, завдання, що мають бути вирішені через створення офіційного сайту. При створенні інформаційної моделі Web-сайту потрібно керуватися принципом, що інформаційний зміст та структура Web-сайту для вищого органу ДПС України мають відображати структуру регіональних органів ДПС. Будь-яку офіційну Web-сторінку можна оцінити за двома параметрами: зміст та зовнішній вигляд. Проте спочатку треба вирішити, яку інформацію потрібно на ній розмістити. Необхідно детально проаналізувати, скільки і якої інформації треба подати на офіційній Web-сторінці. Розгортання офіційної Web-сторінки у Web-сайт. Офіційна Web-сторінка має стати одним із зручних механізмів взаємодії з громадянами, cуб’єктами підприємницької діяльності, державними органами та іншими членами світової спільноти. Тому на офіційній Web-сторінці мають бути посилання на велику кількість різнорідних документів. Всі ці документи та зв’язки між ними у сукупності називаються Web-сайтом. Розгортання Web-сторінки у Web-сайт – це звичайна практика вирішення проблеми “інформаційного перевантаження” сторінки. Існують дві важливі причини для розгортання Web-сторінки у Web-сайт. По-перше, так відвідувачам легше знайти ту інформацію, яка їм потрібна. Наприклад, якщо Web-сторінку відвідує бухгалтер або бізнесмен, він навряд чи захоче чекати, поки завантажиться уся ваша фотогалерея. Йому потрібні документи, пов’язані з оподаткуванням (податкове законодавство, податкова звітність тощо – матеріали, які будуть корисні для бухгалтера в роботі). Якщо сайт розбитий на декілька сторінок, відвідувач зможе вибрати тільки ту інформацію, яку він шукав. Тому розгортання Web-сторінки у Web-сайт зекономить його час та свідчити про повагу до нього, про професійний рівень.
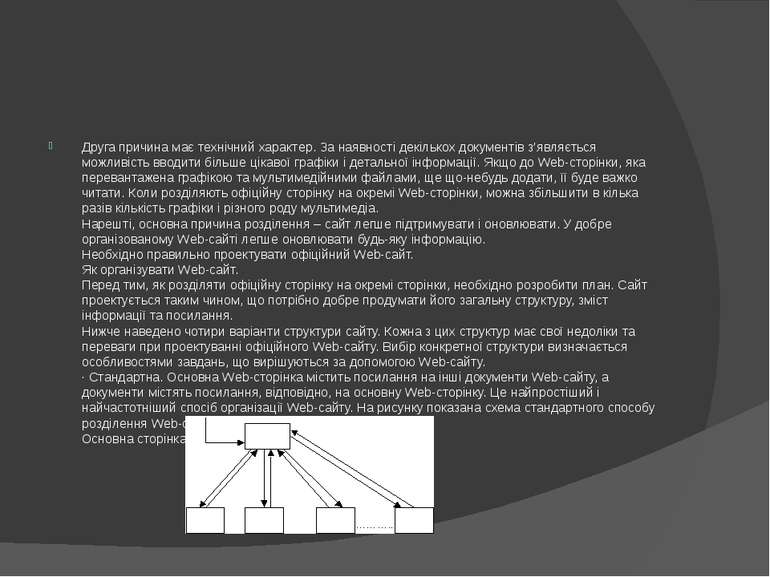
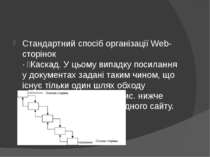
Друга причина має технічний характер. За наявності декількох документів з’являється можливість вводити більше цікавої графіки і детальної інформації. Якщо до Web-сторінки, яка перевантажена графікою та мультимедійними файлами, ще що-небудь додати, її буде важко читати. Коли розділяють офіційну сторінку на окремі Web-сторінки, можна збільшити в кілька разів кількість графіки і різного роду мультимедіа. Нарешті, основна причина розділення – сайт легше підтримувати і оновлювати. У добре організованому Web-сайті легше оновлювати будь-яку інформацію. Необхідно правильно проектувати офіційний Web-сайт. Як організувати Web-сайт. Перед тим, як розділяти офіційну сторінку на окремі сторінки, необхідно розробити план. Сайт проектується таким чином, що потрібно добре продумати його загальну структуру, зміст інформації та посилання. Нижче наведено чотири варіанти структури сайту. Кожна з цих структур має свої недоліки та переваги при проектуванні офіційного Web-сайту. Вибір конкретної структури визначається особливостями завдань, що вирішуються за допомогою Web-сайту. · Стандартна. Основна Web-сторінка містить посилання на інші документи Web-сайту, а документи містять посилання, відповідно, на основну Web-сторінку. Це найпростіший і найчастотніший спосіб організації Web-сайту. На рисунку показана схема стандартного способу розділення Web-сторінки. Основна сторінка
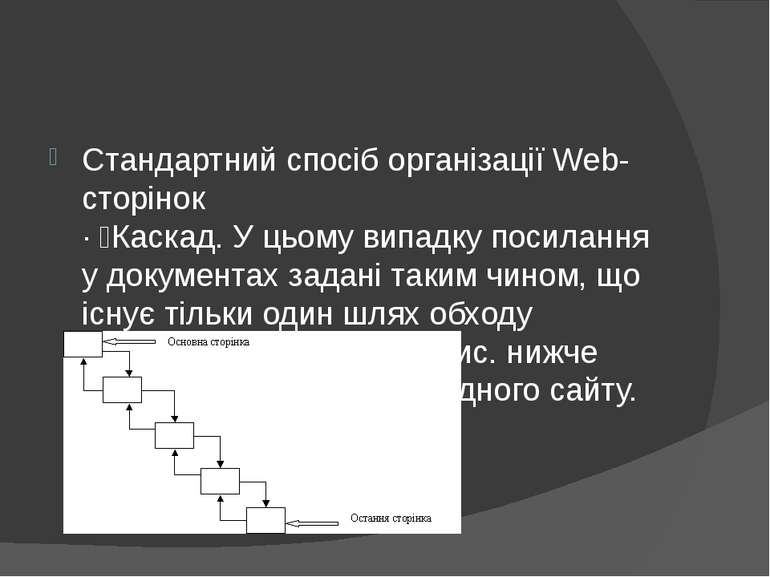
Стандартний спосіб організації Web-сторінок · Каскад. У цьому випадку посилання у документах задані таким чином, що існує тільки один шлях обходу сторінок Web-сайту. На рис. нижче показаний приклад каскадного сайту.
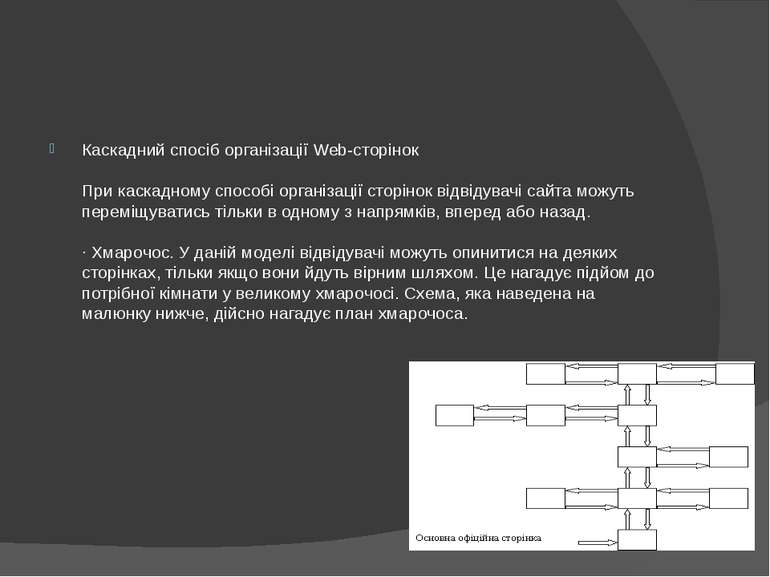
Каскадний спосіб організації Web-сторінок При каскадному способі організації сторінок відвідувачі сайта можуть переміщуватись тільки в одному з напрямків, вперед або назад. · Хмарочос. У даній моделі відвідувачі можуть опинитися на деяких сторінках, тільки якщо вони йдуть вірним шляхом. Це нагадує підйом до потрібної кімнати у великому хмарочосі. Схема, яка наведена на малюнку нижче, дійсно нагадує план хмарочоса.
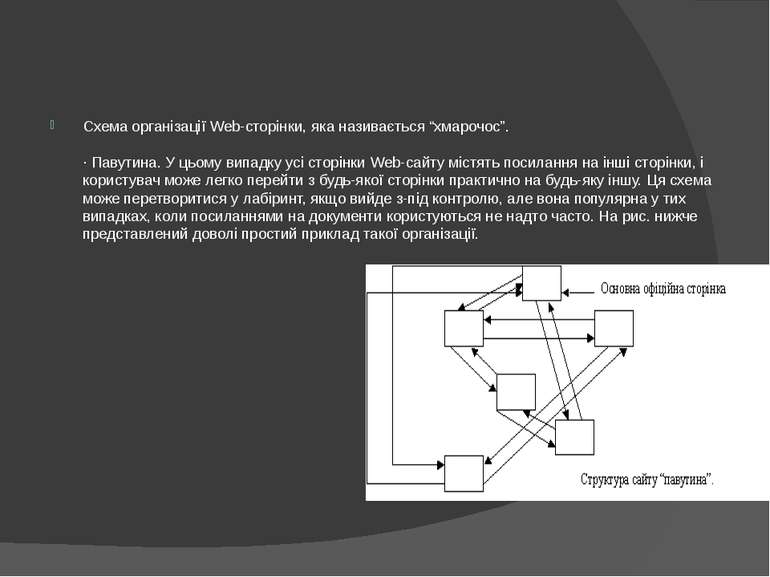
Схема організації Web-сторінки, яка називається “хмарочос”. · Павутина. У цьому випадку усі сторінки Web-сайту містять посилання на інші сторінки, і користувач може легко перейти з будь-якої сторінки практично на будь-яку іншу. Ця схема може перетворитися у лабіринт, якщо вийде з-під контролю, але вона популярна у тих випадках, коли посиланнями на документи користуються не надто часто. На рис. нижче представлений доволі простий приклад такої організації.
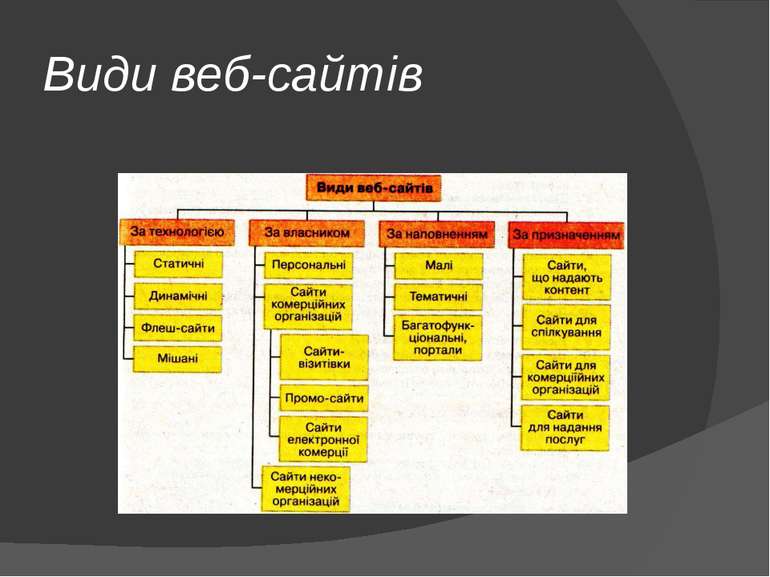
Різновиди сайтів На даний час в мережі інтернет можна зустріти багато класифікацій сайтів за ступенем складності, наповненням, структурою, призначенням, і т.ін. Однак немає загальноприйнятої класифікації типів сайтів. Через відсутність стандартизації, багато хто відчуває труднощі в розумінні, який саме тип сайту їм потрібен і які завдання він міг би вирішувати. Ми наведемо свій варіант класифікації створення інтернет сайтів. В основу покладена технічна складова, яка впливає на створеня сайту, кількість сторінок, обсяг контенту та керування вмістом. Отже, почнемо:
Сайт-візитка Сайт-візитка - це невеликий сайт (від 5 до 20 сторінок), містить основну інформацію про власника, видах діяльності організації, історію створення, прайс-лист товарів або послуг, контактні дані, реквізити, схему проїзду. Тексти мають велике значення для подібних ресурсів, оскільки повинні бути максимально короткими та інформативними.
Промо-сайт Його ще можна назвати рекламний сайт (від 5 до 50 сторінок) - інтернет - ресурс, який рекламує окремий продукт, послугу або бренд. Крім того такий сайт може бути створений для інформування про разовому подію (виставка, конференція, свято, концерт). Основними складовими такого сайту є: розгорнута інформація про майбутню подію, безліч візуальних прийомів для утримання фокусу відвідувача на необхідній інформації. Для таких промо - ресурсів велике значення мають якість рекламних текстів, маркетингові елементи і Flash-анімація. Промо - сайти нагадують рекламні ролики.
Соціальна мережа Соціальна мережа (від 500 сторінок) спрямована на створення спільнот в інтернеті з людей зі спільними інтересами або родом діяльності. Зв'язок між користувачами соціальних мереж здійснюється за допомогою внутрішньої пошти або миттєвого обміну повідомленнями. Це можуть бути різноманітні тематичні форуми, або такі ресурси як ЖЖ і Вконтакте. Є й інші види сайтів, але вони зустрічаються не так часто, тому на них можна не зупинятися, а просто перерахувати. Це можуть бути: сайти знайомств, персоналізовані сайти (створені для однієї людини) та інші. Студія Can-All візьметься за створеня веб сайтів будь-якого ступеня складності.
Використана література http://www.can-all.com/uk/site/types-of-sites.html http://www.vuzlib.org/posibn_podatk/52.htm
Схожі презентації
Категорії