Презентація на тему:
Робота з графічними файлами
Завантажити презентацію
Робота з графічними файлами
Завантажити презентаціюПрезентація по слайдам:
Інформатика. 5 клас Тема 3. Графічний редактор За підручником авторського колективу Н.В. Морзе, О.В. Барна, В.П. Вембер, О.Г. Кузьмінська, Н.А. Саражинська
Урок 16 Робота з графічними файлами Робота вчителя Кравчук Г.Т., СЗШ І – ІІІ ступенів №8 м. Хмельницького
Інформативний диктант. Перевіряємо знання Графічний редактор – це програма … Ми працюємо з графічним редактором … Щоб завантажити графічний редактор, потрібно … Записати основні елементи вікна редактора Paint. Перелічити відомі вам інструменти графічного редактора
Палітра кольорів Палітра кольорів у графічному редакторі – це готовий набір кольорів Колір малювання Колір фону
Розфарбовування Інструмент Вибір кольору Вибрати на Палітрі колір (основний чи колір фону) Вибрати інструмент Вибір кольору Клацнути в тому місці зображення, що зафарбоване в потрібний колір
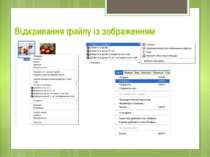
Вправа 1. Розфарбовування малюнка Зайняти своє робоче місце. Підготувати комп'ютер до роботи Завантажити растровий графічний редактор Paint Відкрити у графічному редакторі файл, вказаний вчителем. Розфарбувати малюнок різними кольорами, використовуючи як основні, так і додаткові кольори палітри Намалюй вітраж “Геометрія” Здати роботу вчителеві Закрити всі вікна. Завершити роботу на комп'ютері.
Вправи для очей Міцно стиснути повіки. Розімкніть повільно віки. Декілька разів моргніть, Вправу ще раз повторіть. Поморгайте дві хвилини Швидко-швидко, час бо лине. Притуліться до долонь, Проведіть ними до скронь. Всі заплющіть міцно очі, Вверх та вниз ними ведіть. Зосередьтеся на точці І спокійно вже сидіть.
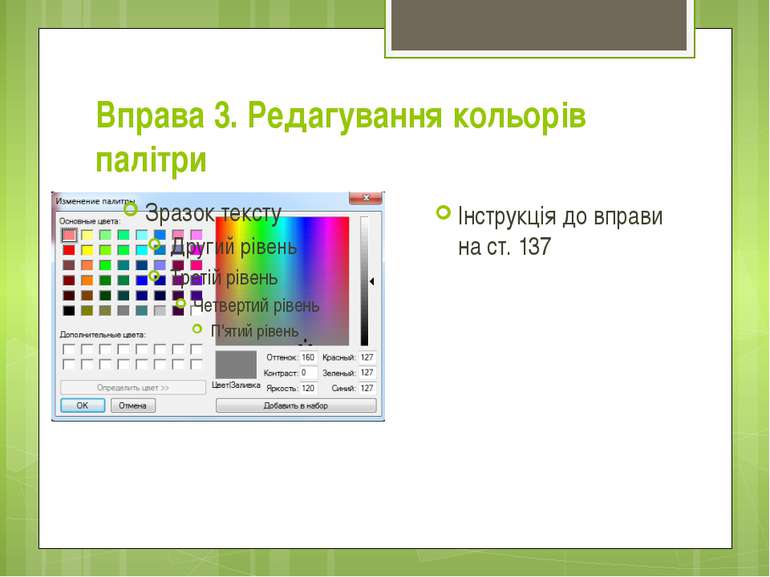
Вправа 2. Використання інструменту Вибір кольору Завершити композицію малюнку (файл-заготовка). Для цього дофарбуй об'єкти в кольори, які є на зображенні.
Гра «Інструменти художника» Скласти алгоритм або список інструментів для створення даних рисунків. Який з рисунків створений без використання графічних примітивів (геометричних фігур)?
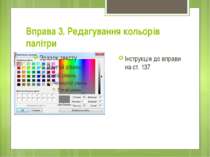
Домашнє завдання Читати § 16 Виконати вправу 4, 5 Розв'язати головоломки 1 або 2 (на вибір) ст. 139 Оцінити свої знання та вміння за допомогою тверджень на ст. 137, 140
Схожі презентації
Категорії