Презентація на тему:
Графічний редактор PAINT
Завантажити презентацію
Графічний редактор PAINT
Завантажити презентаціюПрезентація по слайдам:
Спецкурс “Основи комп'ютерної графіки” Частина ІІI. Графічний редактор PAINT Навчальна презентація вчителя Кравчук Г.Т. СЗШ №8 м. Хмельницького
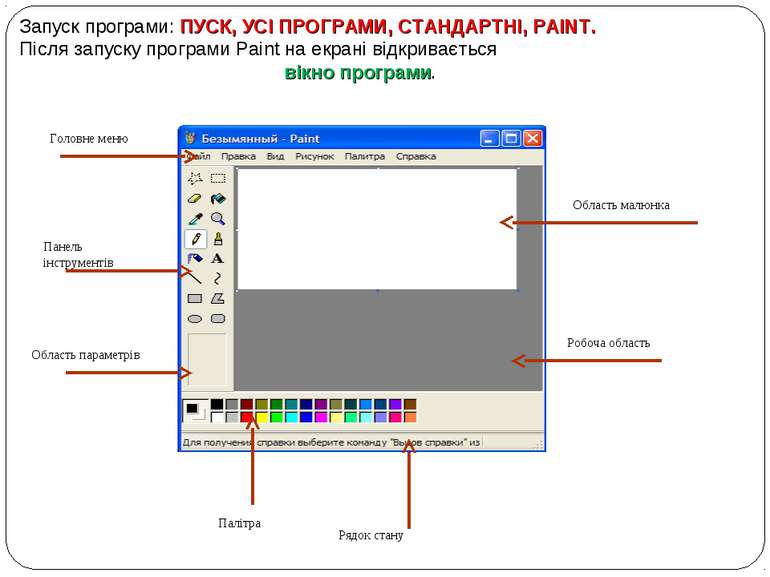
Запуск програми: ПУСК, УСІ ПРОГРАМИ, СТАНДАРТНІ, PAINT. Після запуску програми Paint на екрані відкривається вікно програми. Головне меню Панель інструментів Область параметрів Область малюнка Робоча область Палітра Рядок стану
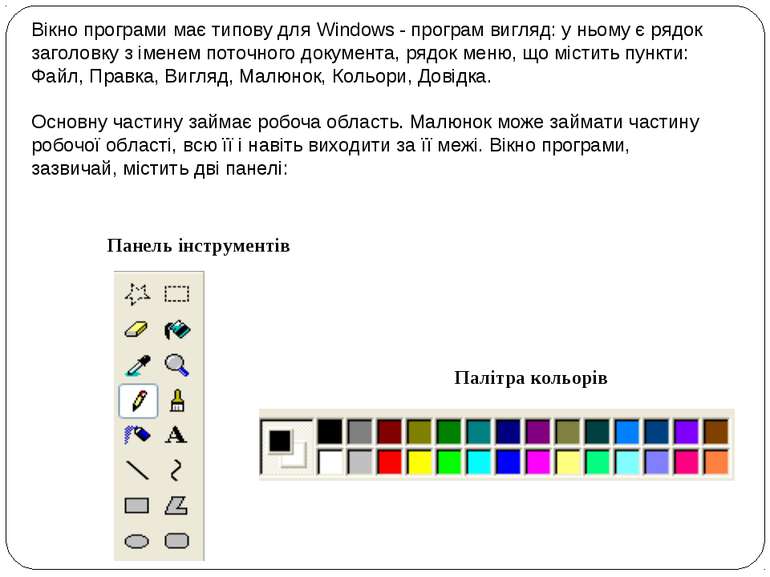
Вікно програми має типову для Windows - програм вигляд: у ньому є рядок заголовку з іменем поточного документа, рядок меню, що містить пункти: Файл, Правка, Вигляд, Малюнок, Кольори, Довідка. Основну частину займає робоча область. Малюнок може займати частину робочої області, всю її і навіть виходити за її межі. Вікно програми, зазвичай, містить дві панелі: Панель інструментів Палітра кольорів
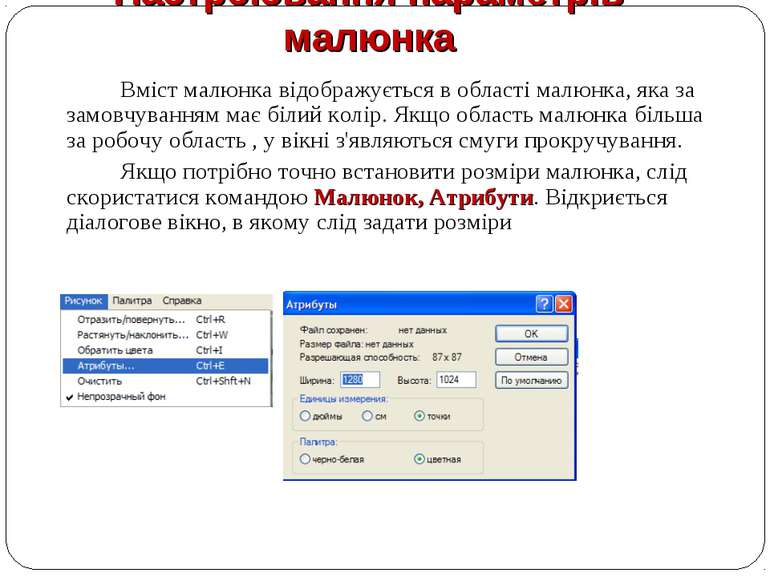
Настроювання параметрів малюнка Вміст малюнка відображується в області малюнка, яка за замовчуванням має білий колір. Якщо область малюнка більша за робочу область , у вікні з'являються смуги прокручування. Якщо потрібно точно встановити розміри малюнка, слід скористатися командою Малюнок, Атрибути. Відкриється діалогове вікно, в якому слід задати розміри
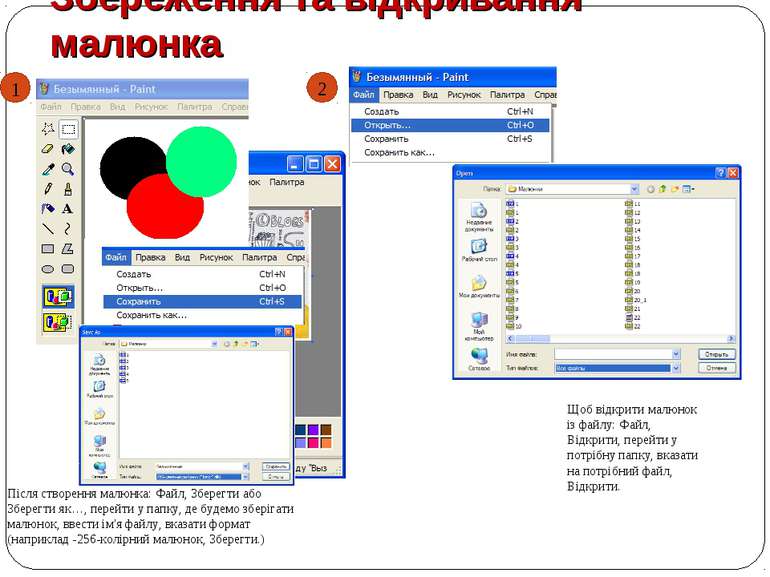
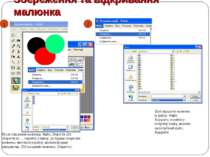
Збереження та відкривання малюнка Після створення малюнка: Файл, Зберегти або Зберегти як…, перейти у папку, де будемо зберігати малюнок, ввести ім'я файлу, вказати формат (наприклад -256-колірний малюнок, Зберегти.) Щоб відкрити малюнок із файлу: Файл, Відкрити, перейти у потрібну папку, вказати на потрібний файл, Відкрити. 1 2
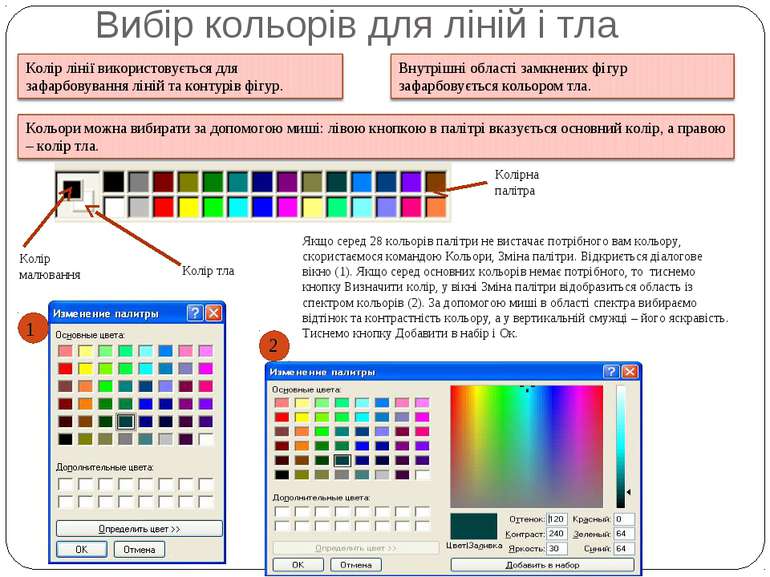
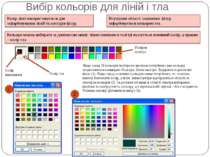
Вибір кольорів для ліній і тла Колірна палітра Колір малювання Колір тла Якщо серед 28 кольорів палітри не вистачає потрібного вам кольору, скористаємося командою Кольори, Зміна палітри. Відкриється діалогове вікно (1). Якщо серед основних кольорів немає потрібного, то тиснемо кнопку Визначити колір, у вікні Зміна палітри відобразиться область із спектром кольорів (2). За допомогою миші в області спектра вибираємо відтінок та контрастність кольору, а у вертикальній смужці – його яскравість. Тиснемо кнопку Добавити в набір і Ок. 1 2
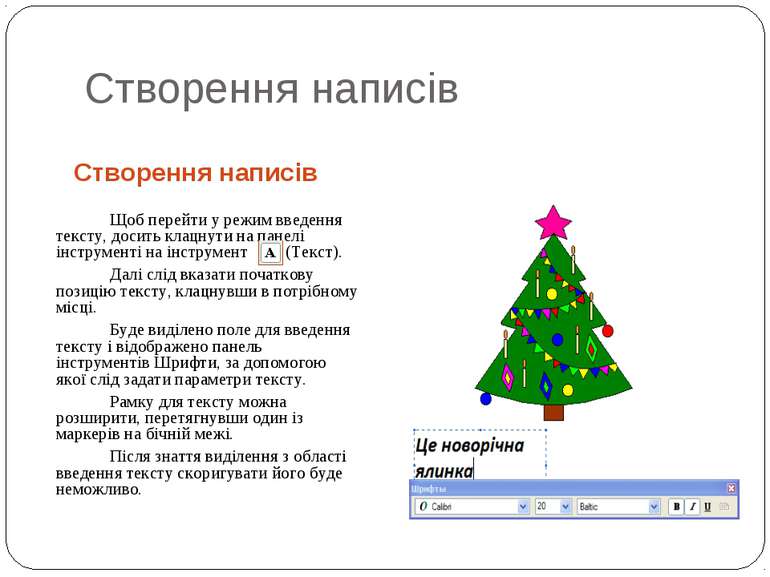
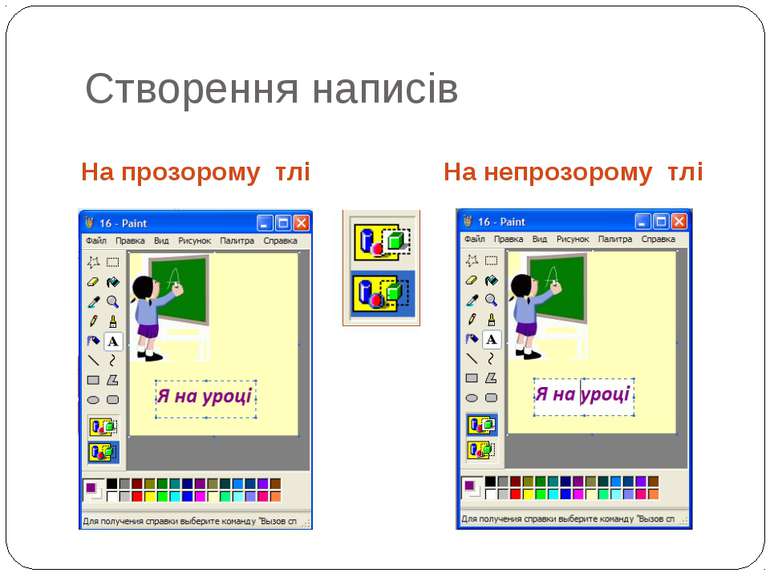
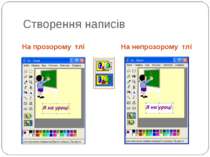
Створення написів Щоб перейти у режим введення тексту, досить клацнути на панелі інструменті на інструмент (Текст). Далі слід вказати початкову позицію тексту, клацнувши в потрібному місці. Буде виділено поле для введення тексту і відображено панель інструментів Шрифти, за допомогою якої слід задати параметри тексту. Рамку для тексту можна розширити, перетягнувши один із маркерів на бічній межі. Після знаття виділення з області введення тексту скоригувати його буде неможливо. Створення написів
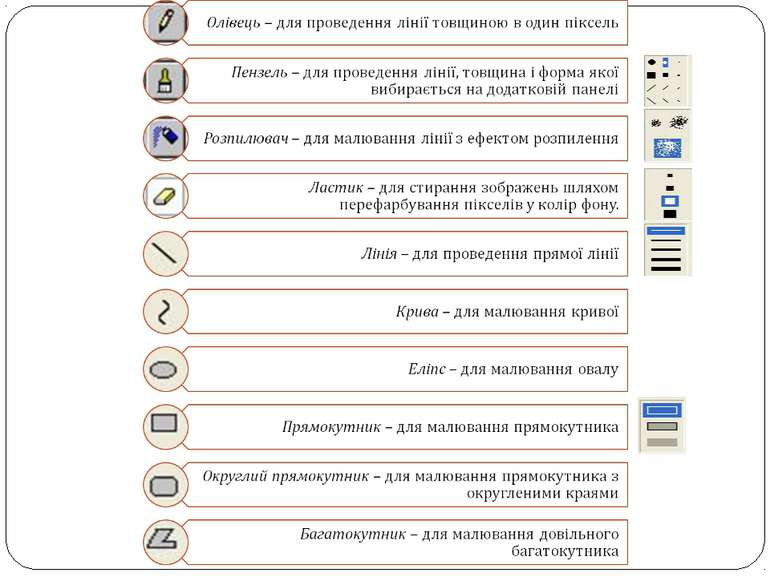
Лінія Інструмент Лінія використовують для малювання відрізків прямих ліній. В області параметрів можна вибрати товщину лінії. Щоб провести лінію, слід помістити вказівнику її початок та, утримуючи ліву кнопку миші, перетягнути вказівник у кінцеву точку лінії, після чого відпустити ліву кнопку миші. Створення ліній
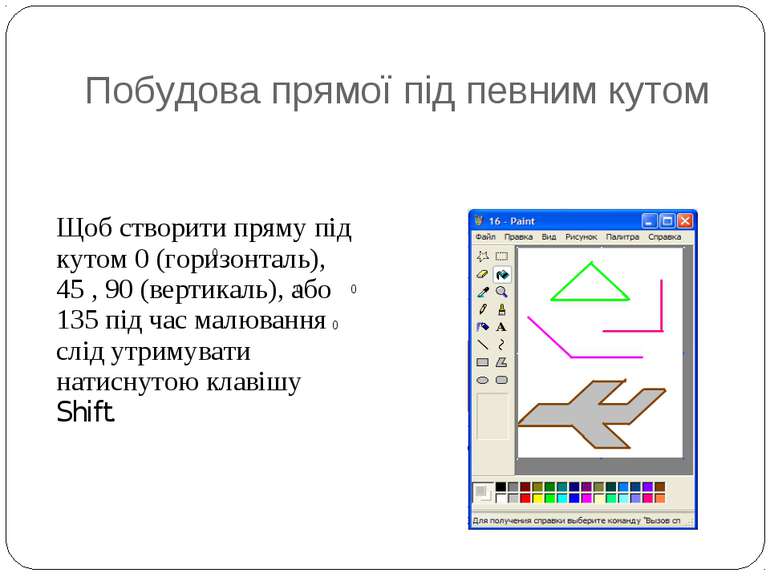
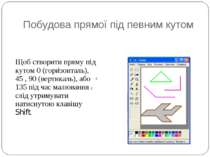
Щоб створити пряму під кутом 0 (горизонталь), 45 , 90 (вертикаль), або 135 під час малювання слід утримувати натиснутою клавішу Shift. Побудова прямої під певним кутом 0 0 0 0
Крива Інструмент Крива використовують для малювання незамкнених кривих не більш ніж з двома вигинами, а також замкнених кривих, що мають вигляд краплі. В області параметрів можна вибрати товщину кривих. Щоб провести криву, слід провести пряму і відпустити кнопку миші, потім встановити вказівник у місці вигину лінії. Потім натиснути ліву кнопку миші та, утримуючи її, перемістити вказівник. Отримавши очікуваний результат, відпустити кнопку миші. Створення ліній
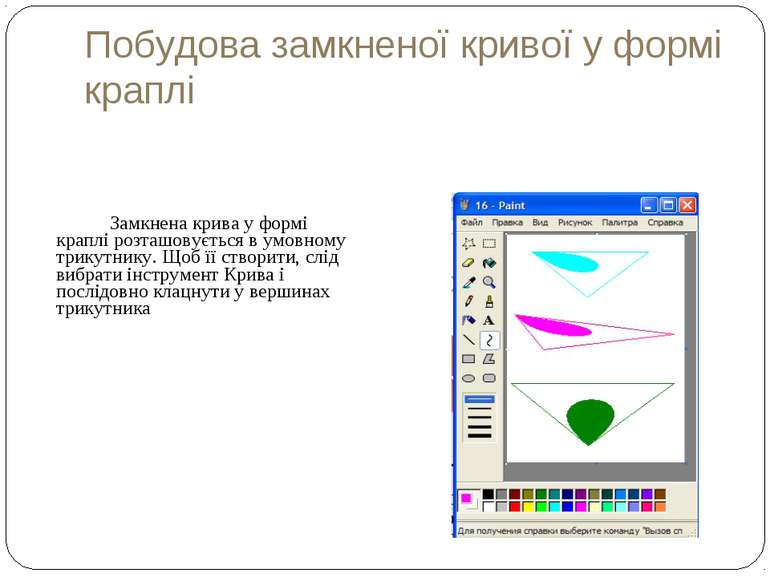
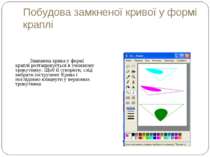
Замкнена крива у формі краплі розташовується в умовному трикутнику. Щоб її створити, слід вибрати інструмент Крива і послідовно клацнути у вершинах трикутника Побудова замкненої кривої у формі краплі
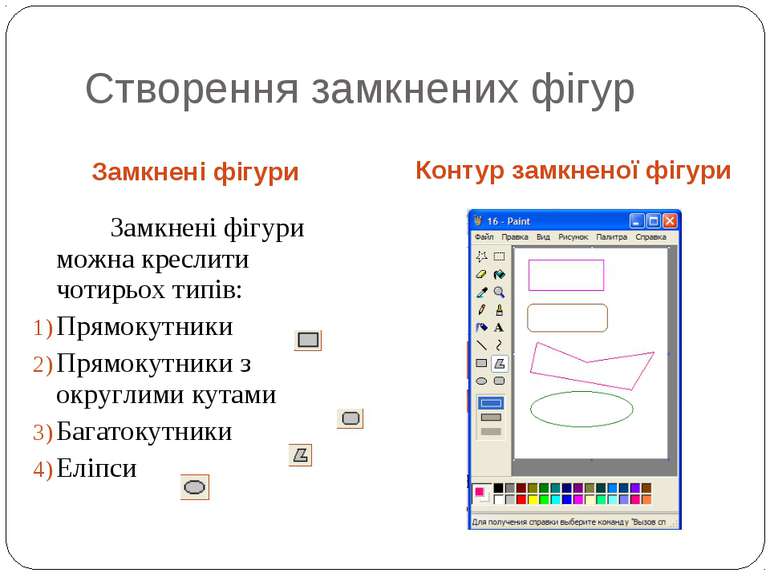
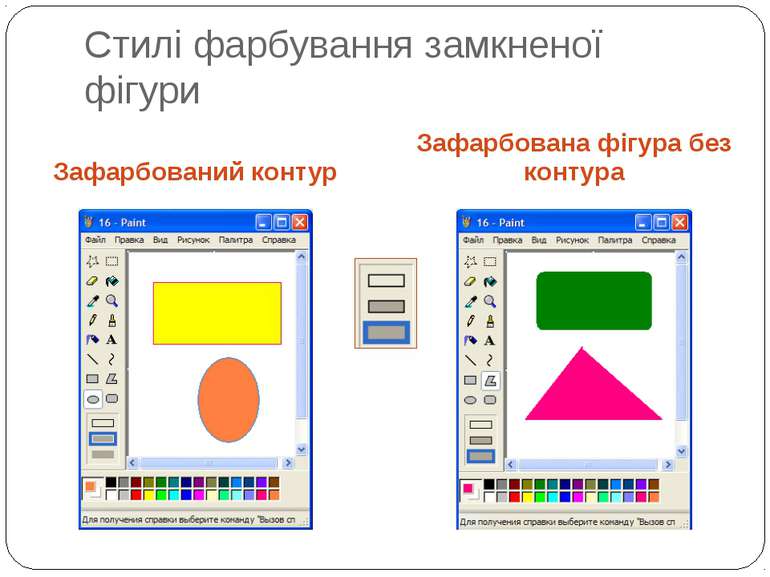
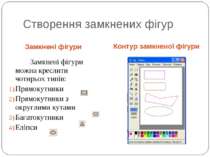
Замкнені фігури Замкнені фігури можна креслити чотирьох типів: Прямокутники Прямокутники з округлими кутами Багатокутники Еліпси Створення замкнених фігур Контур замкненої фігури
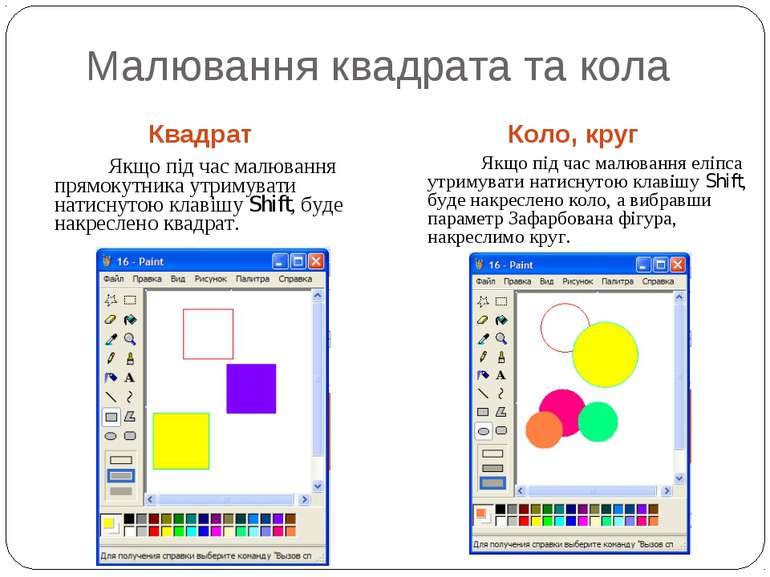
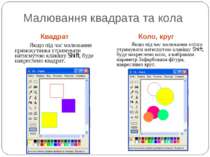
Квадрат Коло, круг Якщо під час малювання прямокутника утримувати натиснутою клавішу Shift, буде накреслено квадрат. Малювання квадрата та кола Якщо під час малювання еліпса утримувати натиснутою клавішу Shift, буде накреслено коло, а вибравши параметр Зафарбована фігура, накреслимо круг.
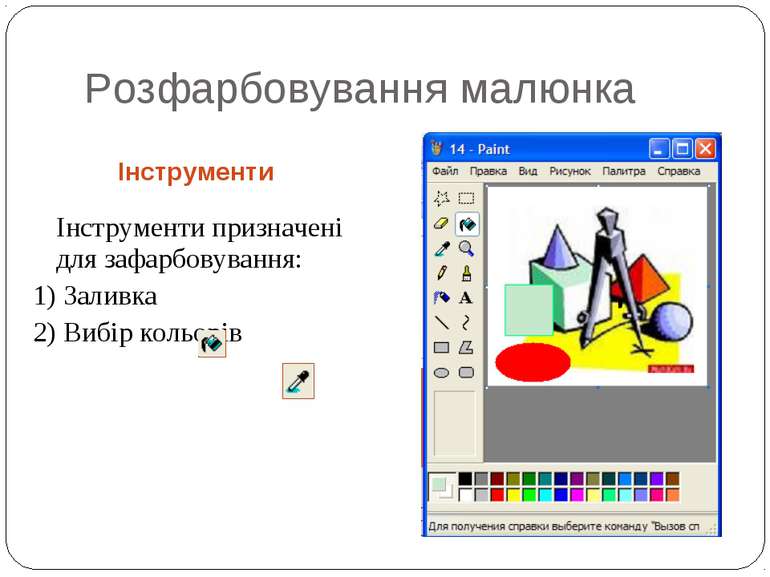
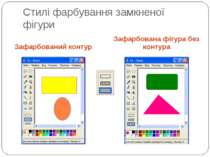
Інструменти Інструменти призначені для зафарбовування: 1) Заливка 2) Вибір кольорів Розфарбовування малюнка
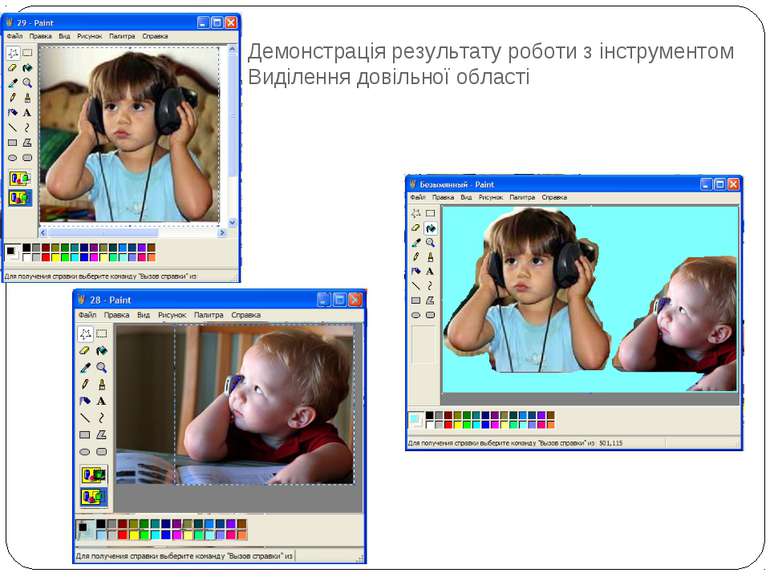
Виділення Виділення довільної області Щоб змінити фрагмент малюнка, необхідно вказати програмі, який саме це буде фрагмент – виділити його. Інструмент Виділення застосовують для виділення області прямокутної форми. Інструмент Виділення довільної області призначено для виділення на малюнку області довільної форми. Виділений фрагмент буде оточено прямокутним контуром, але форма фрагмента для подальшої роботи буде саме такою, яку визначили. Виділення фрагментів
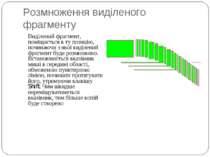
Розмноження виділеного фрагменту Виділений фрагмент, поміщається в ту позицію, починаючи з якої виділений фрагмент буде розмножено. Встановлюється вказівник миші в середині області, обмеженою пунктирною лінією, починати протягувати його, утримуючи клавішу Shift. Чим швидше переміщуватиметься вказівник, тим більше копій буде створено
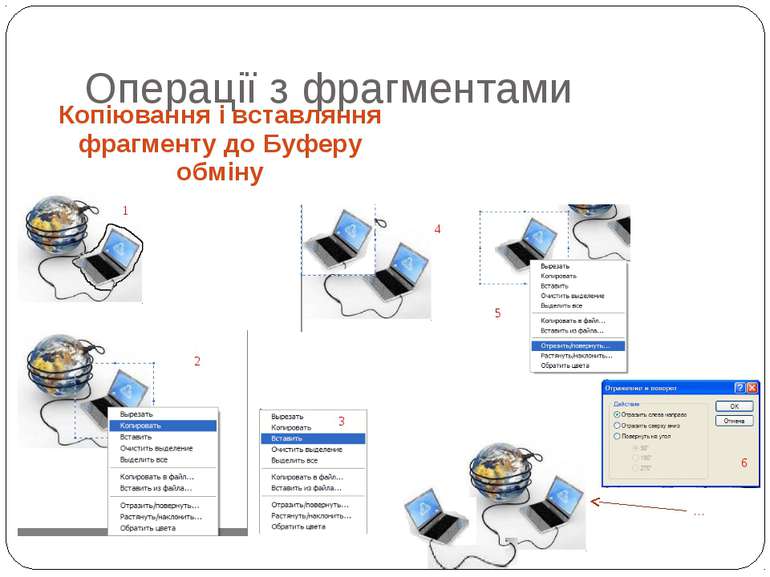
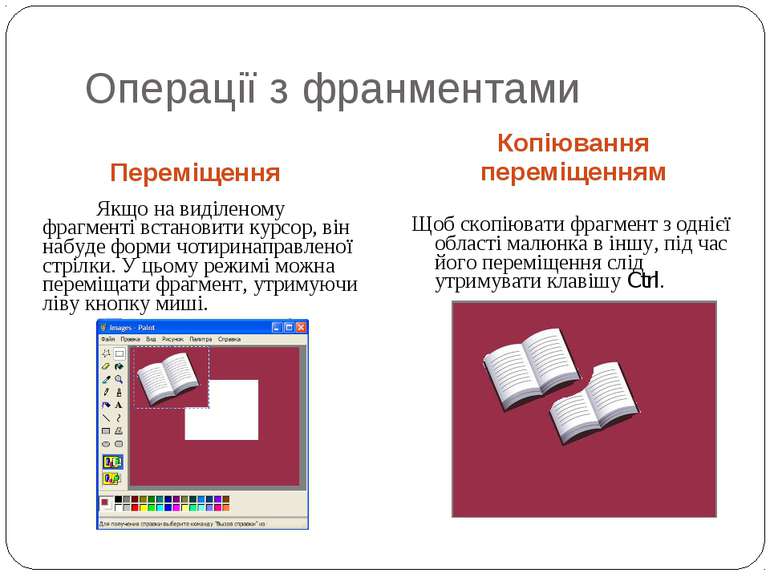
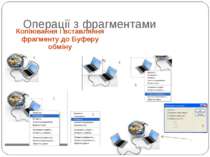
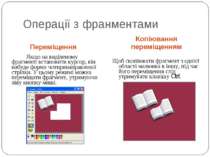
Копіювання переміщенням Якщо на виділеному фрагменті встановити курсор, він набуде форми чотиринаправленої стрілки. У цьому режимі можна переміщати фрагмент, утримуючи ліву кнопку миші. Щоб скопіювати фрагмент з однієї області малюнка в іншу, під час його переміщення слід утримувати клавішу Ctrl. Операції з франментами Переміщення
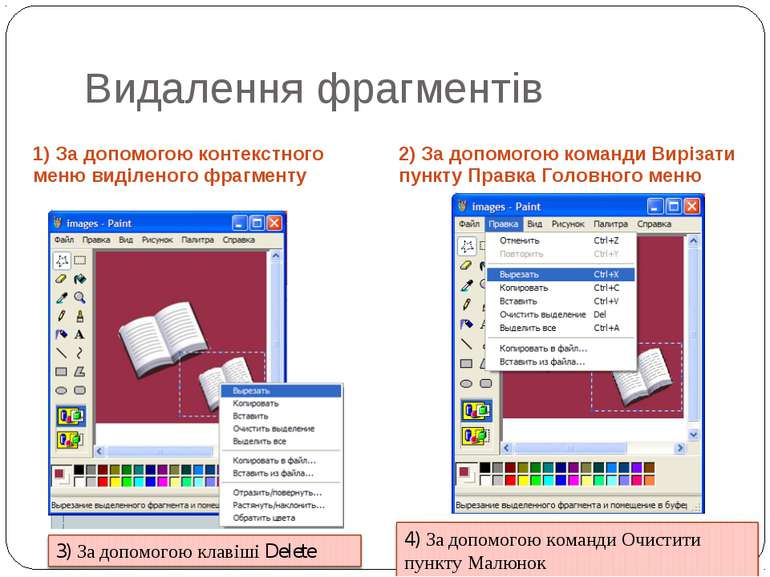
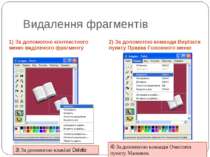
1) За допомогою контекстного меню виділеного фрагменту 2) За допомогою команди Вирізати пункту Правка Головного меню Видалення фрагментів
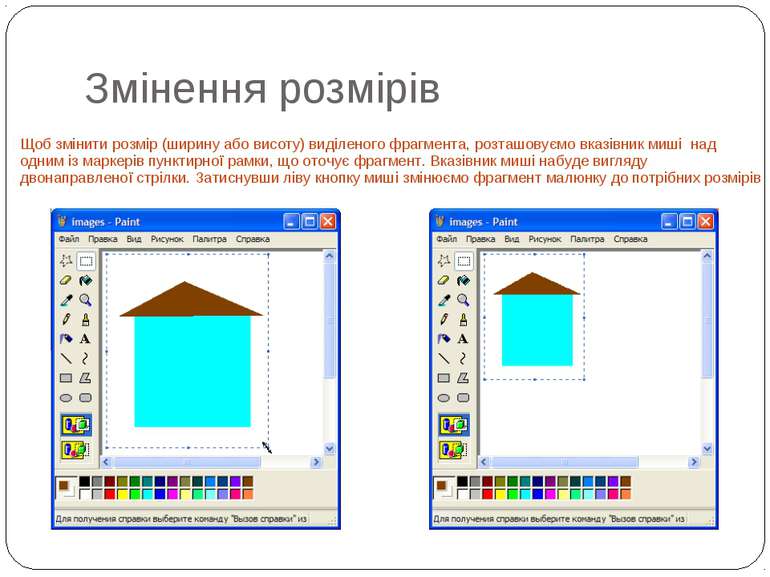
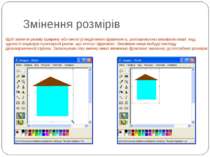
Щоб змінити розмір (ширину або висоту) виділеного фрагмента, розташовуємо вказівник миші над одним із маркерів пунктирної рамки, що оточує фрагмент. Вказівник миші набуде вигляду двонаправленої стрілки. Затиснувши ліву кнопку миші змінюємо фрагмент малюнку до потрібних розмірів Змінення розмірів
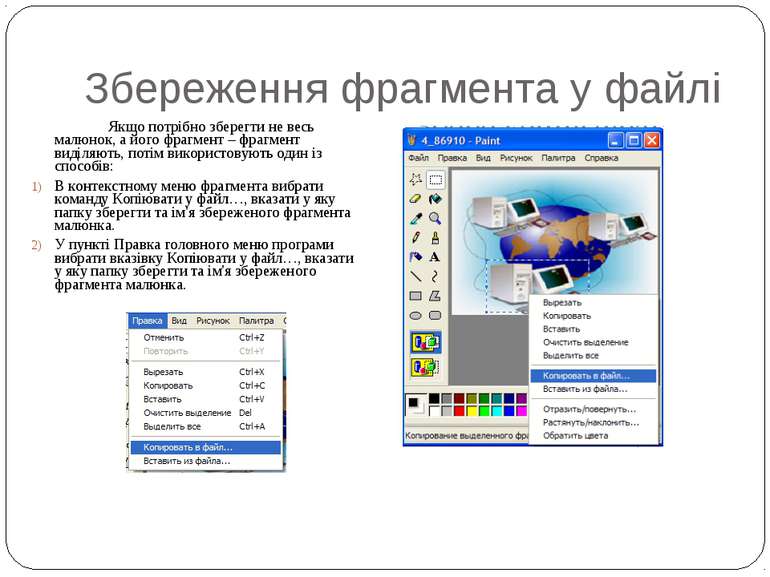
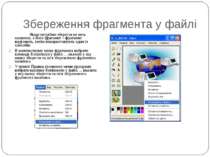
Якщо потрібно зберегти не весь малюнок, а його фрагмент – фрагмент виділяють, потім використовують один із способів: В контекстному меню фрагмента вибрати команду Копіювати у файл…, вказати у яку папку зберегти та ім'я збереженого фрагмента малюнка. У пункті Правка головного меню програми вибрати вказівку Копіювати у файл…, вказати у яку папку зберегти та ім'я збереженого фрагмента малюнка. Збереження фрагмента у файлі
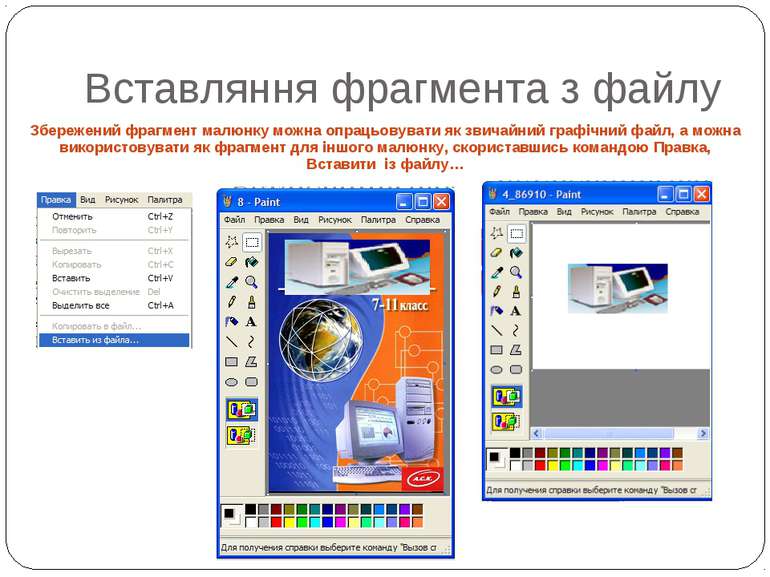
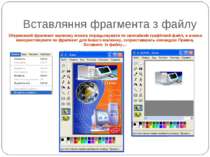
Вставляння фрагмента з файлу Збережений фрагмент малюнку можна опрацьовувати як звичайний графічний файл, а можна використовувати як фрагмент для іншого малюнку, скориставшись командою Правка, Вставити із файлу…
Схожі презентації
Категорії