Презентація на тему:
Веб-сайти
Завантажити презентацію
Веб-сайти
Завантажити презентаціюПрезентація по слайдам:
ЗАСОБИ РОЗРОБКИ ВЕБ-САЙТІВ Під час створення веб-сайтів можуть бути використані різні засоби та технології. Розробка веб-сторінок здійснюється шляхом написання їх HTML-коду HTML (англ . Hyper Text Markup Language — мова розмічання гіпертексту) — це мова, призначена для визначення структури та оформлення вебсторінок HTML-код веб-сторінок сайту можна написати в текстовому редакторі та зберегти у файлах з розширенням імені htm або html . Для написання коду можна використовувати будь-який текстовий редактор, наприклад Блокнот — стандартну програму Windows, спеціалізовані текстові редактори, наприклад Notepad++ (notepad-plusplus .org), SublimeText (sublimetext .com), Brackets (brackets .io), інтегроване середовище розробки NetBeance (netbeans .org) або ін. Засобами для автоматичного створення веб-сайтів є також системи керування вмістом веб-сайту WCMS (англ . Web Content Management System — система керування веб-контентом) — програми для організації веб-сайтів чи інших інформаційних ресурсів в Інтернеті чи окремих комп’ютерних мережах .
ЗАСОБИ РОЗРОБКИ ВЕБ-САЙТІВ Контент веб-сторінок — текст і нетекстові об’єкти, призначені для розміщення на вебсторінках — зберігається в базі даних Популярними системами керування вмістом веб-сайтів є WordPress, Joomla, Drupal, Moodle та ін Comparatif Drupal, Joomla, Wordpress Для спрощення розробки веб-сторінок можуть використовуватися візуальні редактори НТМL-коду, наприклад Microsoft FrontPage, Adobe Dreamweaver та ін . У таких редакторах створення веб-сторінок виконується на основі готових шаблонів оформлення, об’єкти сторінок можуть бути вставлені з колекцій об’єктів
МОВА РОЗМІЧАННЯ ГІПЕРТЕКСТОВИХ ДОКУМЕНТІВ HTML Розглянемо одну з технологій створення веб-сайтів — написання коду вебсторінок з використанням мови HTML У мові HTML реалізовано засоби для: створення документа, у якому визначено структуру тексту та його форматування; створення гіперпосилань, які використовуються для переходу до інших сторінок або інших частин поточної сторінки; створення форм для реєстрації або опитування відвідувачів сайту; включення зображень, звуку, відео- та інших об’єктів до веб-сторінок HTML-код веб-сторінки складається з: тексту, який буде відображатися на сторінці; тегів (англ . tag — ярлик, ознака) — команд, що визначають: структуру документа (заголовки, абзаци, списки, таблиці тощо); формат тексту (колір символів тексту, розмір, вид шрифту, колір фону тощо); уставлення та розміщення на сторінці нетекстових об’єктів (графічних зоб ражень, анімації, відео- та аудіофайлів тощо) та ін
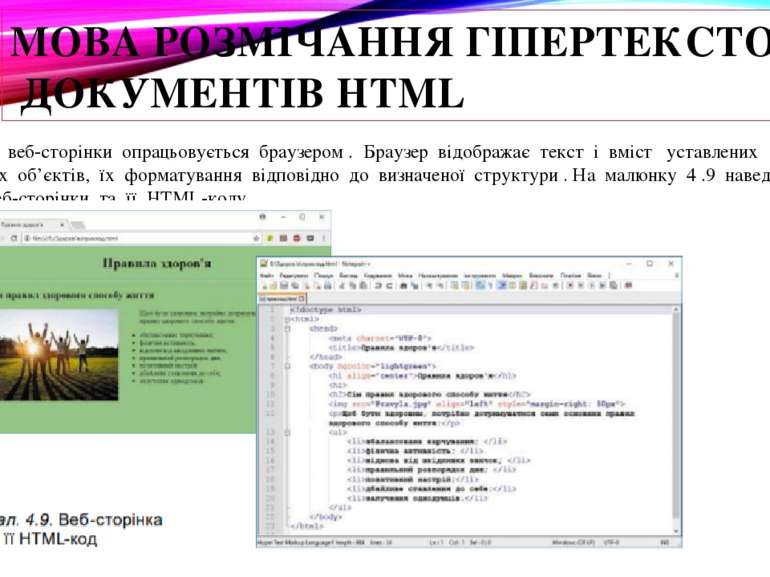
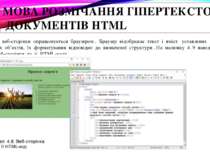
МОВА РОЗМІЧАННЯ ГІПЕРТЕКСТОВИХ ДОКУМЕНТІВ HTML HTML-код веб-сторінки опрацьовується браузером . Браузер відображає текст і вміст уставлених нетекстових об’єктів, їх форматування відповідно до визначеної структури . На малюнку 4 .9 наведено приклад веб-сторінки та її HTML-коду
МОВА РОЗМІЧАННЯ ГІПЕРТЕКСТОВИХ ДОКУМЕНТІВ HTML Атрибут (лат . attributum — додане) — суттєва, невід’ємна властивість предмета або явища; ознака або предмет, які становлять характерну прикмету когось або чогось Теги розміщуються в дужках . Наприклад, — тег для розміщення на сторінці горизонтальної лінії Дія окремих тегів поширюється на певний фрагмент документа . Щоб задати такий фрагмент, використовують відкриваючий і закриваючий теги, які розміщуються на початку фрагмента та в місці його завершення . Перед закриваючим тегом ставлять символ. Деякі теги мають атрибути для уточнення дії тегу. Атрибутам надаються значення. Атрибути та їх значення розміщують усередині відкриваючого тегу. Після імені атрибута ставлять знак, значення атрибута обмежують лапками . Між тегом й атрибутом та між різними атрибутами вставляють пропуск.
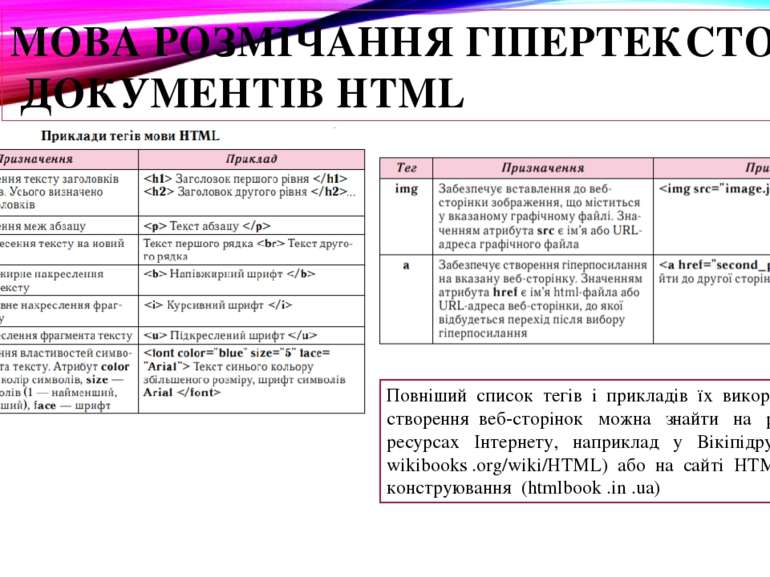
МОВА РОЗМІЧАННЯ ГІПЕРТЕКСТОВИХ ДОКУМЕНТІВ HTML Повніший список тегів і прикладів їх використання для створення веб-сторінок можна знайти на різних ресурсах Інтернету, наприклад у Вікіпідручнику (uk . wikibooks .org/wiki/HTML) або на сайті HTML конструювання (htmlbook .in .ua)
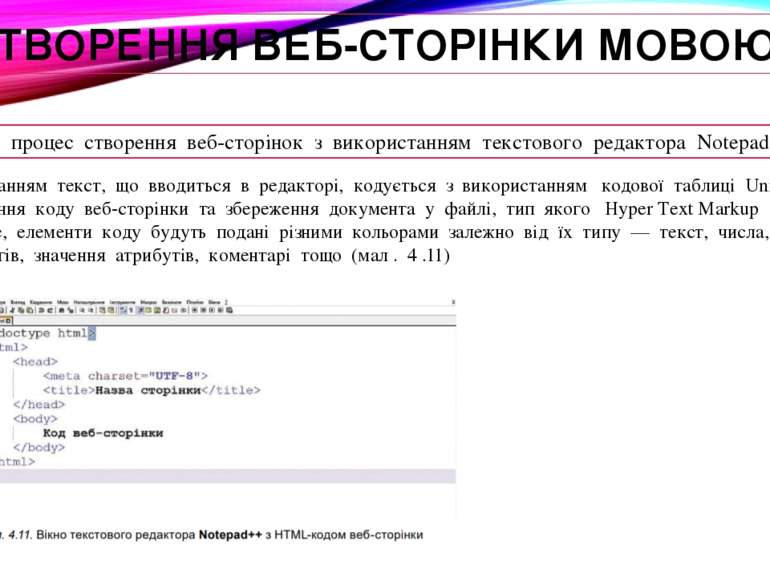
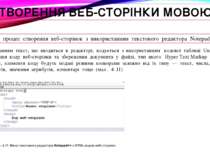
СТВОРЕННЯ ВЕБ-СТОРІНКИ МОВОЮ HTML Розглянемо процес створення веб-сторінок з використанням текстового редактора Notepad++ . За замовчуванням текст, що вводиться в редакторі, кодується з використанням кодової таблиці Unicode . Після введення коду веб-сторінки та збереження документа у файлі, тип якого Hyper Text Markup Language file, елементи коду будуть подані різними кольорами залежно від їх типу — текст, числа, теги, атрибути тегів, значення атрибутів, коментарі тощо (мал . 4 .11)
СТВОРЕННЯ ВЕБ-СТОРІНКИ МОВОЮ HTML Щоб побачити, як відображається веб-сторінка у браузері, можна виконати Виконати Launch in Chrome. Після цього буде запущено на виконання браузер Google Chrome, у вікні якого відобразиться створена веб-сторінка. Наведену на малюнку 4 .11 структуру коду рекомендується використовувати в усіх веб-сторінках, які ви створюватимете . Для наповнення сторінки контентом, його структурування та форматування, уставляння нетекстових об’єктів потрібно вводити текст і відповідні теги в частині сторінки, що обмежена тегами та . Під час уведення перших символів окремих слів будуть відкриватися списки, з яких можна вибирати потрібне слово для автоматичного введення . Після редагування коду веб-сторінки файл потрібно зберегти та переглянути отримані результати, оновивши сторінку браузера.
Схожі презентації
Категорії