Презентація на тему:
Веб Дизайн
Завантажити презентацію
Веб Дизайн
Завантажити презентаціюПрезентація по слайдам:
Під терміном «web-дизайн» прийнято розуміти сукупність робіт по розробці логічної структури і художнього оформлення веб-сторінок. Завданням web-дизайну є забезпечення зручної подачі інформації користувачеві сайту або web-додатку, задоволення естетичного смаку аудиторії. Веб-дизайн - це розділ дизайну, чітко зорієнтований на кінцевого користувача, він поєднує елементи художніх, технологічних, комерційних та інформаційних наук.
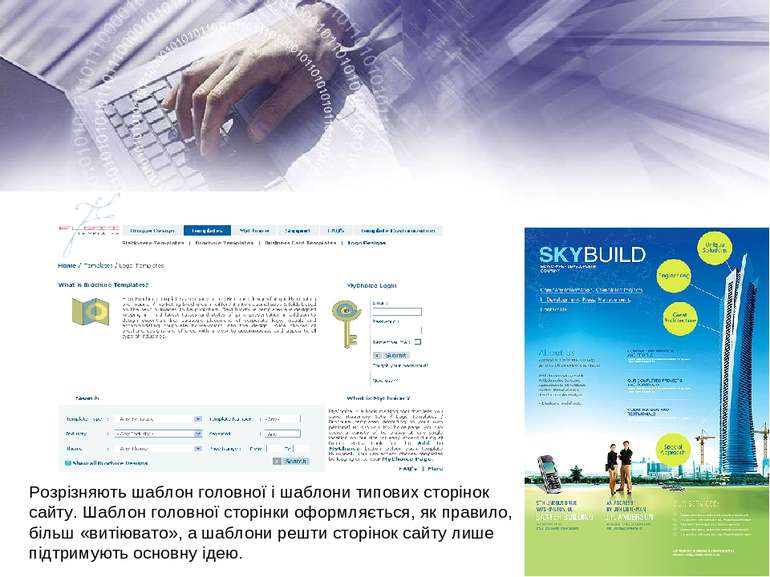
Розрізняють шаблон головної і шаблони типових сторінок сайту. Шаблон головної сторінки оформляється, як правило, більш «витіювато», а шаблони решти сторінок сайту лише підтримують основну ідею.
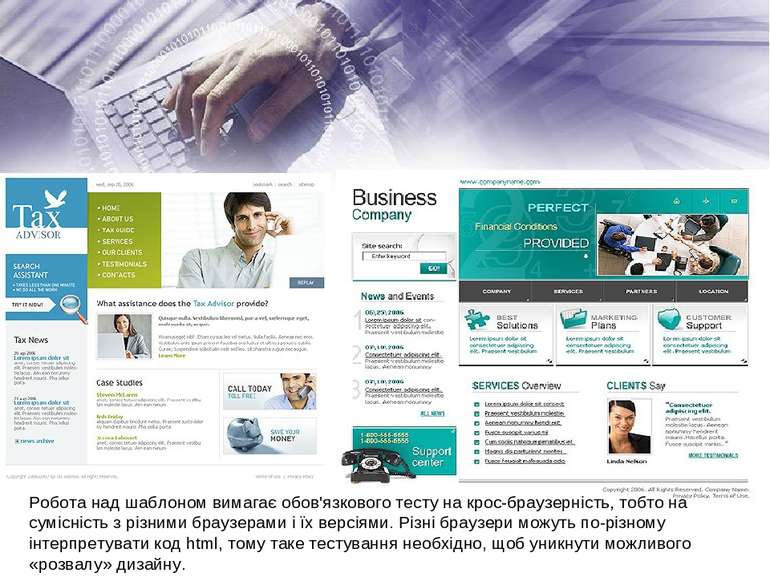
Робота над шаблоном вимагає обов'язкового тесту на крос-браузерність, тобто на сумісність з різними браузерами і їх версіями. Різні браузери можуть по-різному інтерпретувати код html, тому таке тестування необхідно, щоб уникнути можливого «розвалу» дизайну.
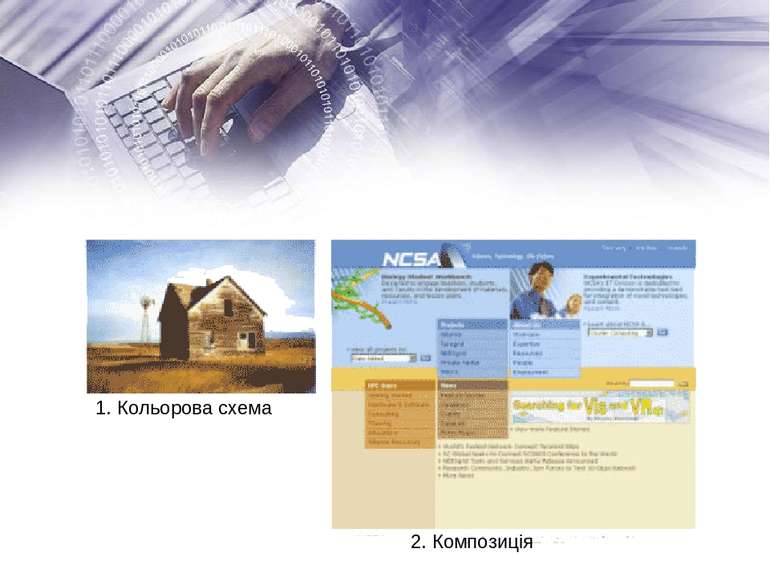
Зміст — означає форму та організацію наповнення сайта: стиль написання тексту, так і його упорядкування, подання та структурування за допомогою мови HTML. Оформлення — загальний вигляд сайта, який включає в себе графічні елементи кольрову гаму та навігації. Технології — до цієї категорії належить використання HTML та CSS. Подання — швидкість та надійність представлення сайта в мережі Інтернет. Мета — причина існування сайта, часто пов’язана з економічними міркуваннями.
На даному етапі розробляється концепція надання інформації користувачеві. Дизайнер розробляє макети сторінок сайту (головна, типові). Сучасні сайти складаються з безлічі графічних елементів, тому веб-дизайнер продумує всі деталі макета, створює структуру розділів, навігації і тд.
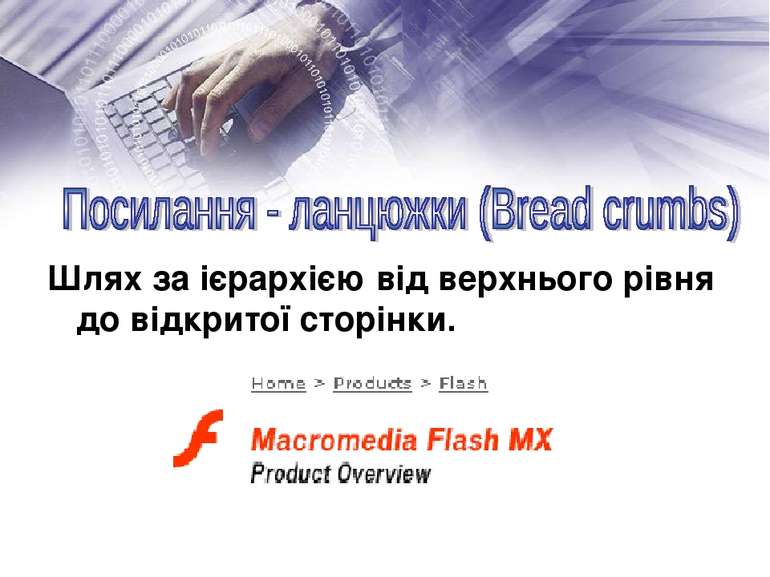
Посилання - ланцюжки (Bread crumbs) Подвійні закладки (Double tab) Метанавігація Роздільна навігація Дубльоване меню Посилання наверх (Top) Порівневе розділення Комбіноване меню Випливаюче меню Каталоги Ієрархічне меню Прокручуєме меню Швидкий перехід (Shortcuts) Графічне меню
Після затвердження структура подається роботодавцю, якщо замовник задоволений, починається створення макетів, як правило, декілька варіантів дизайну. Опрацьовуються всі деталі кнопки, форми, списки, заголовки і тд. Кінцевий результат надається замовнику. Після затвердження макети передаються верстальникам веб-студії.
Завдання верстальника - перетворення графічних макетів у веб-сторінки. Складність даного етапу розробки - сумісність різних браузерів. Веб сторінка повинна однаково коректно відображатися у всіх популярних браузерах, що часто відбувається навпаки. Елементи сторінки в різних браузерах інтерпретуються по-різному, що призводить до не коректного відображення веб-сторінок. На допомогу у цій ситуації приходять різні "хакі" придумані розробниками і впроваджувані безпосередньо в саму розмітку гіпертексту (html) або в каскадні таблиці стилів (css). Після перевірки "кросбраузерності" верстки починається наступний етап - програмування.
Завдання програміста - об'єднати задумку дизайнерів з роботою верстальників. Фахівці веб-студії створюють програмну частину ресурсу. Програмна основа сайту розробляється з нуля або за допомогою розробленої CMS. Враховуючи той факт, що останнім часом системи управління сайтом дуже популярні, як правило, всі сучасні сайти використовують CMS.
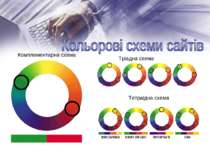
Веб-дизайн - це... Кольорові схеми сайтів можуть бути... Шаблон головної сторінки оформляється... Дизайнер розробляє... Навігація – це... “Крос-браузерність“- це... Завдання програміста - це...
Схожі презентації
Категорії