Презентація на тему:
Малювання у Скретч
Завантажити презентацію
Малювання у Скретч
Завантажити презентаціюПрезентація по слайдам:
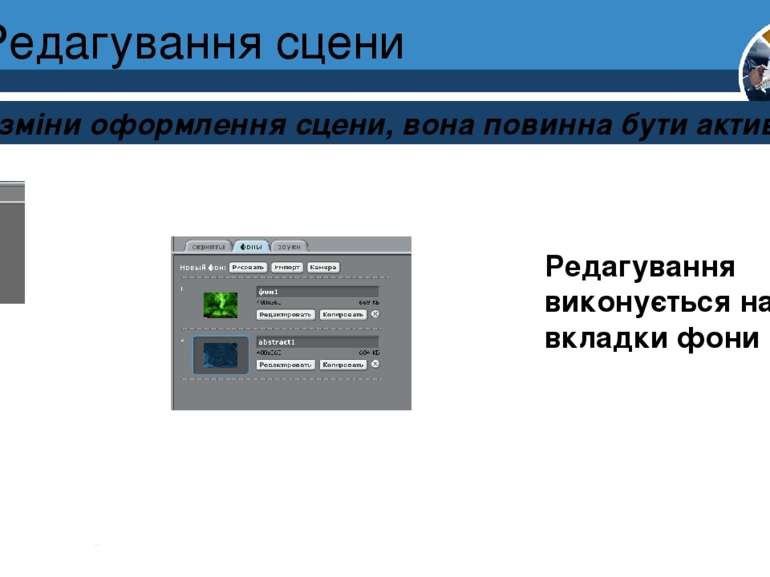
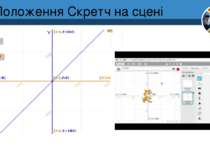
Редагування сцени Для зміни оформлення сцени, вона повинна бути активною… Редагування виконується на вкладки фони
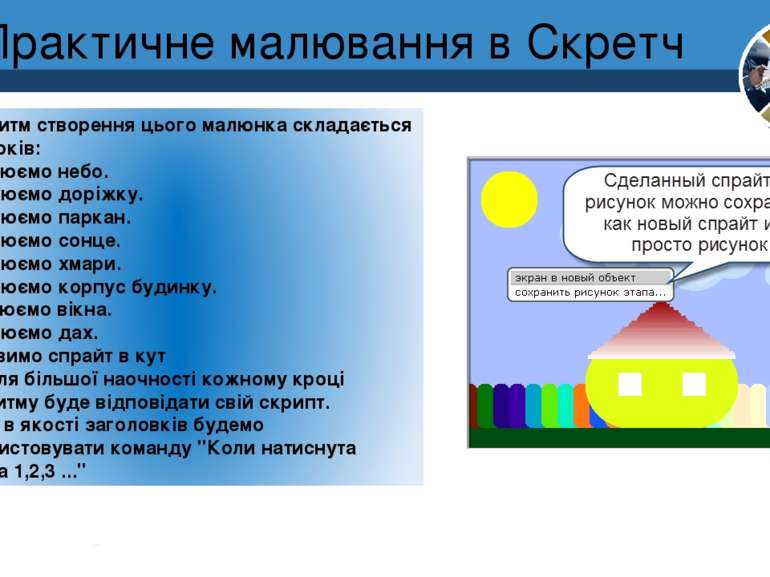
Практичне малювання в Скретч Алгоритм створення цього малюнка складається з 8 кроків: 1. Малюємо небо. 2. Малюємо доріжку. 3. Малюємо паркан. 4. Малюємо сонце. 5. Малюємо хмари. 6. Малюємо корпус будинку. 7. Малюємо вікна. 8. Малюємо дах. 9. Ставимо спрайт в кут Для більшої наочності кожному кроці алгоритму буде відповідати свій скрипт. А в якості заголовків будемо використовувати команду "Коли натиснута кнопка 1,2,3 ..."
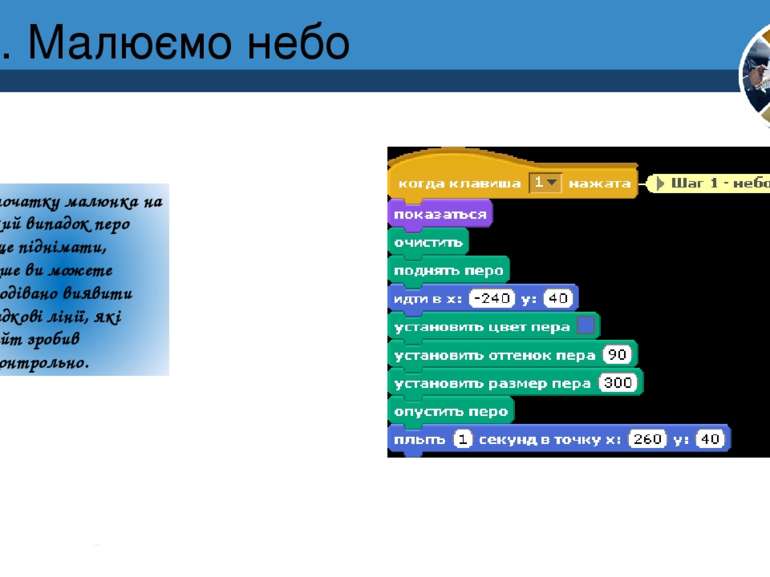
1. Малюємо небо Розділ 4 § 27 До початку малюнка на всякий випадок перо краще піднімати, інакше ви можете несподівано виявити випадкові лінії, які спрайт зробив безконтрольно.
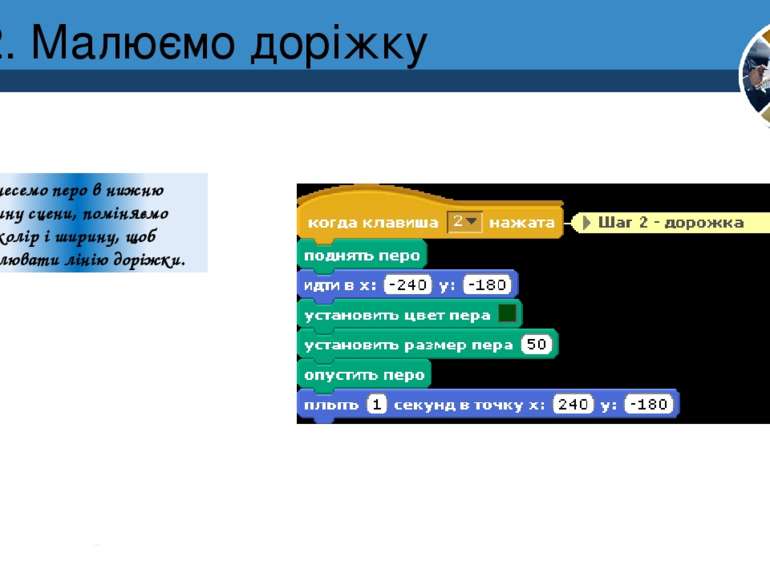
2. Малюємо доріжку Перенесемо перо в нижню частину сцени, поміняємо його колір і ширину, щоб намалювати лінію доріжки.
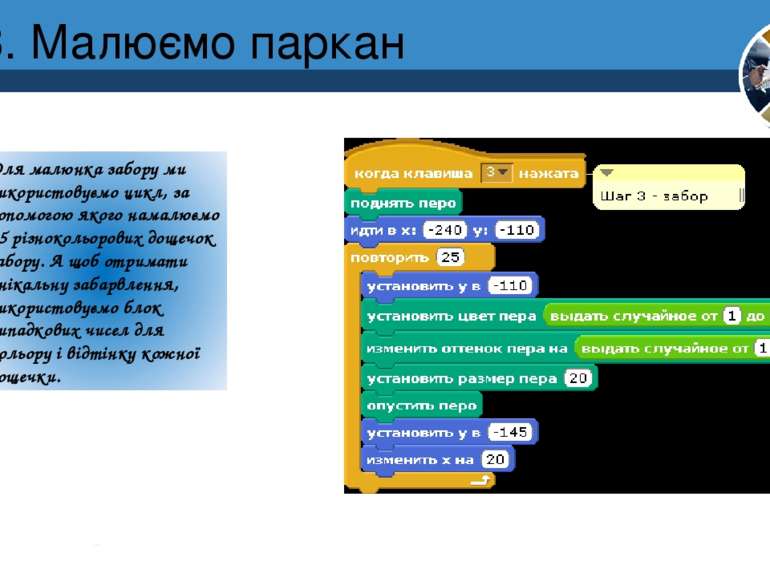
3. Малюємо паркан Для малюнка забору ми використовуємо цикл, за допомогою якого намалюємо 25 різнокольорових дощечок забору. А щоб отримати унікальну забарвлення, використовуємо блок випадкових чисел для кольору і відтінку кожної дощечки.
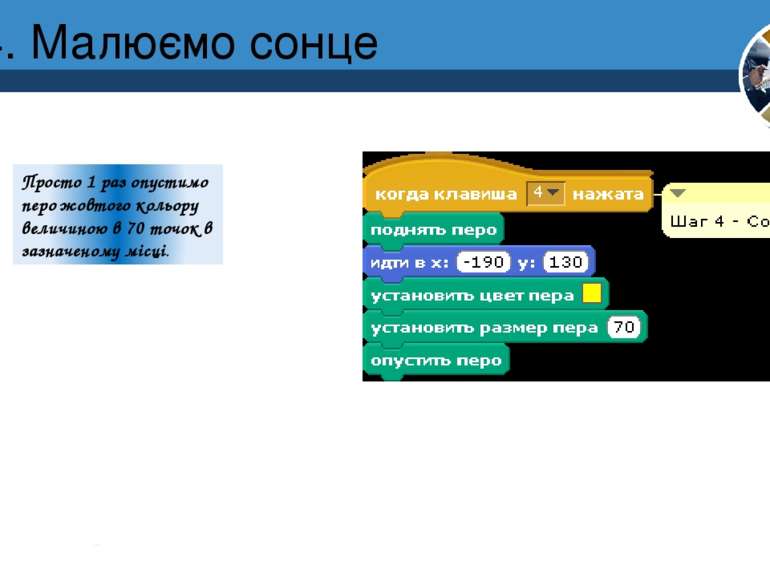
4. Малюємо сонце Просто 1 раз опустимо перо жовтого кольору величиною в 70 точок в зазначеному місці.
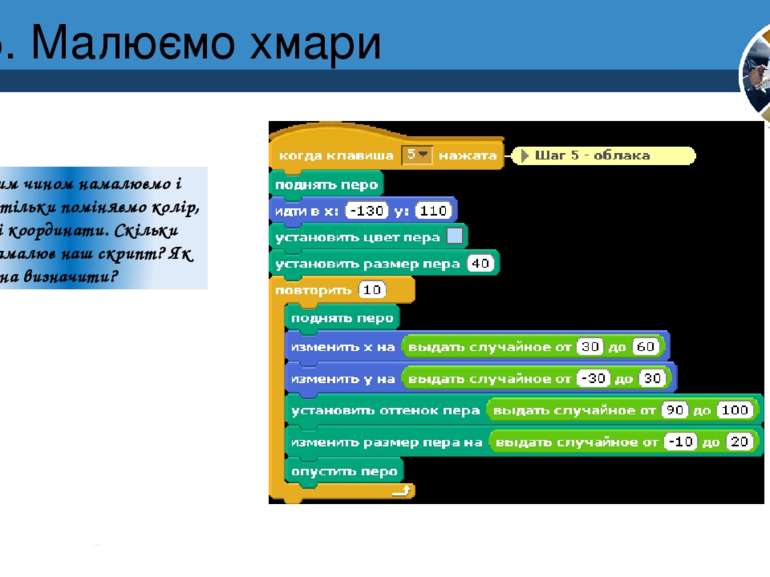
5. Малюємо хмари Подібним чином намалюємо і хмари, тільки поміняємо колір, розмір і координати. Скільки хмар намалює наш скрипт? Як це можна визначити?
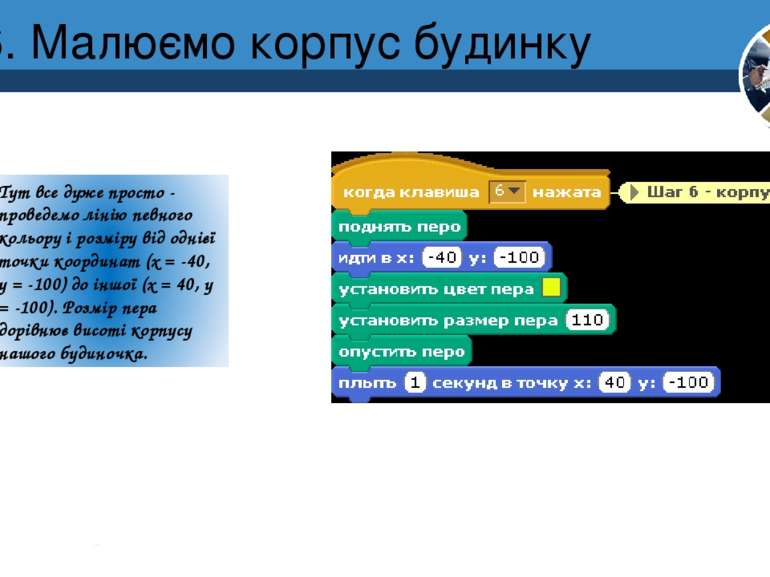
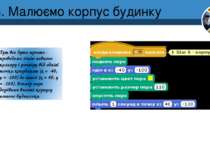
6. Малюємо корпус будинку Тут все дуже просто - проведемо лінію певного кольору і розміру від однієї точки координат (х = -40, у = -100) до іншої (х = 40, у = -100). Розмір пера дорівнює висоті корпусу нашого будиночка.
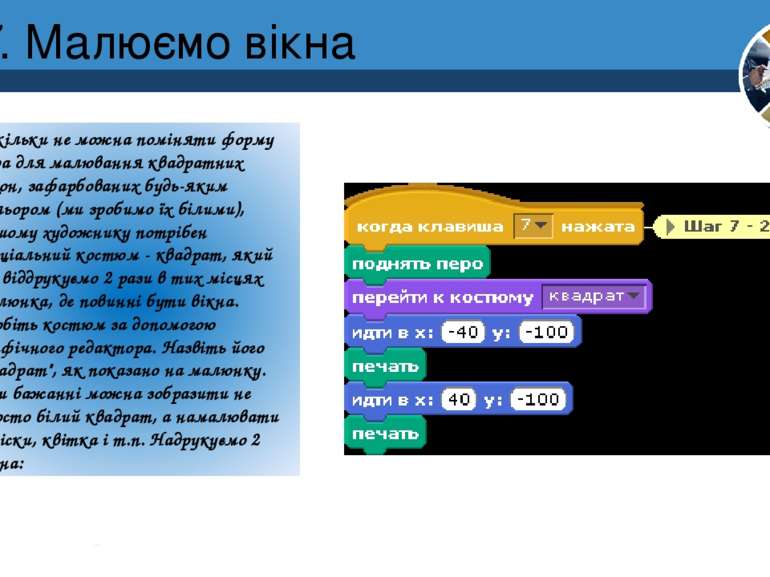
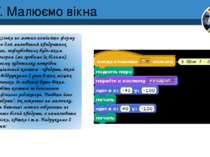
7. Малюємо вікна Оскільки не можна поміняти форму пера для малювання квадратних вікон, зафарбованих будь-яким кольором (ми зробимо їх білими), нашому художнику потрібен спеціальний костюм - квадрат, який ми віддрукуємо 2 рази в тих місцях малюнка, де повинні бути вікна. Зробіть костюм за допомогою графічного редактора. Назвіть його "квадрат", як показано на малюнку. При бажанні можна зобразити не просто білий квадрат, а намалювати завіски, квітка і т.п. Надрукуємо 2 вікна:
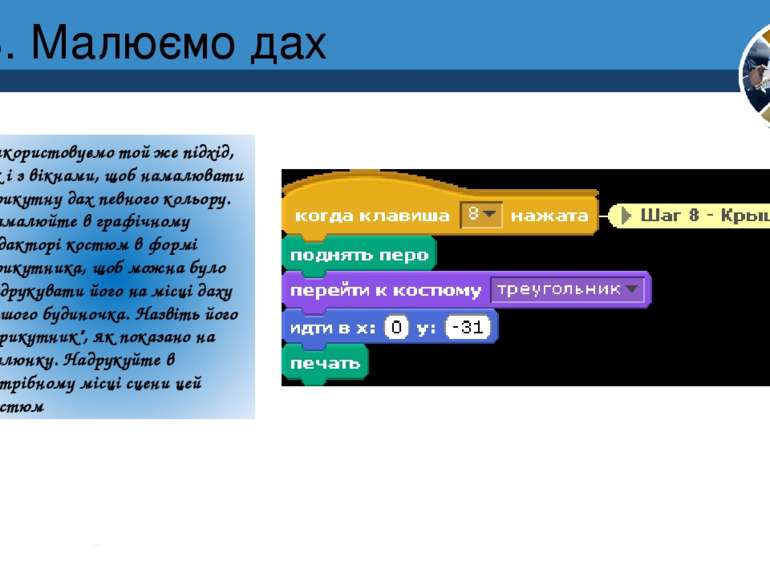
8. Малюємо дах Використовуємо той же підхід, як і з вікнами, щоб намалювати трикутну дах певного кольору. Намалюйте в графічному редакторі костюм в формі трикутника, щоб можна було надрукувати його на місці даху нашого будиночка. Назвіть його "трикутник", як показано на малюнку. Надрукуйте в потрібному місці сцени цей костюм
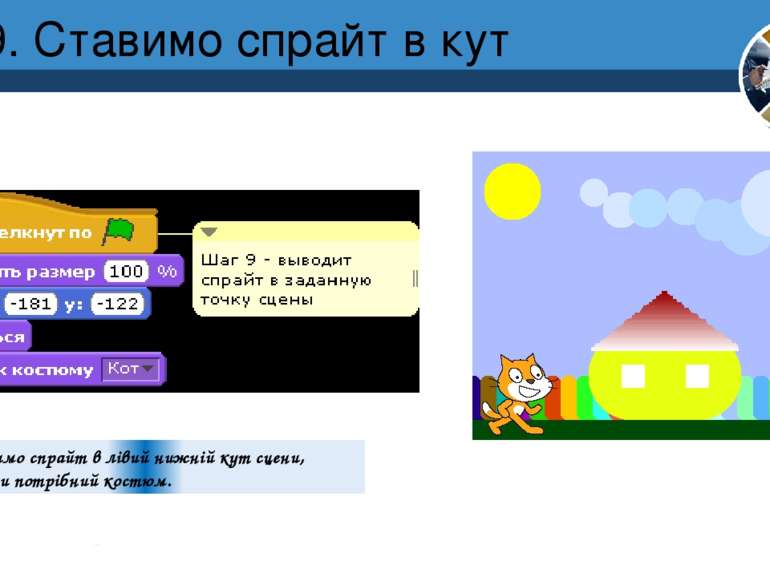
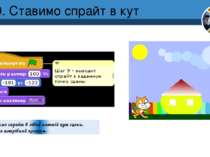
9. Ставимо спрайт в кут Поставимо спрайт в лівий нижній кут сцени, вказавши потрібний костюм.
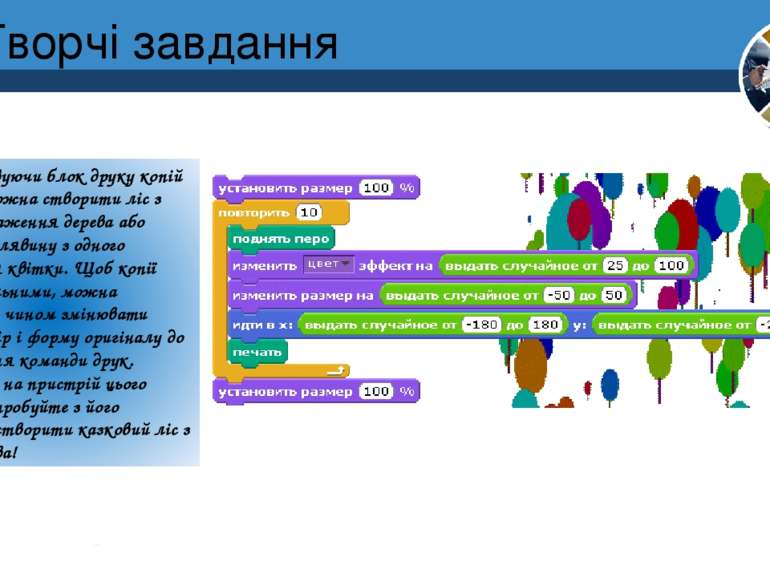
Творчі завдання Використовуючи блок друку копій спрайтів можна створити ліс з одного зображення дерева або квіткову галявину з одного зображення квітки. Щоб копії були унікальними, можна випадковим чином змінювати колір, розмір і форму оригіналу до застосування команди друк. Подивіться на пристрій цього скрипта. Спробуйте з його допомогою створити казковий ліс з одного дерева!
Схожі презентації
Категорії