Презентація на тему:
Графічний режим
Завантажити презентацію
Графічний режим
Завантажити презентаціюПрезентація по слайдам:
Графічний режим В графічному режимі в якості елементу зображення є не символ, як у текстовому режимі, а піксел (точка на екрані). Для забезпечення графічного режиму необхідно підключити бібліотеку графічних функцій. З цією метою необхідно зайти в меню Options >> Linker >> Libraries… та відмітити Graphics library. Прототипи графічних функцій знаходяться у заголовному файлі , який необхідно підключати до програми. Ініціалізацію графічного режиму виконує функція void initgraph(int *drv,int *mode, char *path);
int *drv – вказівник, в який заноситься адреса номеру драйвера; int *mode – вказівник, в якому знаходиться номер режиму роботи відеоадаптера; char *path – рядок символів, що визначає шлях до драйверів. Найлегший спосіб переходу до графічного режиму – використання автоматичної ініціалізації графіки. При цьому запускається процедура автоматичного тестування апаратури з метою визначення параметрів дисплейного відеоадаптера, вибору драйвера та режиму його роботи. Фрагмент програми: #include void main()
Закриття графіки Використовується функція void closegraph( ); Після виклику цієї функції зображення на екрані зникає. Тому рекомендується перед closegraph( ); зупиняти програму, наприклад, за допомогою ф-ції читання символу getch(). { int drv=DETECT, mode; initgraph(&drv,&mode,”C:\\BCPP\\BGI”); … /*виклик графічних функцій*/ … } Символічні імена для позначення номера драйвера та режиму роботи відеоадаптера можна вибирати довільні.
Графічні функції. Функції управління курсором. Функції, що визначають положення курсору по осі Х та по осі У відповідно: int getx(); int gety(); Переміщення курсору в точку з координатами (х;у): void moveto(x,y); Переміщення курсору в точку з координатами, що відрізняються від теперішніх на ∆x і ∆y пікселів: void moverel(∆x,∆y); Закриття графіки дозволяє звільнити оперативну пам’ять, зайняту для зберігання графічних вікон.
Функції малювання ліній Перед тим, як малювати лінії, необхідно встановити стиль їх малювання. Для цього визивається функція з прототипом void setlinestyle(int style,unsigned pattern, int thickness); де style – стиль малювання, pattern – зразок (образец), thickness – товщина лінії. Параметр style може приймати наступні значення: SOLID_LINE – суцільна лінія; DOTTED_LINE – точкова лінія; CENTER_LINE – з чергуванням крапки та тире; DASHED_LINE – пунктир та ін.
Параметр thickness задає товщину лінії. Приймає значення NORM_WIDTH (1 піксел) або THICK_WIDTH (3 піксели). За замовчуванням встановлюється стиль товщиною в 1 піксел. Для безпосереднього малювання ліній використовують наступні функції: line(x1,y1,x2,y2); - з’єднує лінією точки з координатами (x1,y1) та (x2,y2). lineto(x,y); - проводить лінію від поточного положення курсора до точки з координатами (x,y). linerel(Δx,Δy); - проводить лінію з поточної точки в точку, координати якої у порівнянні з поточною отримують приріст Δx по осі Х і на Δy по осі Y.
Функції малювання контурів 1) circle(x,y,rad); - малювання кола з центром у точці (x,y) та радіусом rad. 2) rectangle(x1, y1, x2, y2); - малювання прямокутника. Координати верхнього лівого кута (x1, y1), а правого нижнього – (x2, y2). 3) ellipse(x, y, поч_кут, кін_кут, xrad, yrad); - малювання еліпса у точці з координатами (x,y). Контур малюється проти годинникової стрілки від початкового кута до кінцевого. xrad та yrad – радіуси еліпса по осям Х і Y. Кути задаються в градусах. Приклад: ellipse(200, 200, 0, 360, 60, 100);
4) arc(x,y,поч_кут, кін_кут, rad); - малювання частини кола, центр якої у точці (x,y), радіус – rad. Дуга малюється проти год. стрілки від поч_кут до кін_кут. Приклад: arc(200, 200, 0, 90, 100); Приклад графічної програми: #include #include #include void main( ) { int dr=DETECT, a; initgraph(&dr, &a, "C:\\BCPP\\BGI"); clrscr( );
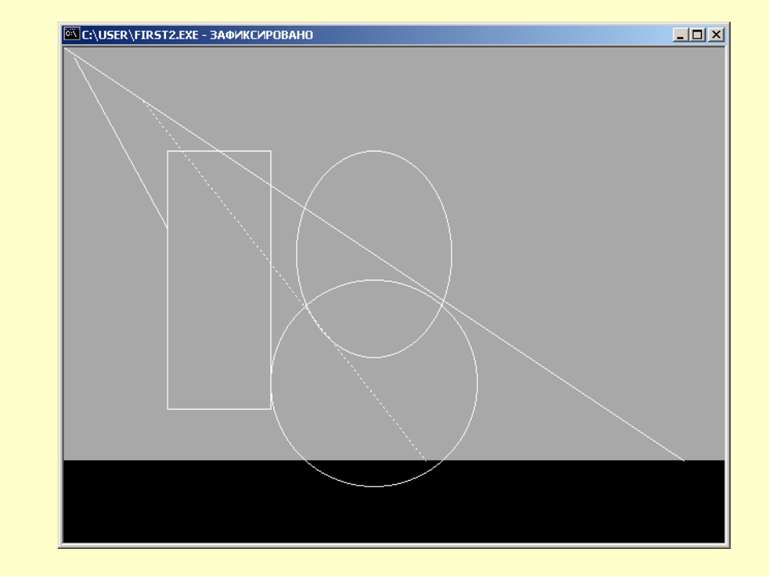
line(10, 10, 100, 175); //Суцільна лінія setlinestyle(DOTTED_LINE, 0xffff, NORM_WIDTH); line(75, 50, 350, 400); //Точкова лінія setlinestyle(SOLID_LINE, 0xffff, NORM_WIDTH); line(0, 0, 600, 400); //Знову суцільна лінія circle(300, 325, 100); //Коло rectangle(100, 100, 200, 350); //Прямокутник ellipse(300, 200, 0, 360, 75, 100); //Еліпс getch( ); closegraph( ); }
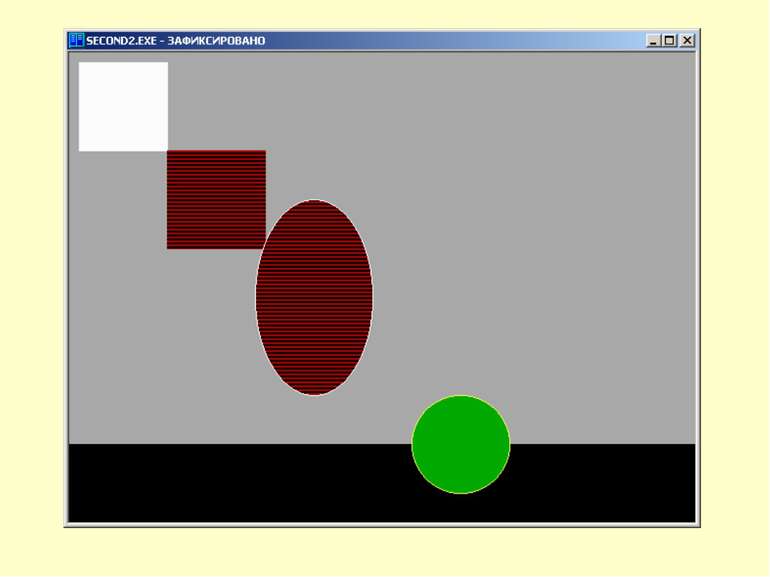
Малювання зафарбованих фігур Спочатку встановлюється стиль зафарбовування фігур за допомогою функції setfillstyle(style, color); Стиль (style) може приймати наступні значення: SOLID_FILL – суцільне зафарбування; EMPTY_FILL – пусте зафарбування; SLASH_FILL – штриховка товстими лініями з нахилом вправо; BKSLASH_FILL - штриховка товстими лініями з нахилом вліво і т.ін. Приклад: setfillstyle(SOLID_FILL, BLUE);
За замовчуванням стиль заповнення фігур суцільний, а колір – білий. Для безпосереднього малювання зафарбованих фігур використовуються наступні функції: bar(x1, y1, x2, y2); - зафарбований прямокутний брусок. Координати лівого верхнього і правого нижнього кутів відповідно (x1, y1), (x2, y2). 2) bar3d(x1, y1, x2, y2, depth, top_flag); - паралелепіпед. Його лицьова частина задається координатами лівого верхнього (x1, y1) та правого нижнього (x2, y2) кутів. Глибина - depth. Параметр top_flag визначає, чи потрібно малювати верхню грань. Якщо top_flag рівний нулю, то не потрібно.
Якщо не рівний нулю – необхідно зобразити замальовану верхню грань. Приклад: bar3d(100, 100, 200, 200, 60, 1); 3) fillellipse(x, y, xrad , yrad); - зафарбований еліпс у точці (х, у) з радіусами xrad та yrad. 4) pieslice(x, y, поч_кут, кін_кут, rad); - малювання “частинки” зафарбованого круга. 5) sector(x, y, поч_кут, кін_кут, xrad, yrad); - малювання частини зафарбованого еліпса з центром у точці (x,y) з радіусами xrad та yrad. 6) floodfill(x, y, border); - зафарбовування замкнутої плоскої фігури, де (х,у) – координати любої точки всередині цієї фігури. border – колір, яким намальована фігура.
Щодо функції floodfill( ), дуже важливо, щоб параметр border був саме таким, яким намальована фігура. Інакше відбудеться зафарбування всього екрану. В графічному режимі, як і в текстовому, можна встановити колір ліній для малювання та колір фону. Для цього є функції: setcolor(int color); setbkcolor(int color); Аргументом у кожної з цих функцій є ціле число від 0 до 15 включно, що визначає колір. Можна безпосередньо вказати колір англійською мовою, але обов’язково заголовними літерами. Приклади: setcolor(YELLOW); setbkcolor(RED);
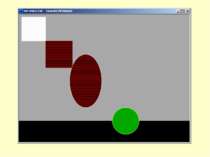
Приклад: #include #include void main ( ) { int dr=DETECT, regim; initgraph(&dr, ®im, "C:\\BCPP\\BGI"); clrscr( ); bar(10, 10, 100, 100); //брусок, зафарбований //білим setfillstyle(LINE_FILL,RED);
bar(100, 100, 200, 200); //брусок, заштрихований //горизонтальними лініями червоного кольору fillellipse(250, 250, 60, 100); //заштрихований еліпс setfillstyle(SOLID_FILL,GREEN); //Суцільне //зафарбування зеленим кольором setcolor(YELLOW); //Малювати жовтим кольором circle(400, 400, 50); //Коло floodfill(400, 400, YELLOW); //Коло, зафарбоване //зеленим кольором getch(); closegraph(); }
Схожі презентації
Категорії