Презентація на тему:
Графічний режим роботи ПК
Завантажити презентацію
Графічний режим роботи ПК
Завантажити презентаціюПрезентація по слайдам:
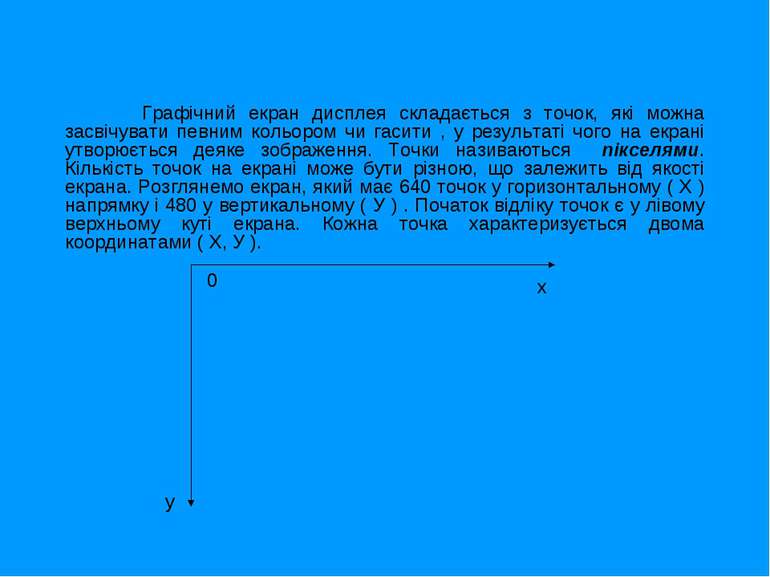
Графічний екран дисплея складається з точок, які можна засвічувати певним кольором чи гасити , у результаті чого на екрані утворюється деяке зображення. Точки називаються пікселями. Кількість точок на екрані може бути різною, що залежить від якості екрана. Розглянемо екран, який має 640 точок у горизонтальному ( X ) напрямку і 480 у вертикальному ( У ) . Початок відліку точок є у лівому верхньому куті екрана. Кожна точка характеризується двома координатами ( Х, У ).
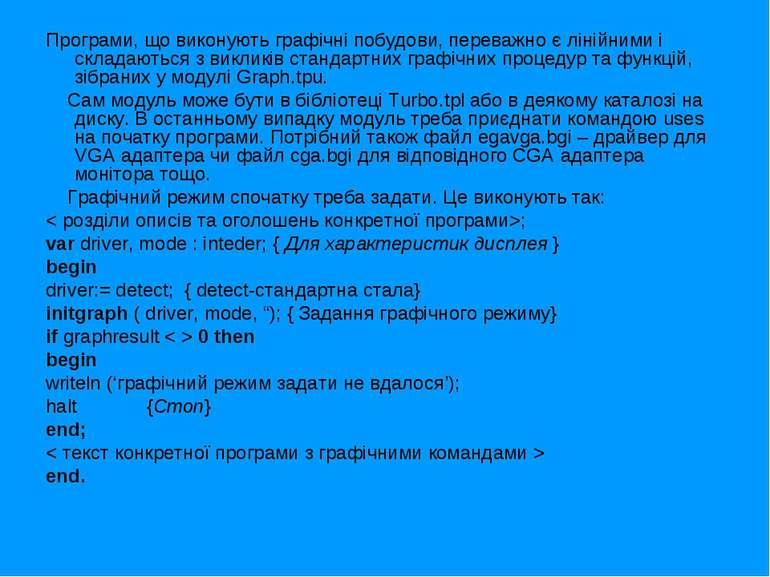
Програми, що виконують графічні побудови, переважно є лінійними і складаються з викликів стандартних графічних процедур та функцій, зібраних у модулі Graph.tpu. Сам модуль може бути в бібліотеці Turbo.tpl або в деякому каталозі на диску. В останньому випадку модуль треба приєднати командою uses на початку програми. Потрібний також файл egavga.bgi – драйвер для VGA адаптера чи файл cga.bgi для відповідного CGA адаптера монітора тощо. Графічний режим спочатку треба задати. Це виконують так: < розділи описів та оголошень конкретної програми>; var driver, mode : inteder; { Для характеристик дисплея } begin driver:= detect; { detect-стандартна стала} initgraph ( driver, mode, “); { Задання графічного режиму} if graphresult < > 0 then begin writeln (‘графічний режим задати не вдалося’); halt {Стоп} end; < текст конкретної програми з графічними командами > end.
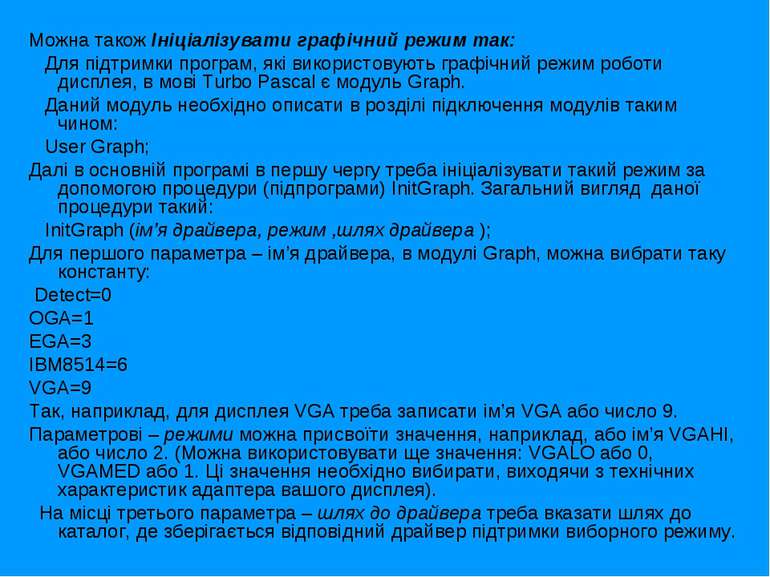
Можна також Ініціалізувати графічний режим так: Для підтримки програм, які використовують графічний режим роботи дисплея, в мові Turbo Pascal є модуль Graph. Даний модуль необхідно описати в розділі підключення модулів таким чином: User Graph; Далі в основній програмі в першу чергу треба ініціалізувати такий режим за допомогою процедури (підпрограми) InitGraph. Загальний вигляд даної процедури такий: InitGraph (ім’я драйвера, режим ,шлях драйвера ); Для першого параметра – ім’я драйвера, в модулі Graph, можна вибрати таку константу: Detect=0 OGA=1 EGA=3 IBM8514=6 VGA=9 Так, наприклад, для дисплея VGA треба записати ім’я VGA або число 9. Параметрові – режими можна присвоїти значення, наприклад, або ім’я VGAHI, або число 2. (Можна використовувати ще значення: VGALO або 0, VGAMED або 1. Ці значення необхідно вибирати, виходячи з технічних характеристик адаптера вашого дисплея). На місці третього параметра – шлях до драйвера треба вказати шлях до каталог, де зберігається відповідний драйвер підтримки виборного режиму.
Наприклад InitGraph(VGA,2D:\TP70\BGI’); InitGraph(VGA,2’A:\TP70’); Якщо ініціалізація пройшла успішно, то можна планувати зображення на екрані з розрахунком 640*480 пікселів. Зображення на екрані формується з окремих точок (їх використовують пікселями), які об’єднуються в рядки. Кількість пікселів в одному рядку та кількість рядків на екрані залежить від типу адаптера дисплея, який знаходиться на окремій платі в системному блоці ЕОМ. В тому випадку, коли тип адаптера невідомий або програма буде виконуватися на комп’ютерах різного типу, треба забезпечити автоматичне тестування адаптера. Для цього треба на місці першого параметра вказати ім’я DETECT (або 0), а в цілому виклик процедури матиме вигляд: InitGraph(Detect? GraphMode, “); В даному випадку на місці третього параметра вказано порожній рядок. Це значить, що відповідний драйвер повинен розміщуватися в каталозі з компілятором Turbo Pascal, інакше виникне помилка. Драйвери зберігаються у файлах з розширенням bgi(cga bgi egavga.bgi). Рекомендується завжди перевіряти результат роботи процедури InitGraph , для цього використовують функцію GraphMode. Якщо вона приймає значення 0, значить ініціалізація пройшла успішно, інакше виявлено помилку.
Інша функція Graph Error Msg видає код помилки. Повний перелік всіх кодів помилок наведено в документації за Turbo Pascal. Рекомендується використовувати приклад типової ініціації Var GRAPHDRIVER, GRAPHMODE,ERRORCODE:INTEGER; Begin GRAPHDRIVER:=detect; InitGraph(GRAPHDRIVER, GRAPHMODE,”); ERRORCODE0then Begin Writeln(‘помилка графіки:’); Writeln(graph error Msg(ERRORCODE)); Writeln(‘програму закінчено’); Halt(1); End; Після завершення роботи в графічному режимі його закривають процедурою CloseGraph для переходу в текстовий режим.
Процедури і функції для графічних побудов Розглянемо процедури модуля GRAPH , при значені для графічних побудов. Putpixel(x,y,колір) – виводить в задану позицію точку вказаного кольору; Initgraph ( driver, mode, < шлях до драйвера> ) – задає графічний режим. Шляхом до драйвера зазначають (у лапках), якщо він не є в тому ж каталозі, що й файл turbo.exe; Detectgraph (, ) – повертає значення характеристик дисплея; Setcolor ( ) – задає колір майбутнього зображення; Setbkcolor ()- задає колір фону. Можна використати такі кольори: black=0 – чорний, blue=1 – синій, green=2 – зелений, gyan=3 – блакитний, red=4 – червоний, megenta=5 – фіолетовий, brown=6 – коричневий, lightgray=7 – світло-сірий, darkgray=8 – темно-сірий, lightblue=9 – яскраво-синій, lightgreen=10 – яскраво-зелений, lightgyan=11 – яскраво-блакитний, lightred=12 – рожевий, lightmegenta=13 – малиновий, yellow=14 – жовтий, white=15 - білий; Putpixel (x, y, < колір>) – висвітлює точку (x, y) заданим кольором; Line (x1, y1, x2, y2) – рисує лінію між двома точками; Lineto (x,y) – рисує лінію від поточної точки до точки (x, y); Linerel (dx, dy)- рисує лінію від поточної лінії з заданими приростами; Rectangle (x1, y1, x2, y2) – рисує прямокутник з заданими координатами діагонально протилежних вершин (лівої верхньої та правої нижньої); Setviewport (x1, y1, x2, y2, true) – задає координати нового графічного вікна. Логічна стала true задає режим відсікання зображення, яке виходитиме за межі вікна; Bar ( x1, у1,х2, у2,) – рисує зафарбований прямокутник;
Bar3d ( х1, у1,х2,у2, < об’ємна глибина >, true) – рисує паралелепіпед; Circle (x, y, R) – рисує коло з радіусом R і центром (х, у ); Arc ( x, y, < початковий кут >, < кінцевий кут >, < радіус > ) – рисує дугу; Pieslice ( x, y, < початковий кут >, < кінцевий кут >, < радіус >) – рису зафарбований сектор; Ellipse (x, y, < початковий кут >, < кінцевий кут >, < горизонт. Радіус >, < вертик. радіус >) – рисує еліпс чи дугу еліпса; Setfillstyle ( < заповнення >, ) – задає спосіб заповнення замкнутої області залежно від значення параметра заповнення: 0 – заповнення кольором фону, solidfill=1 – суцільне заповнення, linefill=2 – заповнення товстими горизонтальними лініями, 3 – заповнення нахиленими лініями, ..., hatchefill=7 – штрихування символом “+”, …, 10 – заповнення точками, closedotfill=11 – щільне заповнення точками; Floodfill ( x, y, ) – заповнює замкнену область, що містить точку ( х, у ); Closegraph – закриває графічний режим; Outtext ( < текст > ) – виводить заданий текст з поточної позиції; Outtextxy (x, y ,< текст > ) – виводить текст у заданому місці; Settextstyle ( < шрифт > ,< напрям > , < розмір >) – задає вигляд символів, напрямок виведення: 0 – горизонтально чи вертикально, і розміри символів: 1, 2, 3; Cleardevice – очищує увесь екран; Fillpoly(N, координати) – виводить замкнутий багатокутник і штрихує його поточним видом штрихування; Drawpoly(N, координати)- зображає ламану лінію. N – кількість точок злому, координати – масив координат точок злому (x1,y1,x2,y2,…xn,yn).
Розглянемо деякі функції модуля Graph. Graphresult – повертає код помилки, якщо неможливо задати графічний режим, і 0 – у разізадання; Getmaxx – повертає значення розміру екрана уздовж осі ОХ; Getmaxy – повертає значення розміру екрана уздовж осі ОY; Getcolor – повертає значення поточного кольору; Getcolor(x,y) – повертає значення кольору (x,y); Getx, gety – повертають координати поточного пікселля.
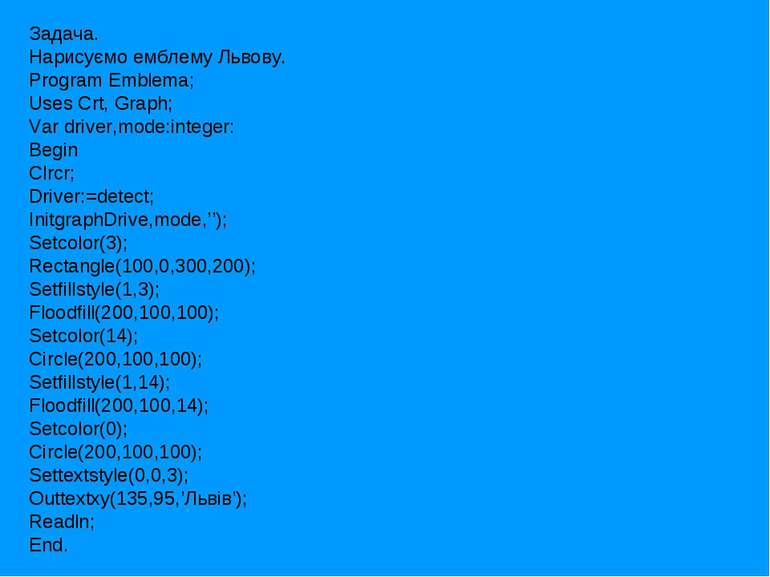
Задача. Нарисуємо емблему Львову. Program Emblema; Uses Crt, Graph; Var driver,mode:integer: Begin Clrcr; Driver:=detect; InitgraphDrive,mode,’’); Setcolor(3); Rectangle(100,0,300,200); Setfillstyle(1,3); Floodfill(200,100,100); Setcolor(14); Circle(200,100,100); Setfillstyle(1,14); Floodfill(200,100,14); Setcolor(0); Circle(200,100,100); Settextstyle(0,0,3); Outtextxy(135,95,’Львів’); Readln; End.
Схожі презентації
Категорії