Презентація на тему:
Презентація "Основи HTML"
Завантажити презентацію
Презентація "Основи HTML"
Завантажити презентаціюПрезентація по слайдам:
Web-страницы. Язык HTML Введение Оформление текста Гиперссылки Списки Рисунки Таблицы Фреймы Понятие о JavaScript
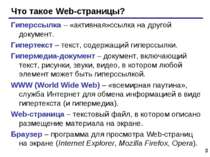
* Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой. WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа). Web-страница – текстовый файл, в котором описано размещение материала на экране. Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
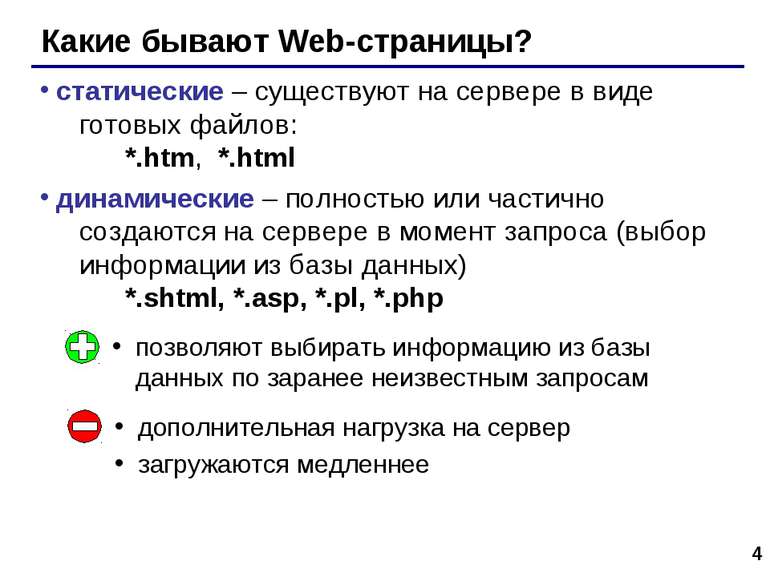
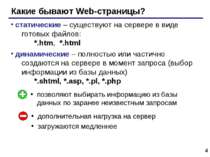
* Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *.shtml, *.asp, *.pl, *.php позволяют выбирать информацию из базы данных по заранее неизвестным запросам дополнительная нагрузка на сервер загружаются медленнее
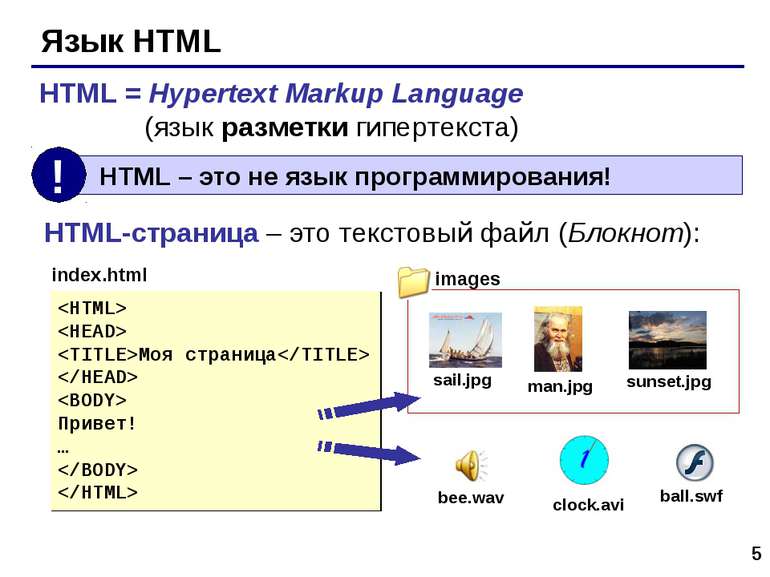
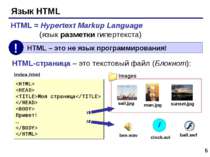
* Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот): Моя страница Привет! … index.html
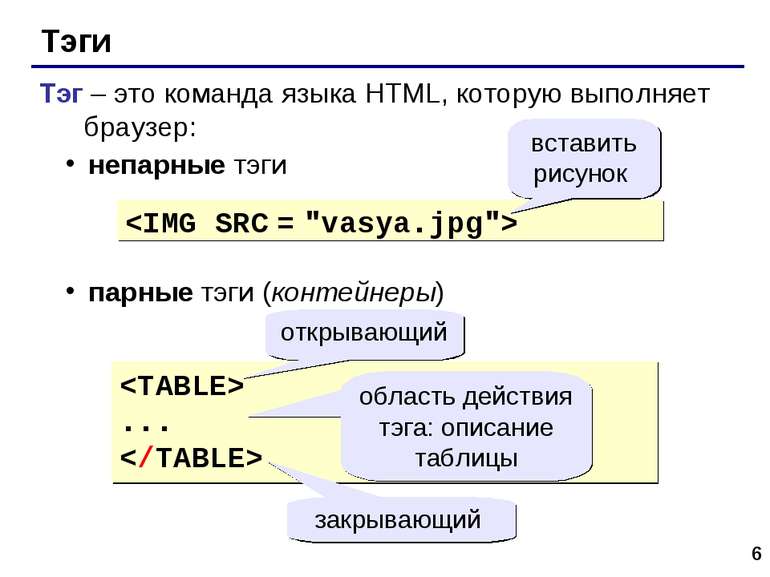
* Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить рисунок ... открывающий закрывающий область действия тэга: описание таблицы
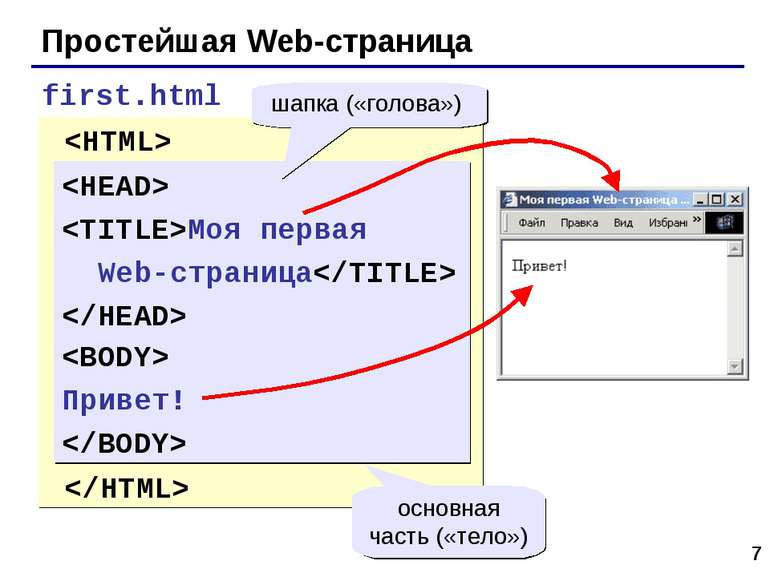
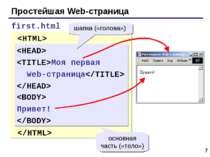
* Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
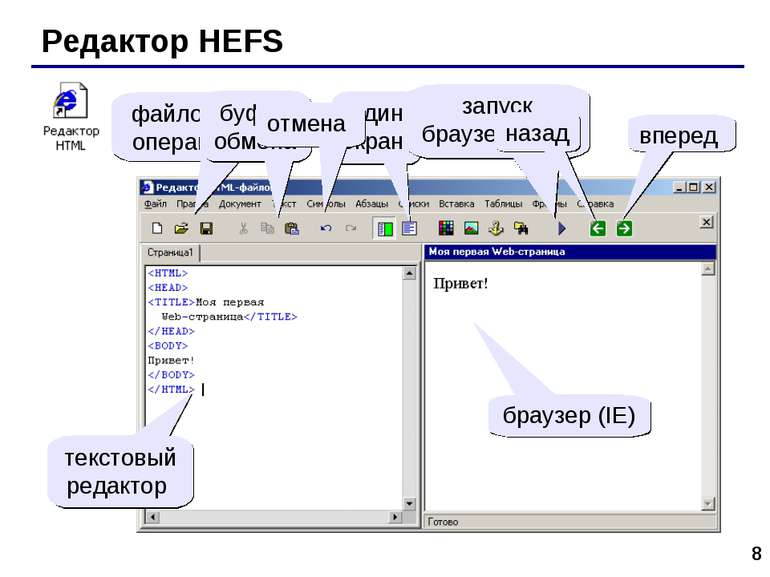
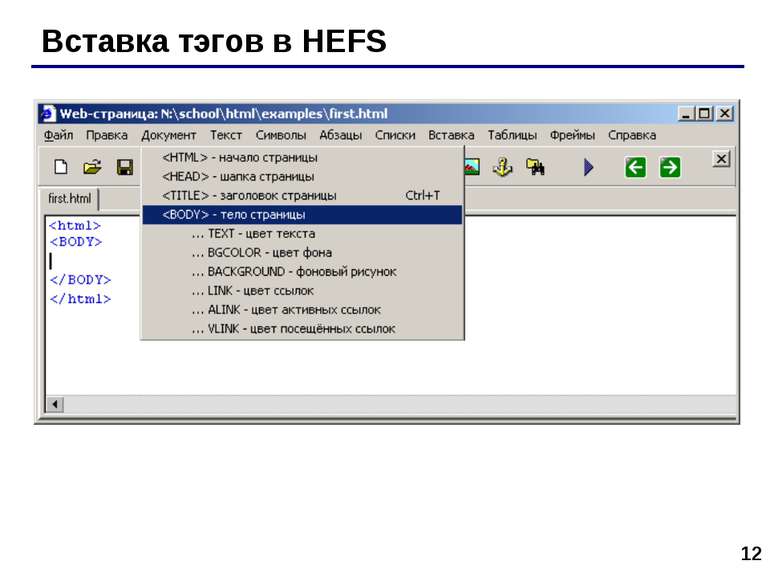
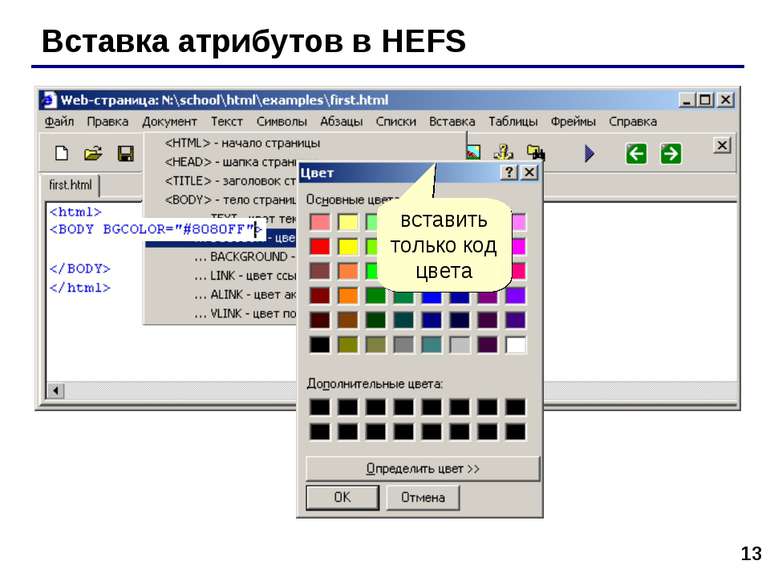
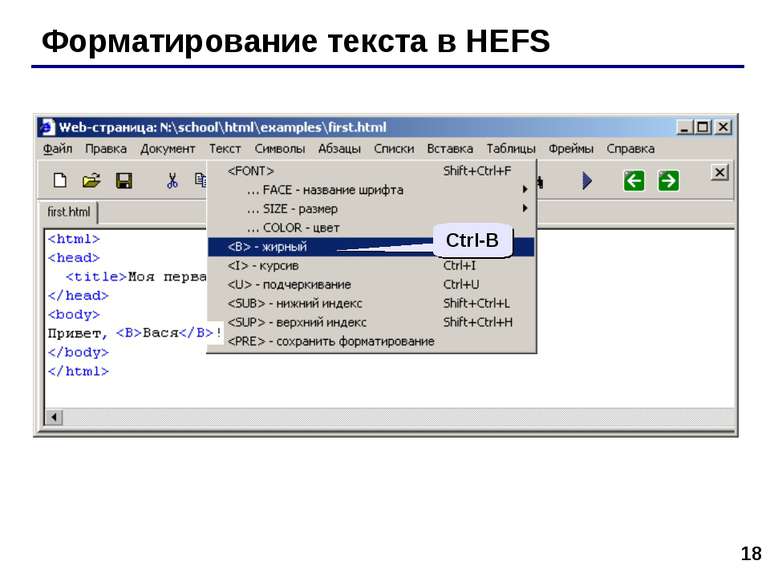
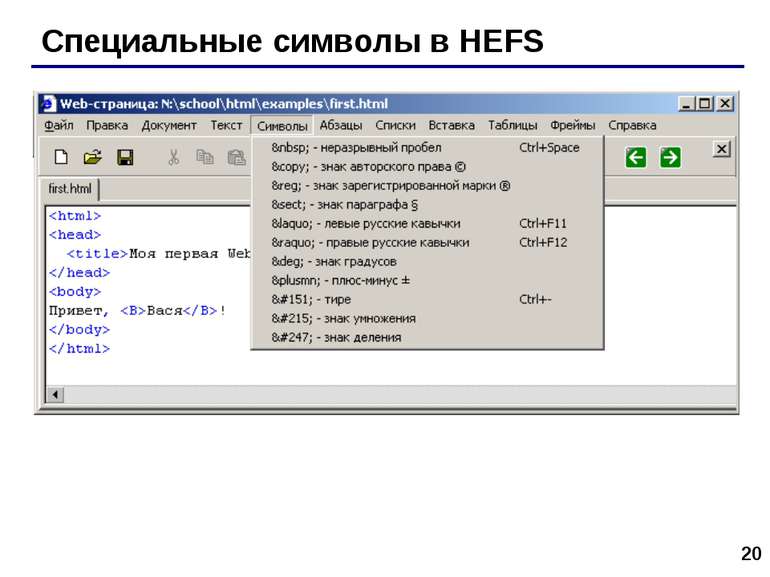
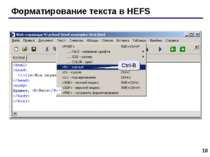
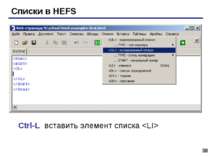
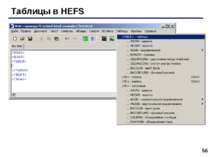
* Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор браузер (IE) отмена
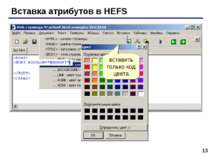
* Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F F 0 0 0 0 # F F F F F F # 0 0 F F F F # 0 0 0 0 0 0 # A A A A A A
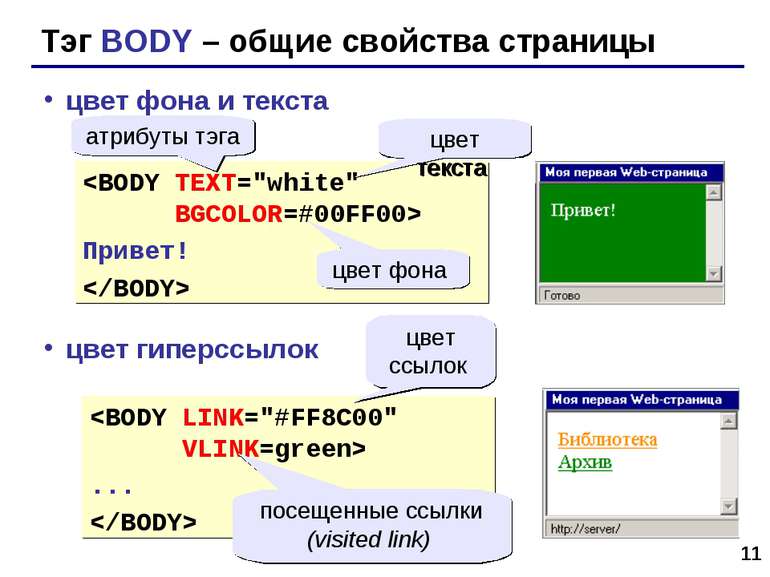
* Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста цвет фона посещенные ссылки (visited link) цвет ссылок атрибуты тэга
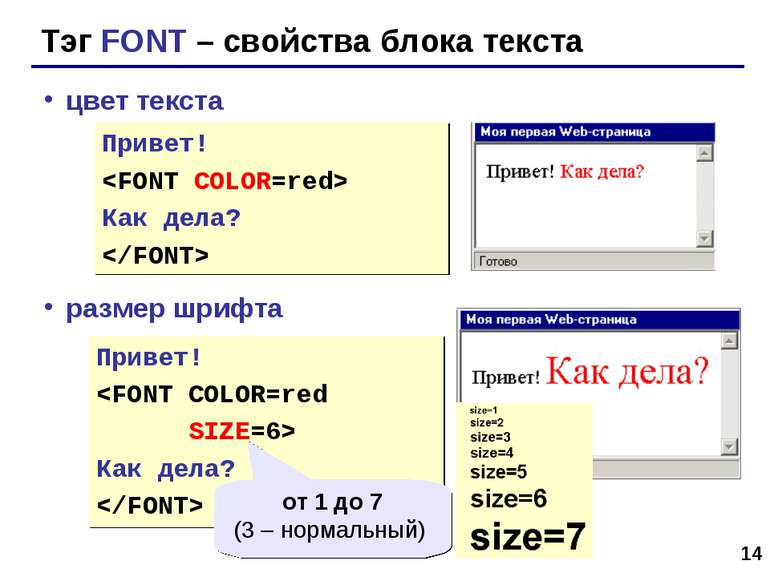
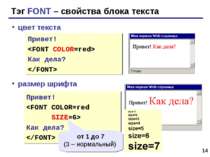
* цвет текста размер шрифта Тэг FONT – свойства блока текста Привет! Как дела? Привет! Как дела? от 1 до 7 (3 – нормальный)
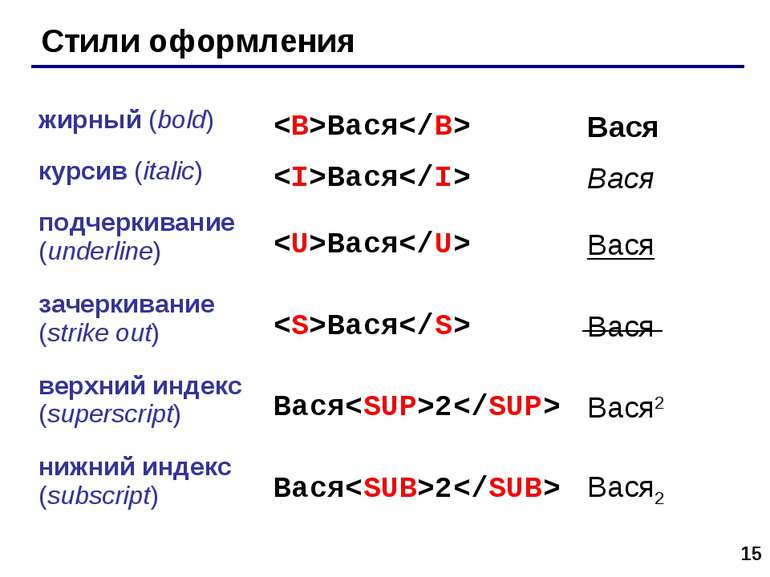
* Стили оформления жирный (bold) Вася Вася курсив (italic) Вася Вася подчеркивание (underline) Вася Вася зачеркивание (strike out) Вася Вася верхний индекс (superscript) Вася2 Вася2 нижний индекс (subscript) Вася2 Вася2
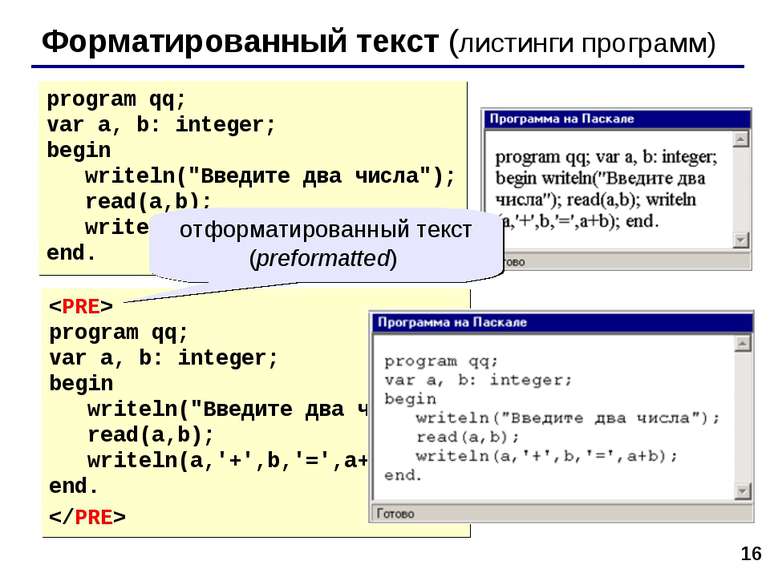
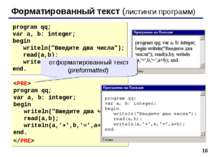
* Форматированный текст (листинги программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b); end. program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b); end. отформатированный текст (preformatted)
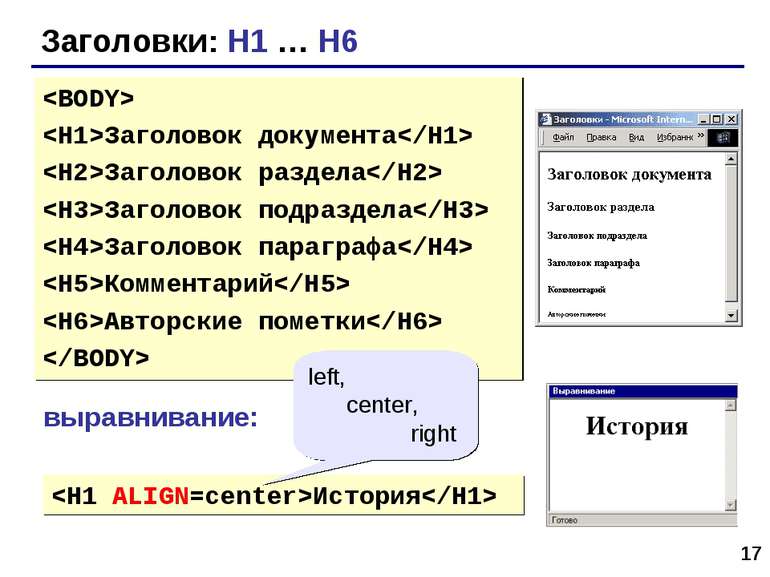
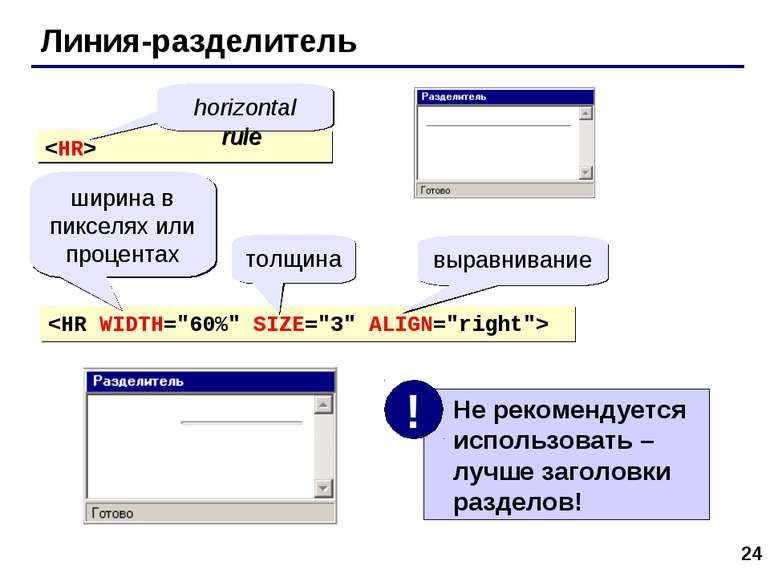
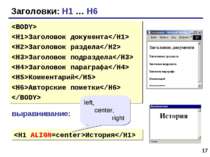
* Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание: История left, center, right
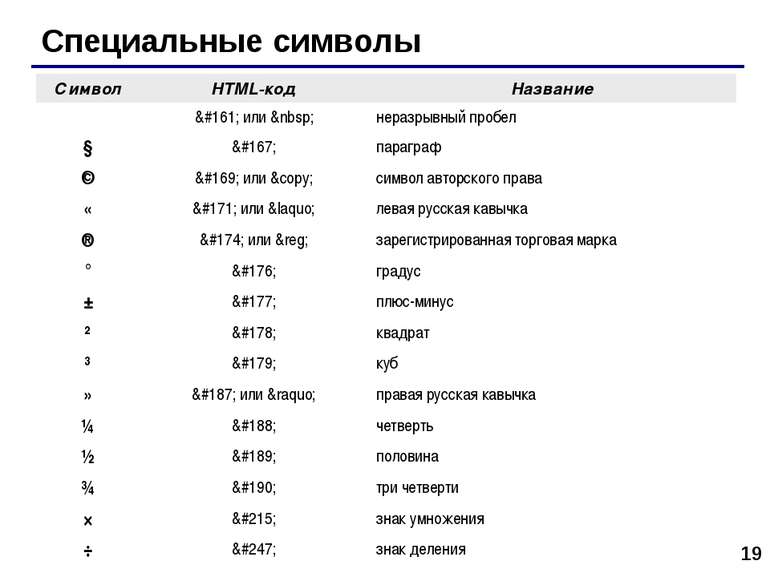
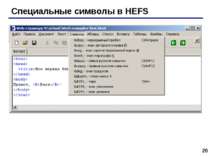
* Специальные символы Символ HTML-код Название ¡ или неразрывный пробел § § параграф © © или © символ авторского права « « или « левая русская кавычка ® ® или ® зарегистрированная торговая марка ° ° градус ± ± плюс-минус ² ² квадрат ³ ³ куб » » или » правая русская кавычка ¼ ¼ четверть ½ ½ половина ¾ ¾ три четверти × × знак умножения ÷ ÷ знак деления
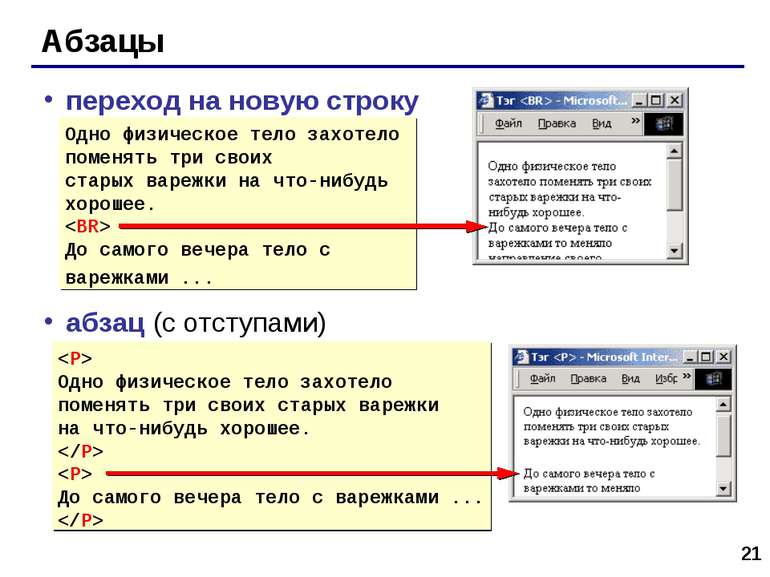
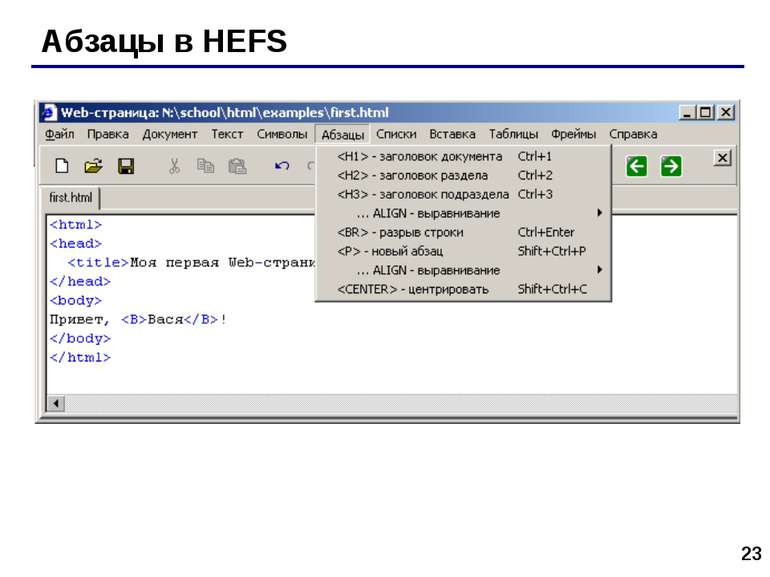
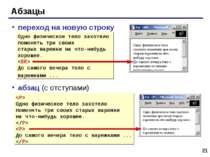
* Абзацы переход на новую строку абзац (с отступами) Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело с варежками ... Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. До самого вечера тело с варежками ...
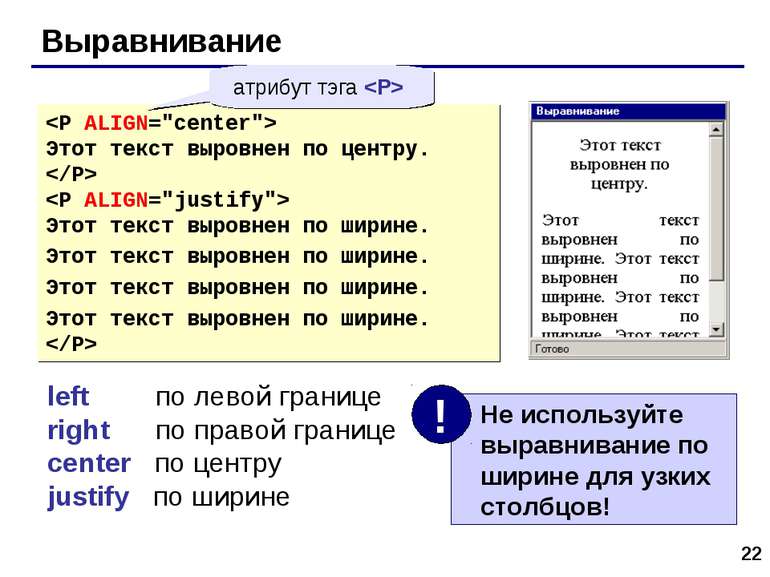
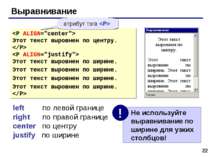
* Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. left по левой границе right по правой границе center по центру justify по ширине атрибут тэга
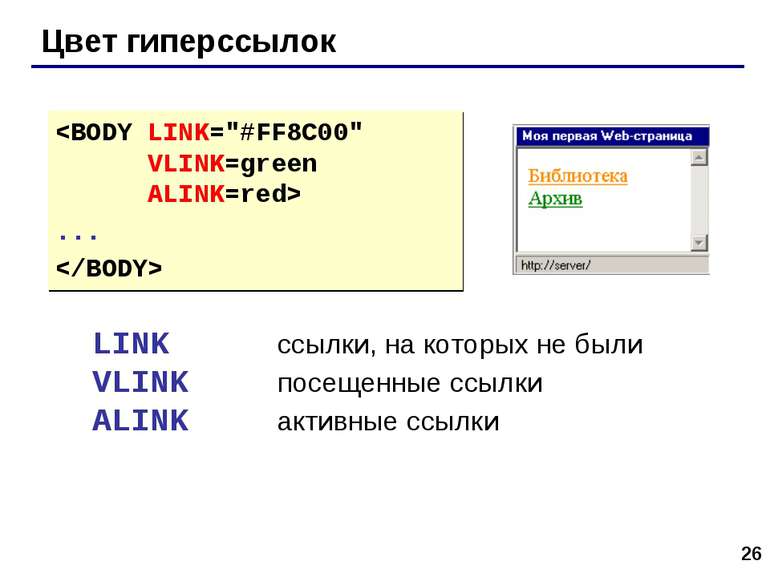
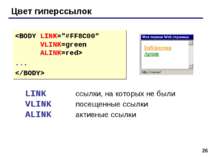
* Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
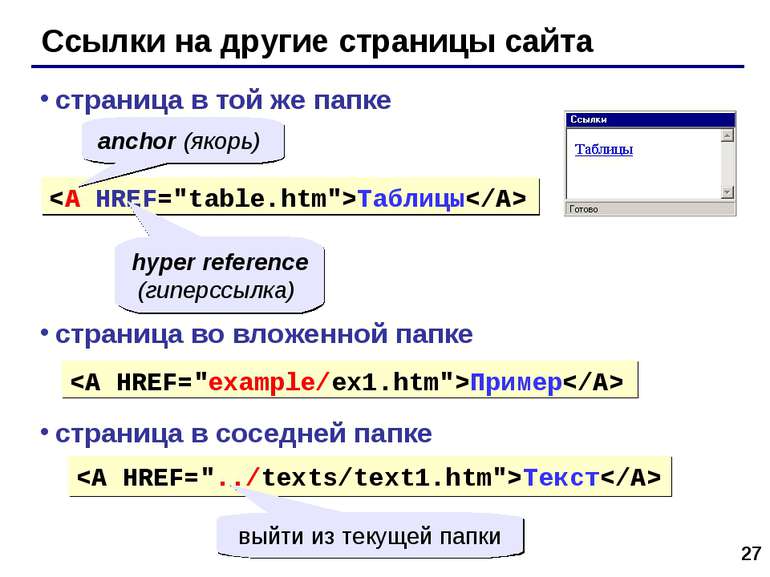
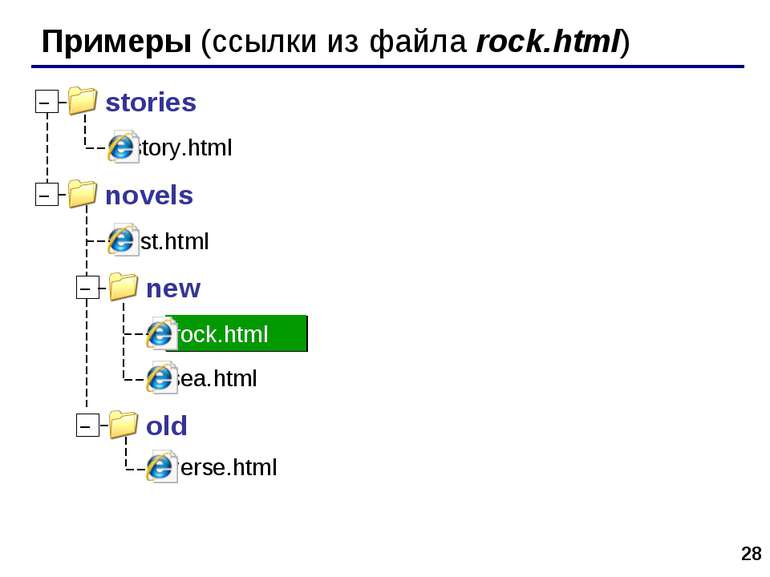
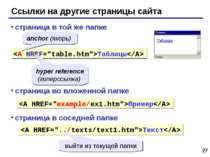
* Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка) страница во вложенной папке Пример страница в соседней папке Текст выйти из текущей папки
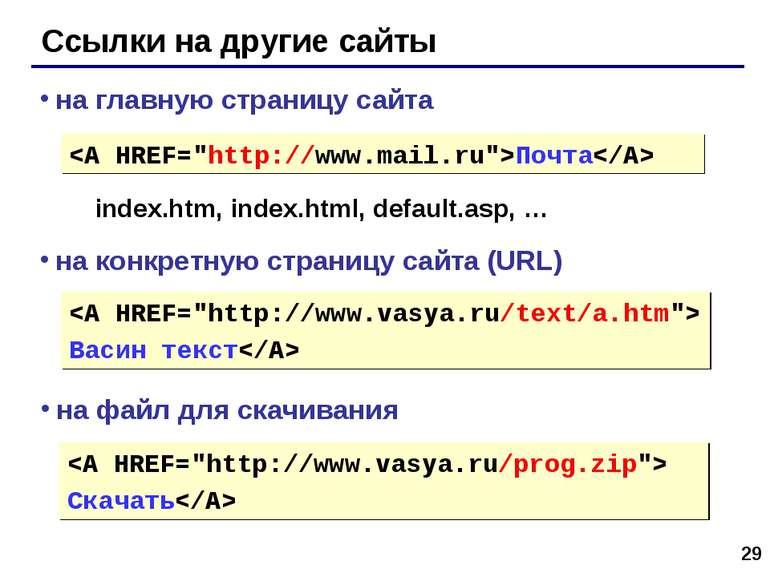
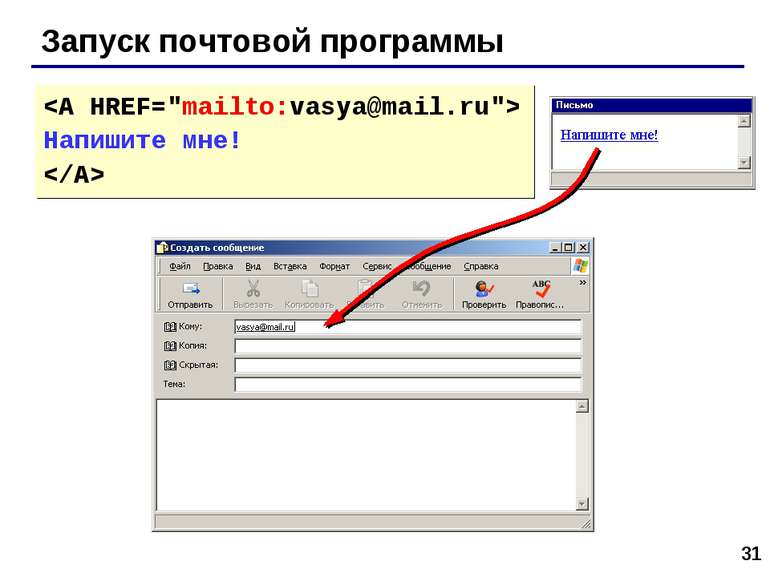
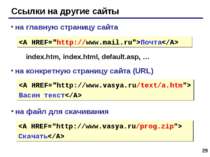
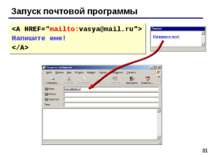
* Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу сайта (URL) Васин текст на файл для скачивания Скачать
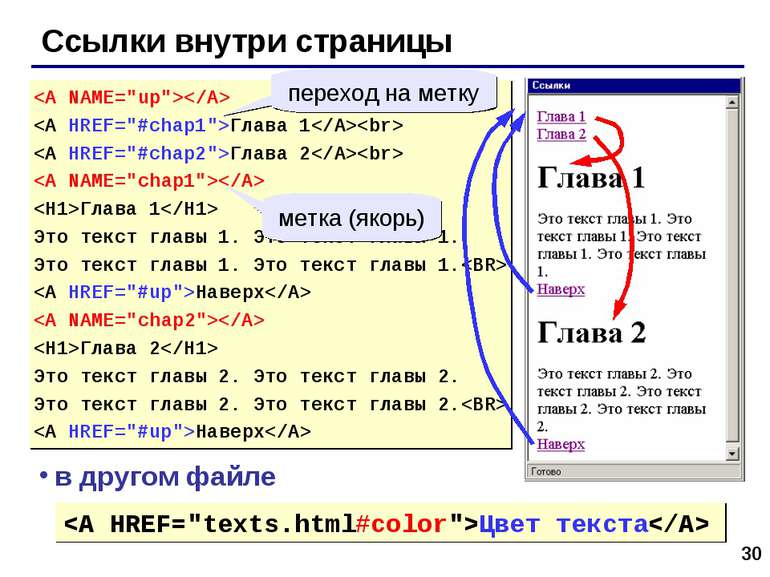
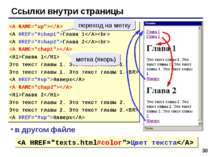
* Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы 1. Это текст главы 1. Это текст главы 1. Наверх Глава 2 Это текст главы 2. Это текст главы 2. Это текст главы 2. Это текст главы 2. Наверх в другом файле Цвет текста метка (якорь) переход на метку
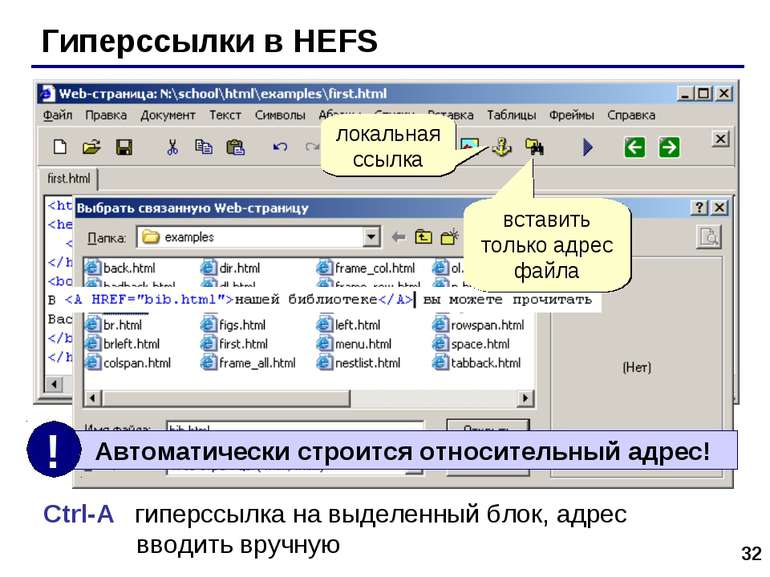
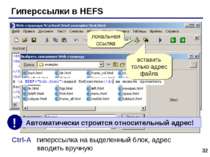
* Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только адрес файла
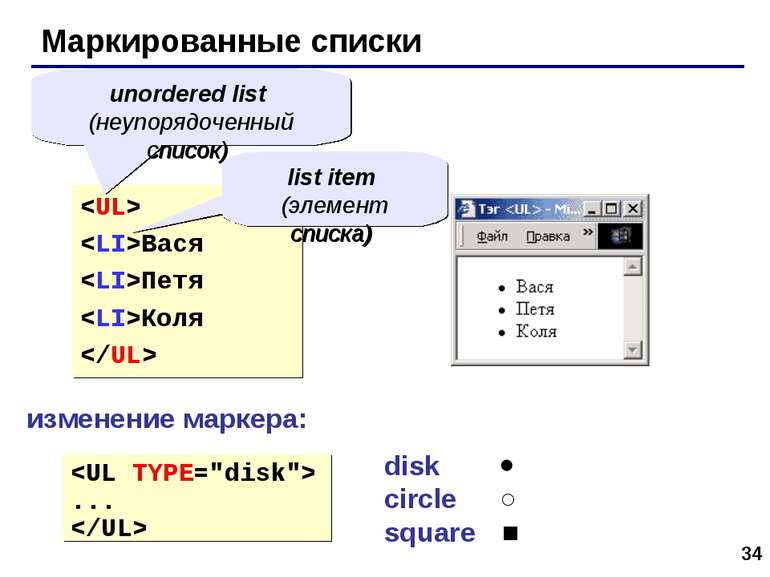
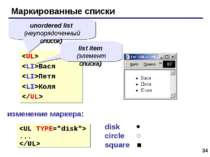
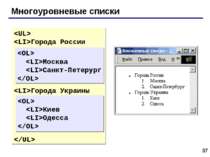
* Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ... disk circle ○ square ■
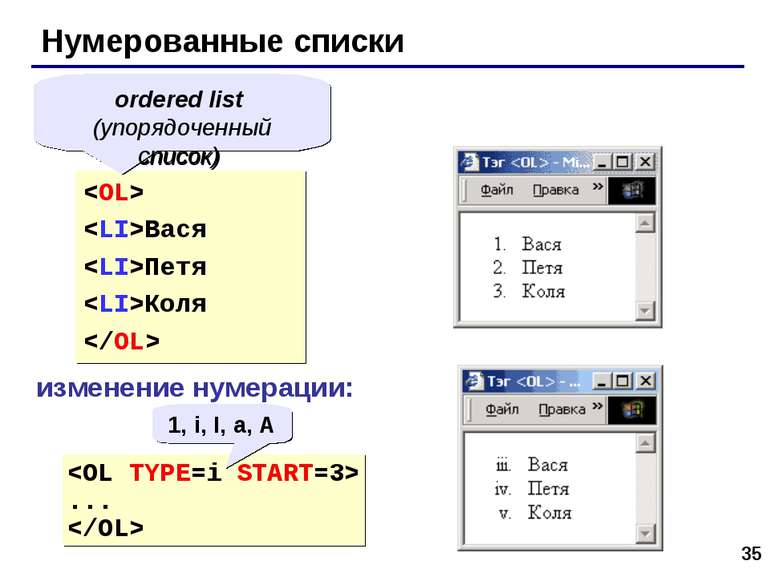
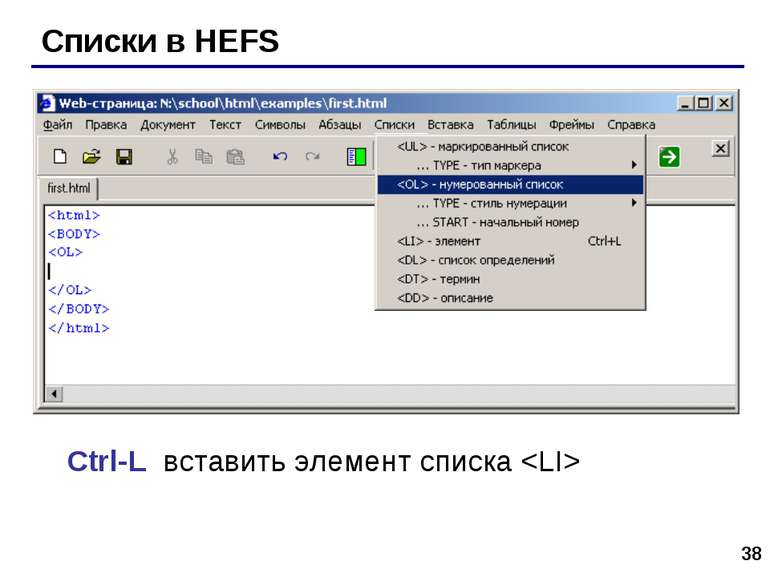
* Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a, A
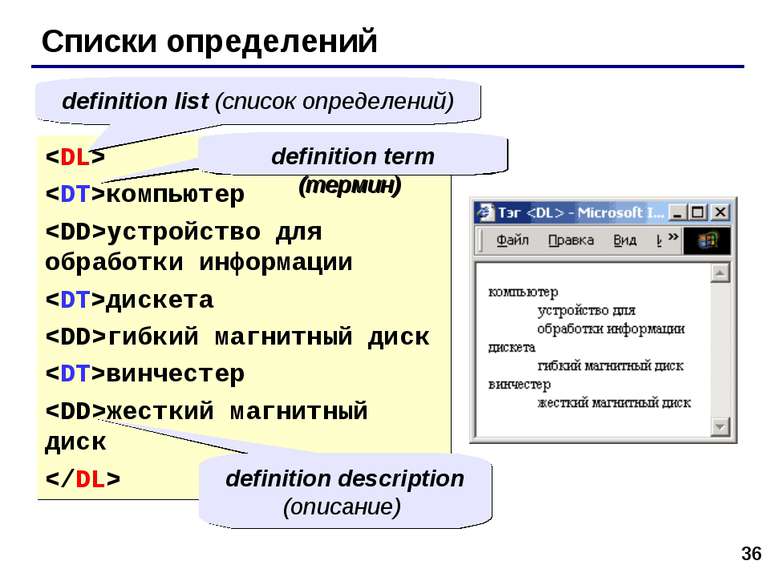
* Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition list (список определений) definition term (термин) definition description (описание)
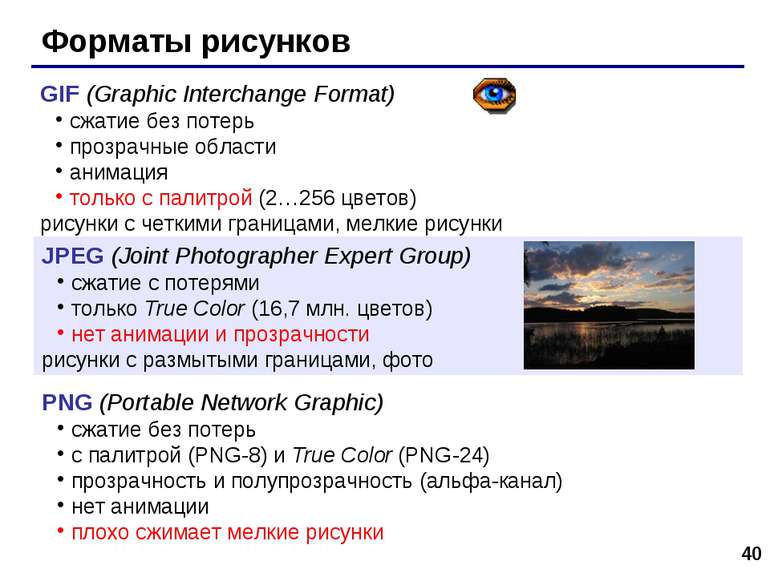
* Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256 цветов) рисунки с четкими границами, мелкие рисунки JPEG (Joint Photographer Expert Group) сжатие с потерями только True Color (16,7 млн. цветов) нет анимации и прозрачности рисунки с размытыми границами, фото PNG (Portable Network Graphic) сжатие без потерь с палитрой (PNG-8) и True Color (PNG-24) прозрачность и полупрозрачность (альфа-канал) нет анимации плохо сжимает мелкие рисунки
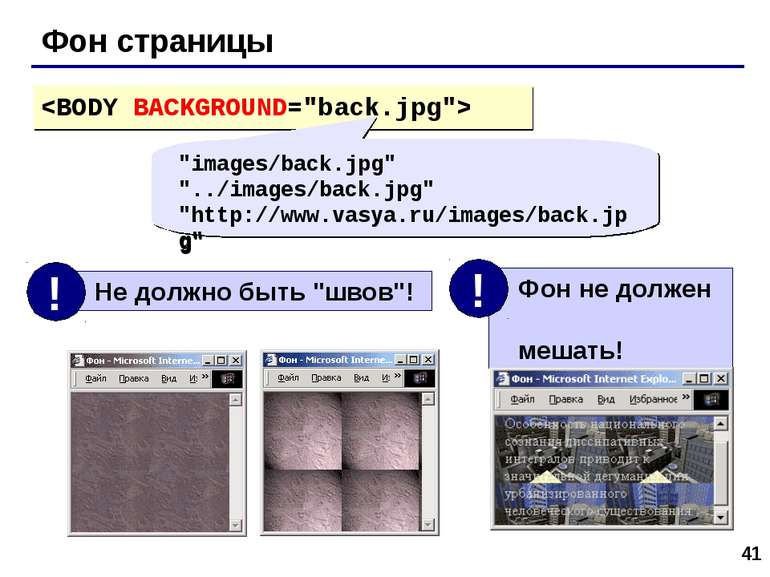
* Фон страницы "images/back.jpg" "../images/back.jpg" "http://www.vasya.ru/images/back.jpg"
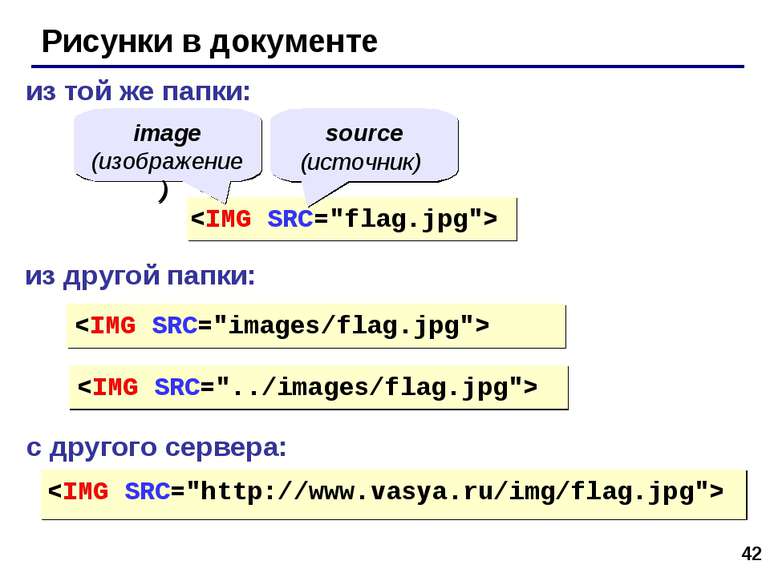
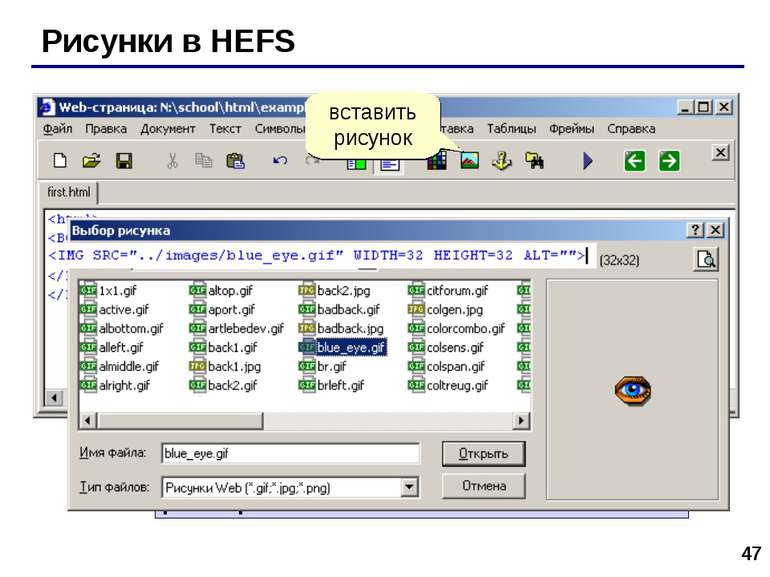
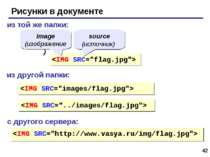
* Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source (источник)
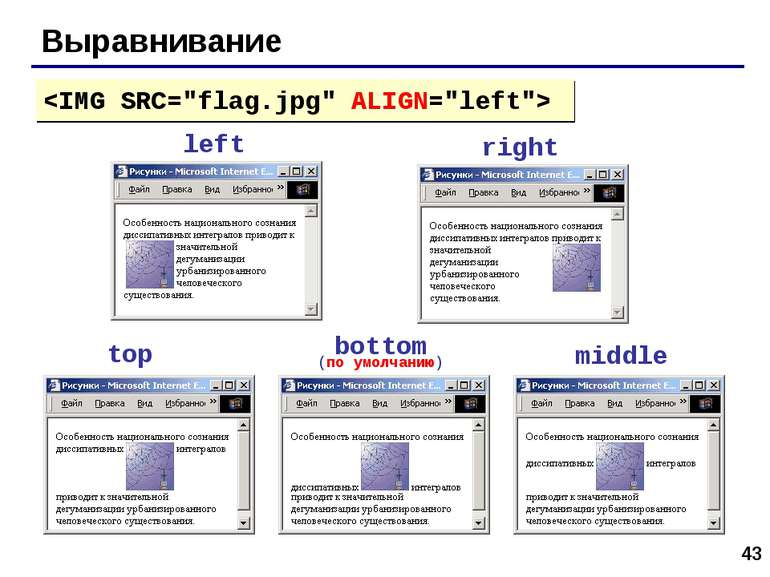
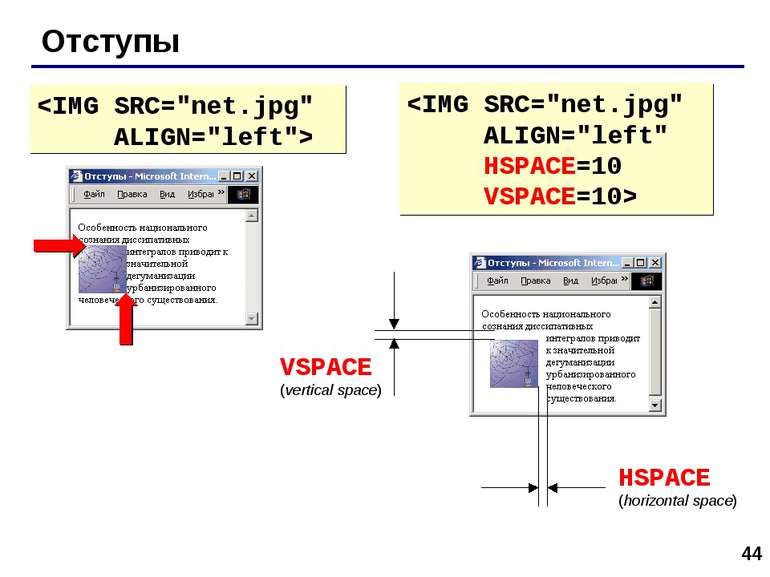
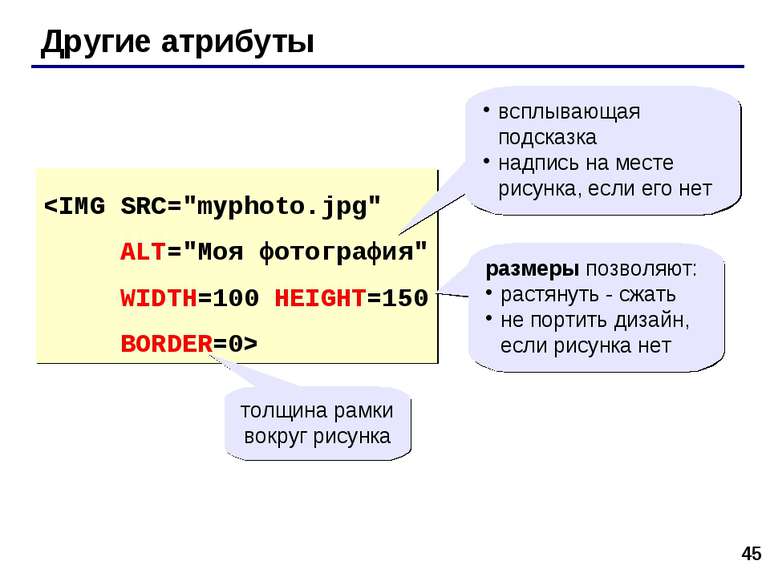
* Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать не портить дизайн, если рисунка нет толщина рамки вокруг рисунка
* Рисунок-гиперссылка локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если не вплотную к , будет «хвост» не будет «хвоста»
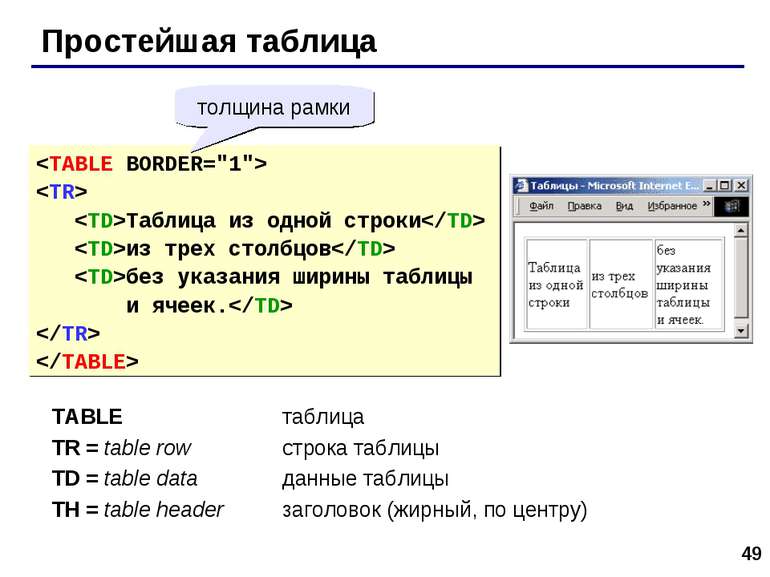
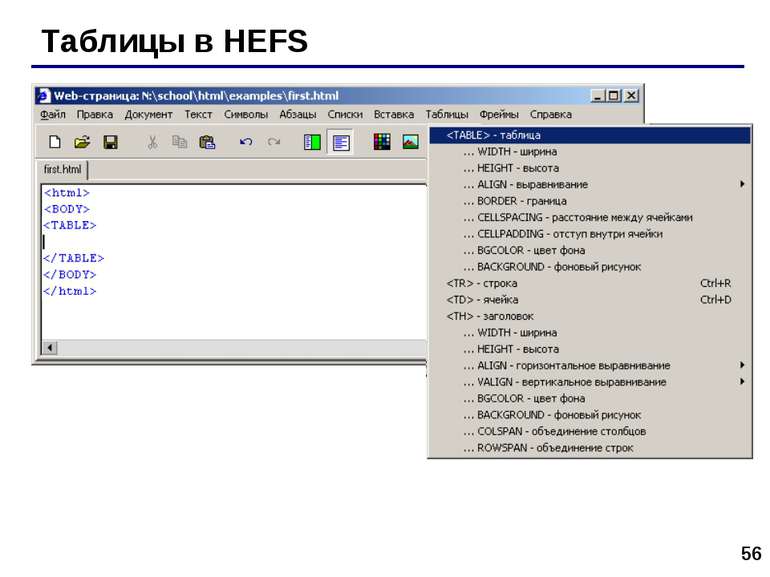
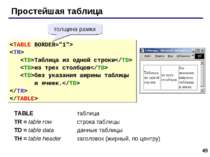
* Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина рамки TABLE таблица TR = table row строка таблицы TD = table data данные таблицы TH = table header заголовок (жирный, по центру)
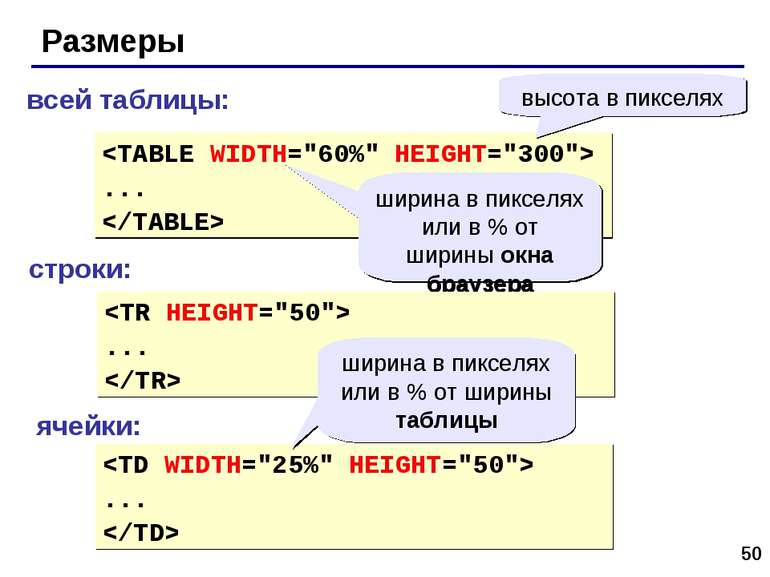
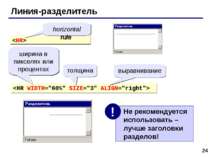
* Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ... всей таблицы: строки: ячейки: ... ширина в пикселях или в % от ширины таблицы
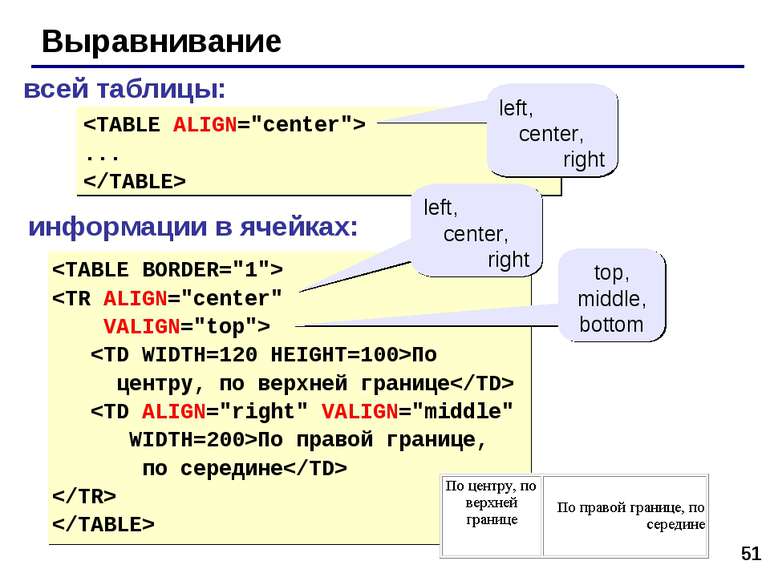
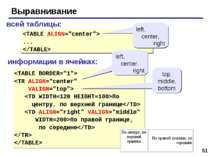
* Выравнивание По центру, по верхней границе По правой границе, по середине ... всей таблицы: информации в ячейках: left, center, right left, center, right top, middle, bottom
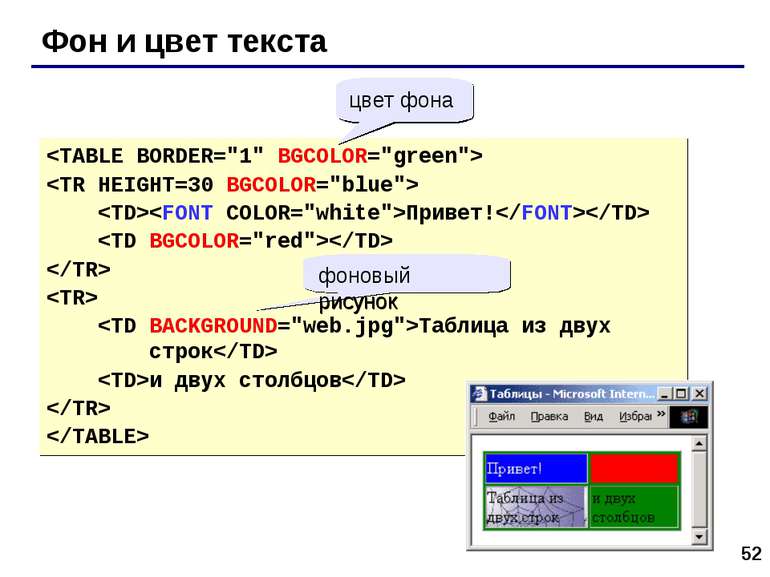
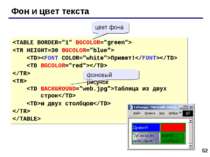
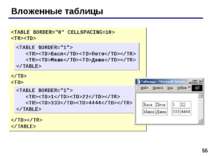
* Фон и цвет текста Привет! Таблица из двух строк и двух столбцов цвет фона фоновый рисунок
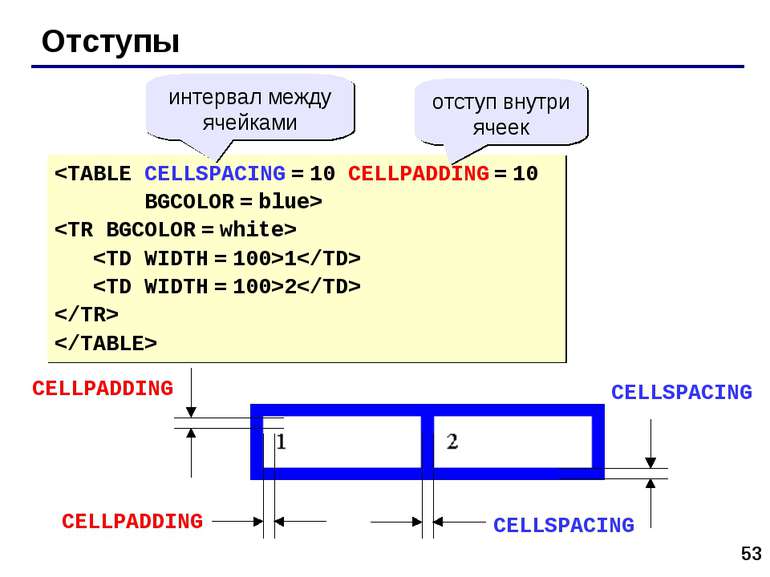
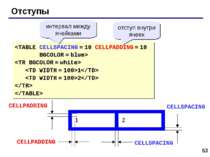
* Отступы 1 2 интервал между ячейками отступ внутри ячеек CELLSPACING CELLSPACING CELLPADDING CELLPADDING
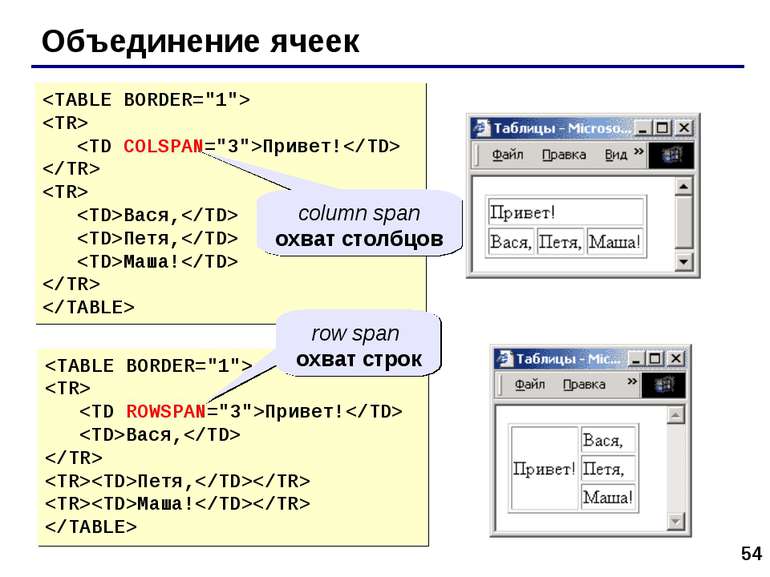
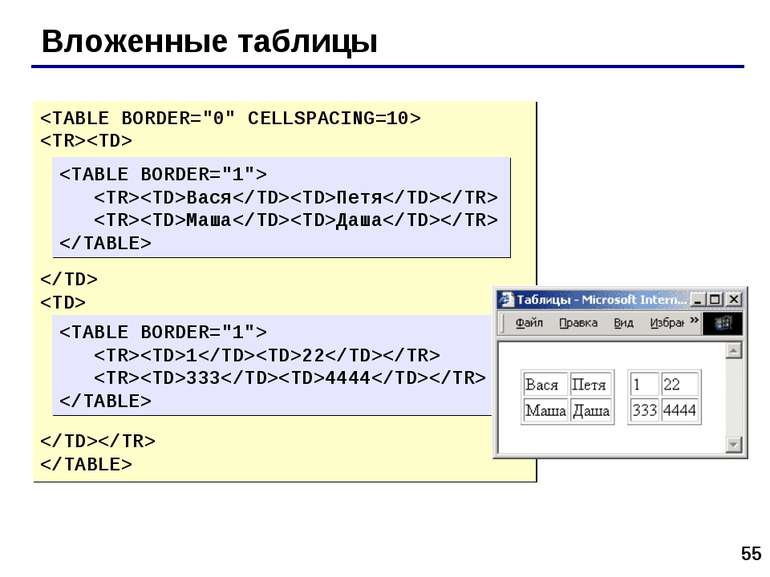
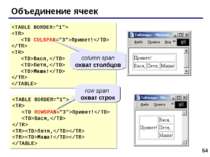
* Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span охват строк
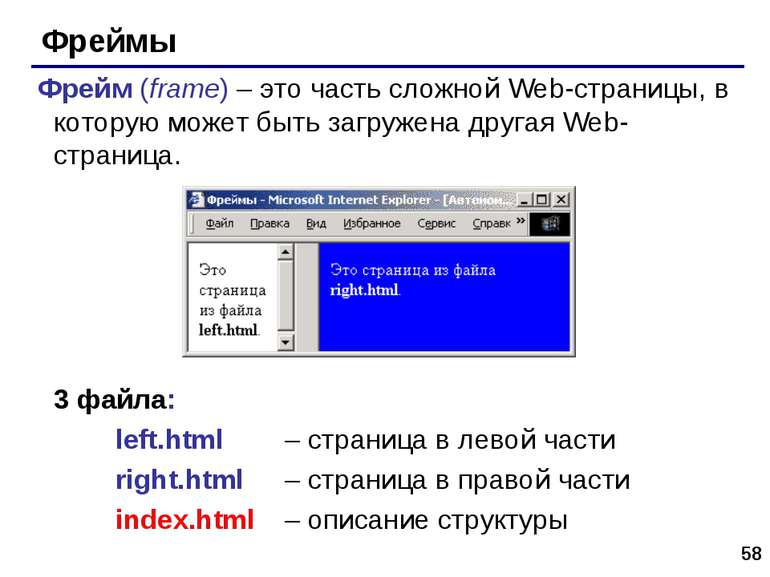
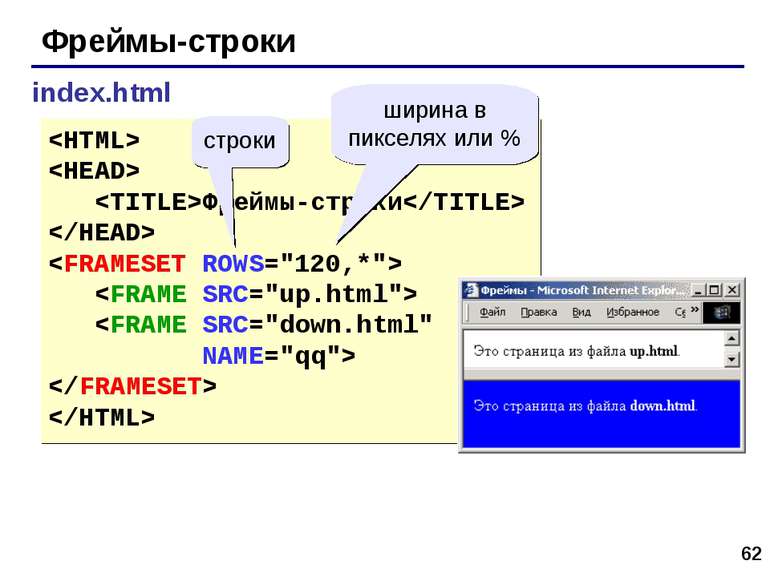
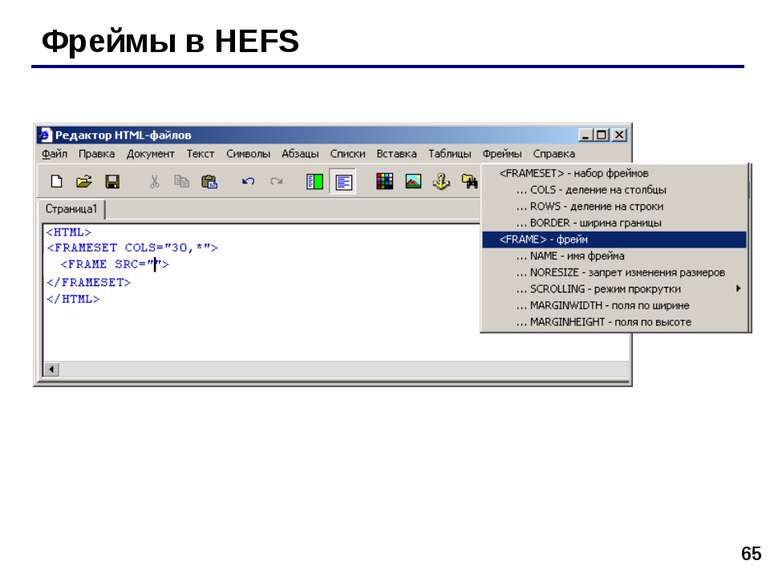
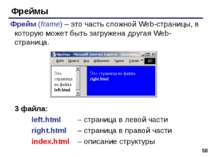
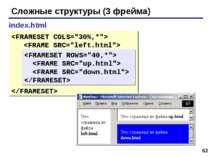
* Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3 файла: left.html – страница в левой части right.html – страница в правой части index.html – описание структуры
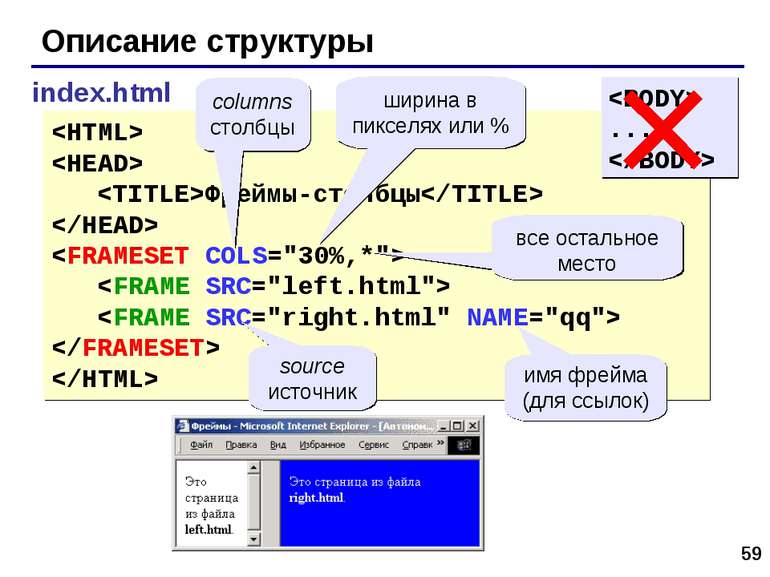
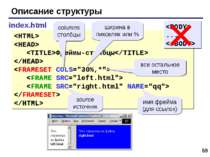
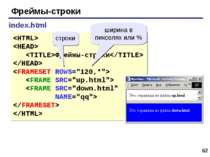
* Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник имя фрейма (для ссылок)
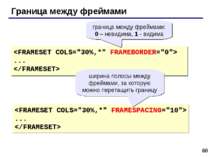
* Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы между фреймами, за которую можно перетащить границу
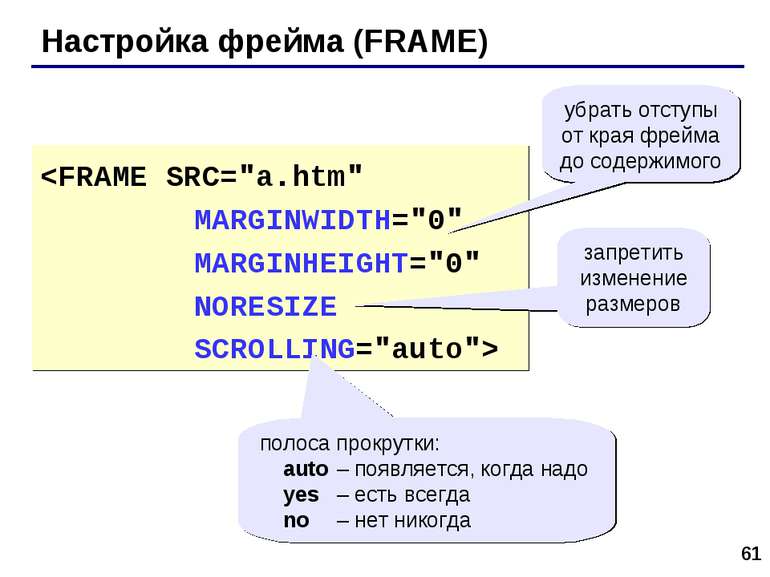
* Настройка фрейма (FRAME) убрать отступы от края фрейма до содержимого полоса прокрутки: auto – появляется, когда надо yes – есть всегда no – нет никогда запретить изменение размеров
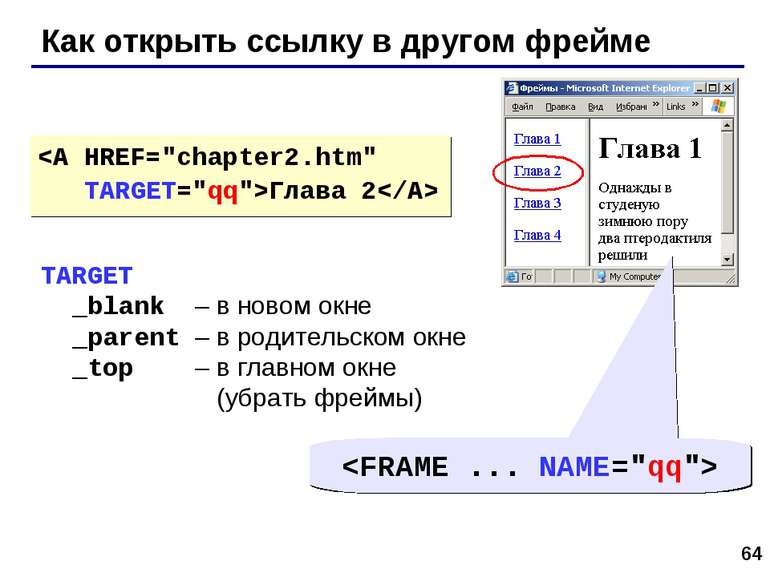
* Как открыть ссылку в другом фрейме Глава 2 TARGET _blank – в новом окне _parent – в родительском окне _top – в главном окне (убрать фреймы)
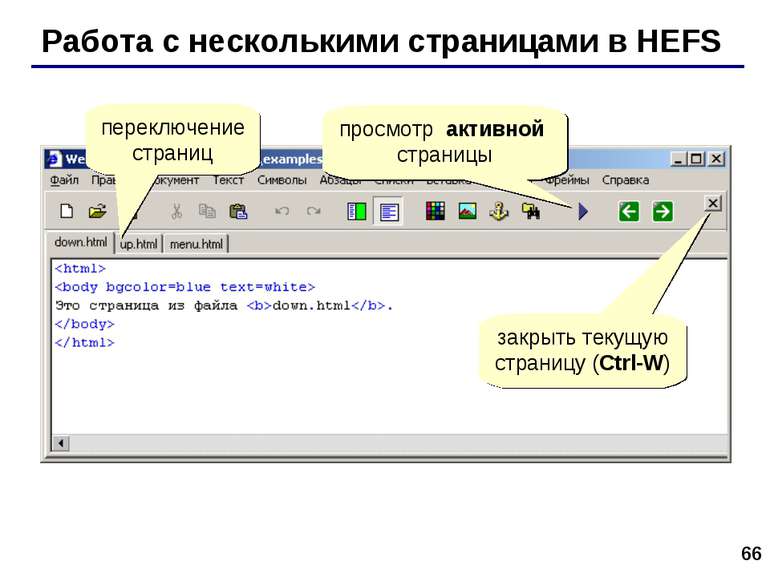
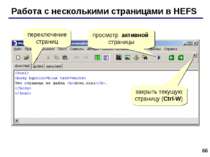
* Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
* Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что можно сделать с помощью Javascript? изменение рисунка при наведении мыши выпадающие меню всплывающие подсказки фотогалерея без перегрузки страницы движение объекта по экрану Javascript может быть отключен в браузере
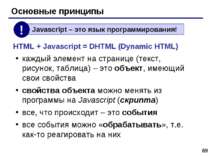
* Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства объекта можно менять из программы на Javascript (скрипта) все, что происходит – это события все события можно «обрабатывать», т.е. как-то реагировать на них HTML + Javascript = DHTML (Dynamic HTML)
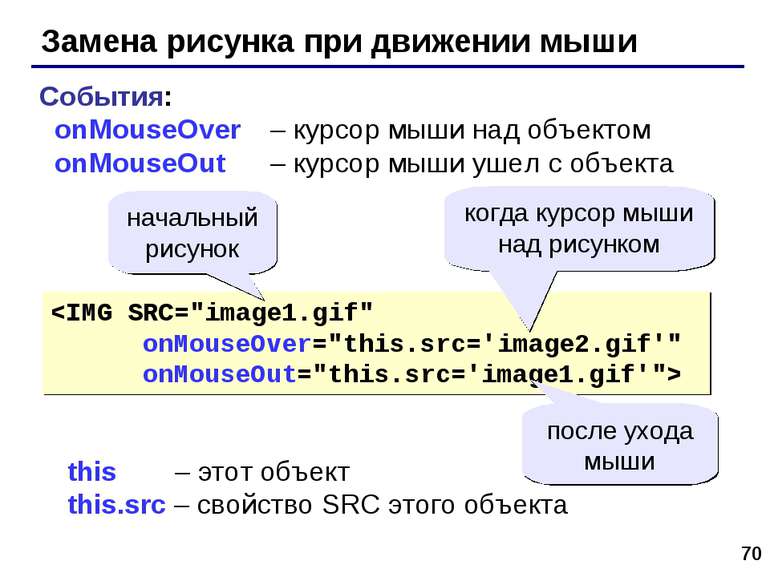
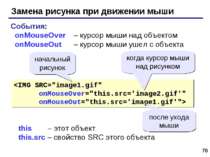
* Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver – курсор мыши над объектом onMouseOut – курсор мыши ушел с объекта начальный рисунок this – этот объект this.src – свойство SRC этого объекта
Схожі презентації
Категорії