Презентація на тему:
Основи web-дизайну
Завантажити презентацію
Основи web-дизайну
Завантажити презентаціюПрезентація по слайдам:
це електронний документ, який містить гіперпосилання на інші документи. Термін «гіпертекст» запровадив Тед Нельсон у 1969 році.
Гіпертекстова технологія – це інформаційна технологія, що будується на використанні гіпертекстів. Її застосовують у комп’ютерних енциклопедіях та навчальних програмах, у прикладних програмах для роботи з довідковою інформацією, а також для організації доступу до інформації у www-просторі, тобто для роботи з Web-документами.
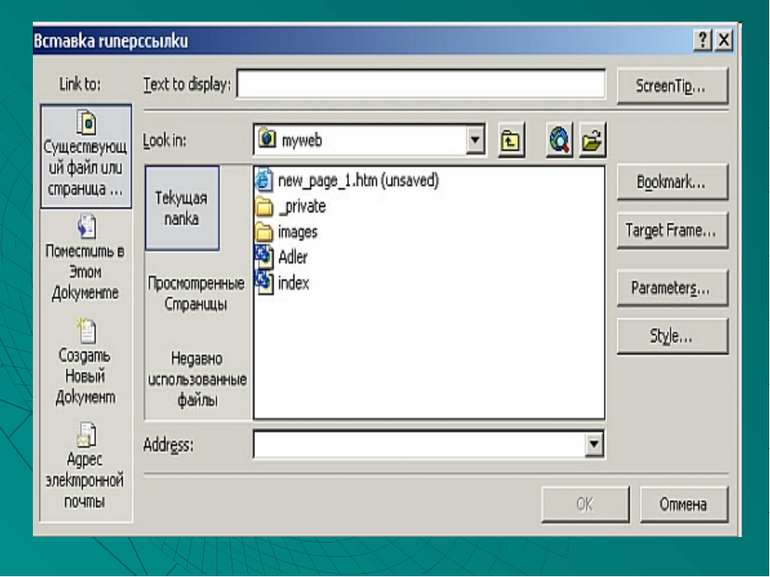
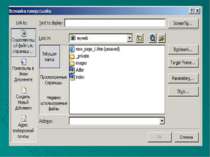
На відміну від звичайних текстових документів, гіпертекстові документи не призначені для виведення на папір. Основне їхнє застосування – подання інформації на екран комп’ютера. Робиться це за допомогою гіперпосилань. Гіперпосилання містить адресу файлу чи адресу місця у документі, до якого потрібно перейти.
це документ, який призначений для перегляду на екрані комп’ютера електронної інформації за допомогою програми-браузера. Web-документ інакше називається web-сторінкою. Web-документ зберігається і пересилається як файл з розширенням .htm чи .html.
Декілька web-документів на одну тему, що є на деякому комп’ютері . Web-сайти створюють web-дизайнери для фірм, магазинів, громадських організацій, окремих осіб з метою реклами напрямків діяльності, послуг, товарів, комп’ютерних програм.
текстові блоки два-три рисунки невеликих розмірів, горизонтальні розмежовувальні лінії гіперпосилання. Більш складні web-документи містять: фрейми (структуровані сторінки), елементи керування, динамічні ефекти анімовані об’єкти.
Текстові блоки є трьох основних типів: короткі (по два-три речення) текстові абзаци, списки, таблиці.
Абзац на web-сторінці розмежовуються порожнім рядком і не мають відступів у першому рядку. В нормальному режимі web-сторінка не має горизонтальної смуги прокручувань (вертикальна є).
Для створення web-сторінок web-дизайнери користуються гіпертекстовими редакторами: Hot Dog Professional, Netcape Editor, HTML (Hyper Text Markup Language – мова для розмітки гіпертекстових документів).
Front Page, та додатки до MS Word дають змогу створювати web-сторінки методом конструювання без застосування кодів мови HTML. (код вони створюють автоматично). Створення web-сторінки виконується двома способами: за допомогою мови HTML методом конструювання
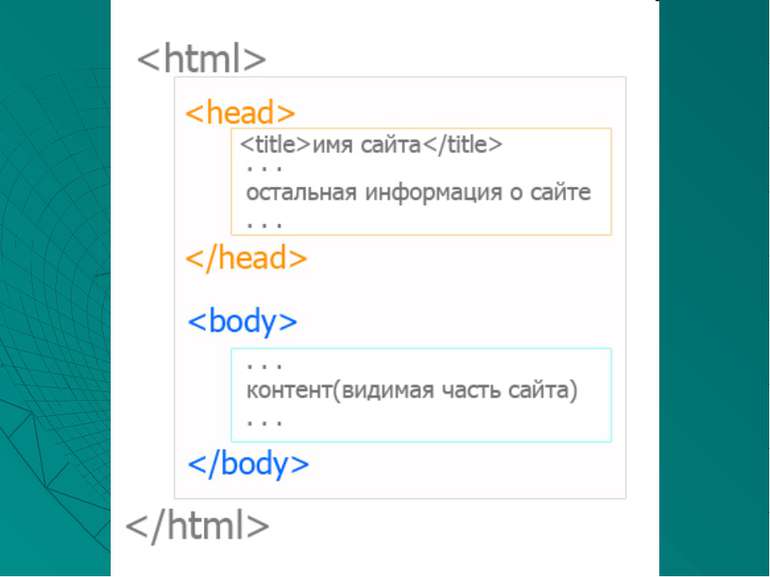
Команди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів є парними, (тег означення HTML-файлу)
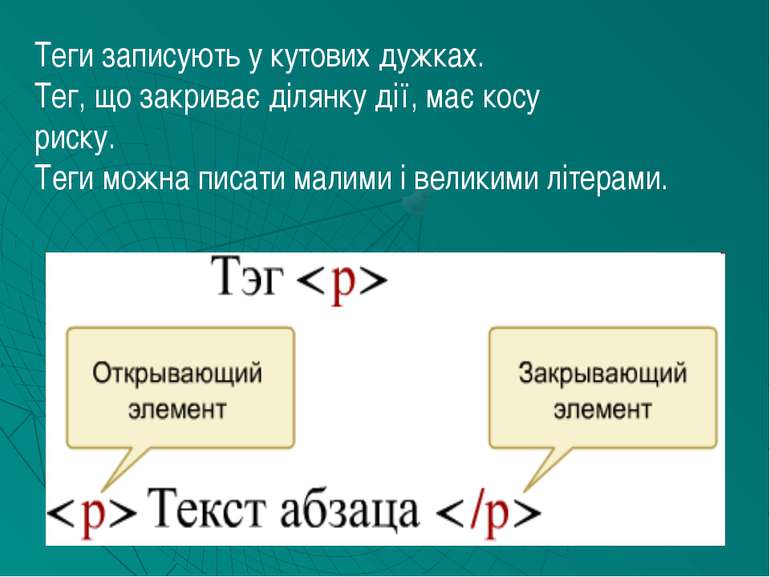
Теги записують у кутових дужках. Тег, що закриває ділянку дії, має косу риску. Тeги можна писати малими і великими літерами.
Одинарні теги цей тег означає початок нового абзацу. наступний за цим тегом текст буде введено у новому рядку без пропуску рядка. буде проведена горизонтальна лінія.
Парні теги для форматування символів тексту. -текст – товстий шрифт тексту -текст – шрифт-курсив -текст – підкреслений шрифт
Схожі презентації
Категорії