Презентація на тему:
Macromedia Flash
Завантажити презентацію
Macromedia Flash
Завантажити презентаціюПрезентація по слайдам:
Flash (у перекладі з англ. "Спалах") - порівняно нова мультимедійна технологія для мережі Інтернет. Сама ж технологія Flash з'явилася близько 10 років тому (тобто з 1996 р.). Тепер уже немає нічого складного в тому щоб знайти флеш-сайти в мережі. Варто Вам набрати в адресному рядку браузера адресу будь-якої компанії і ви напевно побачите в оформленні сайту елементи, зроблені засобами флеш. Але з чого все починалося? Спочатку це були прості заставки, потім з'явилися банери, меню, інтерактивні елементи і дуже скоро стали з’являтися цілі Flash-сайти, що включають чати, гостьові книги, голосування і форуми, - і все на флеш.
Основи роботи з програмою Flash Малювання Робота з кольором Робота з текстом Flash-анімація Шари в програмі Flash Створення символів Інтерактивні фільми Публікація фільму
Організація інтерфейсу програми Панель інструментів редагування Робоча область Монтажний стіл Часова діаграма Інспектор властивостей Про всі ці пункти детальніше та інші основні аспекти роботи в програмі Flash ви можете дізнатися, натиснувши сюди: На головну
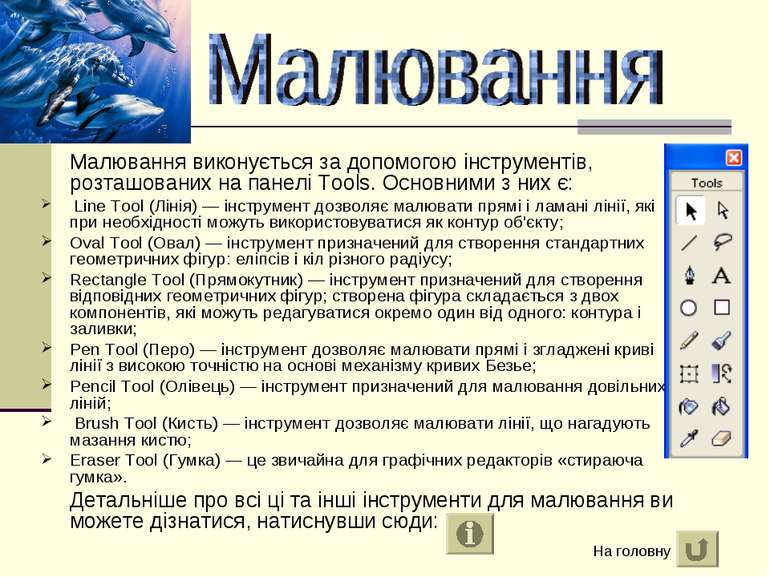
Малювання виконується за допомогою інструментів, розташованих на панелі Tools. Основними з них є: Line Tool (Лінія) — інструмент дозволяє малювати прямі і ламані лінії, які при необхідності можуть використовуватися як контур об'єкту; Oval Tool (Овал) — інструмент призначений для створення стандартних геометричних фігур: еліпсів і кіл різного радіусу; Rectangle Tool (Прямокутник) — інструмент призначений для створення відповідних геометричних фігур; створена фігура складається з двох компонентів, які можуть редагуватися окремо один від одного: контура і заливки; Pen Tool (Перо) — інструмент дозволяє малювати прямі і згладжені криві лінії з високою точністю на основі механізму кривих Безье; Pencil Tool (Олівець) — інструмент призначений для малювання довільних ліній; Brush Tool (Кисть) — інструмент дозволяє малювати лінії, що нагадують мазання кистю; Eraser Tool (Гумка) — це звичайна для графічних редакторів «стираюча гумка». Детальніше про всі ці та інші інструменти для малювання ви можете дізнатися, натиснувши сюди: На головну
Flash забезпечує різні механізми застосування, створення і модифікації кольорової палітри фільму і окремих його елементів. Використовуючи палітру, встановлену за замовчуванням, або створену вами, ви можете вибрати певний колір для заливки об'єкту або для його контуру. Для зафарбовування ліній і контурів можуть використовуватися тільки базові кольори; разом з тим, при виборі кольору контуру або окремої лінії ви можете додатково вибрати стиль і товщину лінії. Для заливки може бути використаний базовий (однотонний) колір, градієнт, або растрове зображення. Щоб застосувати для зафарбовування растрове зображення, ви повинні імпортувати його у файл фільму. На головну Хочете дізнатися більше про інструменти, призначені для роботи з кольоровою палітрою? Натисніть сюди:
У будь-який Flash-фільм може бути доданий текст. Подібно до роботи в звичайних текстових редакторах, для тексту може бути встановлений розмір, шрифт, стиль, інтервал, колір і спосіб вирівнювання. Ви можете трансформувати шрифт подібно до інших об'єктів — повертати, масштабувати, нахиляти. При цьому зберігається можливість редагування його символів. На основі фрагменту тексту може бути створено гіперпосилання. Flash-фільм може містити динамічні текстові поля, а також поля, що редагуються користувачем. Також ви можете створювати прокручувані багаторядкові текстові області. При необхідності текст може бути конвертований в графічний об'єкт, і тоді з його символами дозволяється працювати як з окремими графічними фігурами. Більше про все це ви можете прочитати, натиснувши сюди: На головну Приклад 1
Залежно від часу, сюжету фільму і власних можливостей ви можете вибрати один з двох способів «пожвавлення» персонажів вашого фільму: покадрову анімацію (Frame-by-frame, «кадр за кадром»), коли кожен наступний кадр ви створюєте самостійно (або імпортуєте із зовнішнього джерела); автоматичну анімацію (tweened-анимацию), коли ви будуєте лише ключові кадри, а всі проміжні кадри Flash формує самостійно. Необхідно відзначити, що обидва механізми можуть використовуватися спільно, причому не тільки в рамках одного фільму, але і стосовно одного об'єкту. Таке об'єднання можливе завдяки використанню для кожного об'єкту єдиної шкали часу, представленої у вікні редактора часовою діаграмою - Time Line. Більше про анімацію та про шкалу часу ви зможете дізнатися, натиснувши сюди: На головну Приклад 2 Приклад 3
Шар (Layer) - це частина сцени фільму, для якої можуть бути встановлені деякі індивідуальні атрибути. Кожен шар може містити довільне число різних об'єктів. Застосування механізму шарів дозволяє автономно працювати з різними об'єктами, що підлягають включенню у фільм і за рахунок цього створювати складні багатопланові сцени. Наприклад, один з шарів може використовуватися як фон, на якому розгортаються події фільму, інший — власне анімовані об'єкти, а третій — елементи звукового супроводу фільму. Крім того, за допомогою шарів можуть бути отримані спеціальні ефекти, такі як переміщення об'єкту по довільній траєкторії, маскування об'єктів і деякі інші. Більше про властивості шарів, маскування шарів, атрибути шарів ви зможете дізнатися, натиснувши сюди: На головну Приклад 4
Символ - це об'єкт (елемент фільму), який включений в бібліотеку фільму і може бути неодноразово використаний в цьому ж або в іншому фільмі. Екземпляр символу - це його копія, поміщена на стіл або включена до складу іншого символу. Екземпляри можуть достатньо сильно відрізнятися від символу-оригіналу кольором, розміром і навіть типом. При цьому зміни, що вносяться до екземпляра, не впливають на оригінал. Разом з тим, будь-які зміни оригіналу приводять до відповідних змін всіх його екземплярів, незалежно від їх розміщення. Перевага символів в порівнянні із звичайними об'єктами полягає в тому, що їх застосування істотно прискорює процес розробки фільму і зменшує його розмір. Крім того, тільки на основі символів можуть створюватися інтерактивні елементи фільму. Більше про роботу з символами та провикористання бібліотек в програмі Flash ви зможете дізнатися, натиснувши сюди: На головну Вікно в режимі редагування символів
У простому анімованому фільмі Flash відтворює кадри часової діаграми в певній послідовності, яка залишається незмінною, скільки б разів ви не проглядали фільм. У інтерактивному фільмі читач має можливість використовувати клавіатуру, мишу або те і інше, щоб перейти до деякого фрагмента або сцени фільму, перемістити об'єкти, ввести інформацію, а також виконати багато інших інтерактивних операцій. Інтерактивність Flash-фільму забезпечується за рахунок включення в нього так званих сценаріїв, які є набором інструкцій на мові ActionScript. Кожна інструкція ініціюється при настанні певної пов'язаної з нею події. Подібно до інших сучасних мов сценаріїв, ActionScript - це об'єктно-орієнтована мова програмування. Об'єкти в ActionScript можуть містити дані або їх графічне уявлення у вигляді символу певного типу. Хочете дізнатися більше? Прочитайте: На головну Приклад 5
Для Flash-фільму, як і для будь-якого іншого Web-ресурсу, є актуальним завдання скорочення часу його завантаження броузером, а найнадійніший спосіб його рішення — зменшення розміру SWF-файла. В процесі експорту фільму Flash виконує деякі операції, направлені на скорочення його розміру. Зокрема, за наявності фігур, що повторюються, Flash залишає тільки одну копію; якщо у фільмі присутні вкладені групи, Flash перетворить їх в окремі. Проте часто цього виявляється недостатньо для досягнення необхідного результату. Тому перед публікацією фільму доцільно вручну виконати деякі додаткові перетворення елементів фільму. Більше про роботу шаблонами та оптимізацію фільму в програмі Flash ви зможете дізнатися, натиснувши сюди: На головну Вікно встановлення параметрів публікації
Схожі презентації
Категорії