Презентація на тему:
Фотошоп
Завантажити презентацію
Фотошоп
Завантажити презентаціюПрезентація по слайдам:
Перевірка домашнього завдання Тип графічного файлу Назва програми Можливості по роботі з графічними файлами
Тема: Середовище програми Photoshop. Основні інструменти й панелі властивостей. Практична робота. Основні прийоми роботи в середовищі Photoshop.
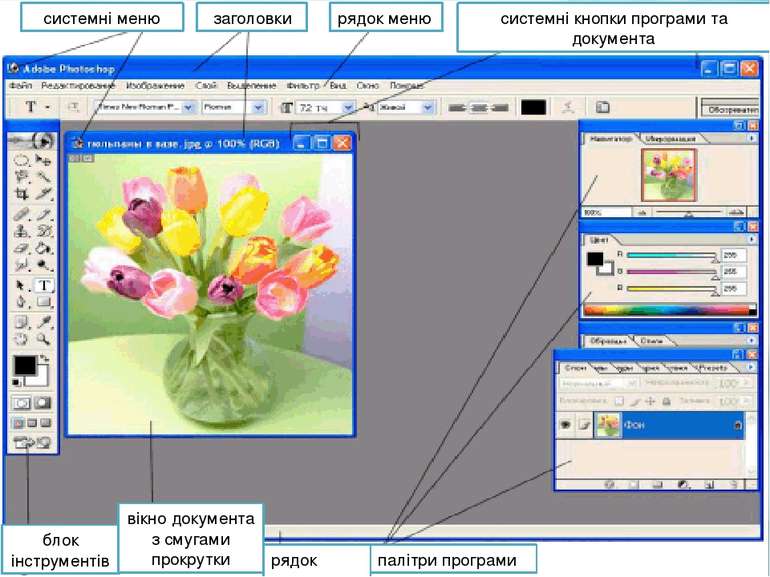
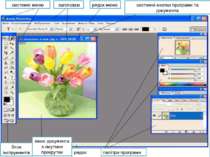
системні меню заголовки рядок меню системні кнопки програми та документа блок інструментів вікно документа з смугами прокрутки рядок стану палітри програми
Робочі інструменти Виділення Ласо Інструмент Кадр Лікувальний пензель Клонувальнийштамп, Візерунковий штамп Гумка, фонова гумка, чарівна гумка ІнструментРозмивки, Різкість, Палець Виділенняконтура, Часткове виділення Перо, Вільнеперо, Додати точкупривязки, видалити опорну точку, перетворити точку Примітки, Аудіо-коментар Інструмент Рука Установка кольору переднього Правка у стандартному режимі Режим стандартного вікна Змінити колір Переміщення Чарівна паличка Інструмент Фрагмент Пензель, Олівець Архівнийпензель, Художній пензель Градієнт, Заливка Освітлювач, Випалювання, Губка Текст, Текст-маска Прямокутник, Еліпс, Багатокутник, Лінія,Довільна фігура Піпетка, Колірна піпетка, Лінійка, Лічильник Інструмент Лупа Установка кольору переднього Правка у режимі швидкої маски Повноекраннийрежим Змінити колір
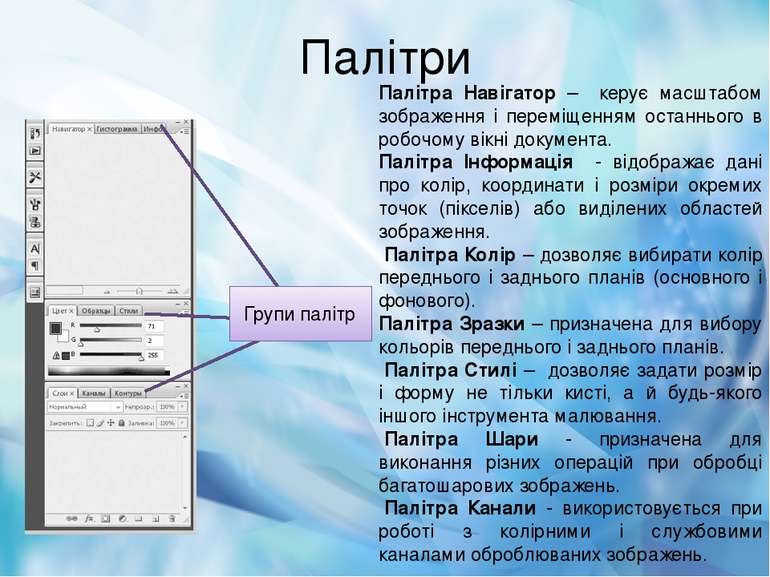
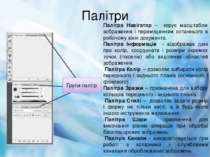
Палітри Палітра Навігатор – керує масштабом зображення і переміщенням останнього в робочому вікні документа. Палітра Інформація - відображає дані про колір, координати і розміри окремих точок (пікселів) або виділених областей зображення. Палітра Колір – дозволяє вибирати колір переднього і заднього планів (основного і фонового). Палітра Зразки – призначена для вибору кольорів переднього і заднього планів. Палітра Стилі – дозволяє задати розмір і форму не тільки кисті, а й будь-якого іншого інструмента малювання. Палітра Шари - призначена для виконання різних операцій при обробці багатошарових зображень. Палітра Канали - використовується при роботі з колірними і службовими каналами оброблюваних зображень. Групи палітр
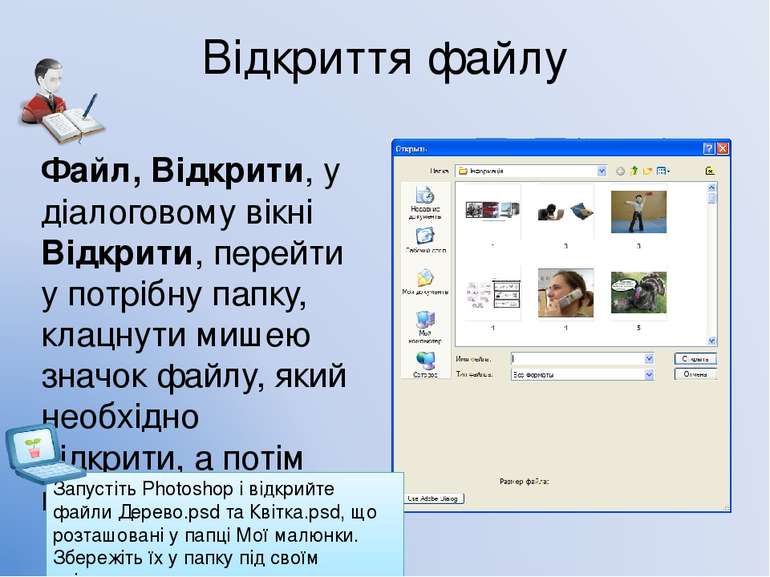
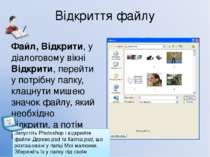
Відкриття файлу Файл, Відкрити, у діалоговому вікні Відкрити, перейти у потрібну папку, клацнути мишею значок файлу, який необхідно відкрити, а потім кнопку Відкрити Запустіть Photoshop і відкрийте файли Дерево.psd та Квітка.psd, що розташовані у папці Мої малюнки. Збережіть їх у папку під своїм прізвищем.
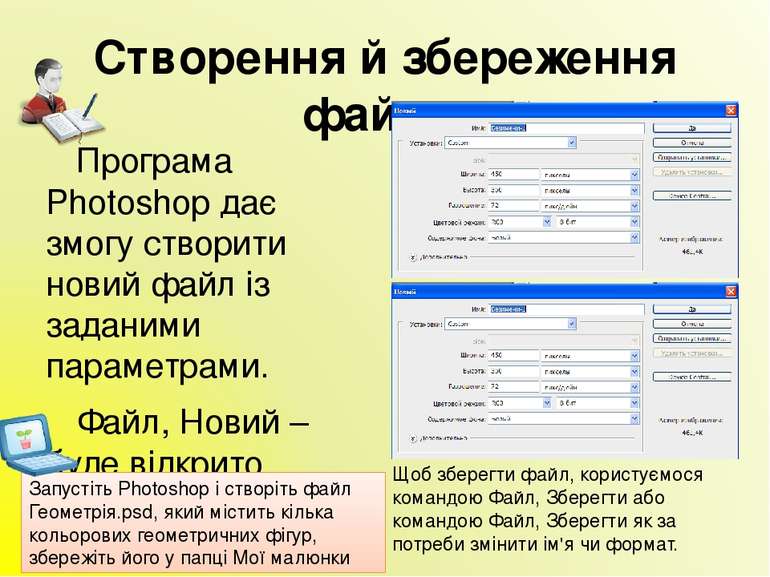
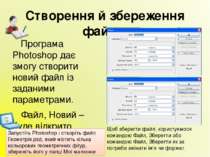
Створення й збереження файлу Програма Photoshop дає змогу створити новий файл із заданими параметрами. Файл, Новий – буде відкрито діалогове вікно Новий. У поле Ім'я ввести ім'я файлу, вибрати одиниці вимірювання та ввести у відповідні поля бажані значення висоти, ширини й роздільної здатності. У списку Колірний режим вибрати колірну модель. У списку Уміст тла вибрати колір тла. Після цього тиснемо кнопку Так Щоб зберегти файл, користуємося командою Файл, Зберегти або командою Файл, Зберегти як за потреби змінити ім'я чи формат. Запустіть Photoshop і створіть файл Геометрія.psd, який містить кілька кольорових геометричних фігур, збережіть його у папці Мої малюнки
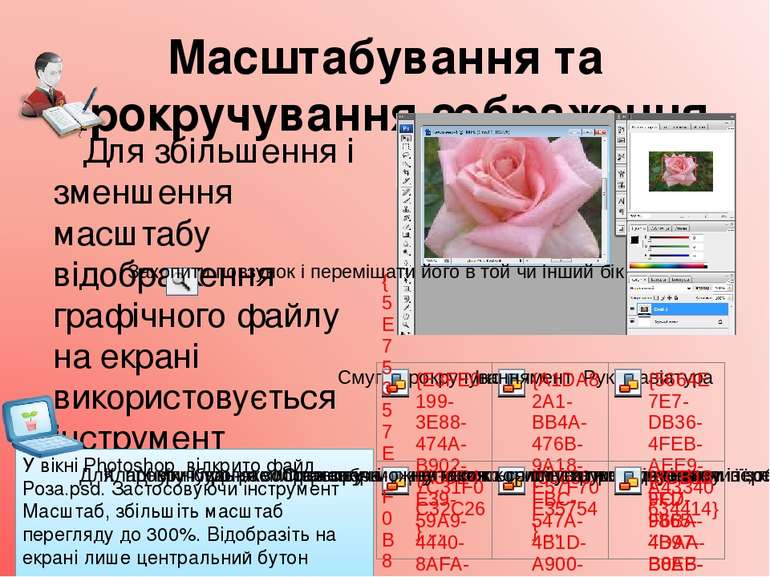
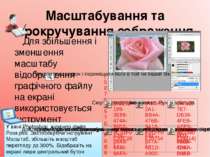
Масштабування та прокручування зображення Для збільшення і зменшення масштабу відображення графічного файлу на екрані використовується інструмент Масштаб. Вибрати його можна : Кнопкою на панелі інструментів Клавішею Z Якщо зображення повністю не вміщується у вікні, його можна переглянути з допомогою засобів прокручування У вікні Photoshop відкрито файл Роза.psd. Застосовуючи інструмент Масштаб, збільшіть масштаб перегляду до 300%. Відобразіть на екрані лише центральний бутон рослини.
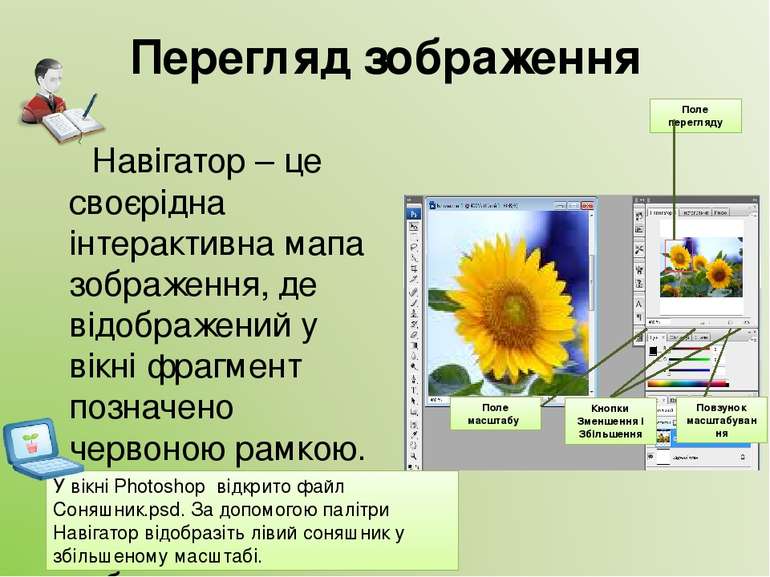
Перегляд зображення Навігатор – це своєрідна інтерактивна мапа зображення, де відображений у вікні фрагмент позначено червоною рамкою. У полі перегляду подано мініатюру зображення, червона прямокутна рамка позначає ту частину , що відображається у вікні документа. Якщо помістити вказівник усередині рамки, і утримуючи ліву кнопку миші натиснутою, перетягнути рамку в інше місце мініатюри - у вікні документа з'явиться відповідний фрагмент зображення У вікні Photoshop відкрито файл Соняшник.psd. За допомогою палітри Навігатор відобразіть лівий соняшник у збільшеному масштабі. Поле перегляду Повзунок масштабування Поле масштабу Кнопки Зменшення і Збільшення
Практичне завдання Відкрийте файл Їжак.psd, що розташований у папці Мої малюнки. Намалюйте всі лінії контуру та розфарбуйте зображення, скориставшись інструментами Photoshop. Збережіть зображення у папку під своїм прізвищем.
Тест Графічний редактор - це ... . програма для створення і редагування текстових документів; B. програма для обробки числових даних; C. програма для створення і редагування малюнків.
Тест Які існують програми для роботи з графічними зображеннями? A. Paint.Net; B. Microsoft Word; C. Калькулятор; D. Paint; F. Microsoft Excel; G. Adobe Photoshop. E. Блокнот;
Тест Графічний редактор дозволяє: A. видаляти, копіювати, переміщати, розмножувати і змінювати виділені частини малюнка; B. складати і віднімати числа; C. вибирати колір і товщину ліній малюнка; D. додавати звукову інформацію; E. заливати потрібним кольором замкнуті фігури; F. скасовувати останні дії.
Тест Пристроями введення графічної інформації є ... A. монітор; B. сканер; C. жорсткий диск; D. принтер; E. планшет.
Домашнє завдання Створити файл Ялинка.psd, до якого скопіювати зображення ялинки, взяте з мережі Інтернет. Намалюйте всі лінії контуру та розфарбуйте зображення, скориставшись інструментами Photoshop. Зберегти зображення.
Схожі презентації
Категорії