Презентація на тему:
erere
Завантажити презентацію
erere
Завантажити презентаціюПрезентація по слайдам:
Комп’ютерна графіка Для роботи з комп’ютерною графікою призначені графічні редактори: Розділ 1 § 3 Paint Inkscape Photoshop 6
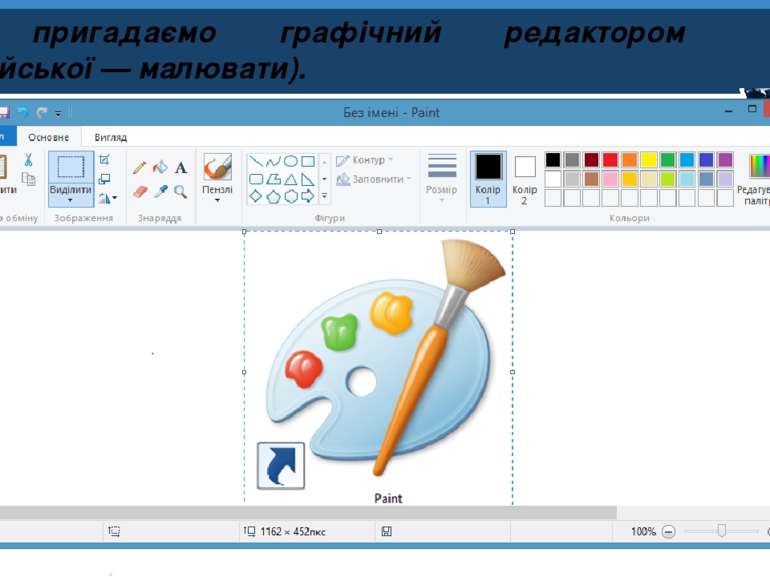
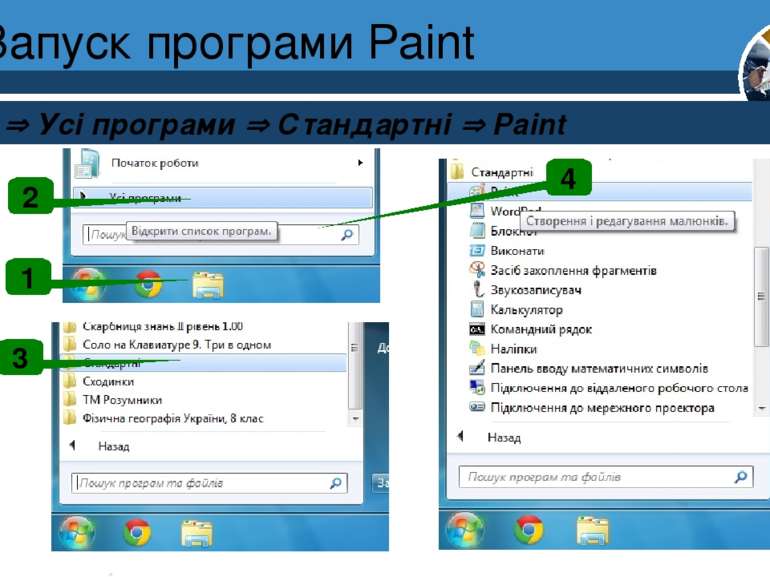
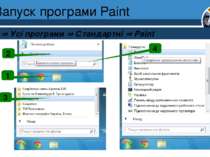
Запуск програми Paint Якщо на Робочому столі є значок програми Paint, Розділ 1 § 3 то для запуску програми можна навести вказівник на значок і двічі клацнути ліву кнопку миші. 6
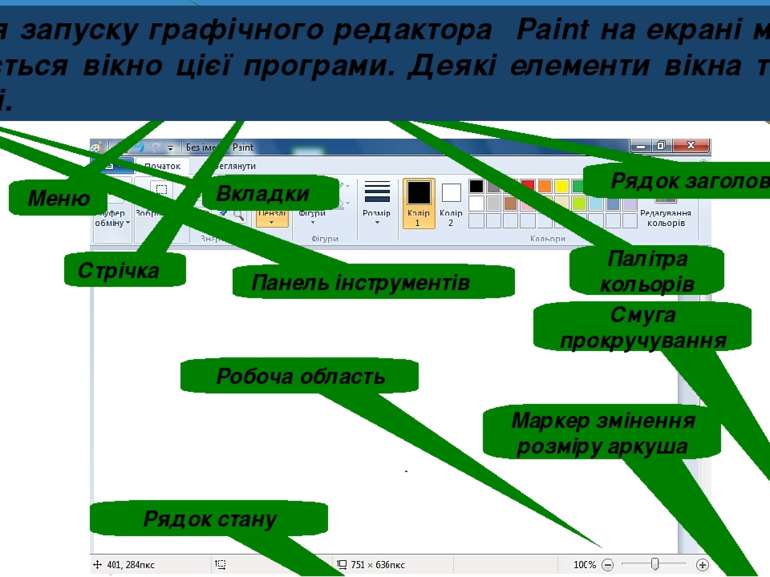
Розділ 1 § 3 Меню Рядок заголовка Робоча область Маркер змінення розміру аркуша Смуга прокручування Палітра кольорів Рядок стану Стрічка Вкладки Панель інструментів Після запуску графічного редактора Paint на екрані монітора з’являється вікно цієї програми. Деякі елементи вікна тобі вже знайомі. 6
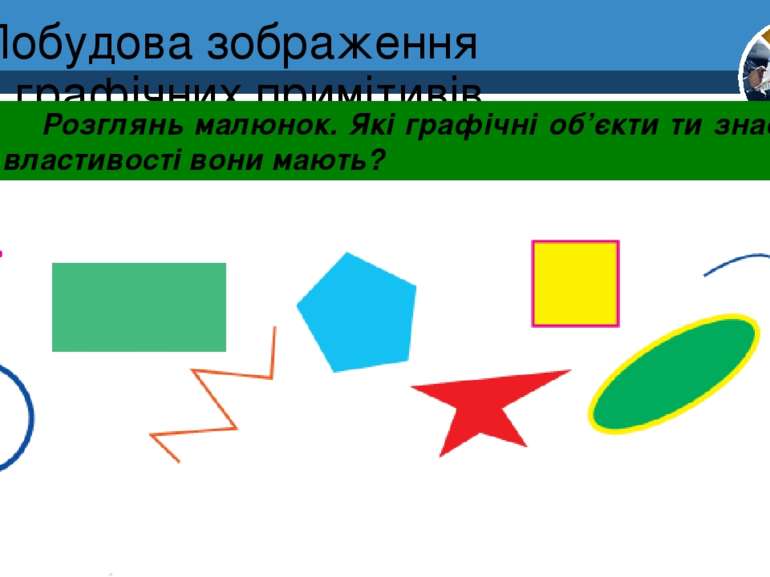
Побудова зображення з графічних примітивів Розділ 1 § 3 Розглянь малюнок. Які графічні об’єкти ти знаєш? Які властивості вони мають? 6
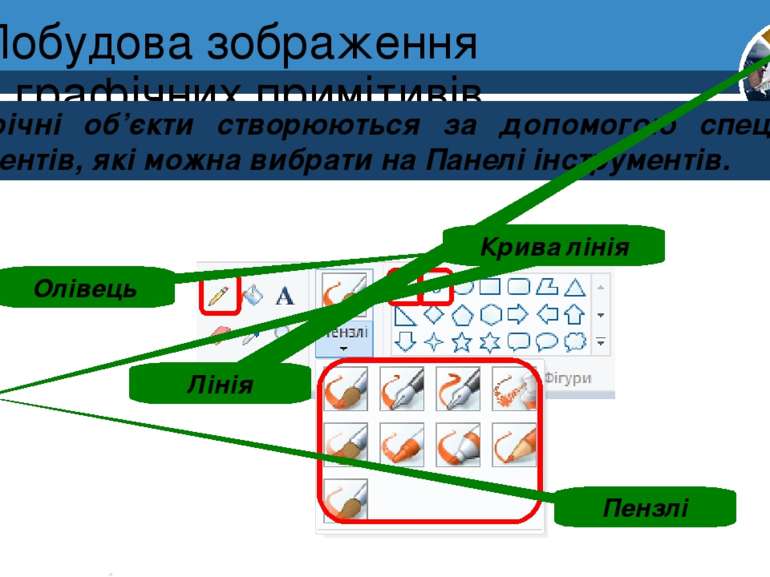
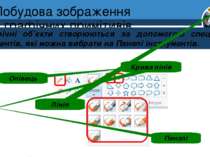
Побудова зображення з графічних примітивів Графічні об’єкти створюються за допомогою спеціальних інструментів, які можна вибрати на Панелі інструментів. Розділ 1 § 3 Олівець Лінія Крива лінія Пензлі 6
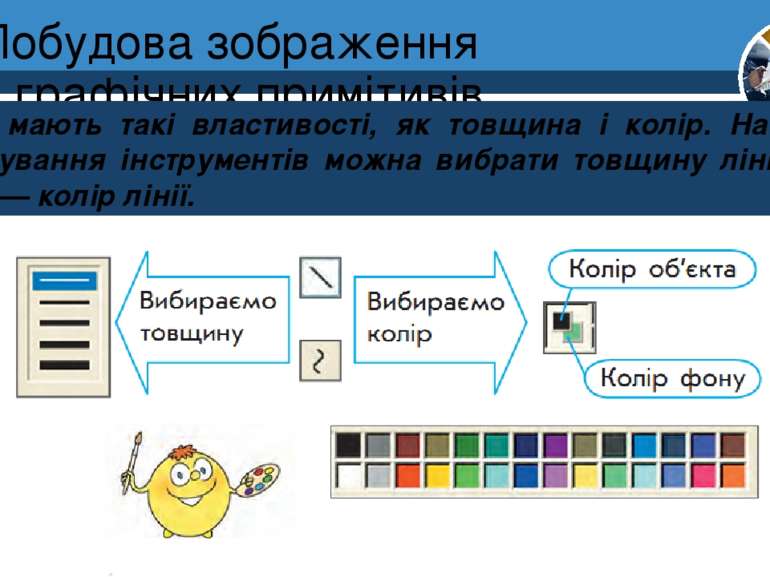
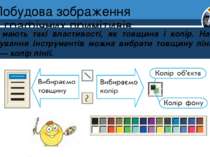
Побудова зображення з графічних примітивів Лінії мають такі властивості, як товщина і колір. На Панелі налаштування інструментів можна вибрати товщину лінії, а на Палітрі — колір лінії. Розділ 1 § 3 6
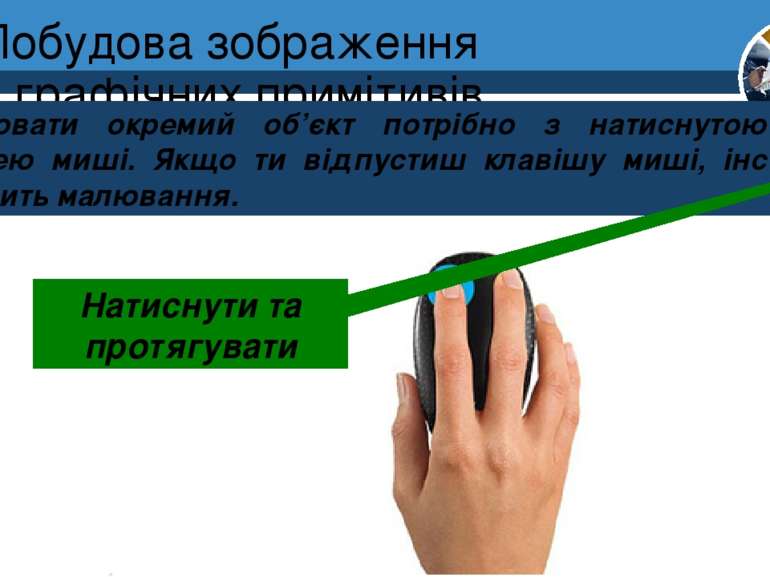
Побудова зображення з графічних примітивів Малювати окремий об’єкт потрібно з натиснутою лівою клавішею миші. Якщо ти відпустиш клавішу миші, інструмент припинить малювання. Розділ 1 § 3 Натиснути та протягувати 6
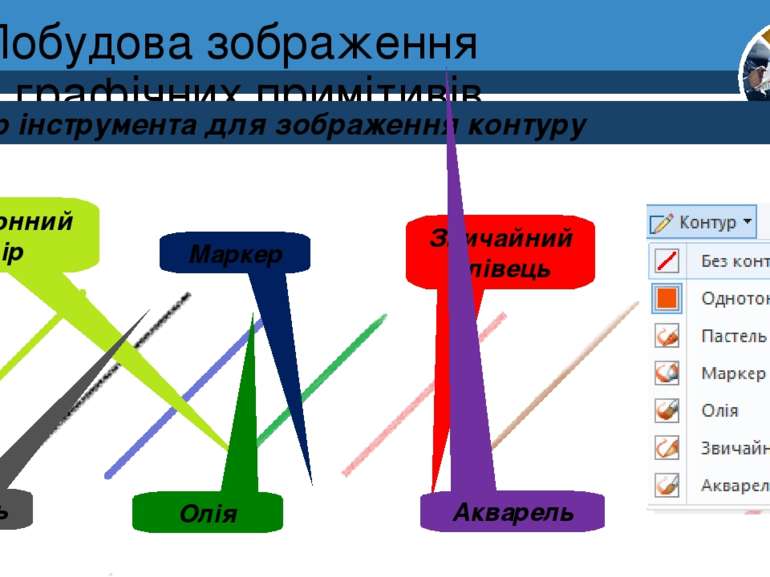
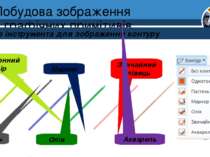
Побудова зображення з графічних примітивів Вибір інструмента для зображення контуру Розділ 1 § 3 Однотонний колір Пастель Маркер Олія Звичайний олівець Акварель 6
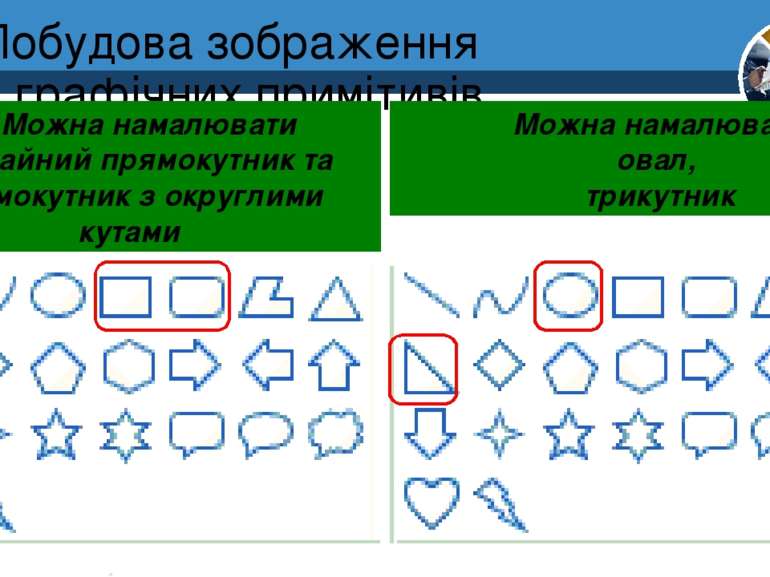
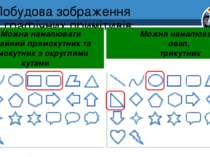
Побудова зображення з графічних примітивів Розділ 1 § 3 Можна намалювати звичайний прямокутник та прямокутник з округлими кутами Можна намалювати овал, трикутник 6
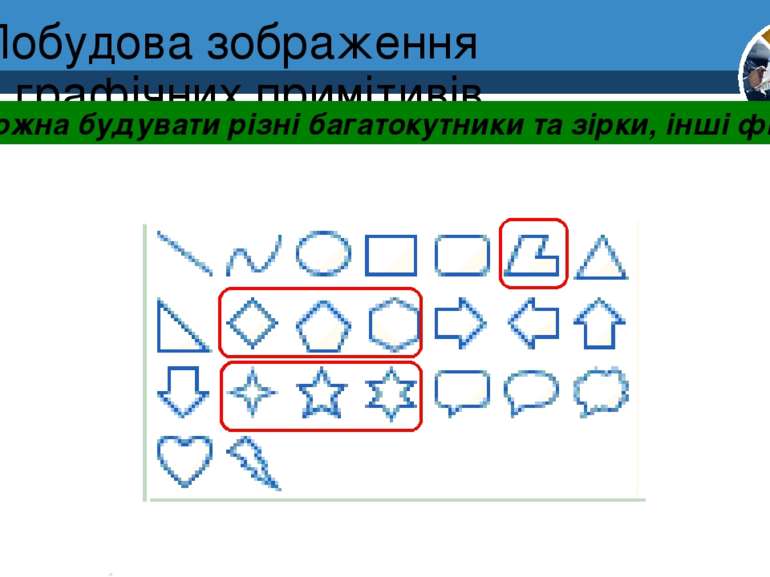
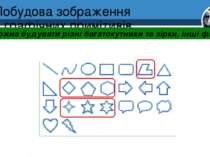
Побудова зображення з графічних примітивів Можна будувати різні багатокутники та зірки, інші фігури Розділ 1 § 3 6
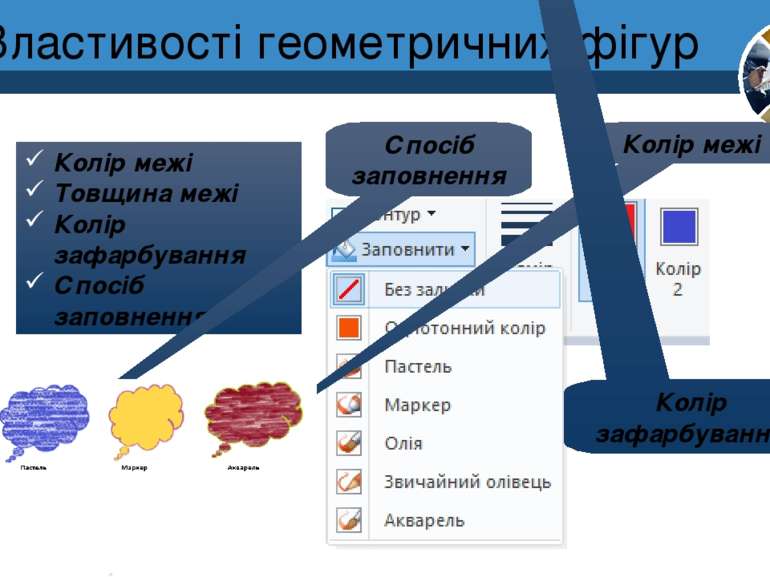
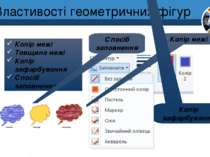
Властивості геометричних фігур Розділ 1 § 3 Колір межі Товщина межі Колір зафарбування Спосіб заповнення Спосіб заповнення Колір межі Колір зафарбування 6
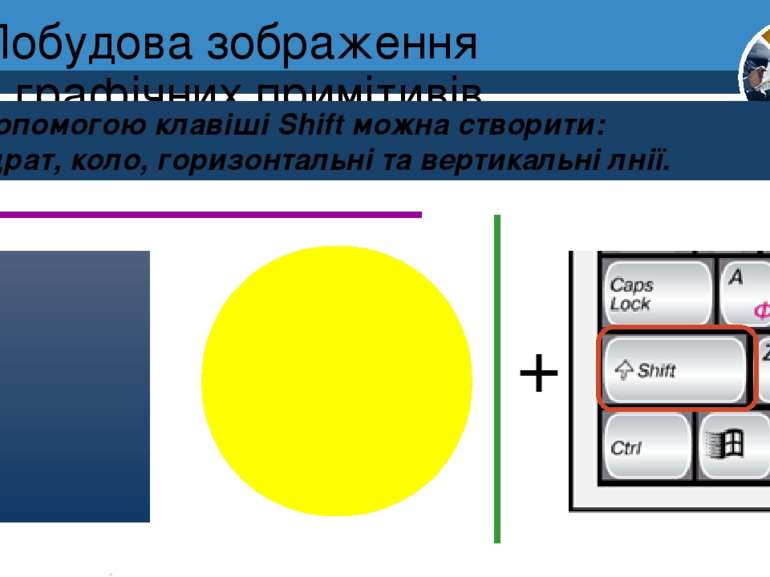
Побудова зображення з графічних примітивів За допомогою клавіші Shift можна створити: Квадрат, коло, горизонтальні та вертикальні лнії. + Розділ 1 § 3 6
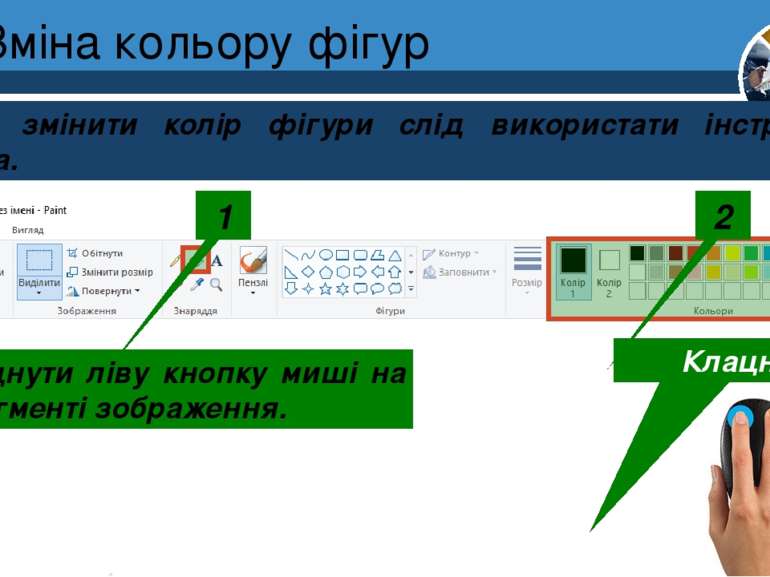
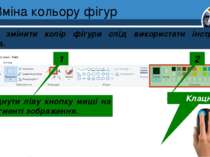
Зміна кольору фігур Щоб змінити колір фігури слід використати інструменти Заливка. 1 2 Клацнути ліву кнопку миші на фрагменті зображення. Клацнути Розділ 1 § 3 6
Цікавинки Перший графічний редактор з’явився тільки 30 років тому. А вже сьогодні комп’ютерну графіку використовують для створення не лише окремих зображень, а й мультфільмів і кінофільмів. Розділ 1 § 3 6
Пригадаємо, як розфарбовувати малюнки Щоб твій малюнок вийшов яскравим, його потрібно розфарбувати. Для цього тобі знадобляться такі інструменти. Заливка. Зафарбовує замкнену фігуру. Якщо фігура не буде замкненою, фарба розіллється. Розпилювач. Створює ефект розпилювання фарби на зображенні. Пензель. Проводить довільні лінії, різні за товщиною, як звичайний пензель. Розділ 1 § 3 6
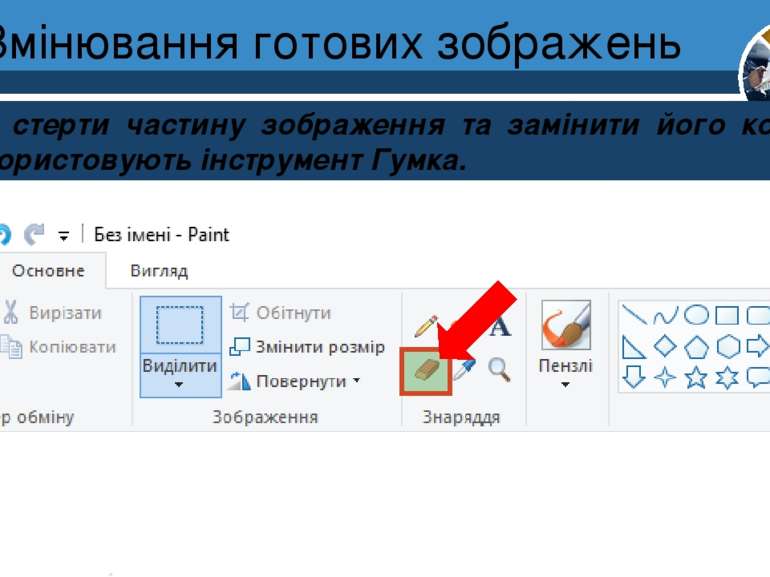
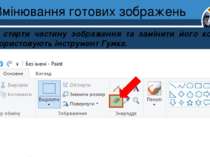
Змінювання готових зображень Щоб стерти частину зображення та замінити його кольором тла використовують інструмент Гумка. Розділ 1 § 3 6
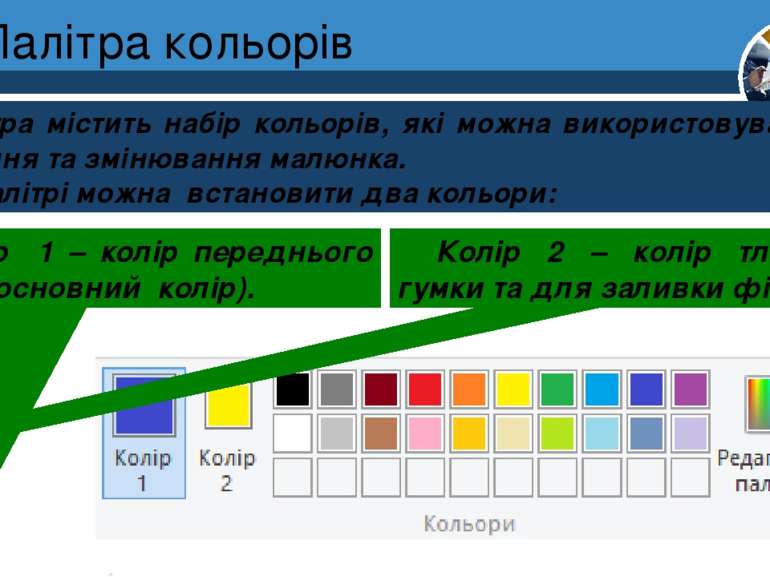
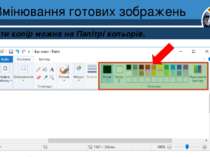
Палітра кольорів Палітра містить набір кольорів, які можна використовувати для створення та змінювання малюнка. На палітрі можна встановити два кольори: Колір 1 – колір переднього плану (основний колір). Колір 2 – колір тла. Для гумки та для заливки фігур. Розділ 1 § 3 6
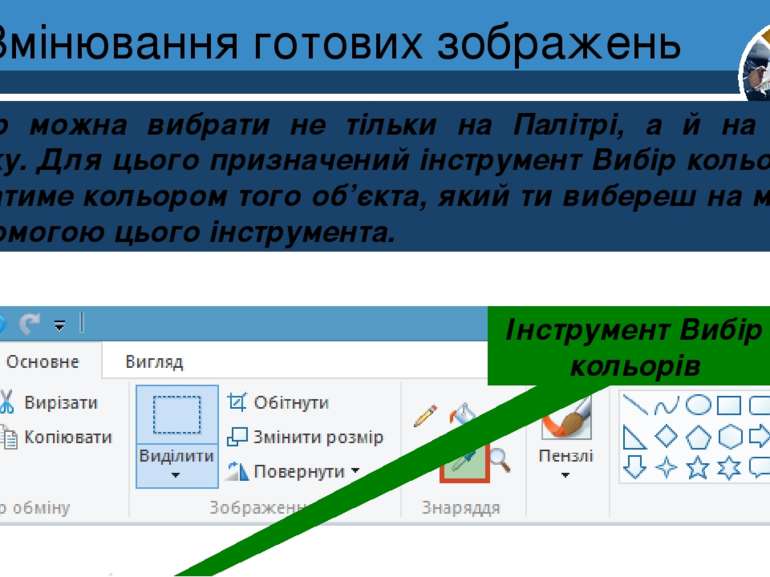
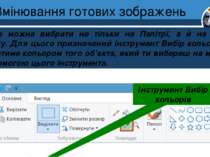
Змінювання готових зображень Колір можна вибрати не тільки на Палітрі, а й на самому малюнку. Для цього призначений інструмент Вибір кольорів. Він малюватиме кольором того об’єкта, який ти вибереш на малюнку за допомогою цього інструмента. Розділ 1 § 3 Інструмент Вибір кольорів 6
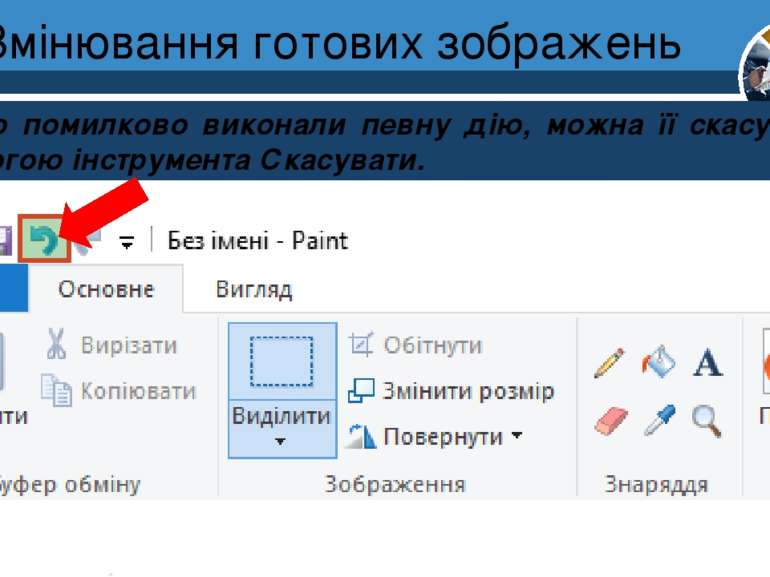
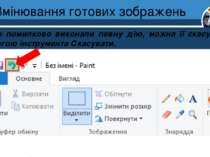
Змінювання готових зображень Якщо помилково виконали певну дію, можна її скасувати за допомогою інструмента Скасувати. Розділ 1 § 3 6
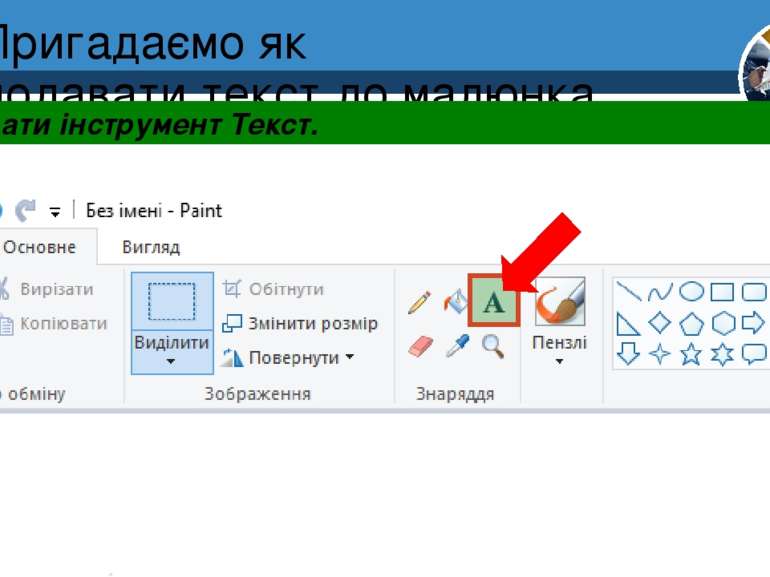
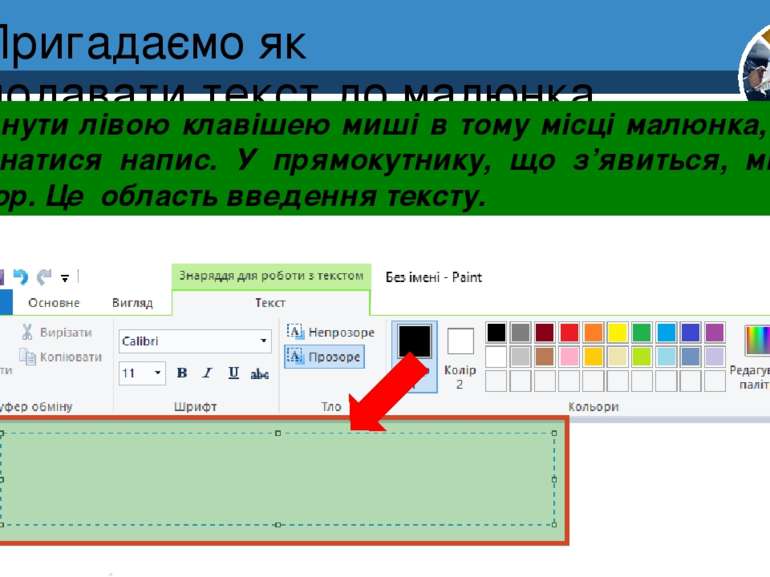
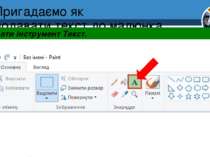
Пригадаємо як додавати текст до малюнка Клацнути лівою клавішею миші в тому місці малюнка, де має починатися напис. У прямокутнику, що з’явиться, мигатиме курсор. Це область введення тексту. Розділ 1 § 3 6
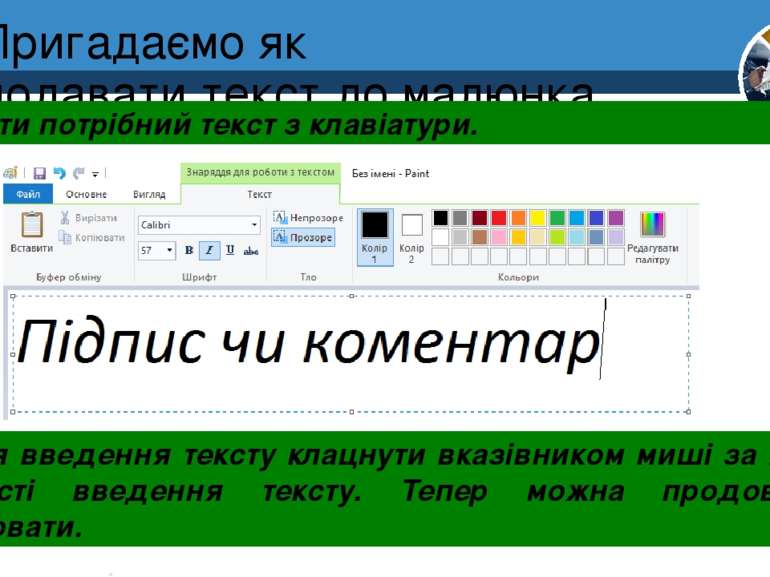
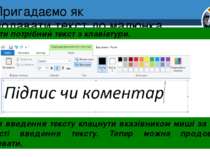
Пригадаємо як додавати текст до малюнка Ввести потрібний текст з клавіатури. Розділ 1 § 3 Після введення тексту клацнути вказівником миші за межами області введення тексту. Тепер можна продовжувати малювати. 6
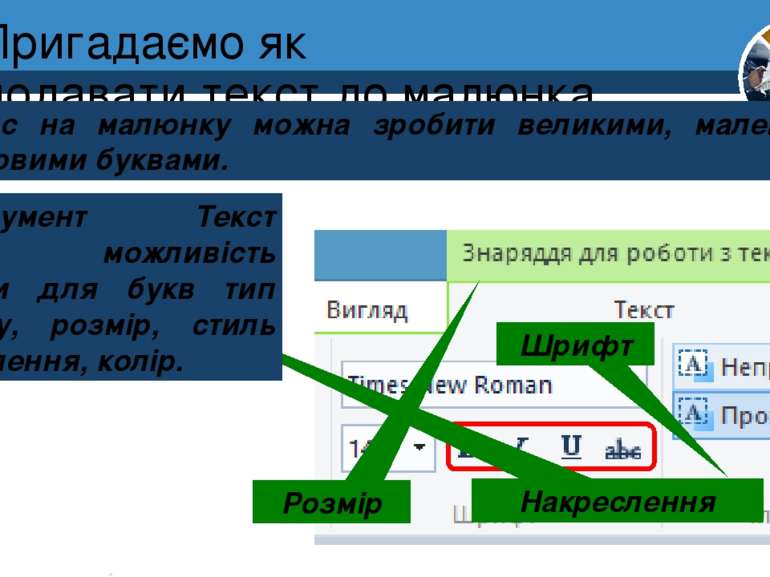
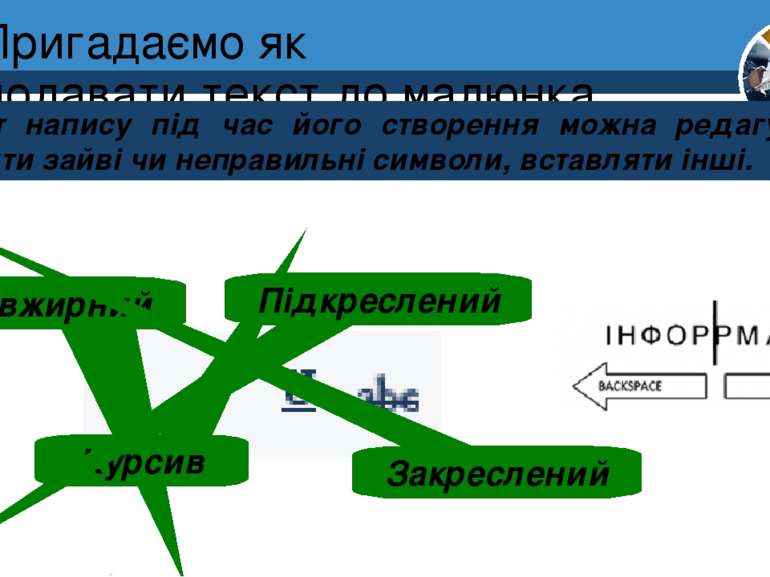
Пригадаємо як додавати текст до малюнка Напис на малюнку можна зробити великими, маленькими, кольоровими буквами. Розділ 1 § 3 Розмір Шрифт Накреслення Інструмент Текст надає можливість вибрати для букв тип шрифту, розмір, стиль накреслення, колір. 6
Пригадаємо як додавати текст до малюнка Текст напису під час його створення можна редагувати – видаляти зайві чи неправильні символи, вставляти інші. Розділ 1 § 3 Напівжирний Курсив Підкреслений Закреслений 6
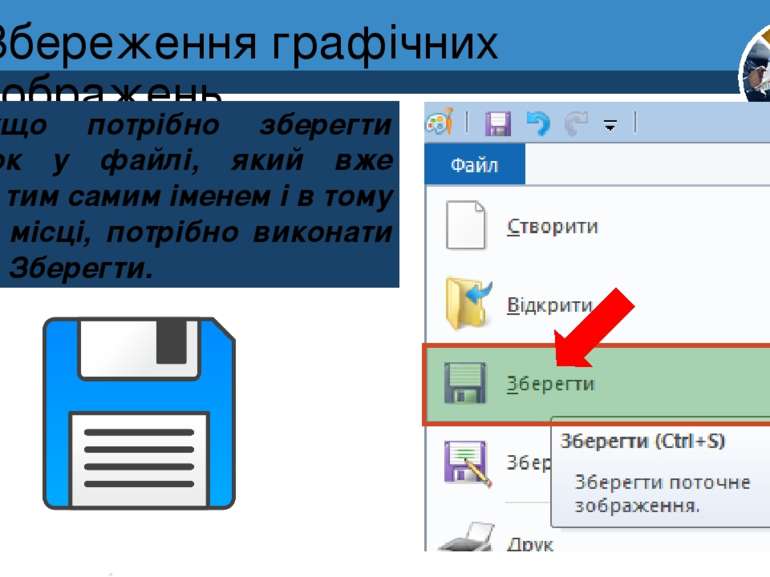
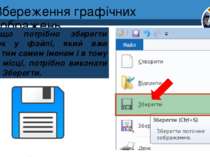
Збереження графічних зображень Якщо потрібно зберегти малюнок у файлі, який вже існує, з тим самим іменем і в тому самому місці, потрібно виконати Файл ⇒ Зберегти. Розділ 1 § 3 6
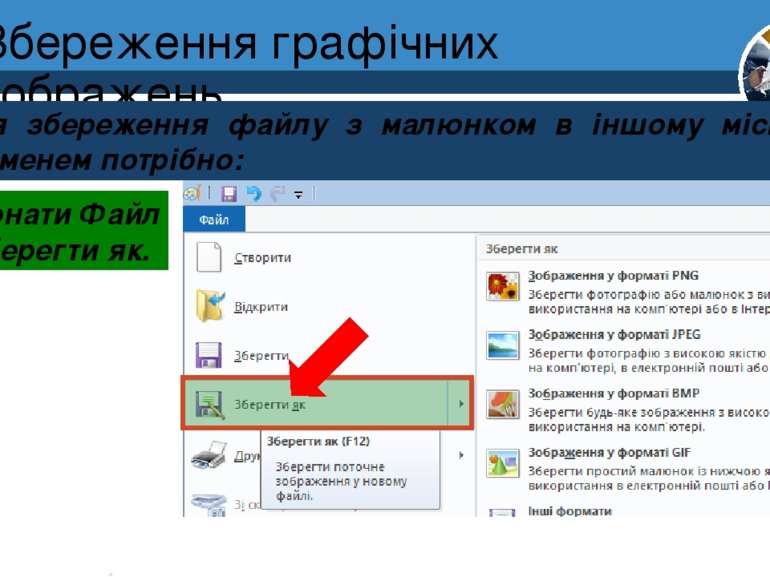
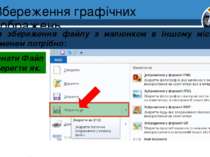
Збереження графічних зображень Для збереження файлу з малюнком в іншому місці чи з новим іменем потрібно: Виконати Файл ⇒ Зберегти як. Розділ 1 § 3 6
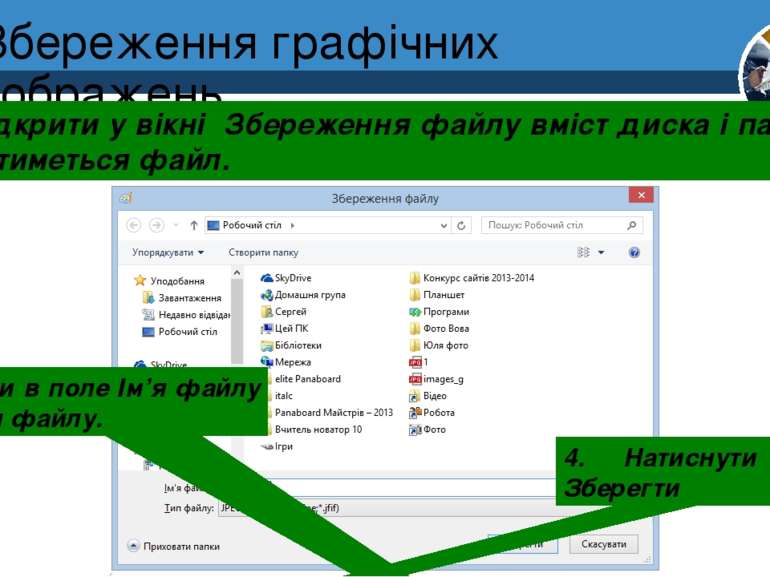
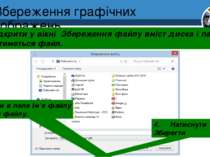
Збереження графічних зображень 2. Відкрити у вікні Збереження файлу вміст диска і папки, де зберігатиметься файл. 3. Увести в поле Ім’я файлу нове ім’я файлу. 4. Натиснути кнопку Зберегти Розділ 1 § 3 6
Дайте відповіді на запитання Розділ 1 § 3 Для чого призначений графічний редактор? Як запустити графічний редактор Paint? Які елементи має вікно графічного редактора Paint? Які інструменти для малювання в графічному редакторі Paint ти знаєш? За допомогою яких інструментів можна змінювати готові зображення? Як зберігаються малюнки в комп’ютері? 6
Схожі презентації
Категорії