Презентація на тему:
Cross-Platform Mobile Development. Titanium mobile
Завантажити презентацію
Cross-Platform Mobile Development. Titanium mobile
Завантажити презентаціюПрезентація по слайдам:
Виток за витком, потреби Перші комп’ютери Нові горизонти Персональні комп’ютери Кожному Мобільні пристрої Де завгодно «Піраміда Маслоу». Наші дні
Виток за витком, компроміси Перші комп’ютери Мови низького і високого рівня Персональні комп’ютери Кросплатформенність і орієнтованість на ОС Мобільні пристрої Native vs Web
Мобільність Різноманіття платформ A давай створимо свою мобільну OS? Змагання магазинів І відкриємо свій магазин програмок? Але без мережі – як без води Вставити картинку з Mozila OS
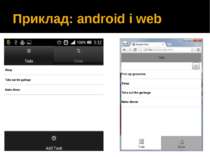
Web vs Native Використання особливостей ОС Економія трафіку Робота без підключення Швидкість роботи програми Незалежність від ОС Не потрібна інсталяція Миттєві оновлення Єдиний код, мова Швидкість розробки програми
У всіх є Webkit! Відкритий web-рушій Вже є на більшості смартфонів і планшетів В ядрі найпопулярніших браузерів Chrome Safari Основа для багатьох програм Mobile Desktop
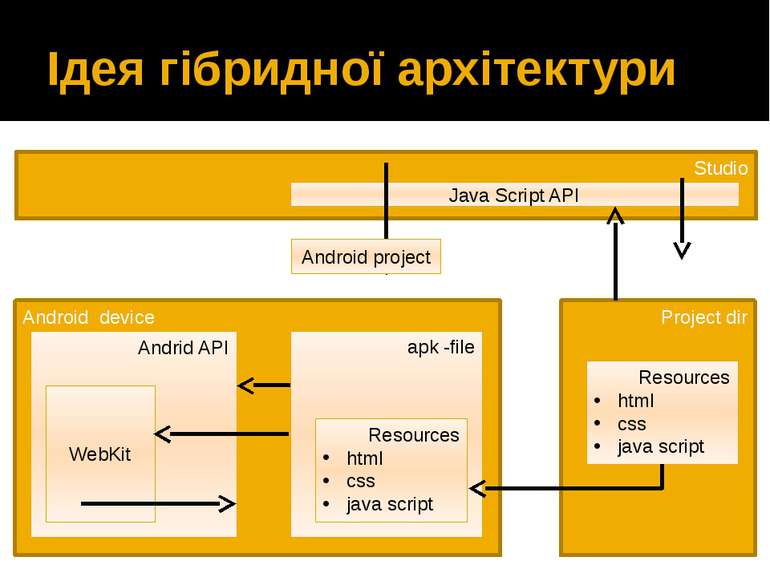
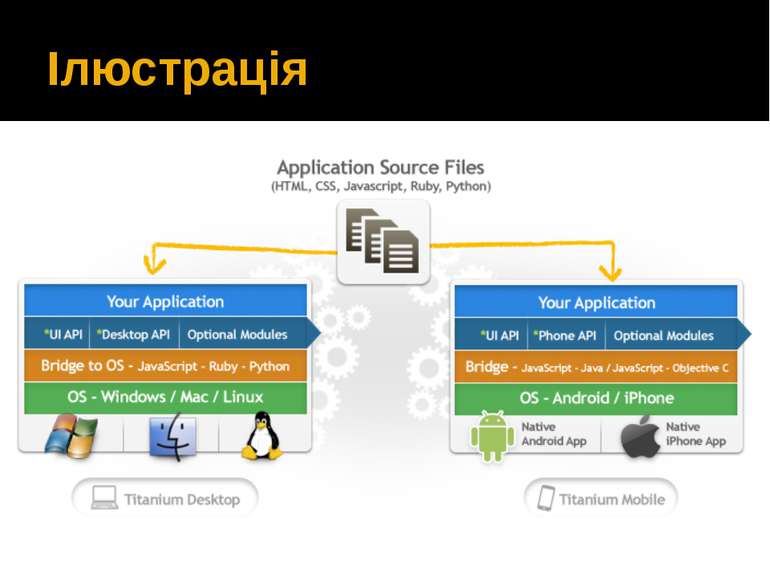
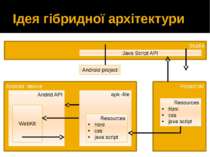
Ідея гібридної архітектури Studio Android device Project dir Java Script API Andrid API apk -file Resources html css java script Resources html css java script WebKit Android project
Titanium Mobile Продукт Appcelerator Inc. RIA для мобільних пристроїв Android, iOS, Black Berry, Windows Phone Набір специфічних JavaScript API Titanium SDK + Studio Free
Структура проекту Папка Resources Файли з кодом і зображення Підпапки: android, iphone, mobileweb, ui… app.js Точка входу tiapp.xml Конфігурація проекту
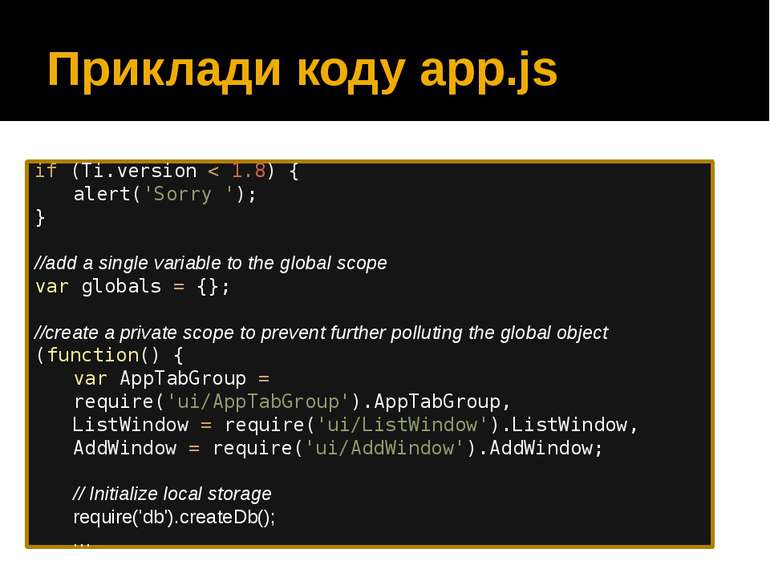
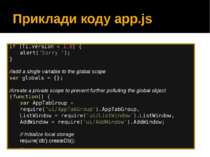
Приклади коду app.js if (Ti.version < 1.8) { alert('Sorry '); } //add a single variable to the global scope var globals = {}; //create a private scope to prevent further polluting the global object (function() { var AppTabGroup = require('ui/AppTabGroup').AppTabGroup, ListWindow = require('ui/ListWindow').ListWindow, AddWindow = require('ui/AddWindow').AddWindow; // Initialize local storage require('db').createDb(); …
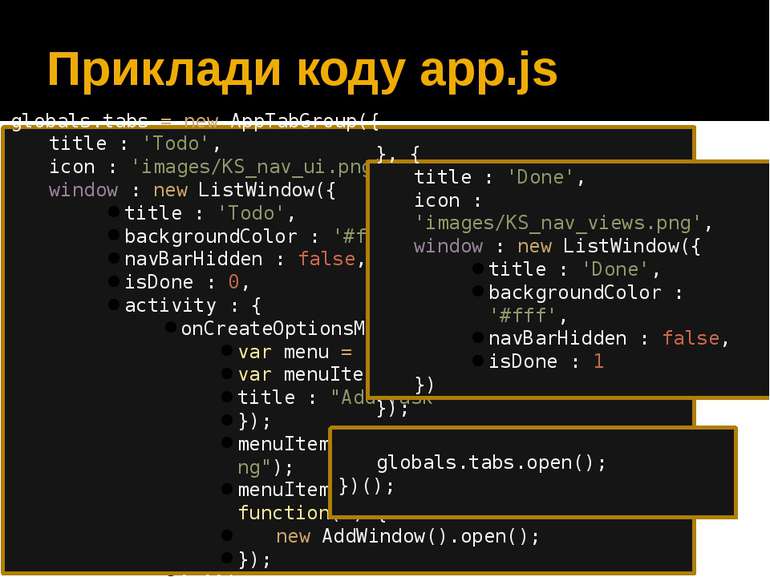
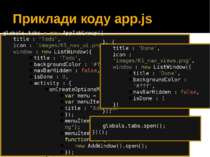
Приклади коду app.js globals.tabs = new AppTabGroup({ title : 'Todo', icon : 'images/KS_nav_ui.png', window : new ListWindow({ title : 'Todo', backgroundColor : '#fff', navBarHidden : false, isDone : 0, activity : { onCreateOptionsMenu : function(e) { var menu = e.menu; var menuItem = menu.add({ title : "Add Task" }); menuItem.setIcon("images/ic_menu_add.png"); menuItem.addEventListener("click", function(e) { new AddWindow().open(); }); } }}) }, { title : 'Done', icon : 'images/KS_nav_views.png', window : new ListWindow({ title : 'Done', backgroundColor : '#fff', navBarHidden : false, isDone : 1 }) }); globals.tabs.open(); })();
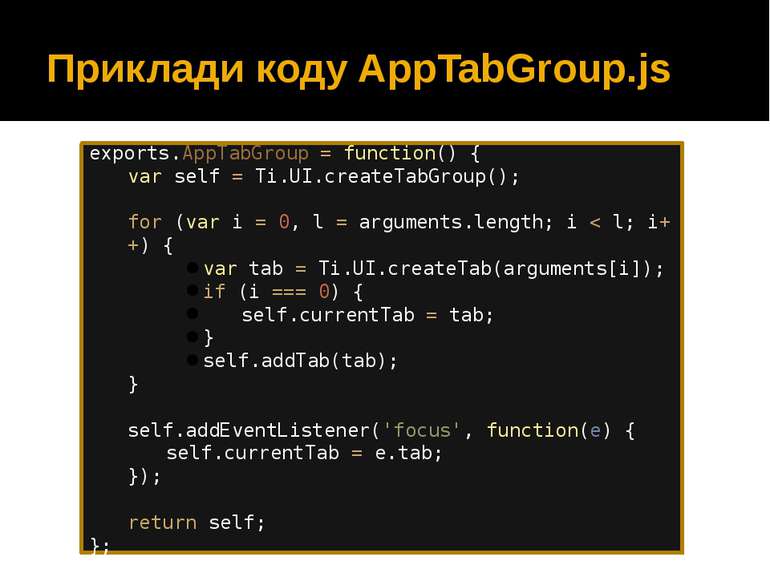
Приклади коду AppTabGroup.js exports.AppTabGroup = function() { var self = Ti.UI.createTabGroup(); for (var i = 0, l = arguments.length; i < l; i++) { var tab = Ti.UI.createTab(arguments[i]); if (i === 0) { self.currentTab = tab; } self.addTab(tab); } self.addEventListener('focus', function(e) { self.currentTab = e.tab; }); return self; };
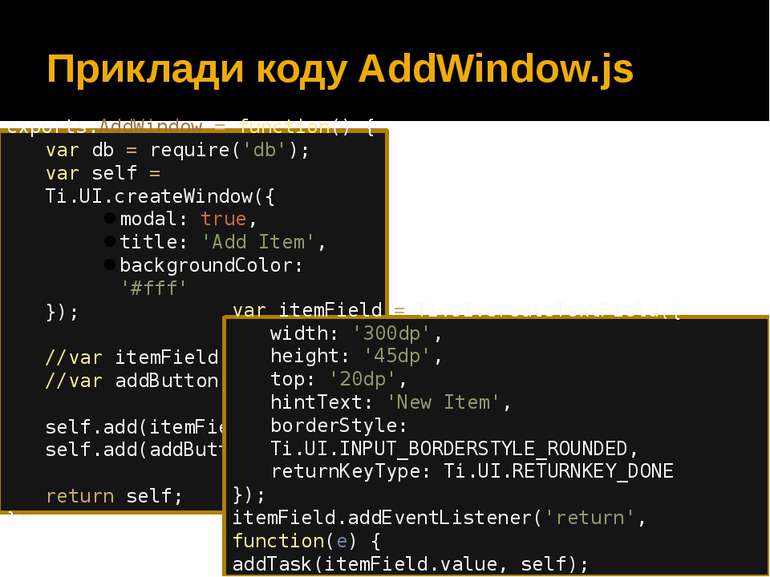
Приклади коду AddWindow.js exports.AddWindow = function() { var db = require('db'); var self = Ti.UI.createWindow({ modal: true, title: 'Add Item', backgroundColor: '#fff' }); //var itemField = … //var addButton = … self.add(itemField); self.add(addButton); return self; }; var itemField = Ti.UI.createTextField({ width: '300dp', height: '45dp', top: '20dp', hintText: 'New Item', borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED, returnKeyType: Ti.UI.RETURNKEY_DONE }); itemField.addEventListener('return', function(e) { addTask(itemField.value, self); });
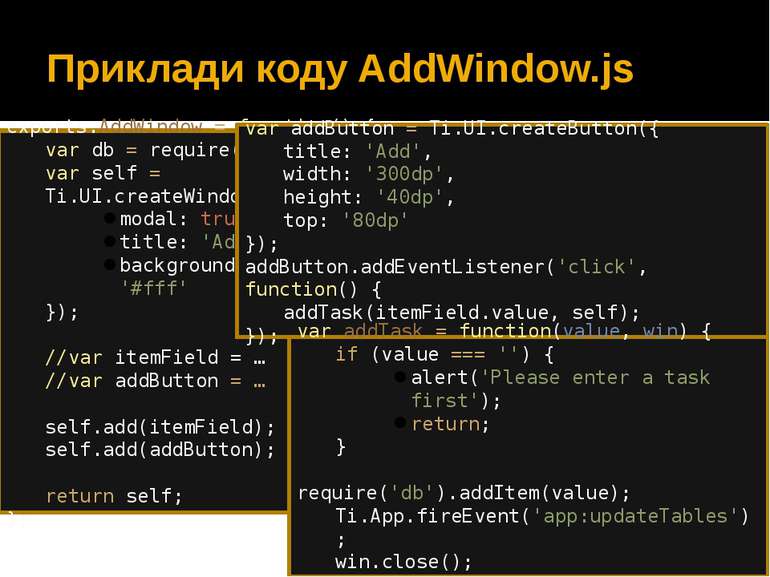
exports.AddWindow = function() { var db = require('db'); var self = Ti.UI.createWindow({ modal: true, title: 'Add Item', backgroundColor: '#fff' }); //var itemField = … //var addButton = … self.add(itemField); self.add(addButton); return self; }; Приклади коду AddWindow.js var addButton = Ti.UI.createButton({ title: 'Add', width: '300dp', height: '40dp', top: '80dp' }); addButton.addEventListener('click', function() { addTask(itemField.value, self); }); var addTask = function(value, win) { if (value === '') { alert('Please enter a task first'); return; } require('db').addItem(value); Ti.App.fireEvent('app:updateTables'); win.close(); };
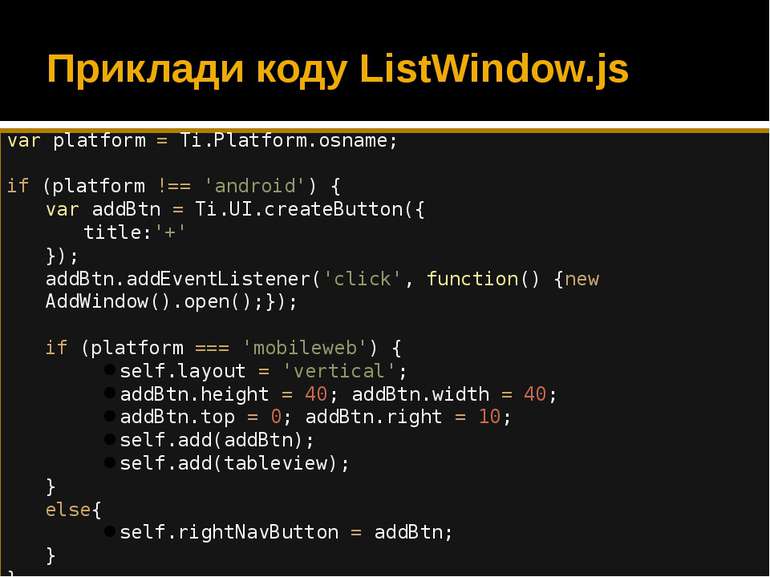
var platform = Ti.Platform.osname; if (platform !== 'android') { var addBtn = Ti.UI.createButton({ title:'+' }); addBtn.addEventListener('click', function() {new AddWindow().open();}); if (platform === 'mobileweb') { self.layout = 'vertical'; addBtn.height = 40; addBtn.width = 40; addBtn.top = 0; addBtn.right = 10; self.add(addBtn); self.add(tableview); } else{ self.rightNavButton = addBtn; } } Приклади коду ListWindow.js
Titanium – за і проти Єдина основа Єдина мова JavaScript Доступ до системних особливостей Багато документації Одночасна розробка Не потрібно глибоко вникати в нюанси ОС … Обов’язкова реєстрація Сертифікація Прив’язка до онлайну Застарілі версії SDK Потрібно встановлювати SDK …
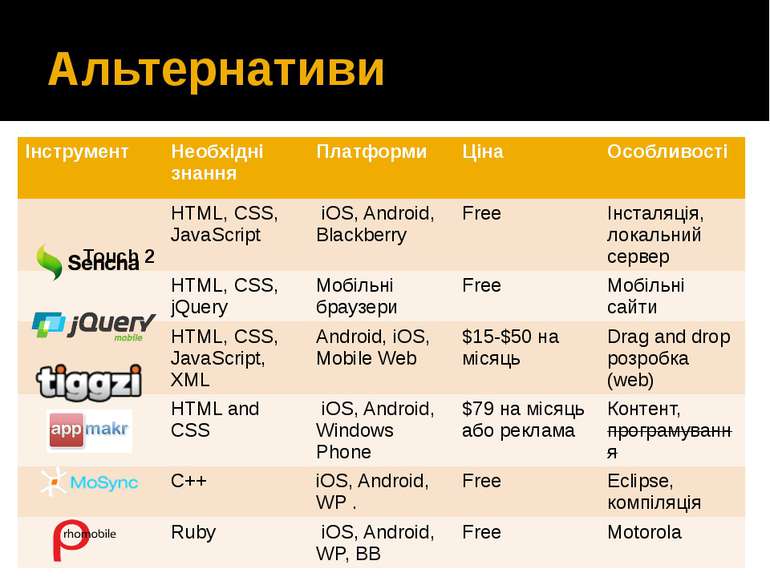
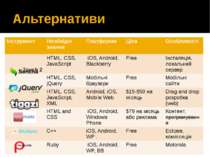
Альтернативи Інструмент Необхіднізнання Платформи Ціна Особливості Touch2 HTML, CSS, JavaScript iOS, Android, Blackberry Free Інсталяція, локальний сервер HTML, CSS,jQuery Мобільні браузери Free Мобільні сайти HTML, CSS, JavaScript, XML Android,iOS, Mobile Web $15-$50 намісяць Dragand dropрозробка(web) HTML and CSS iOS, Android, Windows Phone $79на місяць або реклама Контент, програмування C++ iOS,Android, WP . Free Eclipse,компіляція Ruby iOS, Android, WP,BB Free Motorola
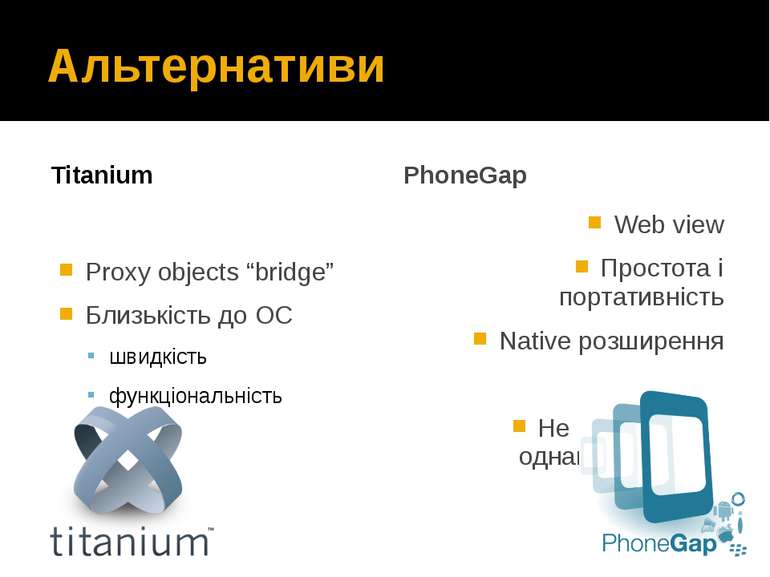
Альтернативи Proxy objects “bridge” Близькість до ОС швидкість функціональність PhoneGap Web view Простота і портативність Native розширення Не всі webkit-ти однаково корисні Titanium
Джерела http://docs.appcelerator.com/titanium Хашими С. «Разработка приложений для Android» T. Poulsen K. Whinnery «Building Mobile Applications with Titanium» http://sixrevisions.com/mobile/cross-platform-mobile-apps/ http://mashable.com/2010/08/11/cross-platform-mobile-development-tools/ http://kevinwhinnery.com/post/22764624253/comparing-titanium-and-phonegap http://tag.microsoft.com/community/blog/t/the_growth_of_mobile_marketing_and_tagging.aspx
Схожі презентації
Категорії