Презентація на тему:
для медіаосвіти
Завантажити презентацію
для медіаосвіти
Завантажити презентаціюПрезентація по слайдам:
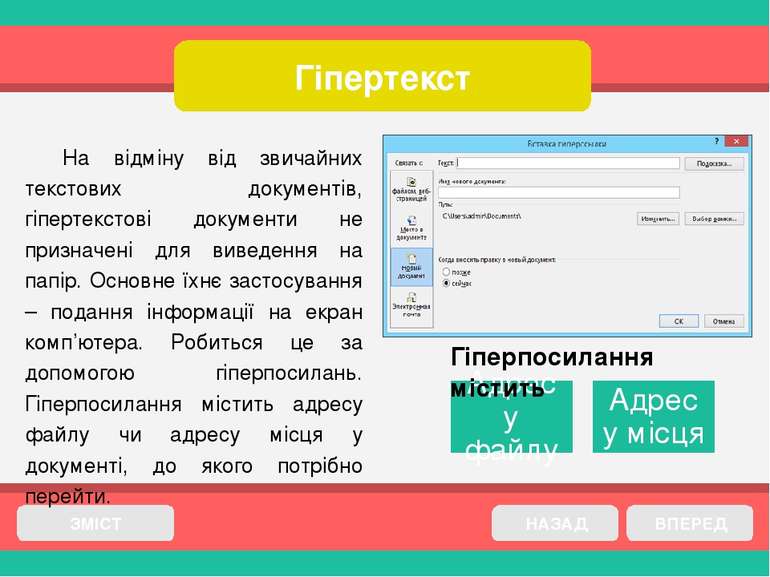
Гіпертекст ЗМІСТ ВПЕРЕД НАЗАД Гіпертекст - це електронний документ, який містить гіперпосилання на інші документи. Термін «гіпертекст» запровадив Тед Нельсон у 1969 році. Гіпертекстова технологія – це інформаційна технологія, що будується на використанні гіпертекстів.Та використовується: Комп’ютерних енциклопедіях Навчальних програмах Для роботи з Web-документами
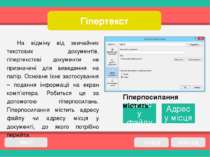
Програми для створення ЗМІСТ ВПЕРЕД НАЗАД Для створення web-сторінок web-дизайнери користуються гіпертекстовими редакторами: Hot Dog Professional, Netcape Editor, HTML (Hyper Text Markup Language – мова для розмітки гіпертекстових документів). Hot Dog Professional Netcape Editor HTML
Команди HTML ЗМІСТ ВПЕРЕД НАЗАД Команди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів є парними, (тег означення HTML-файлу). Теги записують у кутових дужках. Тег, що закриває ділянку дії, має косу риску. Тeги можна писати малими і великими літерами. Одинарні Парні Теги бувають
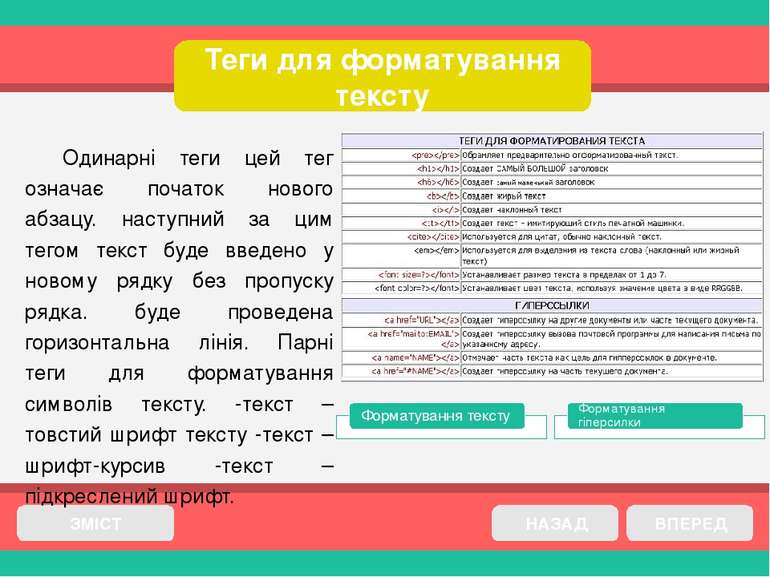
Теги для форматування тексту ЗМІСТ ВПЕРЕД НАЗАД Одинарні теги цей тег означає початок нового абзацу. наступний за цим тегом текст буде введено у новому рядку без пропуску рядка. буде проведена горизонтальна лінія. Парні теги для форматування символів тексту. -текст – товстий шрифт тексту -текст – шрифт-курсив -текст – підкреслений шрифт. Форматування тексту Форматування гіперсилки
Схожі презентації
Категорії