Презентація на тему:
Створення сайту на Ucoz.ru
Завантажити презентацію
Створення сайту на Ucoz.ru
Завантажити презентаціюПрезентація по слайдам:
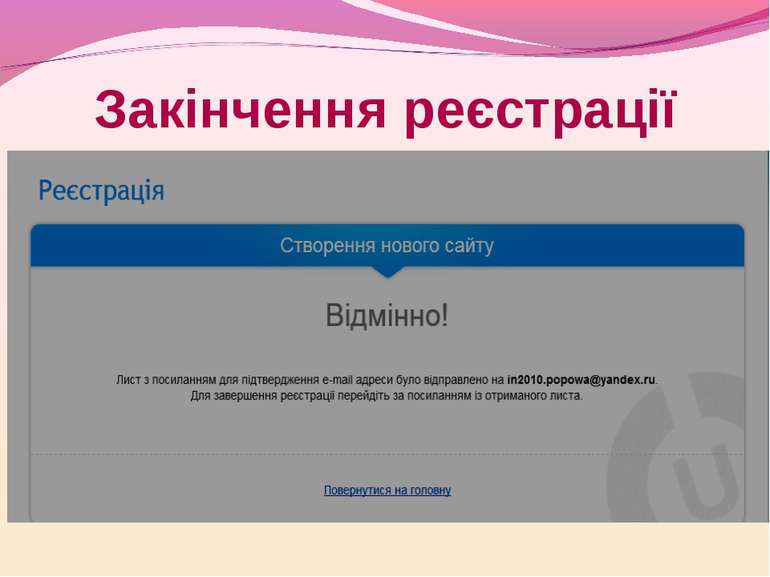
Дана презентація показує ряд вікон, які Ви повинні відкривати для того, щоб в кінці роботи з’явився Ваш особистий сайт.
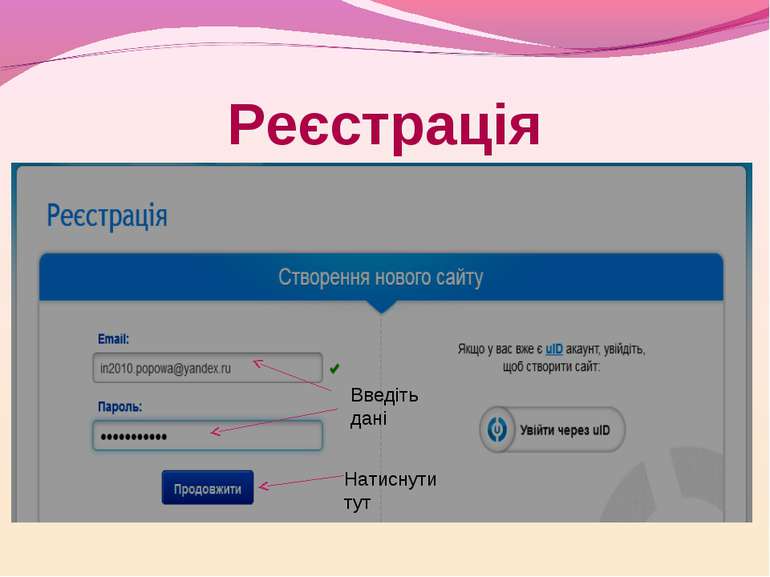
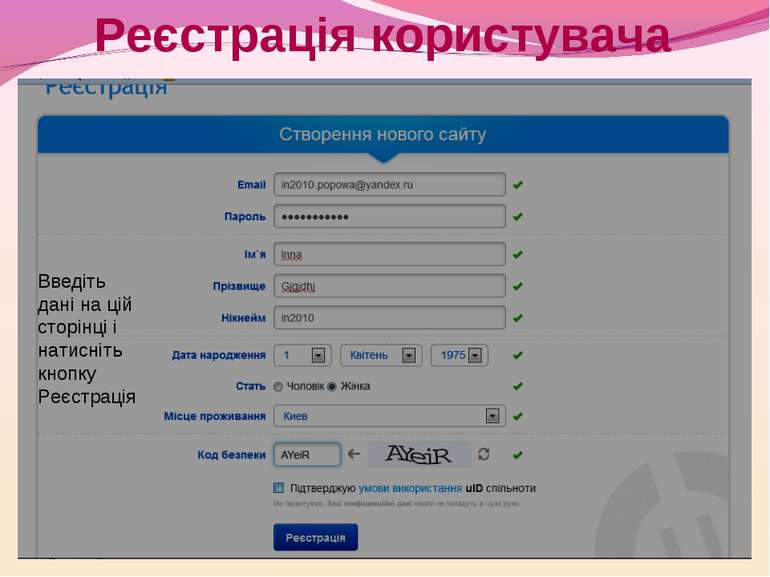
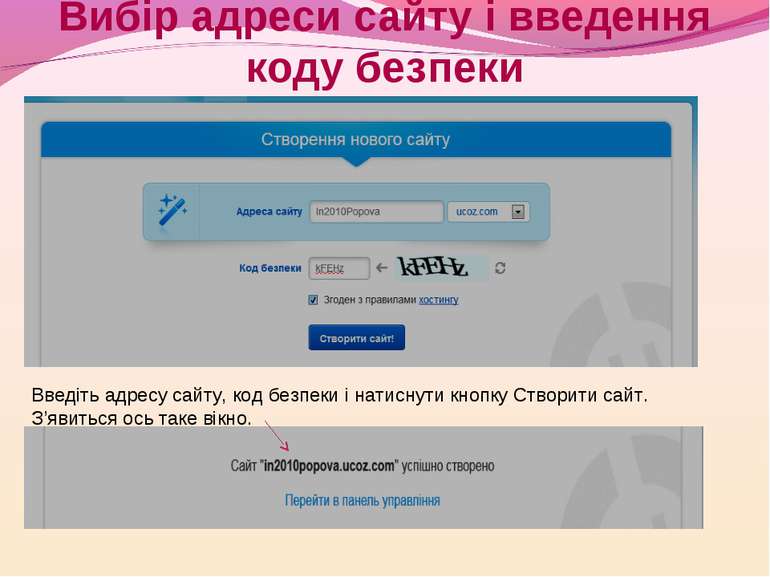
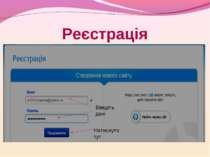
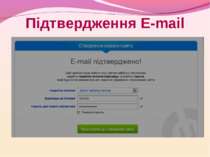
Вибір адреси сайту і введення коду безпеки Введіть адресу сайту, код безпеки і натиснути кнопку Створити сайт. З’явиться ось таке вікно.
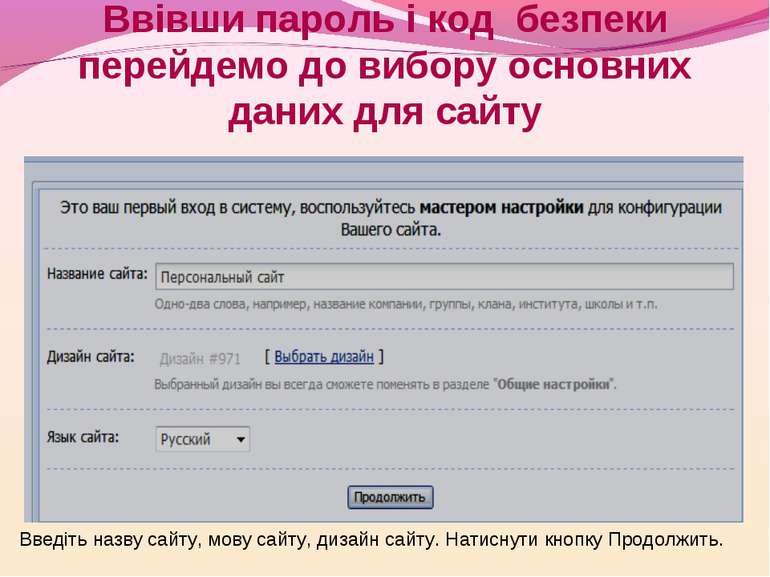
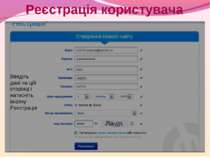
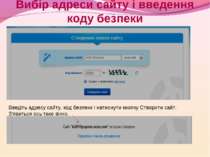
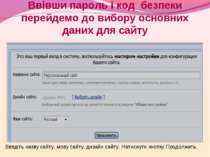
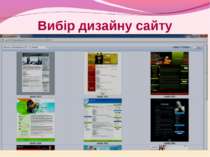
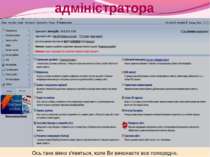
Ввівши пароль і код безпеки перейдемо до вибору основних даних для сайту Введіть назву сайту, мову сайту, дизайн сайту. Натиснути кнопку Продолжить.
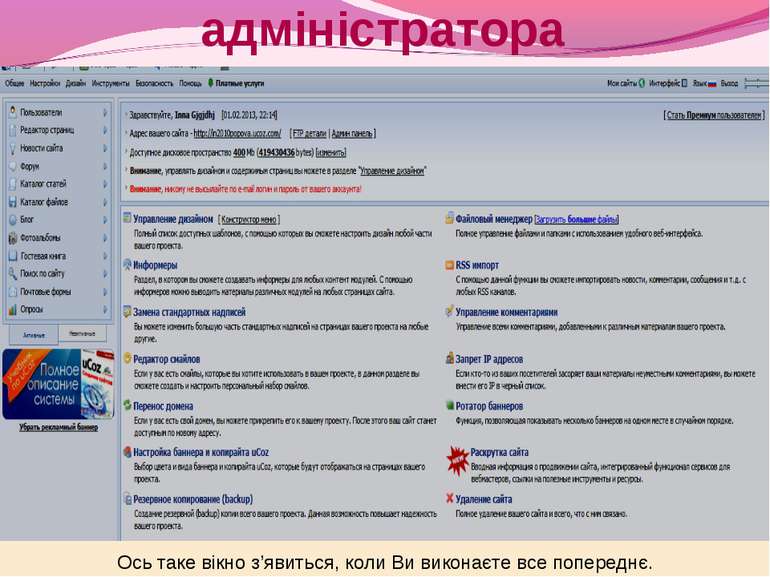
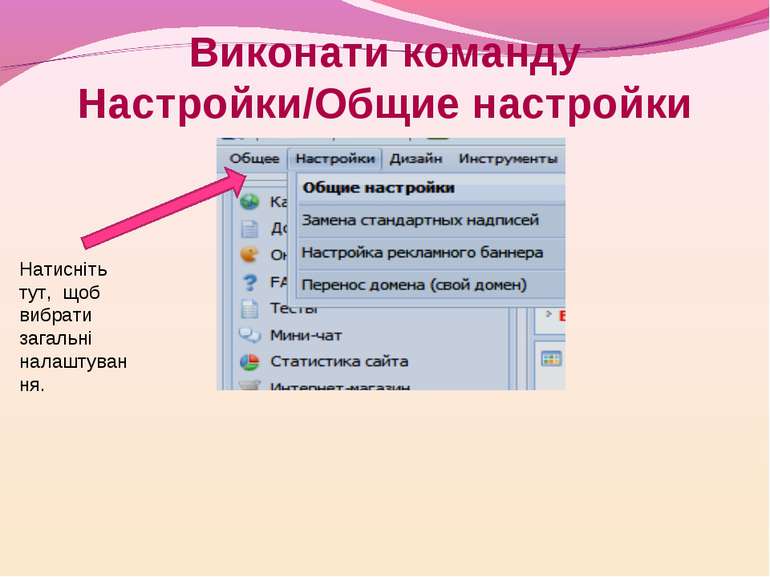
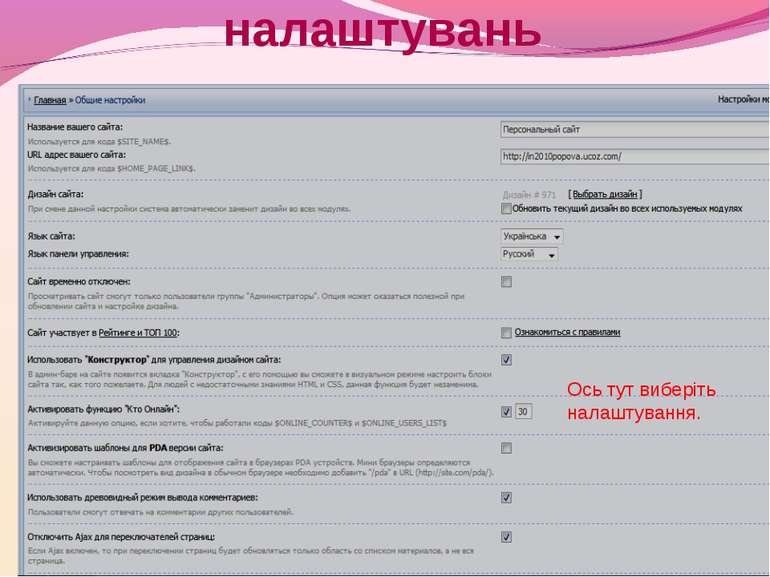
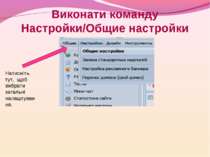
Виконати команду Настройки/Общие настройки Натисніть тут, щоб вибрати загальні налаштування.
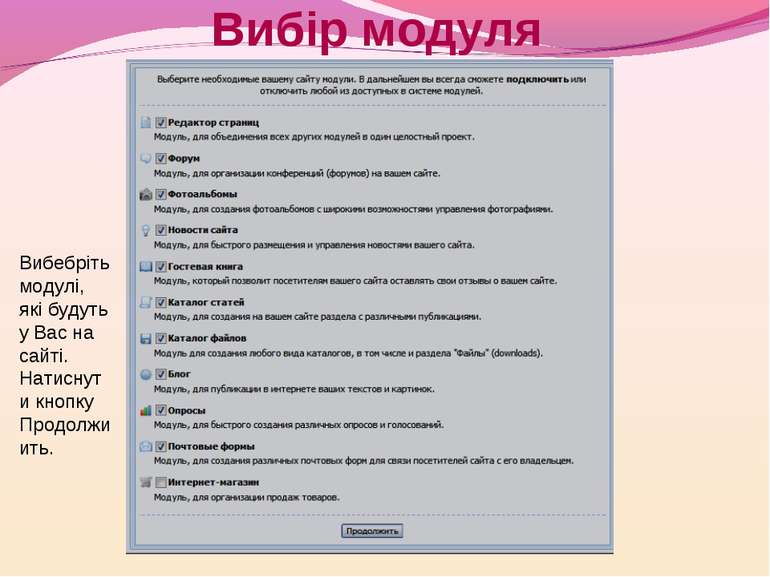
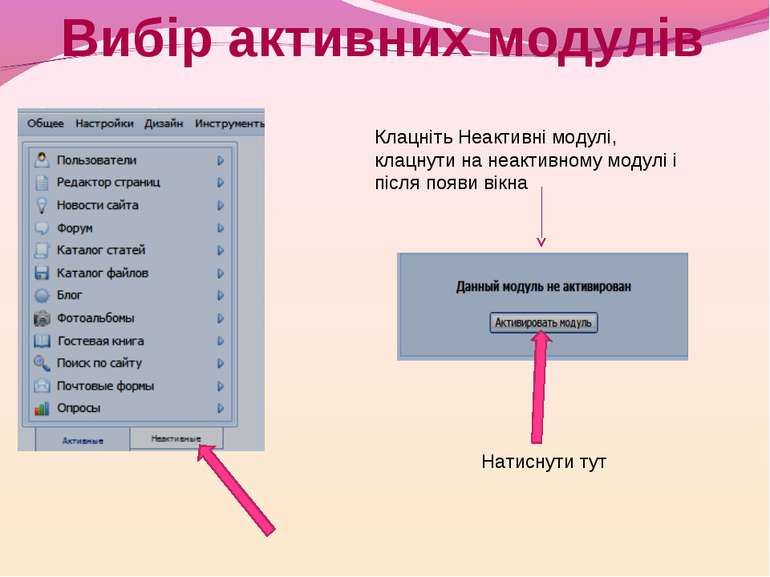
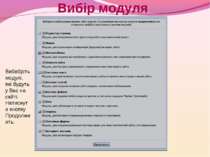
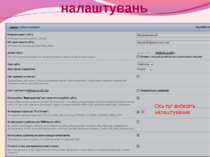
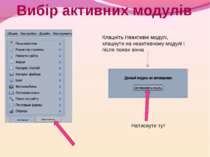
Вибір активних модулів Клацніть Неактивні модулі, клацнути на неактивному модулі і після появи вікна Натиснути тут
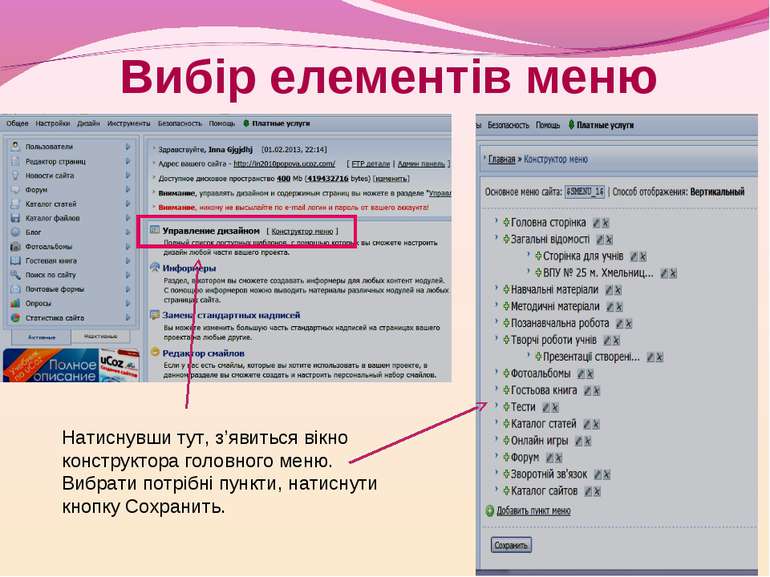
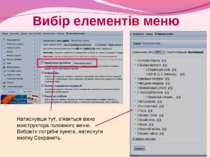
Вибір елементів меню Натиснувши тут, з’явиться вікно конструктора головного меню. Вибрати потрібні пункти, натиснути кнопку Сохранить.
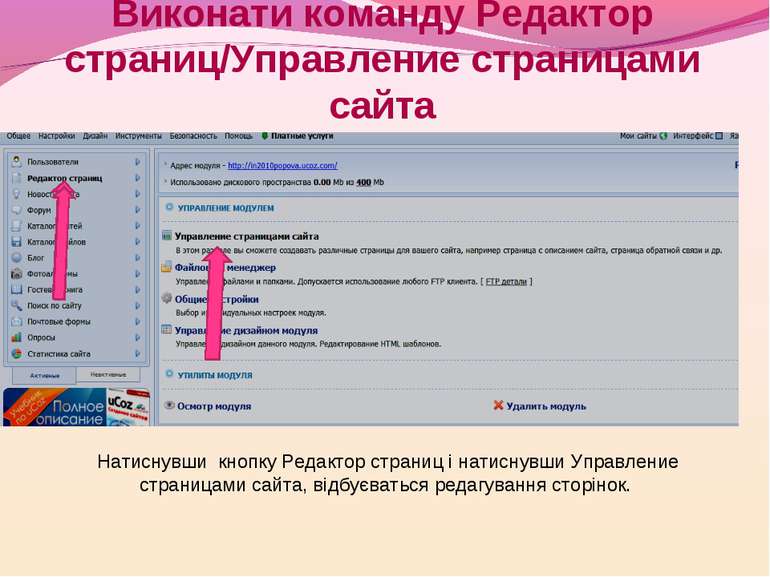
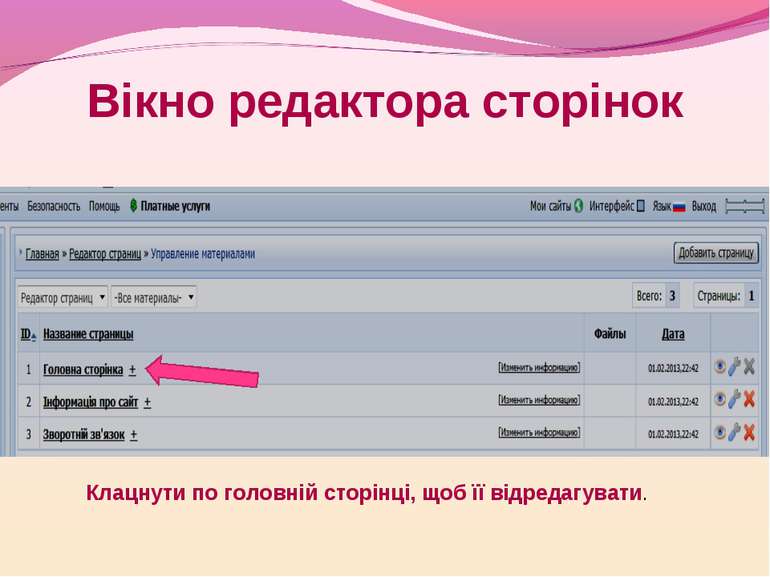
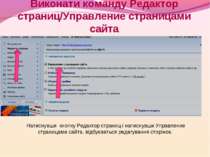
Виконати команду Редактор страниц/Управление страницами сайта Натиснувши кнопку Редактор страниц і натиснувши Управление страницами сайта, відбуєваться редагування сторінок.
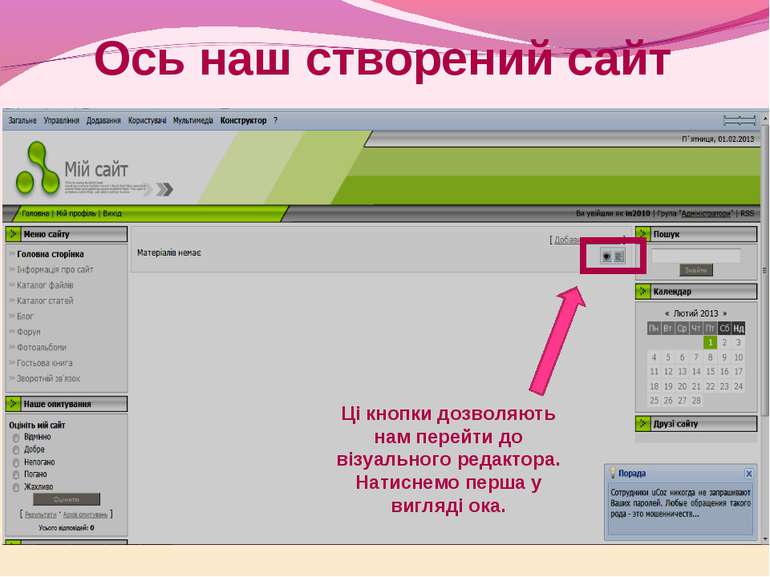
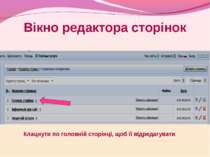
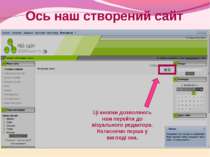
Ось наш створений сайт Ці кнопки дозволяють нам перейти до візуального редактора. Натиснемо перша у вигляді ока.
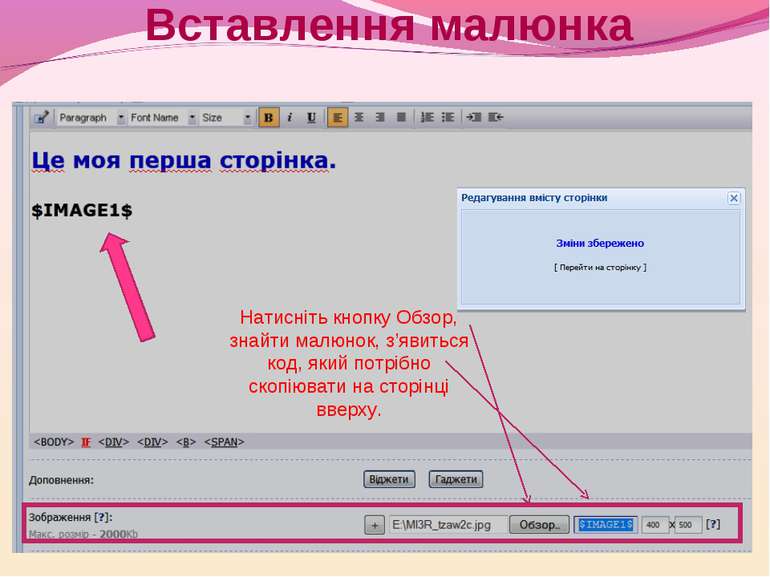
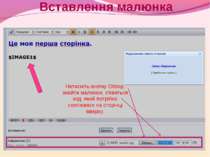
Вставлення малюнка Натисніть кнопку Обзор, знайти малюнок, з’явиться код, який потрібно скопіювати на сторінці вверху.
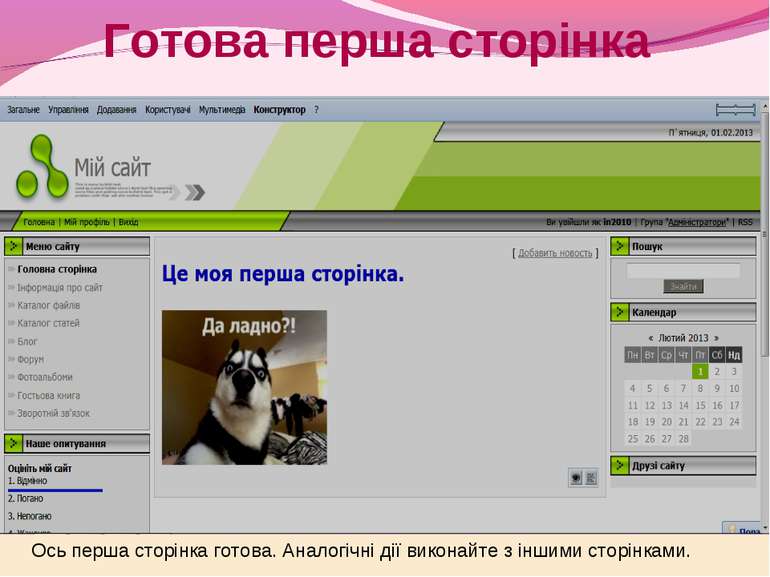
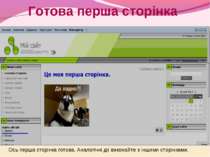
Готова перша сторінка Ось перша сторінка готова. Аналогічні дії виконайте з іншими сторінками.
Схожі презентації
Категорії