Презентація на тему:
Працюємо з зображеннями, створеними раніше
Завантажити презентацію
Працюємо з зображеннями, створеними раніше
Завантажити презентаціюПрезентація по слайдам:
Інформатика. 5 клас Тема 3. Графічний редактор За підручником авторського колективу Н.В. Морзе, О.В. Барна, В.П. Вембер, О.Г. Кузьмінська, Н.А. Саражинська
Урок 19 Практична робота № 3. Працюємо із зображеннями, створеними раніше Робота вчителя Кравчук Г.Т., СЗШ І – ІІІ ступенів №8 м. Хмельницького
«Передай добро по колу» Відчуйте в собі тепло та доброту. Потріть долоні одна об одну, щоб відчути ще більше тепло. «Зліпіть» уявну кульку з вашого тепла і добра та «передайте» її однокласнику. Подаруйте щиру посмішку один одному. Вона поведе вас дорогою тепла, дорогою добра.
Узагальнююче повторення Робота вчителя Кравчук Г.Т., СЗШ І – ІІІ ступенів №8 м. Хмельницького
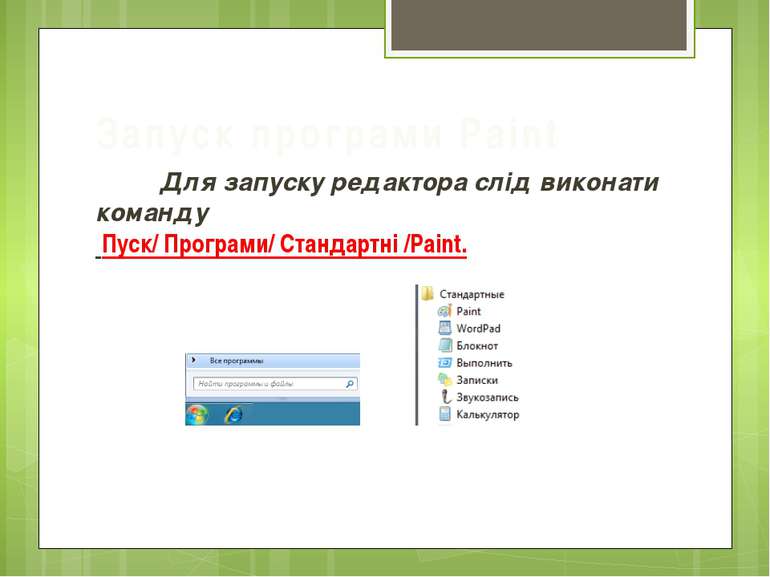
Запуск програми Paint Для запуску редактора слід виконати команду Пуск/ Програми/ Стандартні /Paint.
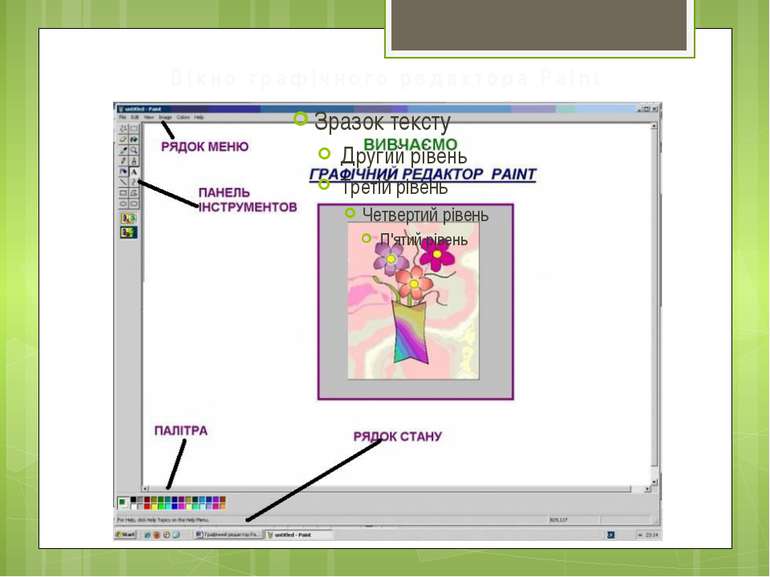
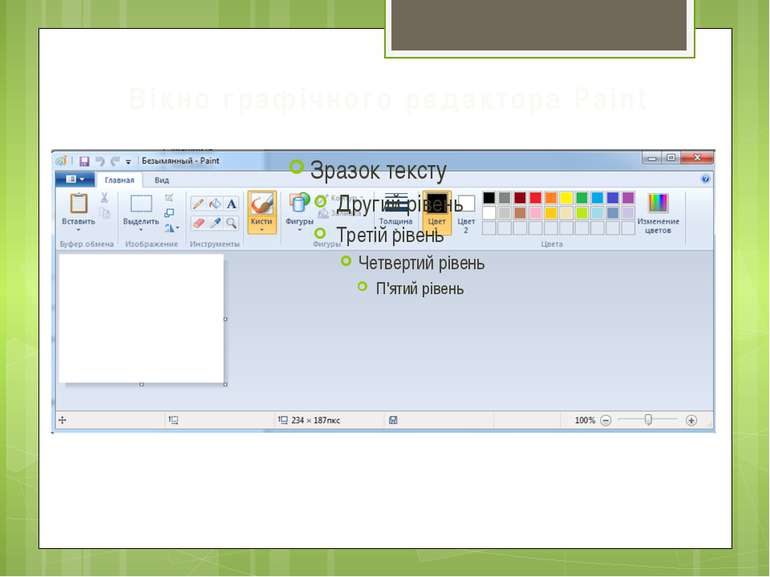
Інструменти Paint Виділення довільної ділянки Виділення прямокутної ділянки Гумка Заливка Вибір кольору Масштаб Олівець Пензлик Розпилювач Напис (текст) Пряма лінія Крива лінія Прямокутник Багатокутник Овал Округлений прямокутник
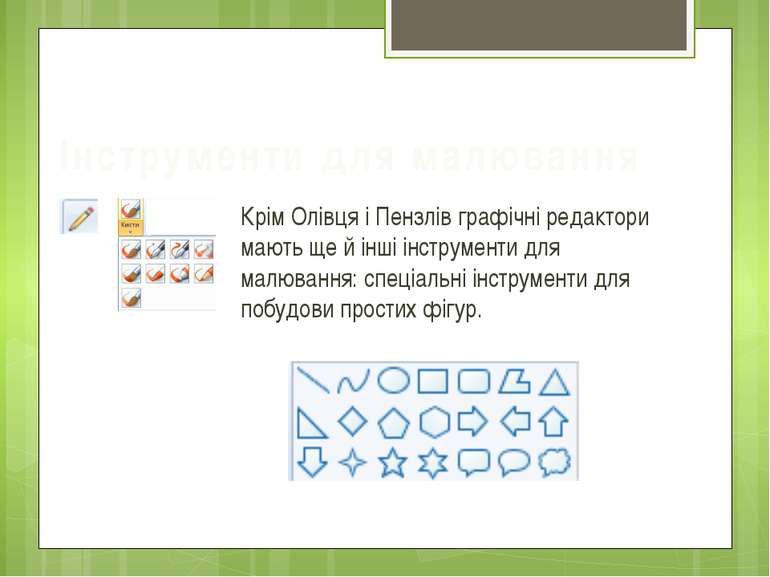
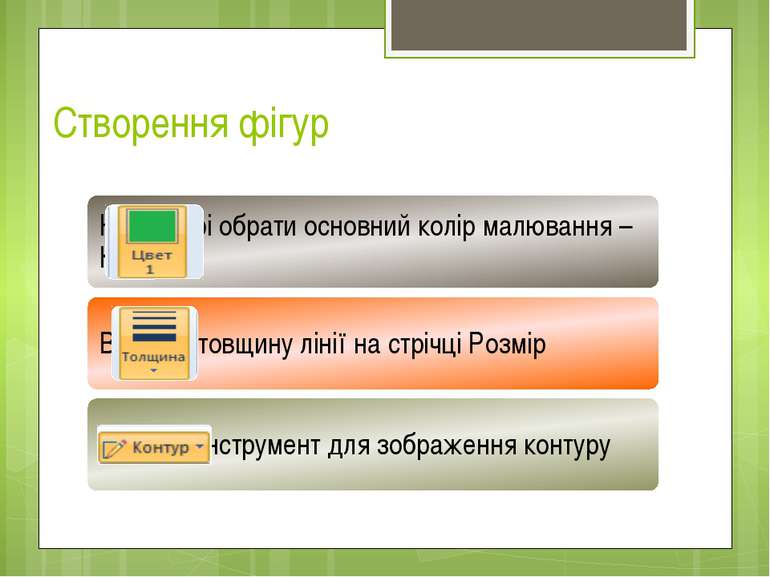
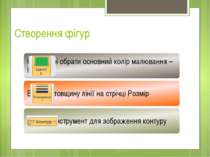
Інструменти для малювання Крім Олівця і Пензлів графічні редактори мають ще й інші інструменти для малювання: спеціальні інструменти для побудови простих фігур.
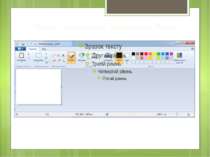
Теоретична частина Завдання 1. Порядок завантаження графічного редактора Завдання 2. Фрагмент зображення Інструкція на ст.157-158 Завдання 3. Лінійки та лінії сітки
Практична частина Завдання 4. Писанки Завдання 5. Геометричні фігури Завдання 6. Матрьошки Інструкція на ст.158-159
Схожі презентації
Категорії