Презентація на тему:
"Повторюємо HTML"
Завантажити презентацію
"Повторюємо HTML"
Завантажити презентаціюПрезентація по слайдам:
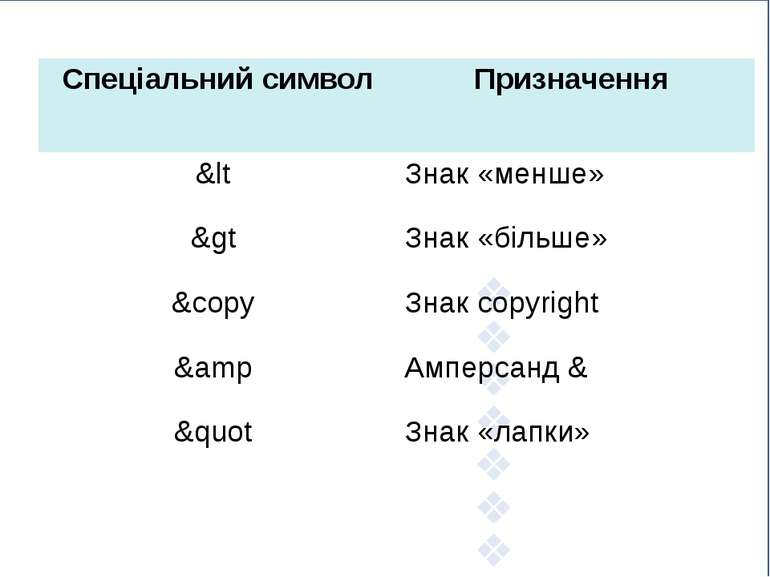
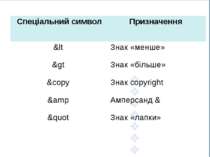
Спеціальнийсимвол Призначення < Знак «менше» > Знак «більше» © Знакcopyright & Амперсанд& " Знак «лапки»
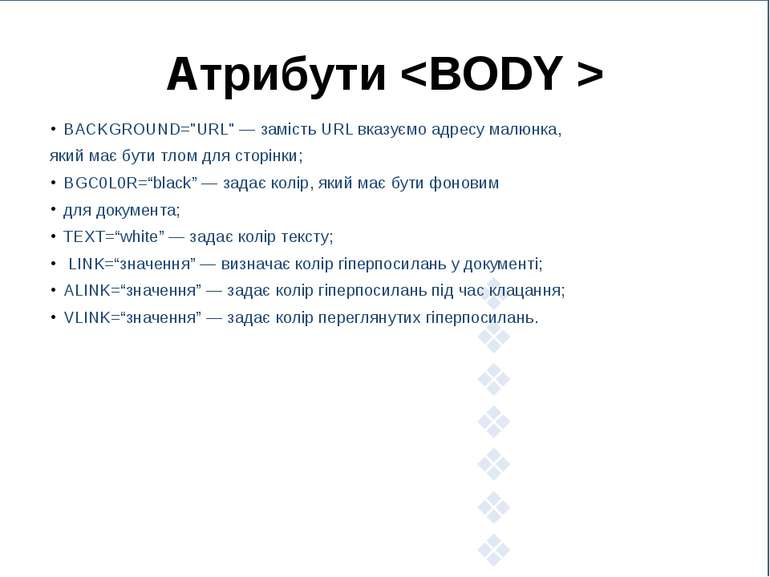
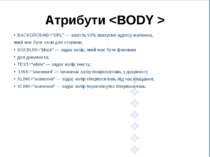
Атрибути BACKGROUND="URL" — замість URL вказуємо адресу малюнка, який має бути тлом для сторінки; BGC0L0R=“black” — задає колір, який має бути фоновим для документа; ТЕХТ=“white” — задає колір тексту; LINK=“значення” — визначає колір гіперпосилань у документі; ALINK=“значення” — задає колір гіперпосилань під час клацання; VLINK=“значення” — задає колір переглянутих гіперпосилань.
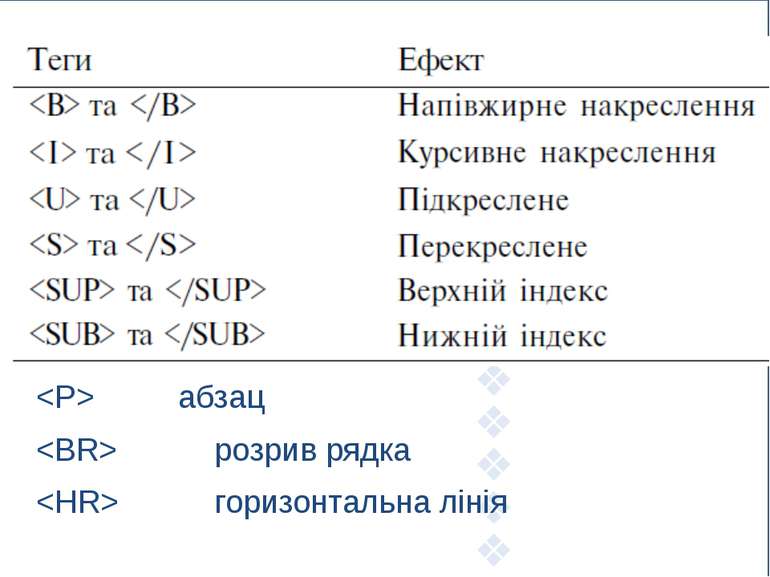
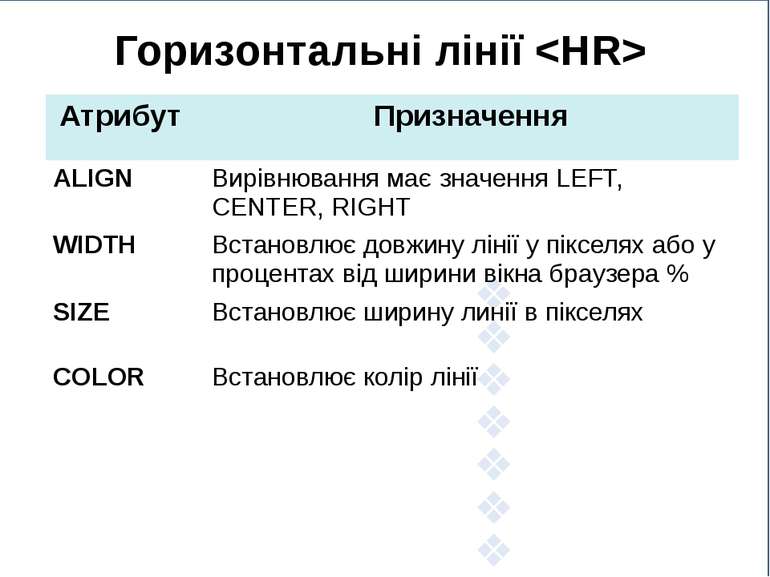
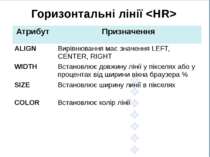
Горизонтальні лінії Атрибут Призначення ALIGN ВирівнюваннямаєзначенняLEFT, CENTER, RIGHT WIDTH Встановлюєдовжинулініїупікселяхабоупроцентахвідширинивікнабраузера % SIZE Встановлюєширинулиніївпікселях COLOR Встановлюєколірлінії
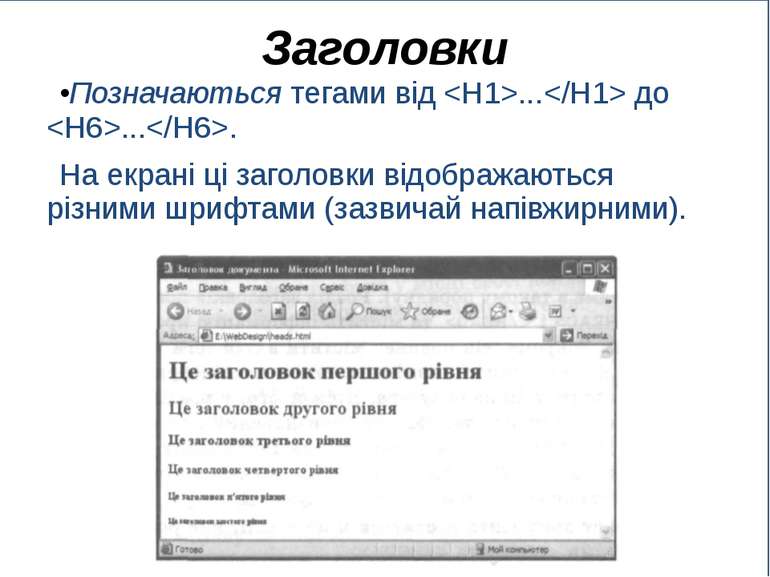
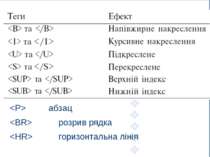
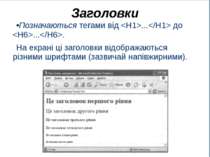
Заголовки Позначаються тегами від ... до .... На екрані ці заголовки відображаються різними шрифтами (зазвичай напівжирними).
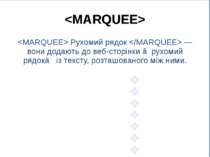
Рухомий рядок — вони додають до веб-сторінки ≪рухомий рядок≫ із тексту, розташованого між ними.
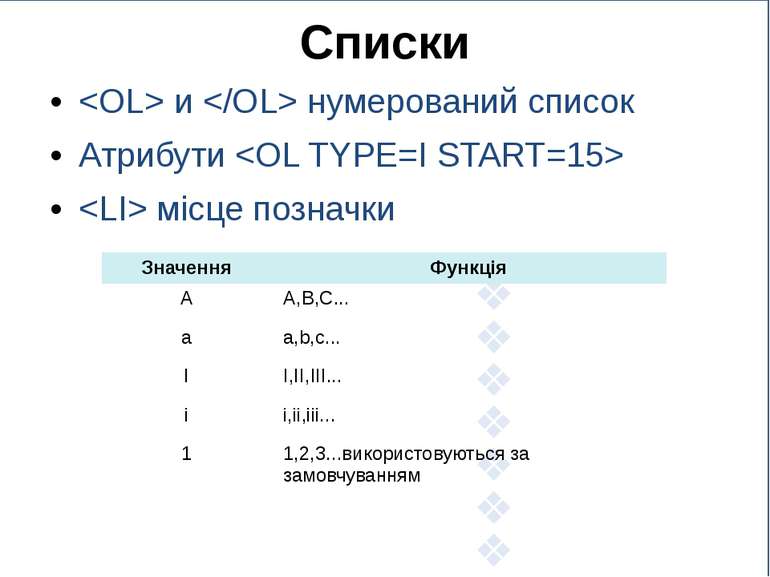
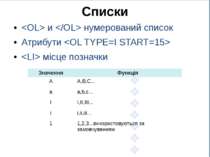
Списки и нумерований список Атрибути місце позначки Значення Функція A A,B,C... a a,b,c... I I,II,III... i i,ii,iii... 1 1,2,3...використовуються зазамовчуванням
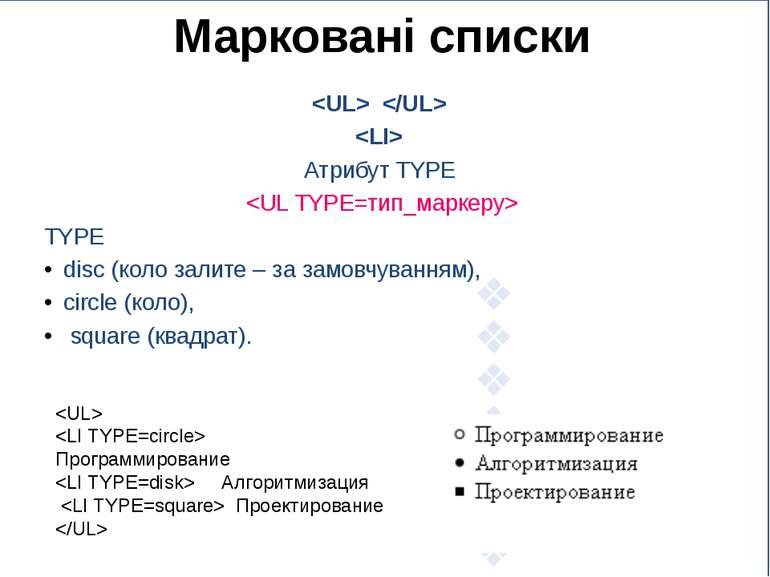
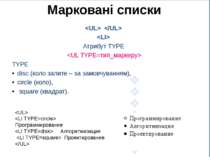
Марковані списки Атрибут TYPE TYPE disc (коло залите – за замовчуванням), circle (коло), square (квадрат). Программирование Алгоритмизация Проектирование
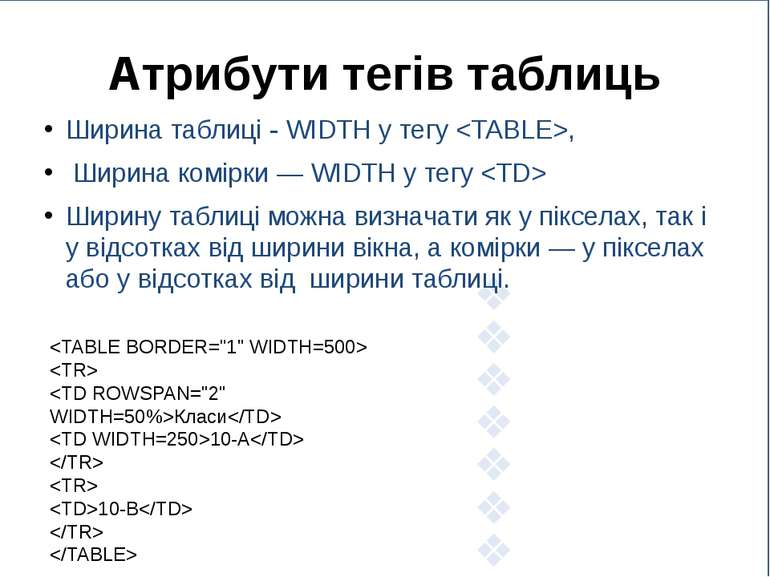
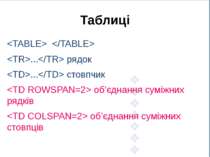
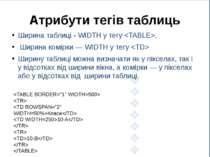
Атрибути тегів таблиць Ширина таблиці - WIDTH у тегу , Ширина комірки — WIDTH у тегу Ширину таблиці можна визначати як у пікселах, так і у відсотках від ширини вікна, а комірки — у пікселах або у відсотках від ширини таблиці. Класи 10-A 10-B
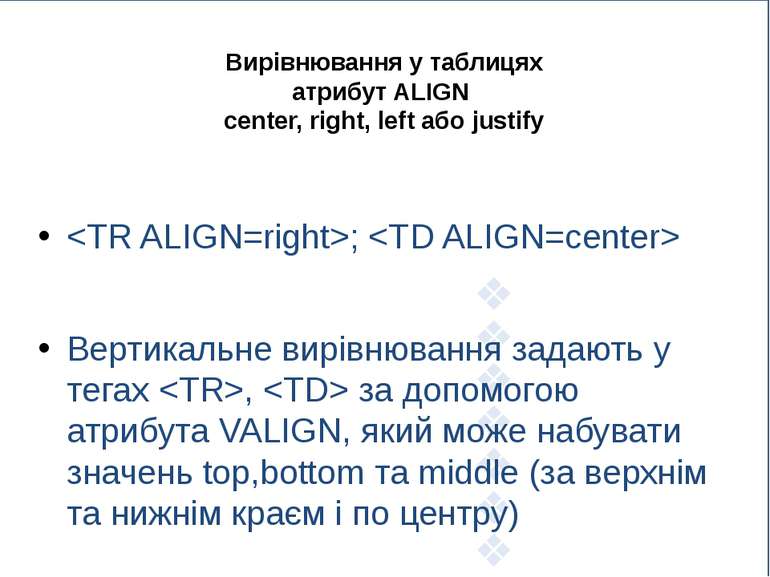
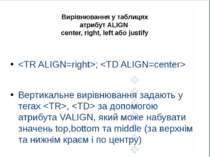
Вирівнювання у таблицях атрибут ALIGN center, right, left або justify ; Вертикальне вирівнювання задають у тегах , за допомогою атрибута VALIGN, який може набувати значень top,bottom та middle (за верхнім та нижнім краєм і по центру)
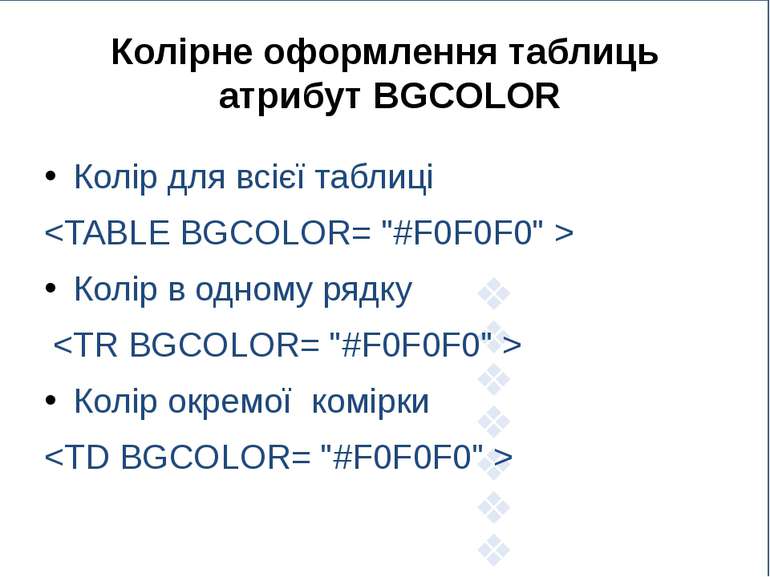
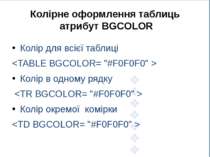
Колірне оформлення таблиць атрибут BGCOLOR Колір для всієї таблиці Колір в одному рядку Колір окремої комірки
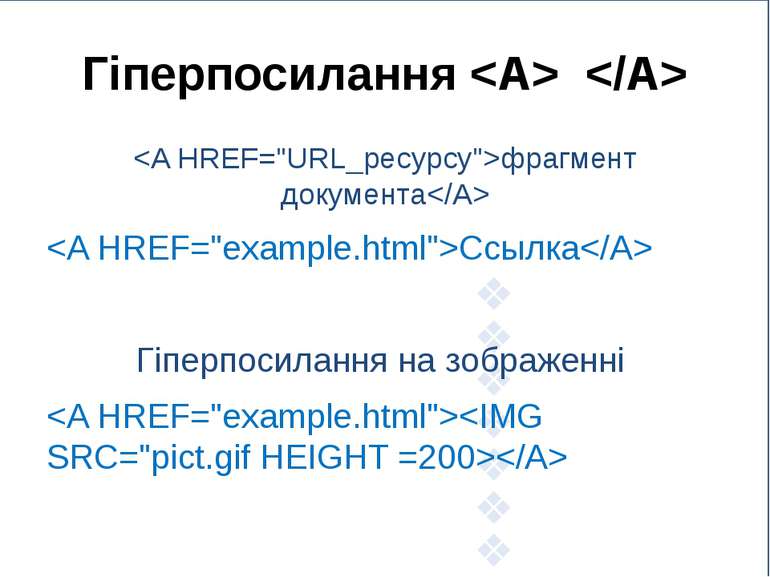
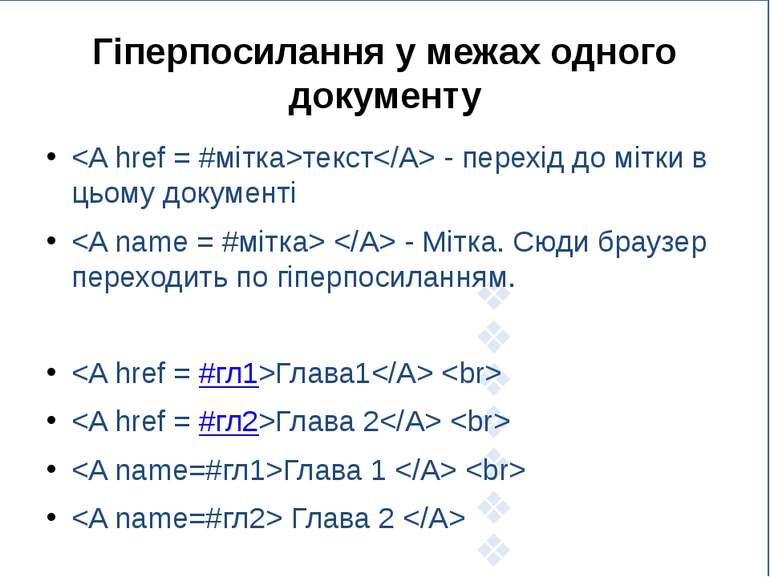
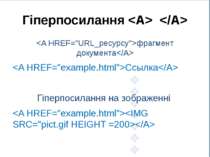
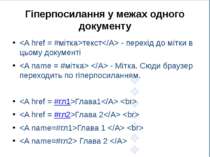
Гіперпосилання у межах одного документу текст - перехід до мітки в цьому документі - Мітка. Сюди браузер переходить по гіперпосиланням. Глава1 Глава 2 Глава 1 Глава 2
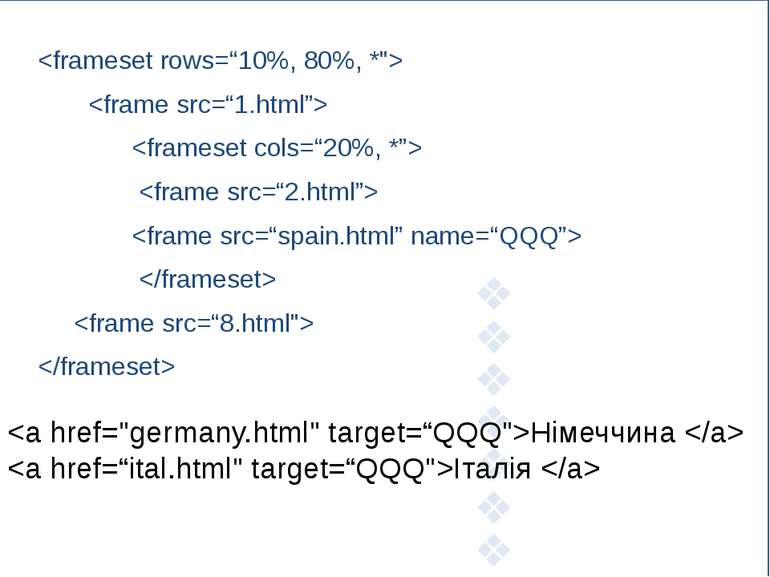
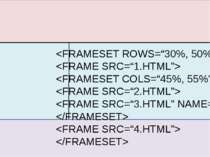
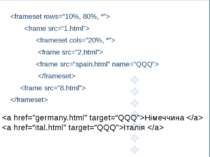
Фрейми Веб-сторінка сайту може містити кілька блоків або вікон, які називають фреймами, або кадрами. У кожному з них відображається свій HTML-документ.
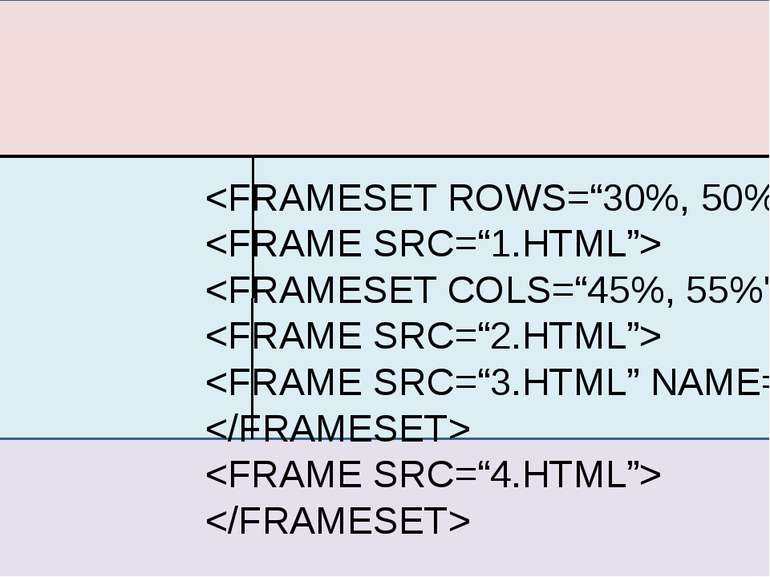
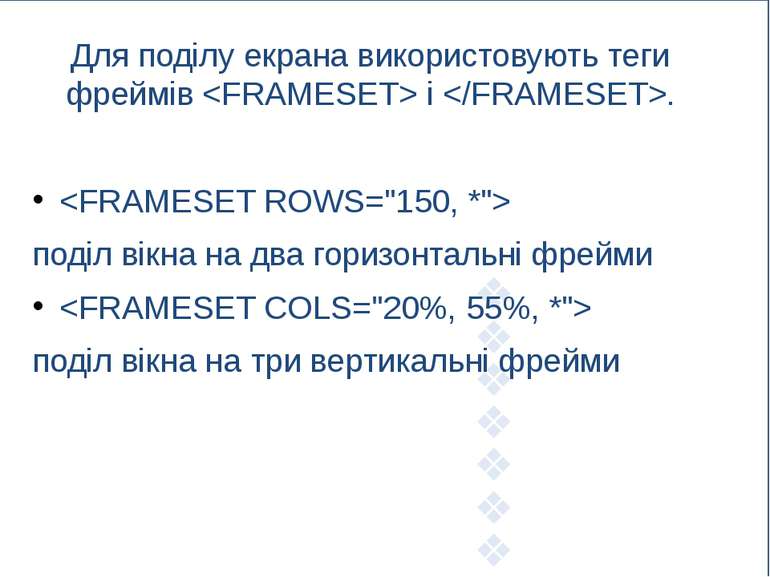
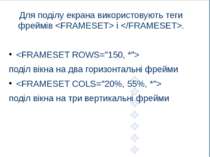
Для поділу екрана використовують теги фреймів і . поділ вікна на два горизонтальні фрейми поділ вікна на три вертикальні фрейми
Атрибути SRC — задає ім'я файлу, що відображатиметься у фреймі; NAME — задає ім'я фрейму; SCROLLING — визначає наявність (значення yes) або відсутність (значення nо) смуг прокручування у вікні фрейму (за умовчанням — yes); NORESIZE — забороняє користувачу змінювати розміри фрейму; BORDER — визначає ширину розділювальної смуги між фреймами в пікселах; BORDERCOLOR — визначає колір розділювальної смуги між фреймами;
Схожі презентації
Категорії