Презентація на тему:
Основи комп’ютерної графіки
Завантажити презентацію
Основи комп’ютерної графіки
Завантажити презентаціюПрезентація по слайдам:
Спецкурс ”Основи комп’ютерної графіки” Тема: Призначення, можливості і сфери застосування комп’ютерної графіки. Поняття векторної і растрової графіки, їх порівняння. Параметри растрових і векторних зображень. Колірні моделі. Урок 1-2
Комп’ютерна графіка – розділ інформатики, який вивчає засоби і способи створення й обробки графічних зображень за допомогою комп’ютерної техніки. Комп’ютерна графіка – галузь людської діяльності, пов'язана з використанням комп'ютерів для створення зображень і обробки візуальної інформації, отриманої з реального світу
Основні сфери застосування технологій комп’ютерної графіки: - графічний інтерфейс користувача; - спецефекти, кінематографія, телебачення; - цифрове телебачення, Інтернет, відеоконференції; - обробка цифрових фотографій; - комп'ютерні ігри, системи віртуальної реальності.
Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності: у медицині - комп'ютерна томографія; в науці - наприклад, для наочного зображення складу речовини, побудови графіків; в дизайні - для реклами, поліграфії, моделювання, та ін.
Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності:
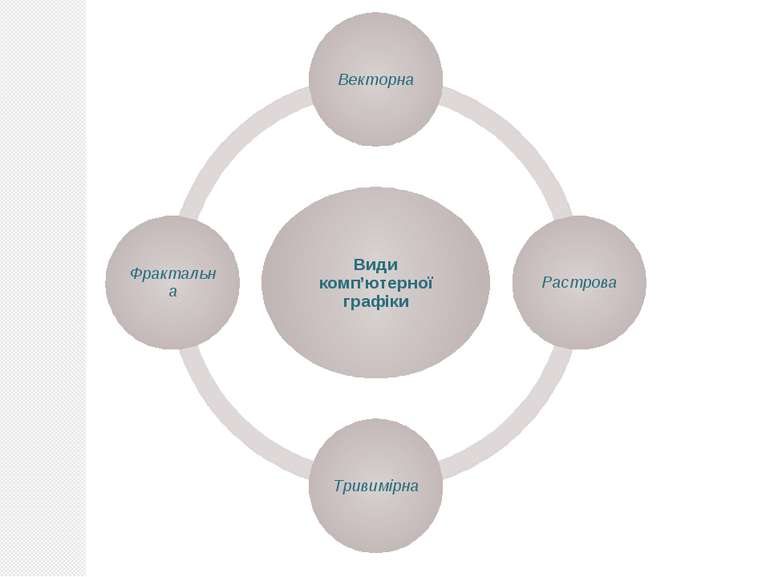
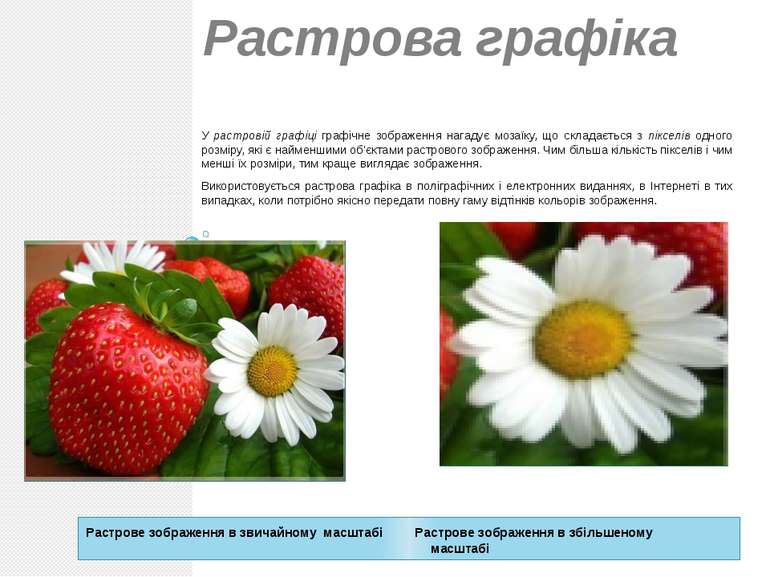
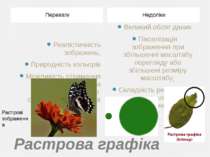
Растрова графіка У растровій графіці графічне зображення нагадує мозаїку, що складається з пікселів одного розміру, які є найменшими об'єктами растрового зображення. Чим більша кількість пікселів і чим менші їх розміри, тим краще виглядає зображення. Використовується растрова графіка в поліграфічних і електронних виданнях, в Інтернеті в тих випадках, коли потрібно якісно передати повну гаму відтінків кольорів зображення. Растрове зображення в звичайному масштабі Растрове зображення в збільшеному масштабі
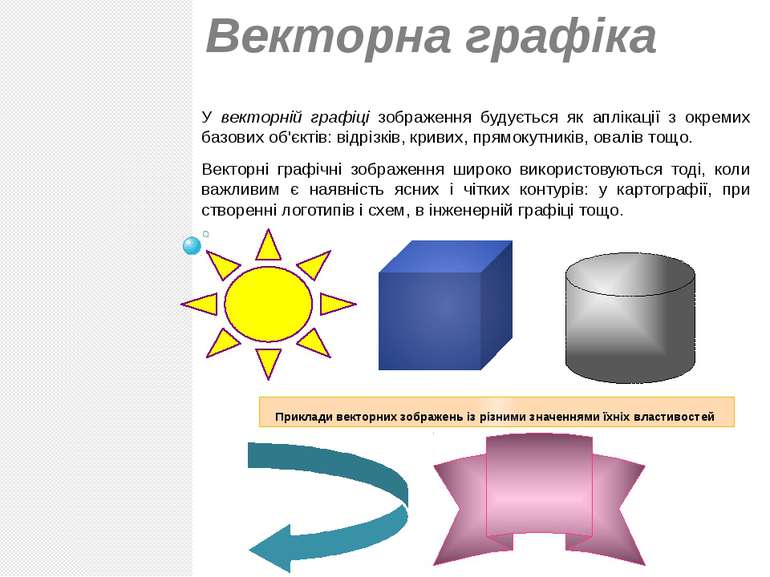
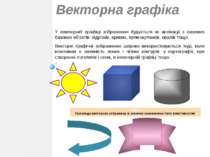
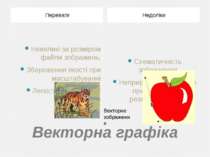
Векторна графіка У векторній графіці зображення будується як аплікації з окремих базових об'єктів: відрізків, кривих, прямокутників, овалів тощо. Векторні графічні зображення широко використовуються тоді, коли важливим є наявність ясних і чітких контурів: у картографії, при створенні логотипів і схем, в інженерній графіці тощо. Приклади векторних зображень із різними значеннями їхніх властивостей
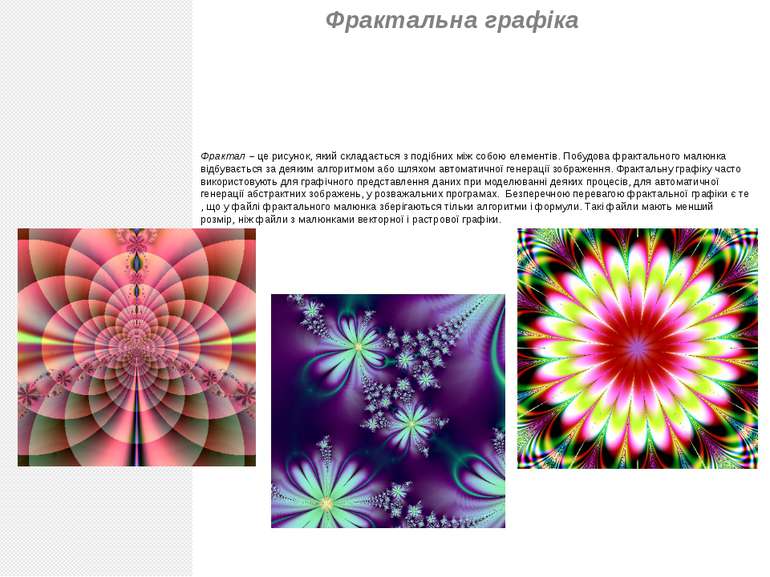
Фрактальна графіка Фрактал – це рисунок, який складається з подібних між собою елементів. Побудова фрактального малюнка відбувається за деяким алгоритмом або шляхом автоматичної генерації зображення. Фрактальну графіку часто використовують для графічного представлення даних при моделюванні деяких процесів, для автоматичної генерації абстрактних зображень, у розважальних програмах. Безперечною перевагою фрактальної графіки є те , що у файлі фрактального малюнка зберігаються тільки алгоритми і формули. Такі файли мають менший розмір, ніж файли з малюнками векторної і растрової графіки.
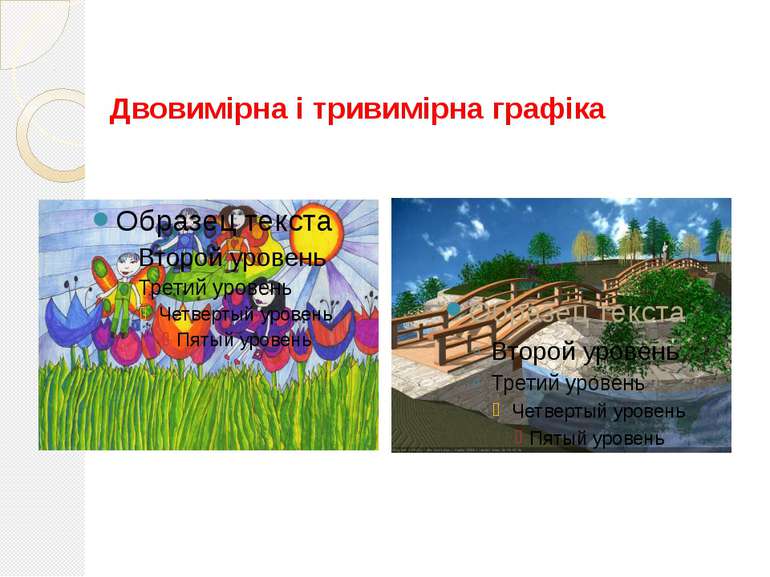
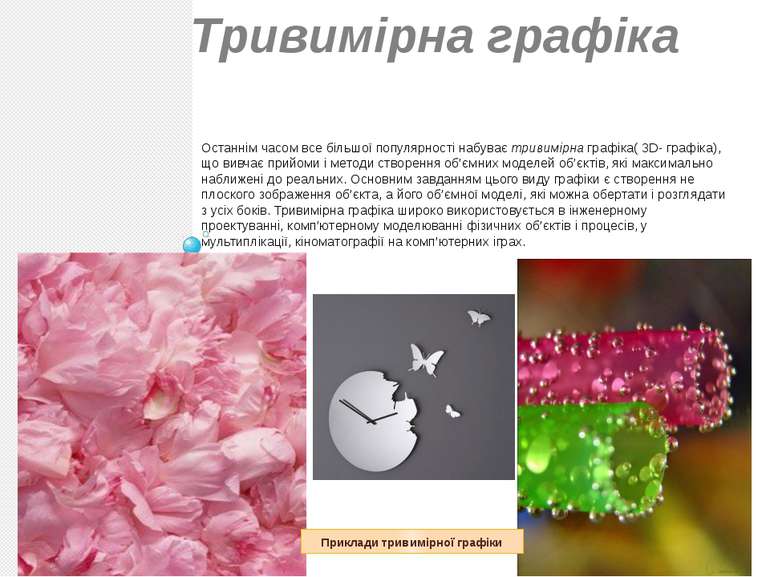
Тривимірна графіка Останнім часом все більшої популярності набуває тривимірна графіка( 3D- графіка), що вивчає прийоми і методи створення об’ємних моделей об’єктів, які максимально наближені до реальних. Основним завданням цього виду графіки є створення не плоского зображення об’єкта, а його об’ємної моделі, які можна обертати і розглядати з усіх боків. Тривимірна графіка широко використовується в інженерному проектуванні, комп’ютерному моделюванні фізичних об’єктів і процесів, у мультиплікації, кіноматографії на комп’ютерних іграх. Приклади тривимірної графіки
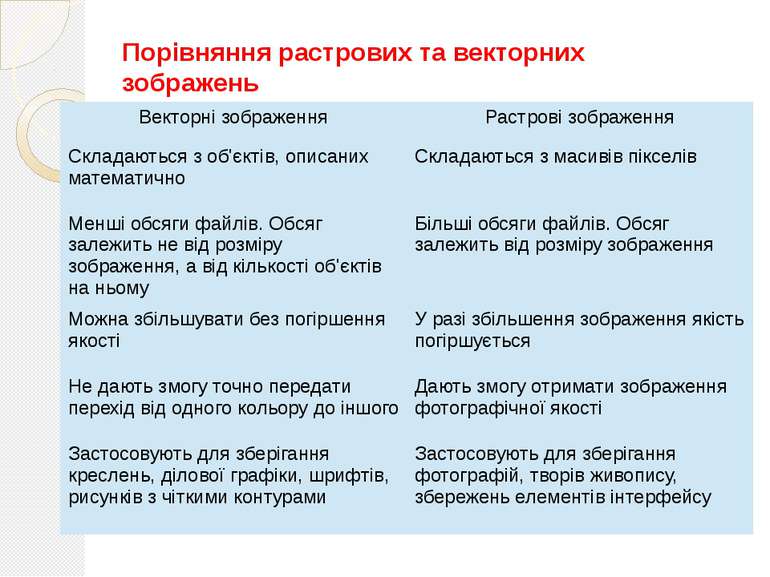
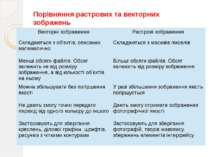
Порівняння растрових та векторних зображень Векторні зображення Растровізображення Складаються з об'єктів, описаних математично Складаються з масивів пікселів Менші обсяги файлів. Обсяг залежитьне від розміру зображення, а від кількості об'єктів на ньому Більші обсяги файлів. Обсяг залежить від розміру зображення Можна збільшувати без погіршення якості У разі збільшення зображення якість погіршується Не дають змогу точно передати перехід від одного кольору до іншого Дають змогу отримати зображення фотографічної якості Застосовують для зберігання креслень, ділової графіки, шрифтів, рисунків з чіткими контурами Застосовують для зберігання фотографій, творів живопису, збережень елементівінтерфейсу
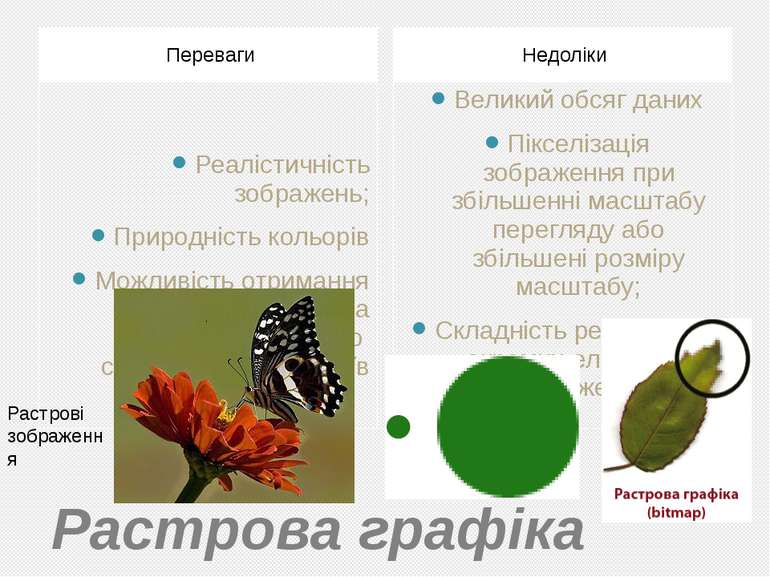
Растрова графіка Переваги Недоліки Реалістичність зображень; Природність кольорів Можливість отримання зображень за допомогою спеціальних пристроїв Великий обсяг даних Пікселізація зображення при збільшенні масштабу перегляду або збільшені розміру масштабу; Складність редагування окремих елементів зображення Растрові зображення
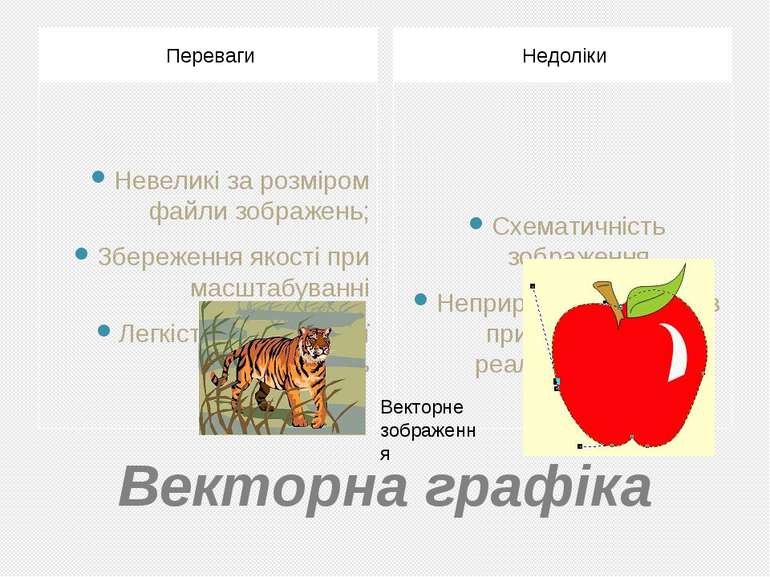
Векторна графіка Переваги Недоліки Невеликі за розміром файли зображень; Збереження якості при масштабуванні Легкість модифікації зображень Схематичність зображення Неприродність кольорів при відтворенні реальних об’єктів Векторне зображення
Фрактальна графіка Переваги Недоліки Малі обсяги данних; Простота модифікації зображень; Можливість деталізації зображень. Абстрактність зображень Необхідність використання досить складних математичних понять і формул
Тривимірна графіка Переваги Недоліки Об’ємність зображення Можливість моделювання реальних об’єктів Складність створення і редагування Підвищені вимоги до апаратної складової комп’ютера Фрактальна 3D графіка
Колірні моделі Ще одною характеристикою компютерного графічного зображення є спосіб утворення різних кольорів на основі певних базових компоненті. Ця характеристика отмимала назву “ Колірна модель ” . Існує багато різних колірних моделей. Вибір тієї чи іншої з них визначається тим, де буде використовуватися дане графічне зображення, а в комп’ютерній графіці найчастіше використовуються колірні моделі RGB,GMYK,HSB.
Колірна модель RGB У колірній моделі RGB будь-який колір утворюється з трьох основних компонентів : Червоного, Зеленого, Синього. Ці кольори називаються основними.
Колірна модель GMYK У цій колірній моделі базовими колірними компонентами є так звані додаткові кольорі : Блакитний, пурпурний, жовтий. Додатковими їх називають тому, що вони доповнюють основні кольори до білого : блакитний доповнює червоний,пурпурний – зелений, жовтий доповнює синій.
Колірна модель HSB У моделі HSB також використовуються 3 базових компонента : відтінок, контраст або насиченість і яскравість кольору. Відтінок кольору вказує номер кольору в спекторній панелі. Насиченість кольору характеризує його інтенсивність - чим вона більша, тим “ Чистіший ” колір. Яскравість кольору залежить від домішки чорної фарби до даного кольору – чим більше, тим яскравість кольору менша. Таким чином, можна отримувати всі кольори, які здатне сприймати око людини.
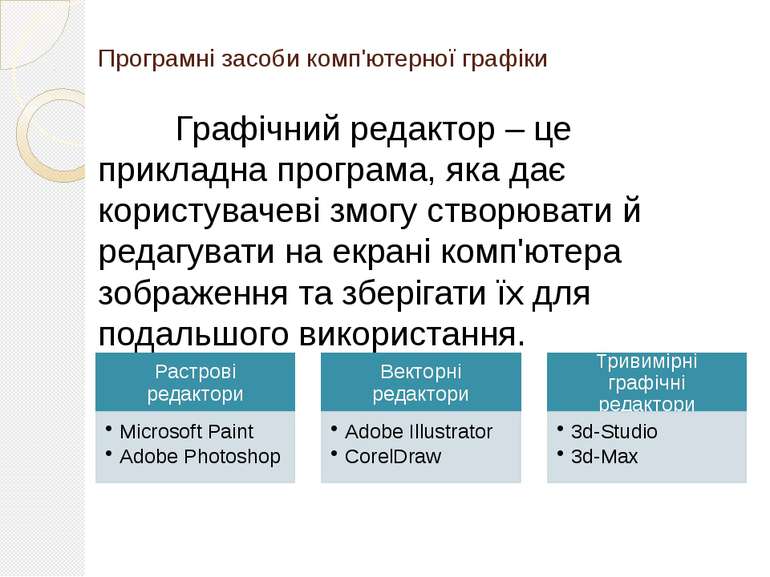
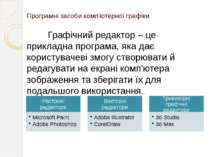
Програмні засоби комп'ютерної графіки Графічний редактор – це прикладна програма, яка дає користувачеві змогу створювати й редагувати на екрані комп'ютера зображення та зберігати їх для подальшого використання.
Програми растрової графіки можуть використовувати: художники-ілюстратори; художники-мультиплікатори; художники-дизайнери; фотографи та ретушери; поліграфісти; web-дизайнери; будь-яка людина - вільний художник, із масою творчих ідей та потенціалу.
Користувачами векторних редакторів можуть бути: технічні редактори; вільні художники й дизайнери-початківці; розробники web-сторінок; оператори настільних видавничих систем; художники по рекламі; справжні художники-ілюстратори; користувачі початківці.
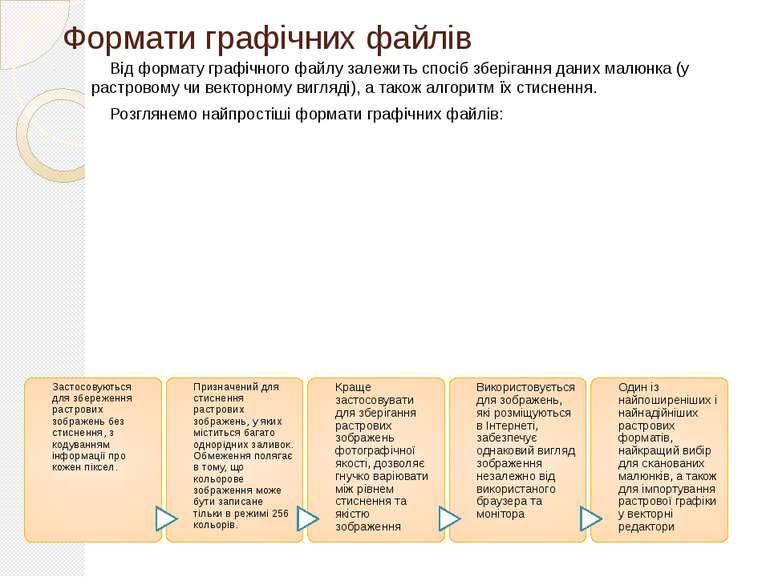
Формати графічних файлів Від формату графічного файлу залежить спосіб зберігання даних малюнка (у растровому чи векторному вигляді), а також алгоритм їх стиснення. Розглянемо найпростіші формати графічних файлів:
Схожі презентації
Категорії