Презентація на тему:
Методика викладання інформатики у 9 класі
Завантажити презентацію
Методика викладання інформатики у 9 класі
Завантажити презентаціюПрезентація по слайдам:
Методика викладання інформатики у 9 класі Войцеховський М.О., методист НМЦ технологій ІППО КМПУ імені Б.Д.Драгоманова LOGO
Інформація. Інформаційні процеси та системи (2 год.) Об’єкти та їх властивості. Поняття про інформацію та способи її подання. Дані. Різновиди інформаційних повідомлень. Вимірювання обсягу даних. Поняття про інформаційну надлишковість повідомлень. Способи подання і кодування повідомлень, двійкове кодування.
Інформація. Інформаційні процеси та системи (2 год.) Взаємодія об'єктів Об'єкти Метод Реєстрація сигналу Сигнал Інформація Дані – зареєстровані сигнали Адекватні методи реєстрації сигналів
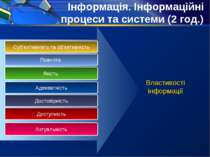
Інформація. Інформаційні процеси та системи (2 год.) Суб’єктивнівть та об’єктивність Повнота Якість Властивості інформації Адекватність Достовірність Доступність Актуальність
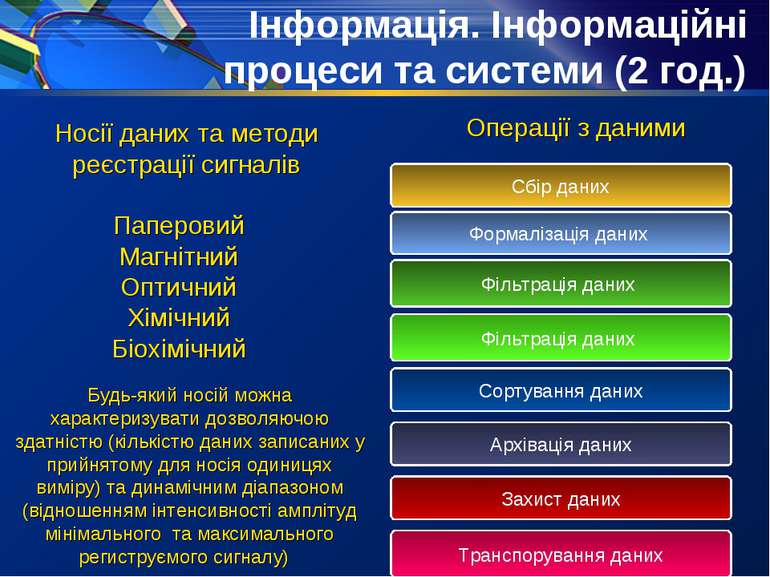
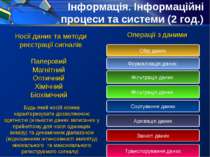
Інформація. Інформаційні процеси та системи (2 год.) Операції з даними Носії даних та методи реєстрації сигналів Паперовий Магнітний Оптичний Хімічний Біохімічний Будь-який носій можна характеризувати дозволяючою здатністю (кількістю даних записаних у прийнятому для носія одиницях виміру) та динамічним діапазоном (відношенням інтенсивності амплітуд мінімального та максимального региструємого сигналу)
Інформація. Інформаційні процеси та системи (2 год.) Вимірювання довжини двійкового коду. Інформаційні процеси: отримання, збирання, зберігання, пошук, обробка і передавання інформації. Поняття про інформаційні системи та технології. Види інформаційних систем.
Кодування даних двійковим кодом В обчислювальній техніці існує своя система кодування – двійкове кодування. Вона основана на представленні даних послідовністю двох знаків: 0 и 1. Ці знаки називаються двійковими цифрами, від англійської binary digit, або скорочено, bit
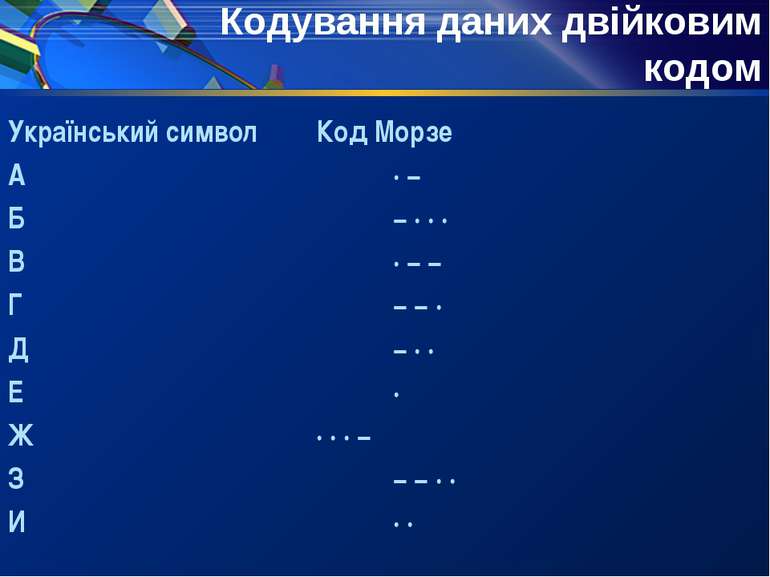
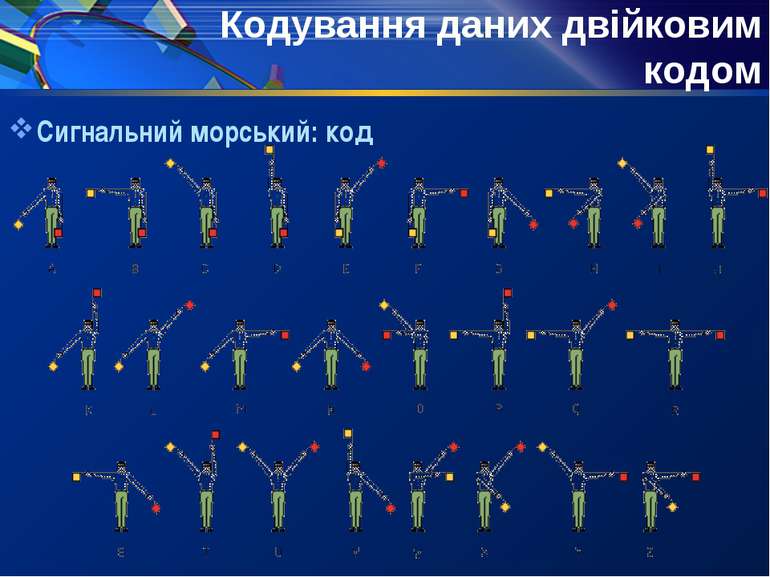
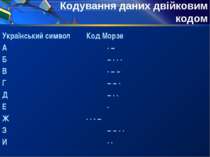
Український символ Код Морзе А · − Б − · · · В · − − Г − − · Д − · · Е · Ж · · · − З − − · · И · · Кодування даних двійковим кодом
Одним бітом можна виразити два поняття: 0 або 1 (так-ні, істина-хибність) Якщо збільшити до двох, то можна вже виразити 4 поняття: 00 01 10 11 Кількість незалежних значень, що кодують, можна підрахувати за формулою: N=2m Де m – розрядність двійкового кодування, що прийнята у даній системі Кодування даних двійковим кодом
Інформація. Інформаційні процеси та системи (2 год.) Одним бітом можна виразити два поняття: 0 або 1 (так-ні, істина-хибність) Якщо збільшити до двох, то можна вже виразити 4 поняття: 00 01 10 11 Кількість незалежних значень, що кодують, можна підрахувати за формулою: N=2m Де m – розрядність двійкового кодування, що прийнята у даній системі
8 двійкових розрядів вистачить для кодування 256 різних символів. Для англійської існує система кодування ASCII (American Standart Code for Information Interchange). Перші 32 коди віддані виробникам апаратних засобів. Тут розміщено управляючі коди. З 32 по 127 – коди літер англійської абетки, цифр, знаків арифметичних дій, знаки пунктуації. Кодування текстових даних
Система, що основана на 16-ти розрядному кодуванні символів, отримала назву універсальної – UNICODE. 16-ть розрядів надають можливість створити унікальні коди для 65536 різних символів Кодування текстових даних
Якщо збільшити зображення, що надруковане на папері, то можна побачити що воно складається з мілких точок – пікселей. Растр – метод кодування графічної інформації, який прийнято у поліграфії. Кодування графічних даних
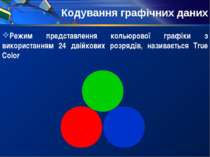
Растрове кодування дозволяє використовувати 2-ий код для представлення графічних даних. Для чорно-білого зображення – представлення у виді комбінації точок з 256 градаціями сірого. Для кольорового зображення застосовується принцип декомпозиції кольору на три складові: Red, Green, Blue Кодування графічних даних
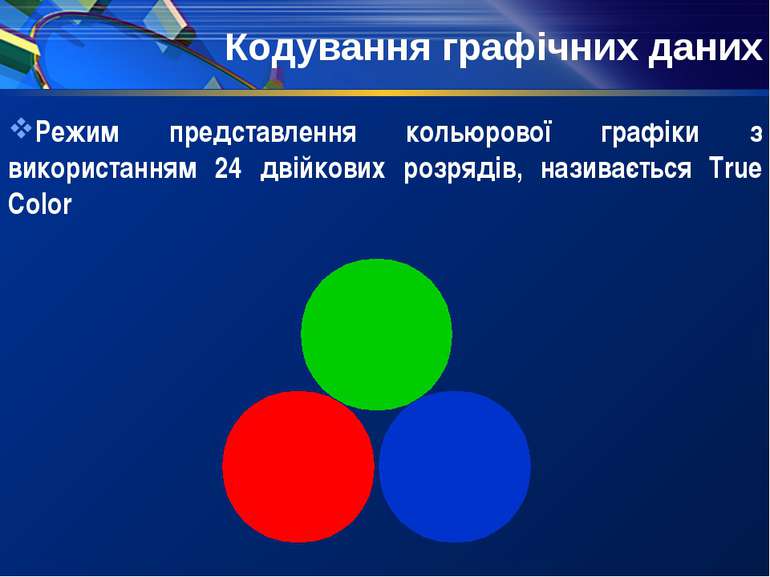
Режим представлення кольюрової графіки з використанням 24 двійкових розрядів, називається True Color Кодування графічних даних
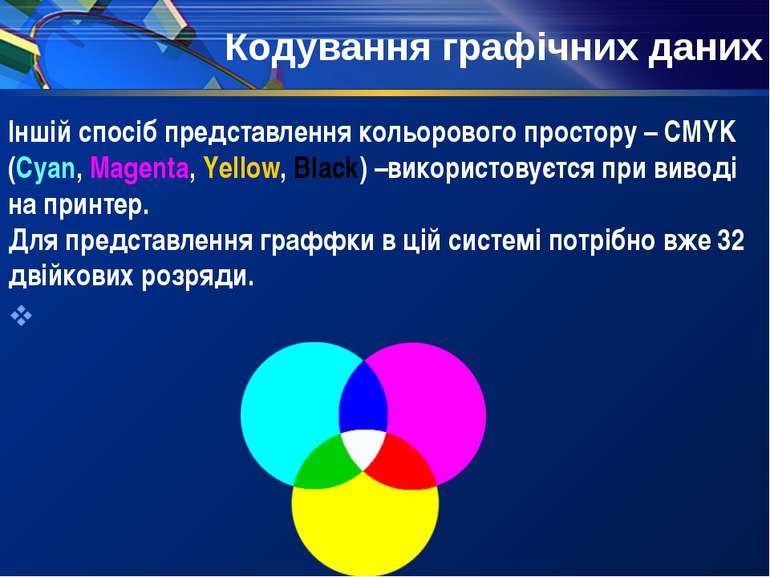
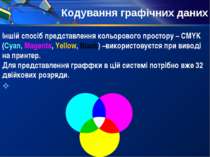
Іншій спосіб представлення кольорового простору – CMYK (Cyan, Magenta, Yellow, Black) –використовуєтся при виводі на принтер. Для представлення граффки в цій системі потрібно вже 32 двійкових розряди. Кодування графічних даних
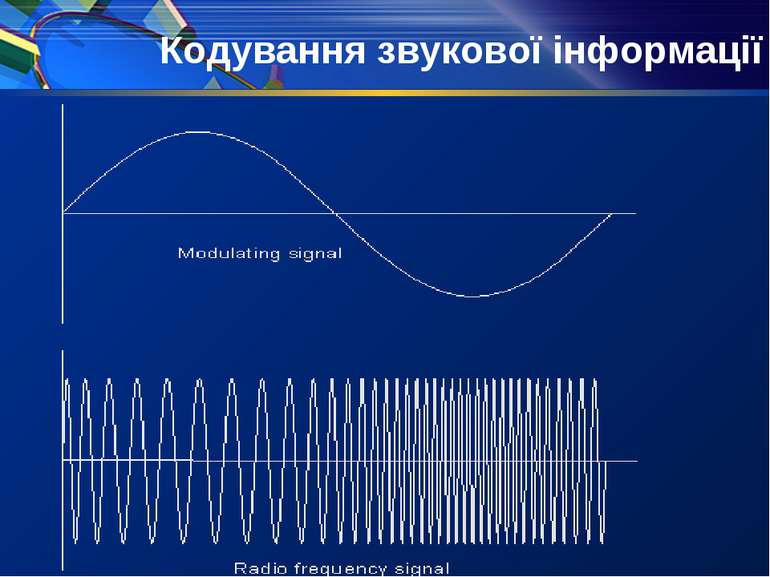
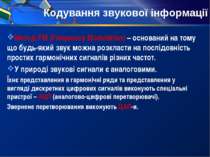
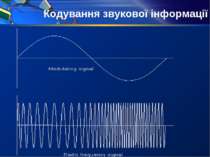
Кодування звукової інформації Метод FM (Frequency Modulation) – оснований на тому що будь-який звук можна розкласти на послідовність простих гармонічних сигналів різних частот. У природі звукові сигнали є аналоговими. Їхнє представлення в гармонічні ряди та представлення у вигляді дискретних цифрових сигналів виконують спеціальні пристрої – АЦП (аналогово-цифрові перетворювачі). Звернене перетворювання виконують ЦАП-и.
Кодування звукової інформації Метод WT (Wave Table) – метод таблично-хвильового синтезу. В таблицях, що підготовлені раніш зберігаються зразки звуків для різних музичних інструментів. Якість звуку в цьому випадку дуже висока, так як наближено до якості звучання реальних музичних інструментів.
Основні типи структур даних Лінійні структури – це знайомі списки. Список – це простійша структура даних, яка відрізняється тим, що кожний елемент даних однозначно визначається своїм номером в структурі. При створенні списку важливо вирішити: Як розділяти елементи між собою Як розшукувати елементи
Основні типи структур даних Табличні структури – відрізняються від списку тем, що елементи даних визначаються адресом комірки, який складається не з одного параметру, як у списках, а з декількох. Приклад – табель успішності. В таблицях застосовують два типи роздільників – вертикальні та горизонтальні.
Основні типи структур даних В ієрархічній структурі даних адрес кожного елементу визначається шляхом доступу (маршрутом), що веде от вершини структури до даного елементу. Приклад – запуск через кнопку “ПУСК” програми Калькулятор.
Упорядкування структур даних Основним методом упорядкування є сортування. У простих структурах даних є недолік – їх трудно оновлювати. При додаванні довільного елементу до упорядкованої структури списку може проходити зміна даних адреси у інших елементів. У ієрархічних структурах проблем с оновленням даних практично немає.
Адресні дані Якщо дані зберігаються не як заманеться, а в організованій структурі (будь-якій), то кожному елементу даних надається нова властивість (параметр), який можна назвати адресою.
Одиниці виміру даних Найменшою одиницею виміру інформації є байт. 1 байт = 8 біт Більша одиниця виміру – кілобайт. 1 Кбайт = 1024 байт (210) 1 Мбайт = 1024 Кбайт (220) 1 Гбайт = 1024 Мбайт (230) 1 Тбайт = 1024 Гбайт (240)
Одиниці збереження даних При збереженні інформації вирішуються дві проблеми: як зберігати дані компактніше та як забезпечити до них швидкий доступ. В якості одиниці збереження даних прийнято об'єкт змінної довжини, що називається файлом. Файл – це іменована послідовність довільного числа байтів, на носії даних.
Інформація. Інформаційні процеси та системи (2 год.) Поняття про апаратне та програмне забезпечення інформаційної системи. Етапи розвитку та сфери застосування інформаційних технологій. Поняття про інформаційну культуру та інформатичну компетентність. Інформатика як наука та галузь діяльності людини.
Информатика Информатика – это техническая наука, систематизирующая приемы создания, хранения, воспроизведения, обработки и передачи данных средствами вычислительной техники, а также принципы функционирования этих средств и методы управления ими. Слово Информатика – от франц. Informatique (Information + Automatique ) т.е. наука об автоматической обработке информации.
Информатика Предмет информатики составляют следующие понятия: Аппаратное обеспечение средств ВТ Программное обеспечение средств ВТ Средства взаимодействия аппаратного и программного обеспечения Средства взаимодействия человека с аппаратными и программными средствами
Информатика Особое внимание уделяется взаимодействию. Есть даже специальное понятие – интерфейс. Существуют: Аппаратные интерфейсы Программные Аппаратно-програмные Пользовательский интерфейс
Информатика Основная задача – систематизация приемов и методов работы с аппаратными и программными средствами ВТ. Основные направления: Архитектура ВС Интерфейсы ВС Программирование Преобразование данных Защита информации Автоматизация Стандартизация
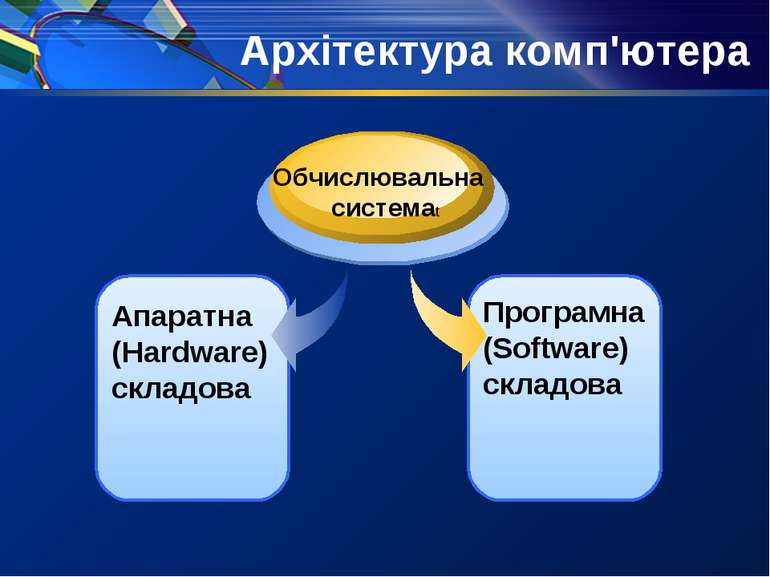
Архітектура комп'ютера Апаратна (Hardware) складова Обчислювальна системаt Програмна (Software) складова
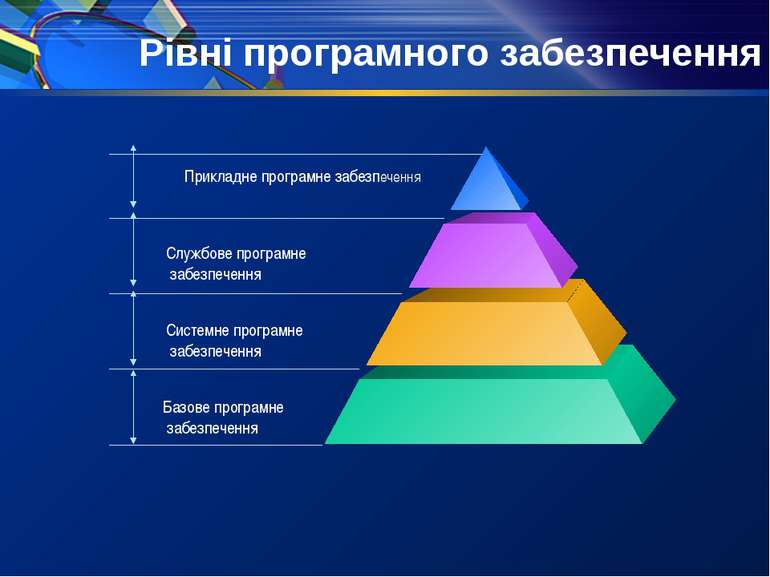
Рівні програмного забезпечення Прикладне програмне забезпечення Службове програмне забезпечення Системне програмне забезпечення Базове програмне забезпечення
Схожі презентації
Категорії