Презентація на тему:
Комп'ютерна графіка: базові поняття й терміни
Завантажити презентацію
Комп'ютерна графіка: базові поняття й терміни
Завантажити презентаціюПрезентація по слайдам:
Базові поняття й терміни: Растрові, векторні, фрактальні зображення та їх властивості Колірні системи Призначення та класифікація засобів обробки графічних даних Формати графічних файлів Засоби перегляду зображень та перетворення графічних форматів
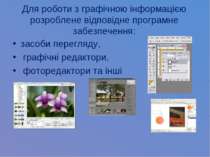
Для роботи з графічною інформацією розроблене відповідне програмне забезпечення: засоби перегляду, графічні редактори, фоторедактори та інші
Растрова графіка Растрове зображення — це набір пікселів, тобто кольорових точок, розташованих на правильній сітці.
Ви можете будь-який малюнок на папері розкреслити вертикальними і горизонтальними лініями так, щоб утворилася правильна сітка з квадратними комірками. Заповніть кожну комірку однорідним кольором, що найбільше підходить для цієї частини малюнка. В результаті ви отримаєте растровий малюнок.
Важливою характеристикою растра є його роздільна здатність, тобто кількість пікселів на одиницю довжини. Значення роздільної здатності звичайно записується в одиницях dpi. Роздільна здатність екранного зображення звичайно становить 72 або 96 dpi, відбитка лазерного принтера — 600 dpi.
Серед растрових редакторів окремо слід відзначити Corel Photo-Paint, Adobe Photoshop, Live Picture, Macromedia XRes, Micrografx Picture Publisher, Paint Shop Pro.
Векторна графіка У векторній графіці базовим елементом є лінія, яка описується математичною формулою. Таке представлення даних компактніше, але побудова об'єктів супроводжується неперервним перерахунком параметрів кривої у координати екранного або друкованого зображення.
До числа найвідоміших векторних редакторів належать Adobe Illustrator, Corel Xara, Macromedia FreeHand, CorelDRAW.
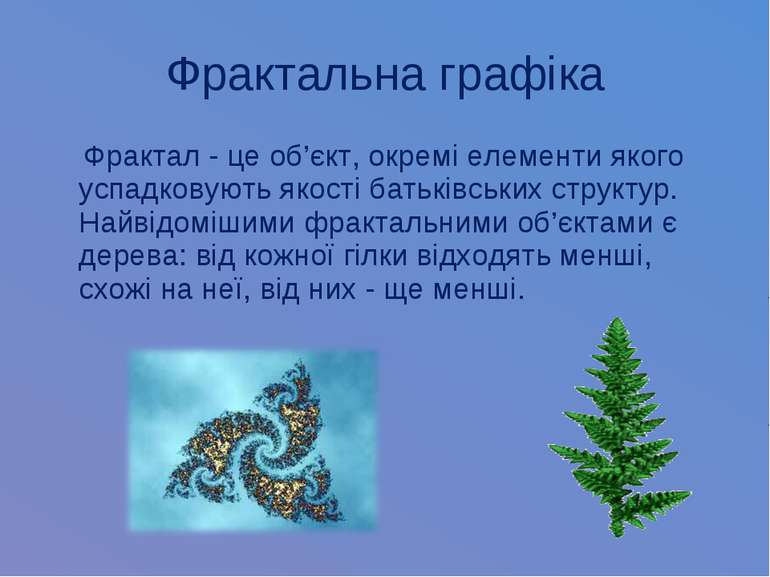
Фрактальна графіка Фрактал - це об’єкт, окремі елементи якого успадковують якості батьківських структур. Найвідомішими фрактальними об’єктами є дерева: від кожної гілки відходять менші, схожі на неї, від них - ще менші.
Фрактальні властивості мають такі природні об’єкти, як сніжинка, що при збільшенні виявляється фракталом; за фрактальними алгоритмами ростуть кристали та рослини.
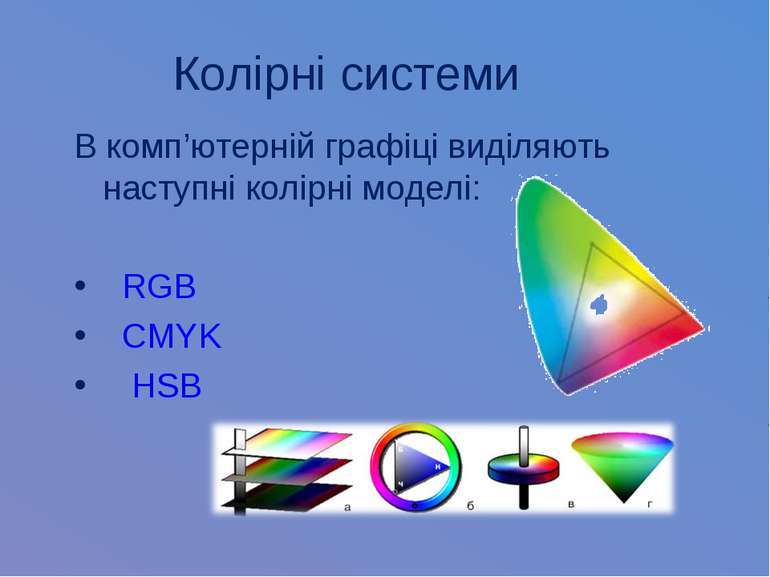
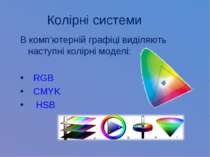
Колірна модель RGB. Колір об’єкту складається з трьох складових: R — red — червоний G — green — зелений B — blue — синій Кожен з цих кольорів може набувати значення від 0 до 255. В режимі RGB відбувається сканування зображень, ця ж система покладена в основу конструкції екрану монітору.
Колірна модель CMYK Основана на поглинаючих властивостях фарби, надрукованої на папір. Коли світло потрапляє на фарбу, частина променів поглинається, а інша – відбивається і стає видимою людському оку. Колір об’єкту скдається з чотирьох складових С — Сyan — блакитний M — Мagenta — пурпуровий Y — Уellow — жовтий K — blacК — чорний
Колірна модель HSB Вона найбільш наближена до сприйняття кольору людиною. HSB представлена трьома компонентами: Н - Тон (Hue), S - Насиченість (Saturation), В - Яскравість (Brightnes).
Формати графічних файлів Формат файлу визначає спосіб кодування збереженої в ньому інформації. Існує велика кількість форматів, що обумовлено різноманітністю сфер їх застосування. GIF JPEG PNG TIFF PDF PSD CDR
GIF Формат GIF (CompuServe Graphics Interchange Format) призначений для стискання файлів, що містять багато однорідних заливок. Зображення записується «через рядок», завдяки чому, завантаживши лише частину файлу, можна побачити ціле зображення, але з меншою роздільною здатністю. Цього досягають завдяки тому, що спочатку на моніторі відображаються 1-й, 5-й, 10-й і т. д. рядки пікселів малюнка та здійснюється розтягування даних між ними, а потім починають надходити 2-й, 6-й, 11-й рядки, і роздільна здатність зображення в браузері збільшується. Працюючи з форматом GIF, можна застосувати таку властивість зображення, як прозорість, у результаті чого певна його частина стане невидимою. Файл GIF може містити не одну, а кілька растрових картинок — у такому разі завдяки тому, що браузери відображують їх по черзі із зазначеною у файлі частотою, створюється ілюзія руху (GIF-анімація). Основне обмеження формату GIF полягає в тому, що його палітра складається лише з 256 кольорів.
JPEG У форматі JPEG (Joint Photographic Experts Group) застосовується принцип стиснення даних з видаленням певної їх частини. Видаляється так звана надлишкова частина даних, яка практично не сприймається людським оком. Унаслідок цього розмір файлу стає набагато меншим. Кількість видалених даних, тобто ступінь стиснення зображення, можна регулювати. Формат JPEG краще застосовувати для зберігання растрових картинок фотографічної якості. У форматі JPEG рекомендується записувати лише остаточний варіант роботи, тому що кожна операція збереження/відкривання призводить до додаткових втрат даних.
PNG Формат PNG (Portable Network Graphics) використовують для розміщення зображень в Інтернеті. Є два його різновиди: PNG-8 і PNG-24. Формат PNG-8 підтримує 8 біт кольорової інформації (256 кольорів), формат PNG-24 — 24 біти, що відповідає колірному діапазону моделі RGB. Останній формат порівняно новий, але він уже здатен конкурувати з GIF. На відміну від GIF, де прозорість або є, або її немає, PNG підтримує також напівпрозорість. Слід зазначити, що PNG задовольняж основній вимозі WWW — забезпечення однакового вигляду зображення незалежно від того, яку апаратуру застосовує користувач. Збуреження у цьому форматі зображення матиме однаковий колір на будь-якому комп'ютері.
TIFF Апаратно незалежний формат TIFF (Tagged Image File Format) наразі є одним із найпоширеніших і найнадійніших, його підтримують майже всі програми, так чи інакше пов'язані з графікою. Це найкращий вибір для зберігання сканованих малюнків, а також для імпортування растрової графіки у векторні програми та видавничі системи. Він підтримує всі колірні моделі — від монохромної до RGB і CMYK. У разі використання формату TIFF можна зберігати контури для зазначення місця обтинання малюнка під час друку, прозорість та іншу додаткову інформацію про зображення.
PDF Формат PDF (Portable Document Format), розроблений компанією Adobe, використовується для виведення електронних публікацій на друк, хоча його можна застосовувати і для інших цілей. У файлі PDF зберігається інформація про векторні зображення, шрифти, поділ на сторінки, тобто документ подається в такому вигляді, який він матиме після друку.
PSD Внутрішній формат растрового редактора Photoshop (Adobe Photoshop Document) останнім часом підтримується дедалі більшою кількістю програм. Він дає можливість записувати зображення з кількома шарами, масками, додатковими альфа-каналами і колірними каналами, контурами та іншою інформацією.
CDR Внутрішній формат CDR (CorelDRAW Document) програми CorelDRAW призначений для зберігання тексту, векторної та растрової графіки. У CDR-файлах застосовується роздільне стискання для векторних і растрових зображень, у них можна вбудовувати шрифти. Крім того, файли формату CDR мають величезне робоче поле (15x45 м) і таку властивість, як багатосторінковість.
Об’єм графiчної iнформацiї Розпочинаючи створення растрових зображень на комп’ютерi, бажано знати, яким приблизно буде розмiр майбутнього графiчного файла. Це допоможе вам рацiональнiше використовувати мiсце на диску й точнiше пiдходити до задання параметрiв зображення (для екрана достатньо роздiльної здатностi 96 dpi). Оцiнити розмiр файла iз зображенням можна за кiлькiстю графiчної iнформацiї, що мiститься в ньому. Найпростiша оцiнка має такий вигляд: V = d ⋅W⋅H, де d — глибина кольору (у бiтах), W i H— вiдповiдно ширина й висота зображення, вираженi в пiкселях.
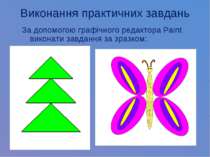
Виконання практичних завдань За допомогою графічного редактора Paint виконати завдання за зразком:
Використані Інтернет-ресурси http://wiki.fizmat.tnpu.edu.ua/index.php/Огляд_і_класифікація_сучасних_графічних_редакторів._Формати_графічних_файлів. http://met-inform-uzh.ucoz.ua/_ld/0/23_Usi-uroki-infor.pdf http://slvschool4-inf.at.ua/blog/kolyrny_sistemi/2011-04-16-8 http://images.yandex.ua
Схожі презентації
Категорії