Презентація на тему:
Как сделать хорошую презентацию
Завантажити презентацію
Как сделать хорошую презентацию
Завантажити презентаціюПрезентація по слайдам:
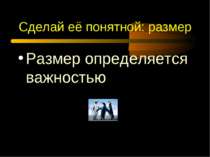
Как сделать хорошую презентацию: она должна быть Простая Логичная Ясная Читабельная Постепенная
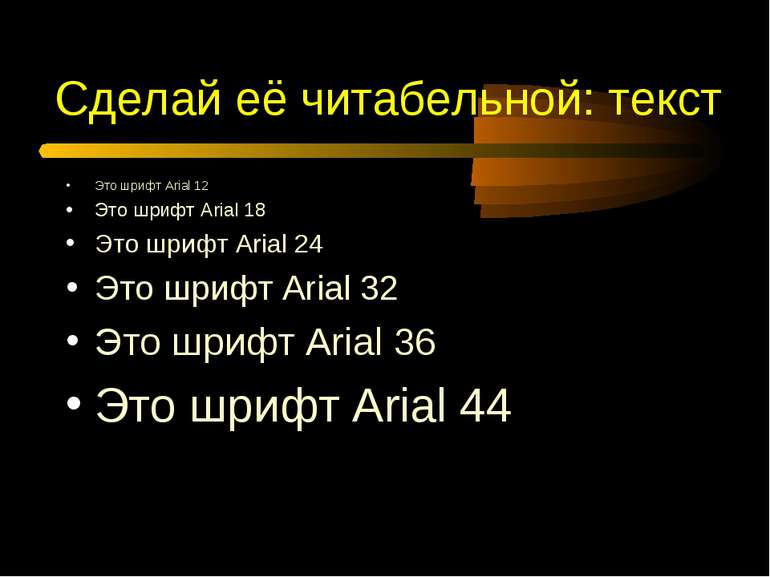
Сделай её читабельной: текст Это шрифт Arial 12 Это шрифт Arial 18 Это шрифт Arial 24 Это шрифт Arial 32 Это шрифт Arial 36 Это шрифт Arial 44
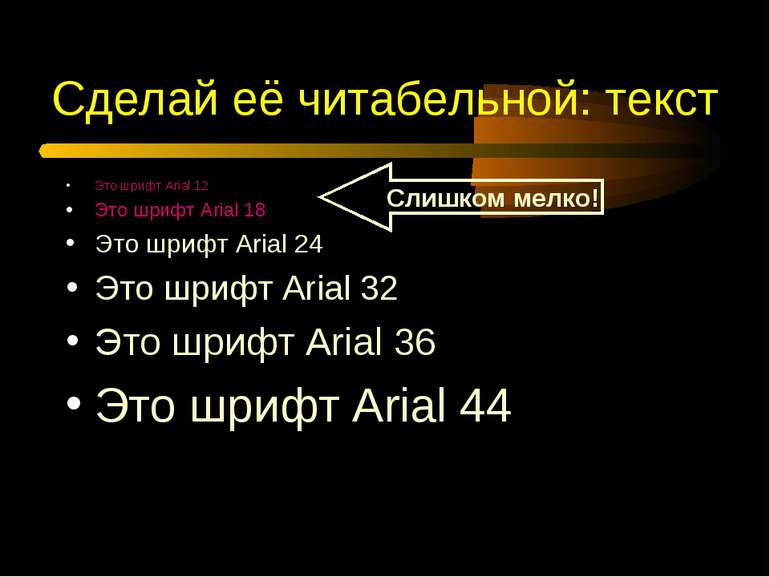
Сделай её читабельной: текст Это шрифт Arial 12 Это шрифт Arial 18 Это шрифт Arial 24 Это шрифт Arial 32 Это шрифт Arial 36 Это шрифт Arial 44 Слишком мелко!
Сделай её простой: текст Слишком много цветов Слишком Много Шрифтов и Стилей Помни о правиле 6 x 7: Не более 6 строчек на одном слайде Не более 7 слов на одной строчке
Теорема Пифагора: Если рассмотреть прямоугольный треугольник ABC с катетами AC и BC и гипотенузой AB, то квадрат длины гипотенузы будет равен сумме квадратов длин катетов, или в буквенном выражении a2+b2=c2, где a,b – длины BC и AC соответственно, c – длина гипотенузы AB. Сделай её простой: текст (пример 1) Слишком детально!
Для любого прямоугольного ∆ABC ( С=90 ) BC2+AC2=AB2, где AB, BC – длины катетов, AC – длина гипотенузы . Сделай её простой: текст (пример 1) Теорема Пифагора: Намного проще
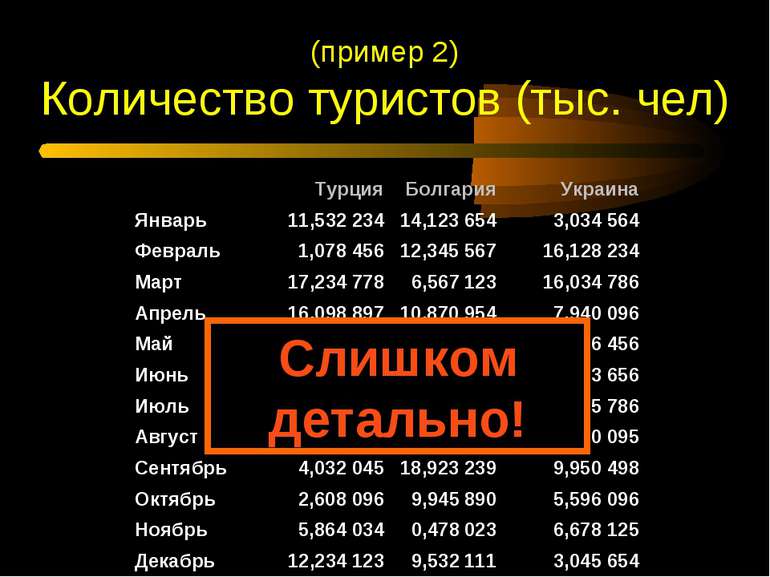
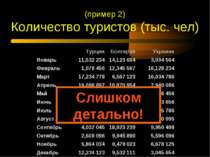
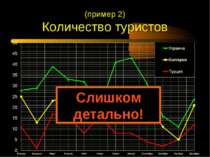
(пример 2) Количество туристов (тыс. чел) Слишком детально! Турция Болгария Украина Январь 11,532 234 14,123 654 3,034 564 Февраль 1,078 456 12,345 567 16,128 234 Март 17,234 778 6,567 123 16,034 786 Апрель 16,098 897 10,870 954 7,940 096 Май 8,036 897 10,345 394 14,856 456 Июнь 16,184 345 0,678 095 4,123 656 Июль 8,890 345 15,347 934 18,885 786 Август 8,674 234 18,107 110 17,230 095 Сентябрь 4,032 045 18,923 239 9,950 498 Октябрь 2,608 096 9,945 890 5,596 096 Ноябрь 5,864 034 0,478 023 6,678 125 Декабрь 12,234 123 9,532 111 3,045 654
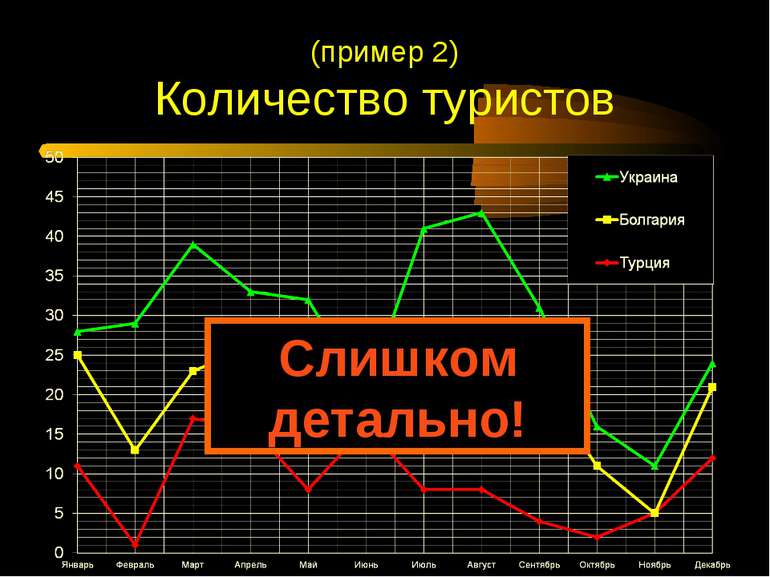
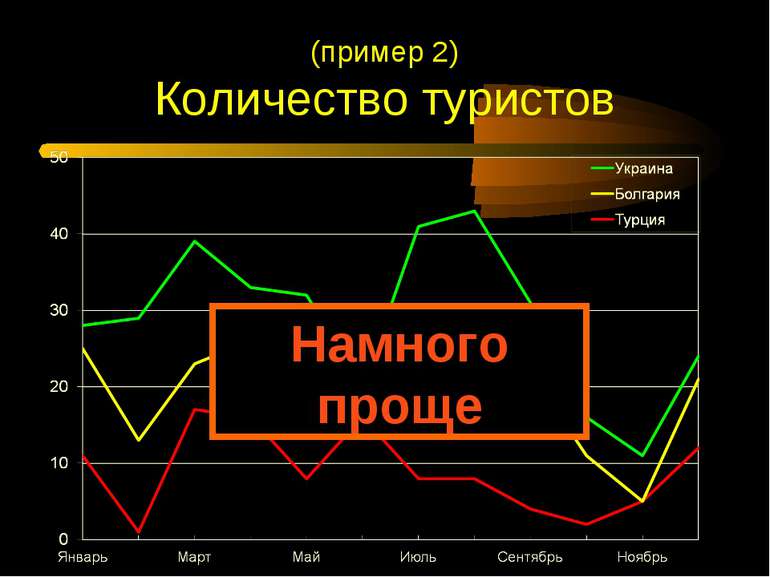
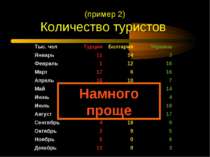
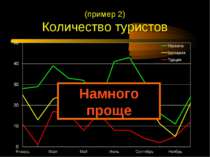
Намного проще (пример 2) Количество туристов Тыс. чел Турция Болгария Украина Январь 11 14 3 Февраль 1 12 16 Март 17 6 16 Апрель 16 10 7 Май 8 10 14 Июнь 16 0 4 Июль 8 15 18 Август 8 18 17 Сентябрь 4 18 9 Октябрь 2 9 5 Ноябрь 5 0 6 Декабрь 12 9 3
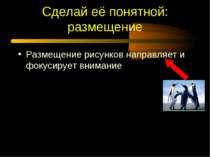
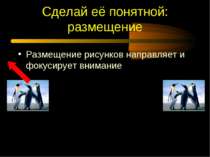
Сделай её простой: рисунки Рисунки могут отвлечь слушателей Рисунки не должны заменять собой суть
Сделай её простой: звуки Звуковые эффекты также могут отвлечь Их надо использовать только в случае необходимости
Сделай её простой: перемещение текста Такое перемещение раздражает, а не привлекает «Появление» и «Исчезновение» лучше
Сделай её понятной: Большие Буквы ТЕКСТ, НАПЕЧАТАННЫЙ БОЛЬШИМИ БУКВАМИ, СЛОЖНО ЧИТАТЬ Заглавные и строчные буквы читать намного проще
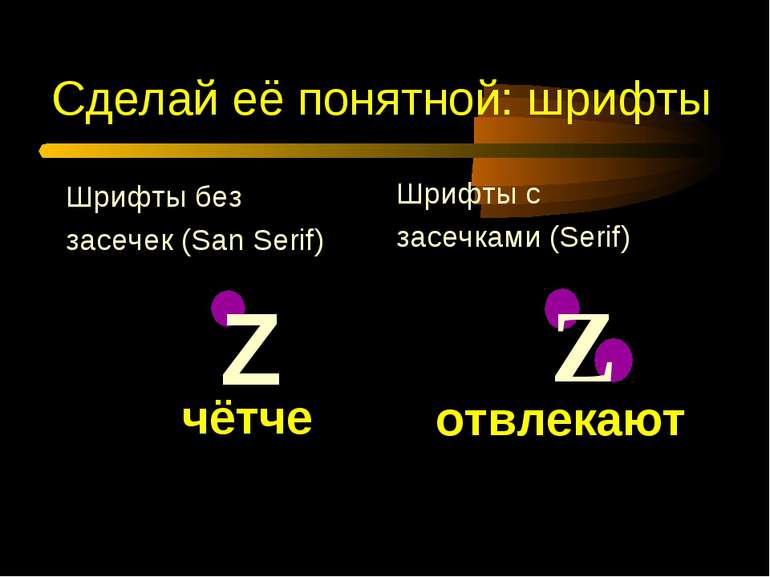
Шрифты без засечек (San Serif) Z Шрифты с засечками (Serif) Z Сделай её понятной: шрифты отвлекают чётче
Шрифты с засечками сложнее читать на экране Шрифты без засечек – проще и яснее Курсив сложнее читать на экране Обычные или жирные шрифты – проще и понятней Подчеркивание обозначает гиперссылку Вместо этого, используй цвета для выделения Сделай её понятной: шрифты
Сделай её понятной: нумерация Используй нумерацию для списков с логическим следованием Например: Как поместить слона в холодильник? 1. Открыть дверь холодильника 2. Поместить слона внутрь 3. Закрыть дверь
Сделай её понятной: нумерация Как поместить жирафа в холодильник? 1. Открыть дверь холодильника 2. Высунуть слона 3. Поместить туда жирафа 4. Закрыть дверь
Сделай её понятной: использование точек Используй жирные точки для списка без: Приоритета Логического следования Иерархии, и т.д.
Сделай её понятной: цвета Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета
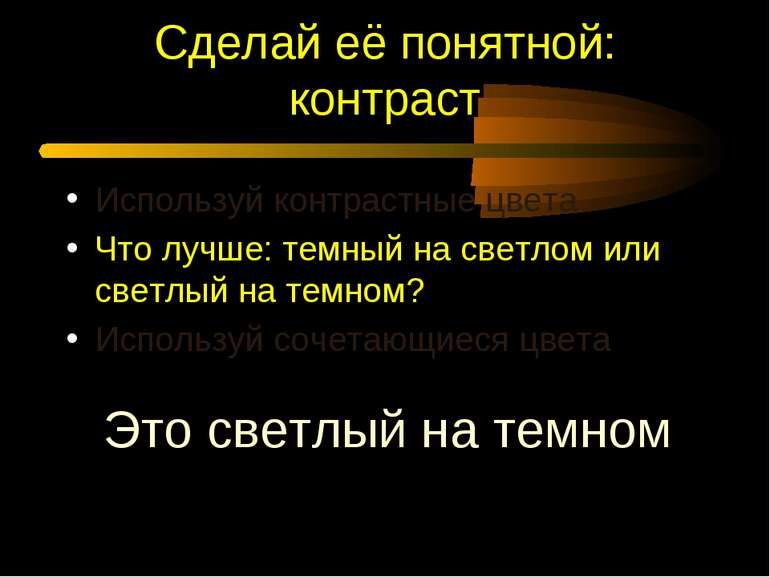
Сделай её понятной: контраст Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета
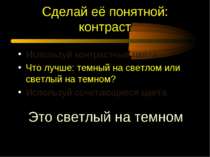
Сделай её понятной: контраст Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета Это светлый на темном
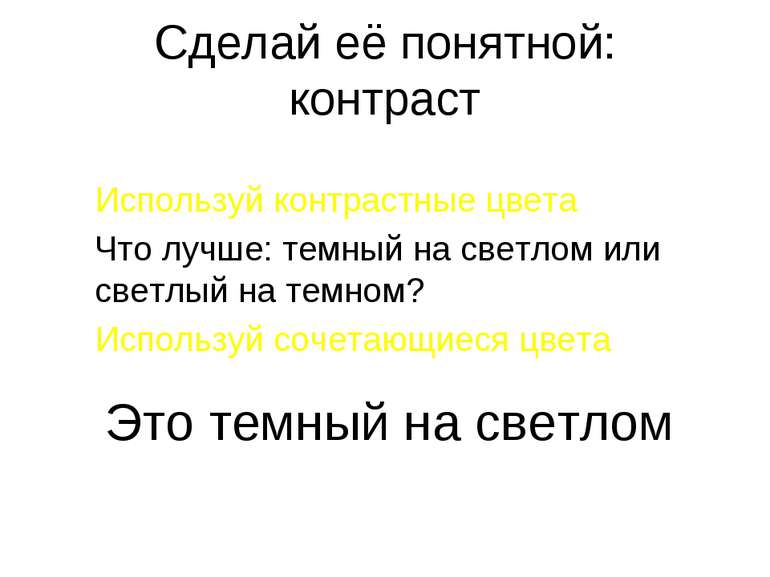
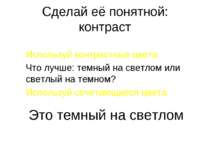
Сделай её понятной: контраст Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета Это темный на светлом
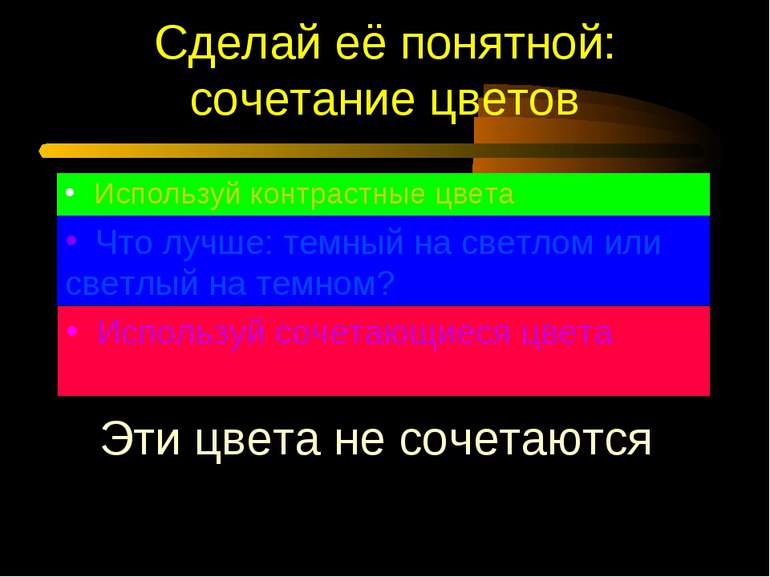
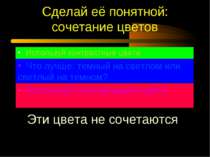
Сделай её понятной: сочетание цветов Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета Эти цвета не сочетаются
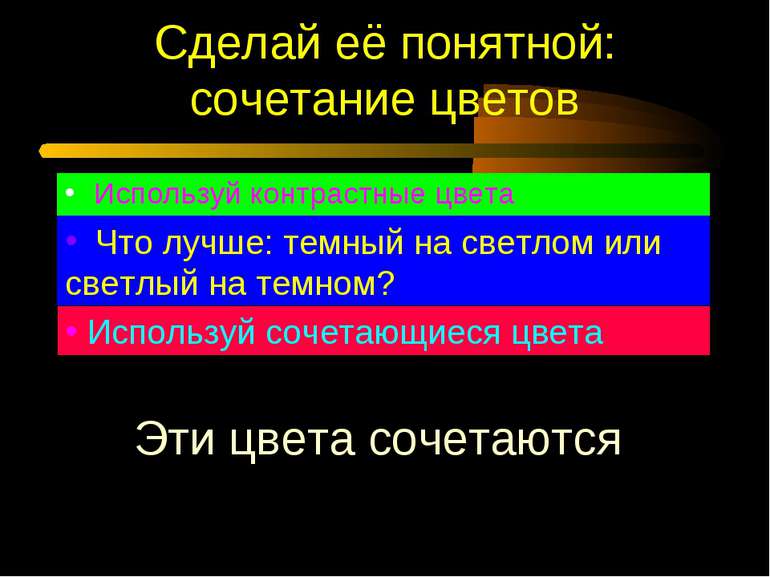
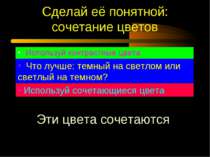
Сделай её понятной: сочетание цветов Используй контрастные цвета Что лучше: темный на светлом или светлый на темном? Используй сочетающиеся цвета Эти цвета сочетаются
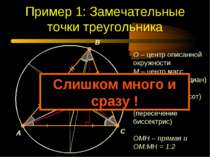
Пример 1: Замечательные точки треугольника A B C O M H I O – центр описанной окружности M – центр масс (пересечение медиан) H – ортоцентр (пересечение высот) I – инцентр (пересечение биссектрис) OMH – прямая и OM:MH = 1:2 Слишком много и сразу !
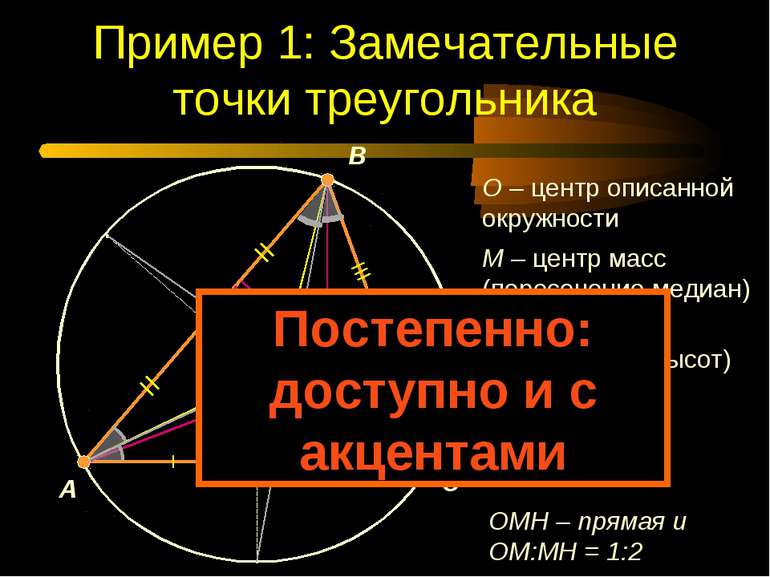
Пример 1: Замечательные точки треугольника C O M H I A B O – центр описанной окружности M – центр масс (пересечение медиан) H – ортоцентр (пересечение высот) I – инцентр (пересечение биссектрис) OMH – прямая и OM:MH = 1:2 Постепенно: доступно и с акцентами
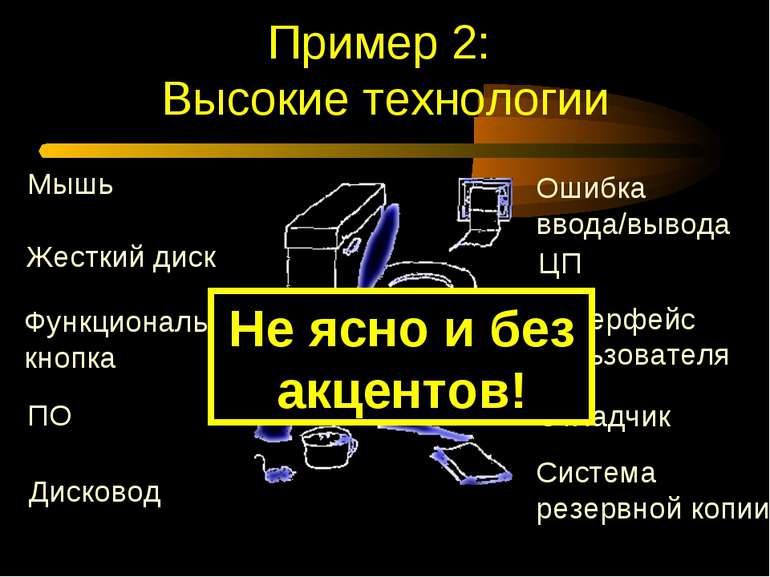
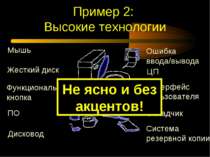
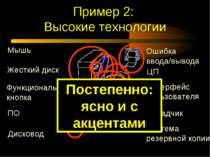
Пример 2: Высокие технологии Дисковод Интерфейс пользователя ЦП Ошибка ввода/вывода Система резервной копии ПО Мышь Отладчик Функциональная кнопка Жесткий диск Не ясно и без акцентов!
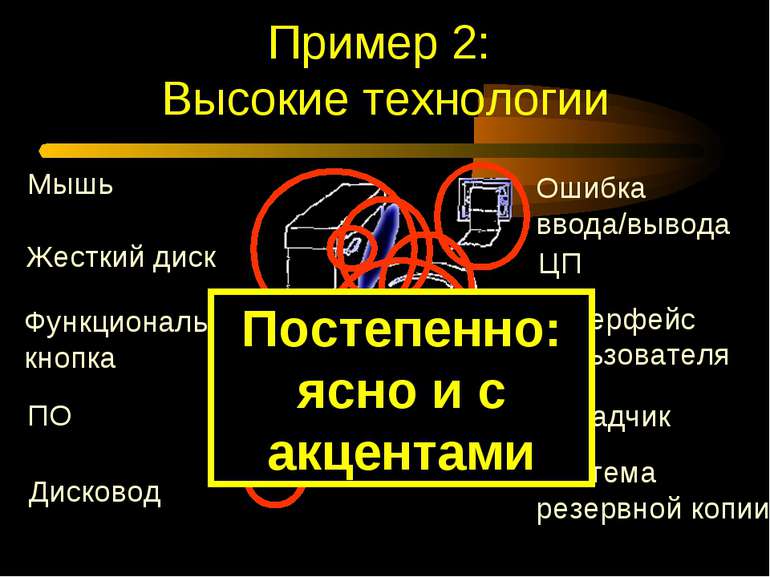
Пример 2: Высокие технологии Дисковод Интерфейс пользователя ЦП Ошибка ввода/вывода Система резервной копии ПО Мышь Отладчик Функциональная кнопка Жесткий диск Постепенно: ясно и с акцентами
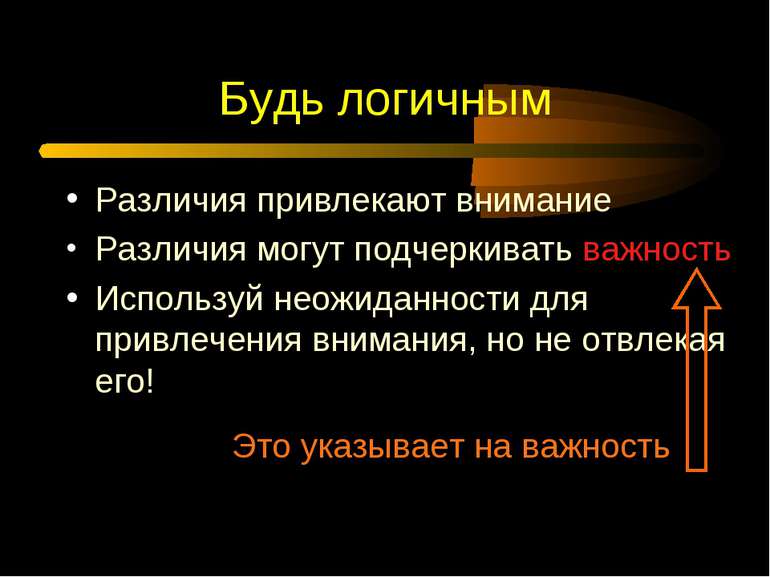
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
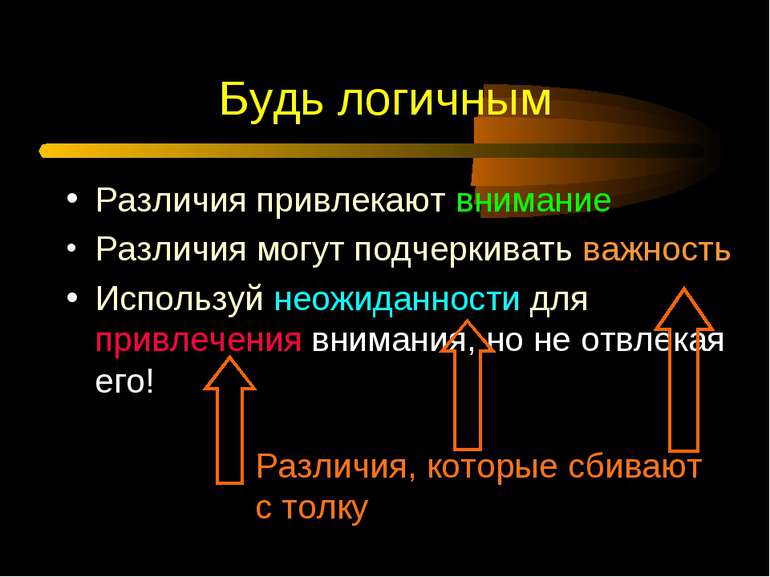
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
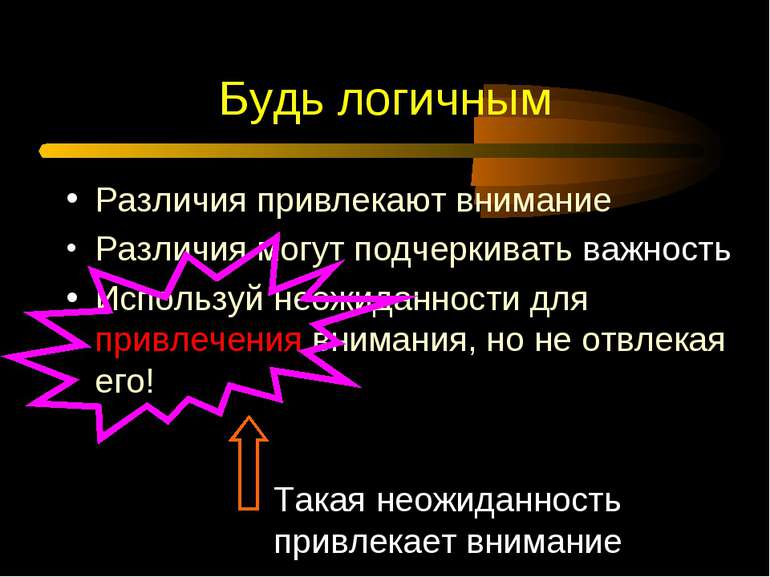
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
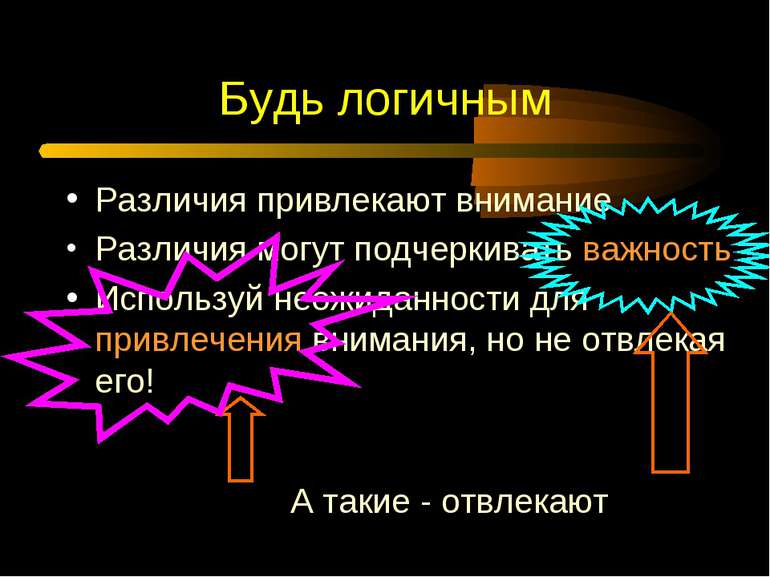
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
Будь логичным Различия привлекают внимание Различия могут подчеркивать важность Используй неожиданности для привлечения внимания, но не отвлекая его!
Что включать в научную презентацию: Формулировка идеи презентации, того, о чем будет идти речь (основных результатов, ключевых моментов) Последовательное и логическое раскрытие всех пунктов Используя иллюстрации, таблицы, анимацию и т.д. Суммирование сказанного и краткие итоги
Что НЕ включать в научную презентацию: Второстепенные и вспомогательные результаты Длинные и подробные доказательства Длинные и подробные вычисления Длинные и подробные изложения теорий Важно – донеси идею, а не детали!
Во время создания презентации: Используй: Текст для помощи во время выступления Картинки для упрощения сложных концепций Анимацию для демонстрации сложных отношений Визуальные эффекты для привлечения внимания, но не отвлекая его Звуки с случае острой необходимости Думай о людях, сидящих в конце комнаты: будет ли им всё видно?
Во время презентации: Говори «с чувством, с толком, с расстановкой» Адресуй свои слова всем сидящим в комнате, а не одному-двум Поддерживай зрительную связь со своей аудиторией Задавай вопросы сидящим (если приемлемо) Не читай слайды слово в слово! Просто опирайся и ссылайся на них
Финальные замечания: Отрепетируй свое выступление несколько раз (перед учителями, друзьями, родными) Узнай их мнение Следи за временем, отведенным для презентации Не проматывай слайды и не заканчивай на полуслове, если ты не успел Оставь время для вопросов
Схожі презентації
Категорії