Презентація на тему:
Графічний редактор «PhotoFiltre». Малювання та ефекти тексту
Завантажити презентацію
Графічний редактор «PhotoFiltre». Малювання та ефекти тексту
Завантажити презентаціюПрезентація по слайдам:
Малювання та ефекти тексту Графічний редактор PhotoFiltre Вчитель інформатики КЗ «НСЗШ №9» Виноходов А.А.
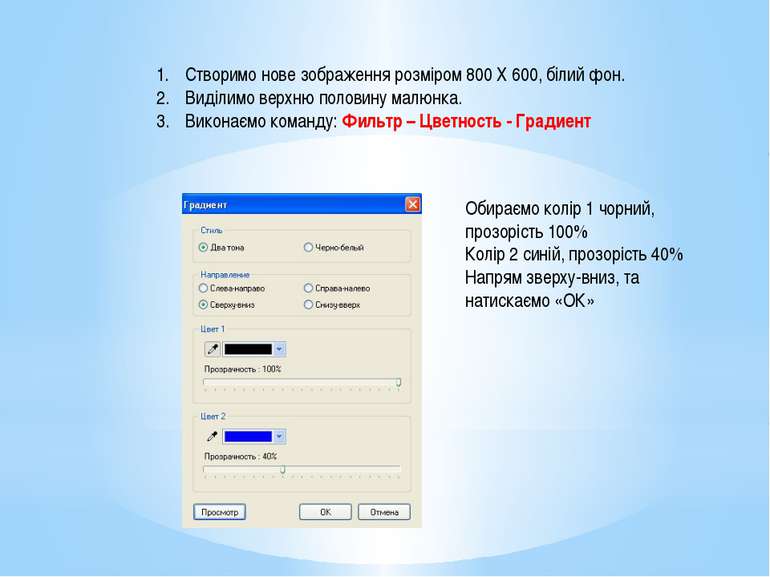
Створимо нове зображення розміром 800 Х 600, білий фон. Виділимо верхню половину малюнка. Виконаємо команду: Фильтр – Цветность - Градиент Обираємо колір 1 чорний, прозорість 100% Колір 2 синій, прозорість 40% Напрям зверху-вниз, та натискаємо «ОК»
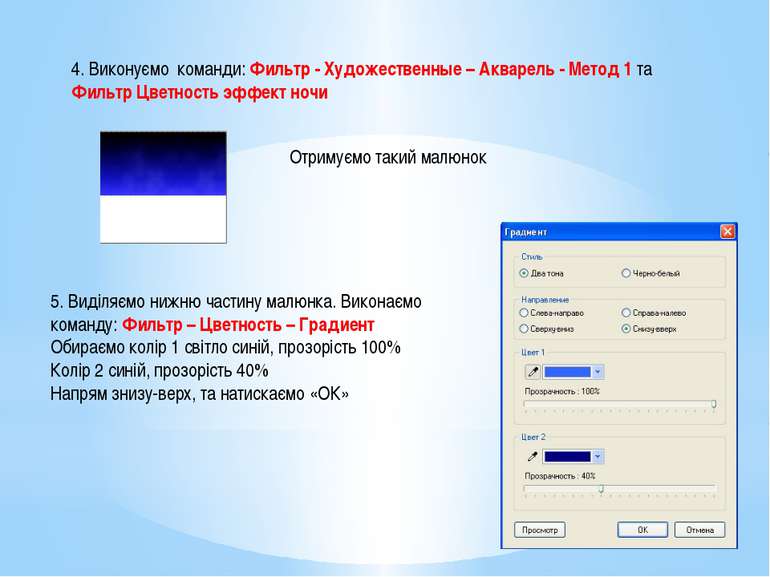
4. Виконуємо команди: Фильтр - Художественные – Акварель - Метод 1 та Фильтр Цветность эффект ночи Отримуємо такий малюнок 5. Виділяємо нижню частину малюнка. Виконаємо команду: Фильтр – Цветность – Градиент Обираємо колір 1 світло синій, прозорість 100% Колір 2 синій, прозорість 40% Напрям знизу-верх, та натискаємо «ОК»
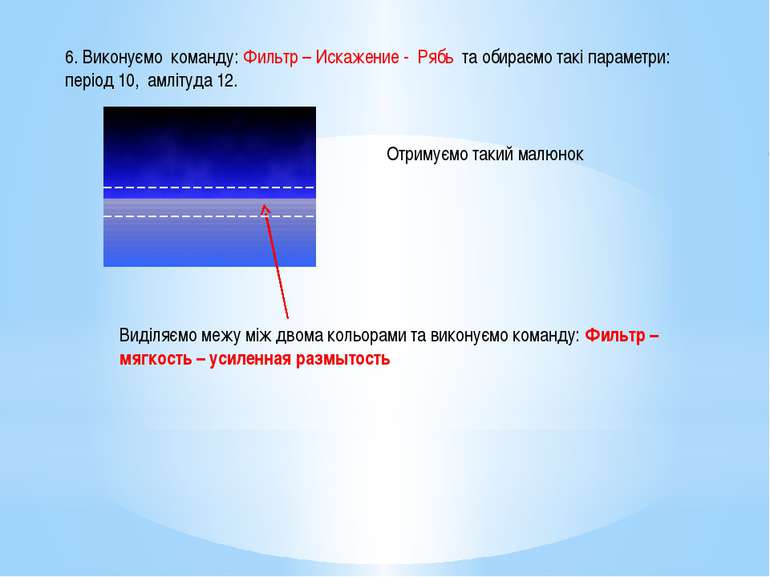
6. Виконуємо команду: Фильтр – Искажение - Рябь та обираємо такі параметри: період 10, амлітуда 12. Отримуємо такий малюнок Виділяємо межу між двома кольорами та виконуємо команду: Фильтр – мягкость – усиленная размытость
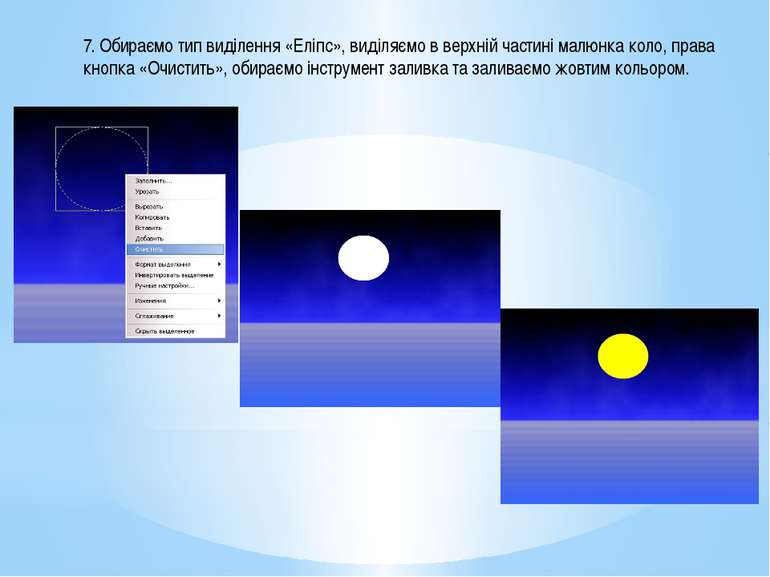
7. Обираємо тип виділення «Еліпс», виділяємо в верхній частині малюнка коло, права кнопка «Очистить», обираємо інструмент заливка та заливаємо жовтим кольором.
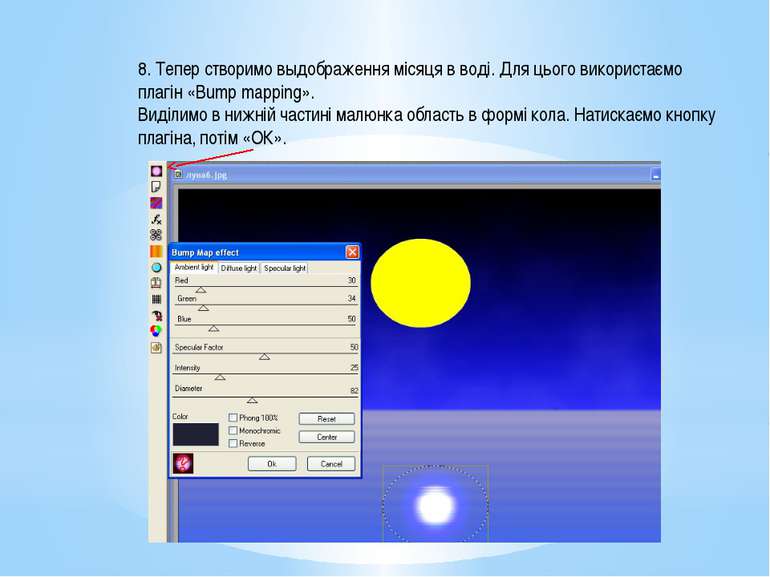
8. Тепер створимо выдображення місяця в воді. Для цього використаємо плагін «Bump mapping». Виділимо в нижній частині малюнка область в формі кола. Натискаємо кнопку плагіна, потім «ОК».
9. Вставляємо текст з наступними параметрами: Шрифт Comic sans MS, розмір 44, темно синій, напівжирний, біла границя, розмитість.
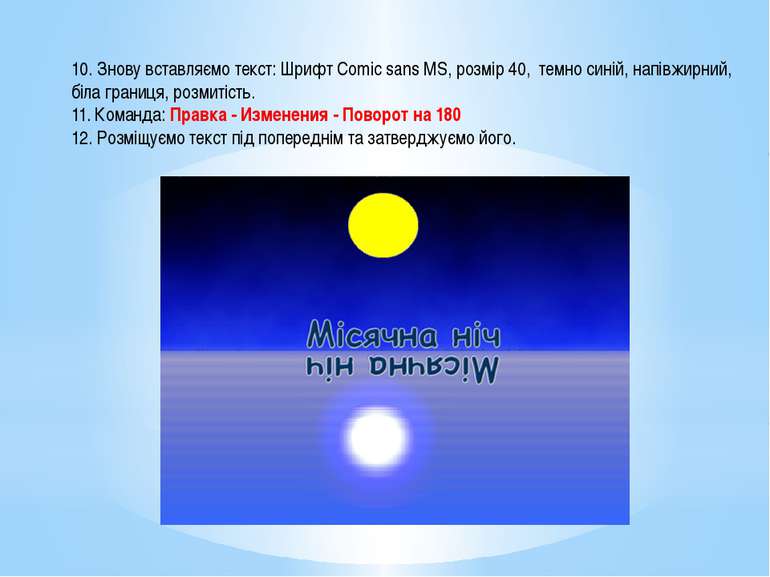
10. Знову вставляємо текст: Шрифт Comic sans MS, розмір 40, темно синій, напівжирний, біла границя, розмитість. 11. Команда: Правка - Изменения - Поворот на 180 12. Розміщуємо текст під попереднім та затверджуємо його.
Схожі презентації
Категорії